PRE2023 3 Group 9
Group Members
| Member | Student Number | Major | |
|---|---|---|---|
| Ciska de Greef | 1735004 | BCS | f.i.d.greef@student.tue.nl |
| Lucas Muller | 1437372 | BCS | l.t.muller@student.tue.nl |
| Mex de Loo | 1808753 | BCS | m.e.c.r.d.loo@student.tue.nl |
| Sandor van Wieringen | 1843990 | BCS | s.v.wieringen1@student.tue.nl |
| Tjeh Chou | 1778749 | BCS | t.chou@student.tue.nl |
| Kevin Braam | 1864548 | BCS | k.j.c.braam@student.tue.nl |
Introduction
This project started with the focus on teacher shortages and the need for personalized attention in classrooms. This was building upon previous research of PRE2022_3_Group10, that focused on a multiplication robot. From there, literature was read and papers were found on the subject of collaborative learning. Instead of using a seperate robot, the focus was then put on collaborative learning. The project focuses specifically on the teaching of mathematics to younger children, in 'groep 3' of Dutch education.
Problem Statement
The goal is to address the possibilities of collaborative learning in the classroom, especially focused on mathematics learning with young children of ages 6 to 7. There is a lot of focus on independent learning in primary schools. For example one of the most popular learning material is bought from Malmberg. [1] On their website it says that you should buy their math books "Wereld van getallen" for example because they include an independent learning sessions in each lesson. Also this method is usefull because they adhere to the "drie slag model". Which means that the teacher explains the new material, the student tries to understand it, and afterwards tries to apply it independently. However, countless of papers shows that collaborative learning may have many benefits. Like improving communciations skills, and leadership skills. It promotes ciritial thinking, and problem solving skills. Improved social and emotional development which are all usefull skills everyone needs for their proffesional career and just usefull skills to have in your daily life in general.
USE
Between 2% and 10% of the world population has Dyscalculia , this means that those people have much harder time learning mathematics than most other people. Which calls for a lot of extra practise, for those people it would be fun to have an tool that helps you and give feedback on the calculations, making them potential users for the product.
Furthermore, everyone on earth has to learn how to count and calculate at some point in their life, and it has been proven that for most people a visual explanation helps to see how mathematics works and makes it easier to do the calculations . That means that also ground schools would be possible users of our product, to help the teacher teach this to the students.
Another user would be office workers that have to add a lot of numbers. Of course it seems logical to use an actual calculator at first. But adding the visualisation to the calculator gives a much better overview of whats happening to the numbers than adding raw numbers, this could reduce the amount of errors made, which would be very helpful for companies.
Plus, if collaborative learning methods work for kids, it's not just about them. It's about society too. When students learn to collaborate, they get better at socializing, teamwork, and communication, which sets them up to be active members of their communities.
For businesses, investing in collaborative learning methods in schools can pay off big time. When employees know how to work well with others, it makes the whole workplace better.
Hypothesis
Our hypothesis is as follows : Teachers will be positive about the collaborative learning mode of Cownting Time and see it as an valuable addition in the learning process of children.
Method
Participants
The hypotheses of this research will be tested using the teachers of children in the target group. It was not possible to test on children, because it is unethical to test on children and special permissions are needed for this. However the teachers teach the math to the children so they know a lot of the already existing methods to learn math. The teachers also know which of these methods work best, since they grade the tests from the children and thus see the results of the tests. This is why the teachers seemed a good alternative for the test. To find participants some personal contacts and over a hundred primary schools were emailed.
Approach
The test will be conducted by sending a google forms page to all the participants. The from starts with a few general questions, these are answered first. Then for every game in the app, the participants play both the single and the multiplayer variant of the game mode. After playing a game, the participants answer the questions for that specific game. When this is done for all games in the app the participants answer some general final feedback questions.
Questions
Considering that there is a rather small set of participants, we used open questions to get feedback on the app. From open questions we could get the most information with a small set of responses. With other alternatives such as a Likert scale, much more data is needed to do a proper analyses. Link to English version of the form Google Form (EN) and the dutch version of the form Google Form (NL).
General Questions
- Which group do you teach?
The general questions of the app to figure out if people would take such an app for learning inconsideration in the first place.
- Are you open to let your students use tablets or phones during class for learning purposes? If not why?
- Do you incorporate collaborative learning in your classes? Why?
- How would you describe what your role is as a teacher in the learning process of children?
Questions that will be asked for every game
These are the questions that will be asked for every game of the app individually, to find any distinctions between the games and get the most results as possible.
- Is the goal of the individual mode more or less clear than the collaborative mode of the app? Why?
- Does the game ensure each child is involved in the game?
- How much are children nudged to discuss the learning material during the game?
- Does the feedback during the game support the learning process of each child?
Feedback Questions Lastly a few general feedback questions.
- Would you like to use any of the collaborative variants of the game in your class? Why yes or not ?
- Would you like to use any of the individual variants of the game in your class? Why yes or not?
- Do you think it is necessary children are more exposed to collaborative learning during lessons in school? Why?
- Do you see any issues with the games as they are right now? If so, do you have any tips for improvement?
Analysis
The results will be analyzed using a thematic analysis[2]. This is a simple, but yet rather efficient way to interpret open question responses. This is done by coding the responses and from that coding creating and analyzing themes. This method makes sure that the the maximal amount of data is extracted from the responses.
State of the art
Robots
[3]Marty the Robot, created by Robotical, is a robot designed for students particulairly interested in STEM which also covers math. But Marty's primary focus is on teaching coding and robotics concepts. Students can work in groups to solve challenges, write code, and troubleshoot problems collaboratively. By programming Marty to perform tasks and navigate obstacles, students learn not only technical skills but also communication, teamwork, and problem-solving abilities.
[4]Similarly, Sphero, developed by Sphero Inc., is a spherical robot renowned for its adaptability and educational applications. Sphero fosters collaborative learning through its programmable interface. For instance, in multiplayer games such as 'Sphero Golf' or 'Sphero Soccer,' students collaborate in programming Sphero to navigate through a course or participate in a virtual sports match. These games require students to coordinate their actions, strategize together, and communicate effectively to achieve shared objectives, promoting teamwork and peer interaction.
While these robots, Marty and Sphero, may not have specific pre-programmed activities focused solely on elementary math concepts, educators can leverage their programmability and adaptability to create engaging and interactive learning experiences that incorporate math skills suitable for elementary-level students. For instance Sphero offers opportunities for collaborative math learning through gameplay. In a game of 'Math Maze,' students must calculate the correct path for Sphero to navigate through a maze by solving simple addition and subtraction problems at various decision points. Each correct answer determines the direction Sphero will move. These robots can serve as tangible tools for facilitating collaborative learning experiences in classrooms.
Apps
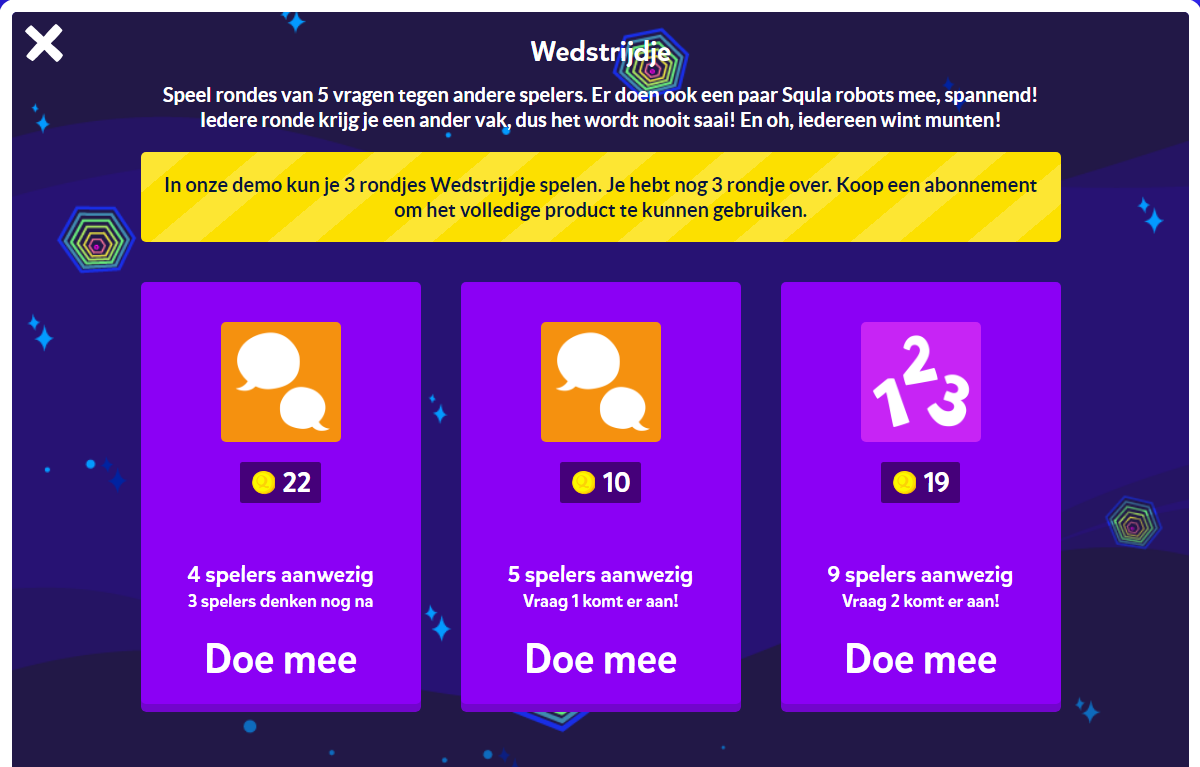
[5]Developed by Squla B.V., Squla is an educational platform designed to make learning engaging and interactive for children. Squla covers many subjects, including math. The difficulty of the questions adjusts automatically based on the child's proficiency. The quizzes cover various topics, starting with basic arithmetic and progressing to more complex challenges like word problems and money calculations. [6]Squla has an adaptive nature and ensures that each child operates within their optimal learning zone. The process involves determining the initial level through five questions, refining this assessment over a 20-minute period. Squla also incorporates collaborative learning methods in multiplayer quizzes. In these multiplayer activities, children not only compete but also collaborate with their peers in solving math problems. For example, they may team up to answer math questions within a time limit or work together to solve math puzzles and unlock rewards. Similarly, Kahoot provides opportunities for collaborative learning through its multiplayer quizzes. Although not math-specific, educators can create quizzes covering mathematical topics, allowing children to participate in team. In Futaba Classroom, developed by INKids Education LLC, it also has multiplayer quizes like Kahoot where children need to answer mathematical problems in teams.
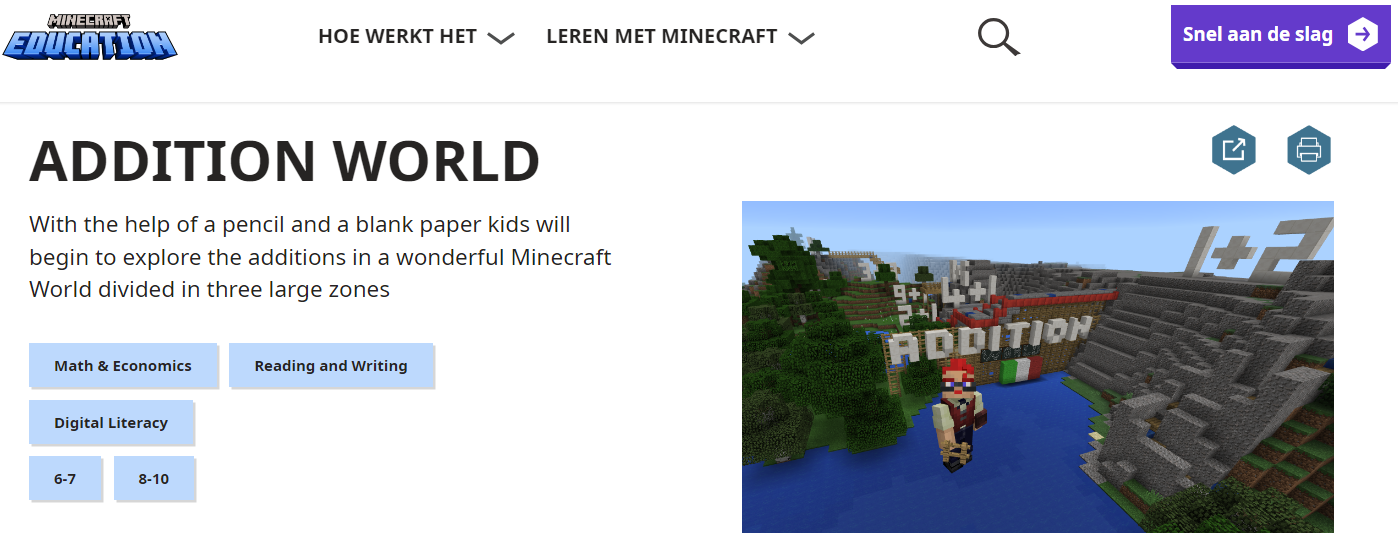
[7]Created by Mojang Studios and Microsoft, Minecraft Education Edition is an immersive educational platform that harnesses the power of the popular game Minecraft for learning purposes. While Minecraft is not specifically designed for math learning, educators can leverage its collaborative features to create math-focused learning experiences. In Minecraft Education Edition, students can collaborate in building projects that incorporate mathematical concepts, such as geometry, measurement, and spatial reasoning. By integrating math into the creative and collaborative world of Minecraft, educators can inspire students to engage with math in a fun and meaningful way.
[8]Developed by Prodigy Education Inc., Prodigy is a highly popular educational platform that gamifies math learning for students in grades 1 to 8. While Prodigy primarily focuses on individualized learning experiences but it also incorporates collaborative elements. Through features such as multiplayer battles, students can engage in collaborative math activities where they work together to solve problems to defeat virtual opponents.
Literature research
To determine the best implementation of the app literary research must be done. The focus will mainly rely on the Dutch mathematics eduction, as this was the most easy to access. The testing would also be done on Dutch teachers, therefore the focus on Dutch education also helps with the testability.
Education in Mathematics
Group 3 Mathematics
Group 3 gets a cito test on mathematics that includes the following main topics: addition until 20, subtraction until 20, clock reading and money counting[9]. There are other subjects included such as counting and measuring, but those follow quite naturally from the main topics.
In later years they also learn several other techniques such as finding the ten: when adding 7 + 5, first do 7 + 3 (to get 10) and then add the remaining 2 to get 12. They also learn about splitting numbers quickly, like 7 = 3 + 4. [10]
General mathematics education
(Jordan, N. C., & Levine, S. C, 2009b)[11] talks about how many children from low-income families struggle with mathematics and are performing on a lower level than their peers. Most children should enter school with some level of number skills. On these skills, new skills are built and more concepts are learned. These skills can be split into several types of knowledge. Preverbal number knowledge can already be shown in infants. They know how to represent a number in a nonverbal manner. This knowledge is as good as natural and does not require any outside input. However, after preverbal number knowledge, a child should develop symbolic number knowledge. This type of knowledge should be developed before and during the time the child goes to school, but does not come naturally. In their early childhood, they should be taught the following concepts: subitizing (recognizing sizes of sets without counting), counting, numerical magnitude comparisons (which number is bigger), estimation, and arithmetic operations.
Problems occur when learning these concepts. Many children count on their fingers, which leads to mathematics learning difficulties in the long run. To help children with mathematics learning difficulties, several solutions are effective. For example, board games involving linear number representations (such as chutes and ladders) (Siegler, R. S., & Ramani, G. B., 2008)[12].
(Gervasoni, A., & Sullivan, P. B., 2007)[13] investigates the vulnerability of children in 4 domains of number arithmetic: Counting, Place Value, Addition/Subtraction strategies and Multiplication/Division strategies. They find that there is no single method of for describing children who have difficulties with mental arithmetic nor their instructional needs. It also finds that a student being vulnerable in one domain, does not imply that they are vulnerable in another.
(Buckingham, B. R., 1935)[14] asks the question of when to begin teaching arithmetic to children. At the time the paper was written, students were being taught arithmetic since the first grade. The question was then asked whether arithmetic should be postponed until a later grade. An earlier investigation concluded that arithmetic taught in the first two grades was not needed. It is shown that a subject should be taught when the student is ready for it, and has utilities for it outside of school. The author states that children are ready and have use-cases for arithmetic outside of school already in the first grade. Relating back to the earlier investigation that concluded that arithmetic taught in the first two grades was not needed, the author proposes that the arithmetic taught in these grades were simply not the right type of arithmetic. In the earlier grades, students should be exposed to concrete arithmetic rather than to abstract arithmetic.
Visualisation in Arithmatic
(Barth, H., La Mont, K., Lipton, J. S., & Spelke, E. S, 2005)[15] explores the mathematical abilities of preschool children, focusing on abstract number and arithmetic operations. The study involves a series of experiments, including visual comparisons, additions, and cross-modal tasks using both visual arrays and auditory sequences. The findings indicate that preschool children possess the ability to compare and add large sets of elements without counting, showing proficiency in abstract number representation. The research suggests that these mathematical abilities in young children precede formal education and symbolic arithmetic knowledge, emphasizing the importance of understanding the foundational role of abstract numerical concepts in early cognitive development.
(Booth, J. L., & Siegler, R. S., 2008)[16] investigated the impact of visual representations on addition skills. The first section explored the relations between several mathematics aspects (addition, number line estimation, short-term memory for numbers, and math achievement). The results indicated a relation between the different aspectes, with number line estimation, addition, and math achievement strongly related. The second section examined the causal influence of visual representations (both self made and computer made) on arithmetic learning. This showed improvement on the knowledge of the different aspects after the use of these visual representations. The study demonstrated that visual representations positively influenced arithmetic learning.
When teaching kids addition and subtraction, it's good to use pictures and basic number ideas. Research with little kids shows they can understand big numbers and do simple math without formal teaching. So, using visuals like pictures and sounds can help make math easier for them. Another study looked at how different math skills are connected. They found that understanding numbers, drawing number lines, and doing well in math tests are related. So, when teaching addition and subtraction, it's smart to use pictures (Vavra, K. L., Janjic-Watrich, V., et al., 2011) [17].
Collaborative learning
Collaborative learning is a form of learning in which different actors - possibly at different skill levels - work together to achieve a goal. In doing this, they boost each other (Laal. M, et. al., 2012) [18]. As this is the main focus of the project, it is important to understand how it works and if it is effective.
(Algani̇, Y. M. A., 2021)[19] aimed to see how working together in groups affects how well kids learn math in northern Israel. They looked at 195 teachers and 80 eighth-grade students from Arab schools. The students were split into two groups: one that tried group learning and another that stuck to regular learning. They used a questionnaire to ask teachers about how well group learning worked and also tested the students in math. The results showed that students who did group learning did better in math than those who did regular learning.
(Rodrguez, A. I., Riaza, B. G., & Gmez, M. C. S., 2017)[20] explores the impact of collaborative learning through mobile devices. Students, according to teachers, achieved learning objectives, developed teaching units, and assimilated contents effectively. The method, involving collaborative work and creativity with ICT, was considered motivating for students, and created positive attitudes and teamwork. The advantages highlighted by teachers included promoting teamwork, enhancing students' motivation to learn, developing digital competence, and positively impacting students with varying learning abilities. However, challenges were noted, such as the added workload for teachers, time complexity, organizational issues, technical problems related to ICT integration, and concerns about aligning with traditional assessment methodologies.
Student assessments, collected through a semantic differential questionnaire, indicated overwhelmingly positive feedback. Students found the project interesting, enjoyable, and useful, with high scores for understanding activities, concentration, and learning outcomes. The collaborative approach, use of ICT tools, and the teacher's support were well-received. The study concludes that collaborative learning with ICT positively influences student engagement, motivation, and learning outcomes, though challenges related to teacher workload and assessment methods persist.
Collaborative working can improve social skills (Andrew Kenneth Tolmie, et. al., 2010) [21]. On top of this, the improved group-work skills achieved during this research also helped moderate negative effects that can arise during discussions. Besides these social improvements, there were also gains in understanding of the subject matter because of the collaborative learning. This is highlighted as well in this study[22] where improvements in English were made more successfully by using collaborative learning, highlighting the educational advancements.
Collaborative learning also helps shield a person from isolated thinking, or tunnel vision (Hunter D, 2006) [23]. It also "enhances students' satisfaction with their learning experiences, promotes self-esteem and develops skills in negotiation, organisation, leadership and evaluation."
Learning through explaining
(Webb, N. M., et. al., 2021)[24] shows that through explaining and partaking in conversations, students can improve their mathematics learning, especially students that struggle with math. This is only one example, but there are many more such as (Williams, J. J., Lombrozo, T., & Rehder, B., 2010) [25], which explains why explaining helps learning, (Ploetzner, R., Dillenbourg, Preier, M., & Traum, D.)[26], which acknowledges explaining is beneficial to both the explainer and the person that is explained to. (Holmes, J., 2007) [27] dives into to the subject of designing agents that support learning by explanation. They do so by trying to replace a second student, by a digital studying companion. This companion is specifically developed in the interest of learning through explaining, making it a way better partner. This project is more focused on the collaboration between two students, but it is important to note alternatives as well.
Serious Games
[28]The paper discusses the concept of serious games and challenges with creating them. Serious games are defined as games designed for educational purposes. It stresses the importance of working closely with teachers to understand their needs and integrate serious games into existing learning methods. Teachers' input can help ensure that the game aligns with curriculum goals and is easy to use in the classroom. Serious games should be designed to complement existing learning methods rather than replace them entirely. Providing manuals and tutorials can help teachers effectively incorporate the game into their lessons. Serious games should be designed with the understanding that they are one of many educational tools available to teachers.
[29]The paper outlines a serious game design process consisting of five stages: requirements, design, development, testing, and postmortem. The objective of the requirement stage is to set goals, create concept art and a story board. The design stage focuses on creating digital resources for the game engine, including illustrations, and music. In the development stage, the game is created. The testing stage evaluates the game in terms of its usability. The postmortem stage is about finding ways to improve future developments. The proposed process offers several advantages, providing developers with a clear roadmap from an idea to game release. Notably, it is developed from a software engineering perspective, allowing for transparent implementation and platform independence.
[30]Serious games is a combination of a game (enjoyment) with an educational goal. The paper outlines criteria for serious games through a review of existing literature. It proposes essential aspects for high-quality serious games, covering both the serious and the game elements. For the serious part, the criteria include focusing on a learning goal (game elements should not interfere with the learning process), clear goals, correctness of domain expert content, feedback on progress, appropriate rewards, proof of effectiveness, and appropiate awards and ratings. These criteria ensure that serious games effectively support players in achieving learning objectives. In terms of the game part, the criteria emphasize enjoyment, flow of the game (keep a balance between a player’s skills and challenge), establish an emotional connection, sense of control, support for social interactions, immersive experience, attractive media presentation. Lastly, the balance between the serious and game parts is crucial, with criteria focusing on integrating the learning goal into gameplay, establishing a scientific foundation, intuitive game mechanics, no simplification of the learning process, and avoiding adverse effects like technical issues and ensure easy maintenance.
Screentime
(Falloon, G., 2017)[31] explores the integration of mobile devices, particularly iPads, with educational apps to enhance science learning in primary (elementary) schools. The study focuses on the use of science apps, particularly the Okiwibook series, to teach energy concepts to 10-11-year-old students. The research examines how students utilize app-based scaffolds during practical science activities and how teachers plan and facilitate app use in the learning process. The article emphasizes the potential benefits of technology, such as mobile devices, in supporting science education, including reducing cognitive load, visualizing complex scientific phenomena, and fostering engagement. The study identifies various app-based scaffolds that assist students in structuring experiments, understanding procedures, considering variable influences, and communicating outcomes. However, it also highlights limitations in the apps' ability to support conceptual knowledge development, emphasizing the crucial role of teachers, curriculum design, and task structure in achieving educational objectives. The research framework draws on the Zone of Proximal Development and considers technology as a scaffold, aligning with Vygotskian theory. The findings underscore the importance of dynamic classroom settings and effective positioning of technology-based scaffolds to support students' science learning effectively.
(Muppalla, S. K., et. al., 2023)[32] looks into how too much time on screens can affect childrens cognitive, language, and social-emotional development. Screens can have an positive effect for learning, but spending too much time on them might make it harder to focus on school and other things. Language development is compromised by reduced interactions between children and caregivers. It can also cause problems like not being able to sleep well, and feelings like being sad or worried. The article suggests several strategies to manage and reduce children's screen time. One key recommendation is for parents to raise awareness about the potential risks associated with excessive screen exposure and actively set boundaries for their children. Utilizing parental controls, such as time limits and content restrictions, is emphasized as an effective means of regulating screen usage. Parents are encouraged to manage their own screen time to set a positive example for their children. Additionally, schools are encouraged to take a stand on screen time limits both inside and outside the classroom. Health professionals are advised to provide information to new parents about the impacts of screen exposure on newborns and toddlers.
Smartphone Usage
(Wang, J., Hsieh, C., & Kung, S., 2022)[33] and (Griffith, S. F., et. al., 2019) [34] show the benefits of smartpone and interactive app usage for academic performance. This is in contradiction what is found in other studies.
Education and robots
(Mubin, O., et. al., 2013) [35] gives an overview of the field of robotics in education. It provides classifications for robots in education, such as the domain or subject of the Learning Activity or where the learning takes place during the Learning Activity. It also discusses some open areas of researched which have not yet been investigated at the time.
(Konijn, E. A., et. al., 2020) [36] gives an overview of the research into robots in education. The overview mainly consists of conclusions of experiments where robots were shown to have positive effects in education. One important take-away from the paper is that the social behaviour of educational robots should be tailored to the person being targeted. Examples and experiments of this are given in the paper.
Feedback
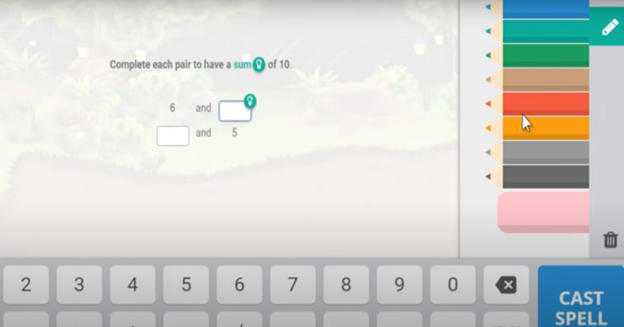
Research[37] [38] shows that delayed feedback improves the learning process. This means that it is important to not immediately give the correct answer to the children, but tell them they are wrong and then let them try again. If they still give the wrong answer after three tries, they get feedback. This feedback displays how the correct answer should have been achieved. This is as shown on the right here. This is a form of corrective feedback[39], which is a form of feedback where a wrong answer is corrected. It has been proven to be effective and is a very simple way to improve the childrens understanding of the subject.
Application
Physical robot or software
The first decision that had to be made when designing the application was whether we wanted a physical robot or a piece of software such as an Android application or a website. To this end, we researched the pros and cons of a physical robot and software, in the form of a website. While a physical robot is more interactive, it comes with significant drawbacks. The costs associated with developing such a robot made it less feasible for this project, since this project only lasts 8 weeks. Additionally, it is more difficult to conduct interviews with a physical robot. Although software may not provide the same interactive experience as a physical robot, it is sufficient for facilitating collaborative learning. The primary objective remains to assist children in 'groep 3' with mathematics through collaborative learning methods, and software provides a practical means to achieve this goal while maintaining accessibility and flexibility. Thus, software was chosen over a physical robot for its practicality and cost-effectiveness.
Price
The price is an important factor for Dutch elementary schools. According to [40], the budget for elementary schools to invest in new digital learning environments. Since our application is a digital learning environment, the price is something we need to account for. A Squla membership is free for elementary schools [41]. However, this membership is limited to the school hours and thus cannot be used in the afternoon after school or in the weekend for additional learning. If the student would want to study after school hours, they need an individual membership which is quite expensive [42]. However, we are interested in the learning opportunities in schools, thus we can disregard the fact that Squla is not free outside school hours. Furthermore, the pricing of apps and websites are almost equivalent. For example, Squla also has a free mobile app next to the website environment which can be used by all membership holders. A robot, on the other hand, is often a more expensive one-time purchase. For instance, the Tale Bot Pro is a one-time $90USD purchase per unit [43]. This is logical, since physical robots have manufacturing costs, shipping costs and other costs next to the development costs.
Manufacturing Costs
Considering the time constriant of eight weeks an app is more realistic with the skillset of our group. Manufacturing a physical robot involves various expenses for materials and components. These costs can add up quickly, especially if the robot requires complex mechanisms, sensors, or other parts. In contrast, developing an app does not cost anything besides time in our case. So in short an app is more realisticly feasible for our group.
Requirements
The first step in designing the application is composing a set of requirements for the application. Since we are performing the interview based on the application, we base the requirements off previous literature research. For the set of requirements we used the well-known MoSCoW and ISO 29148 standard for requirements.
Must
- [M1] When the user is on the home screen, the application shows a list of all games.
- [M2] When the user is on the home screen and has selected a game, the application should redirect the user to the mode selection screen of the given game.
- [M3] When the user is on the mode selection screen of a given game, the application shows a "Single-player" button and a "Multiplayer" button.
- [M4] When the user is on the mode selection screen of a given game and has selected a mode, the application should redirect the user to the given game with the given mode.
- [M5] When the user is starting the Addition game, the application should display a target sum and a number of apples larger than the target sum.
- [M6] When the user is playing the Addition game and presses an apple, the application should increase the count and remove the apple.
- [M7] When the user is playing the Addition game with Single-player mode and presses the submit button, the application should display the result of the answer.
- [M8] When the user is playing any game with Multiplayer mode, the application should show a split screen for both players to play on.
- [M9] When the user is playing the Addition game in Multiplayer mode and both players press the submit button, the application should display the result of the answer.
- [M10] When the user is starting the Subtraction game in Single-player mode, the application should display a subtraction equation and a set of answers of which one is correct.
- [M11] When the user is playing the Subtraction game and presses an answer, the answer button should become red if the answer is incorrect and green otherwise.
- [M12] When the user is playing the Subtraction game in Multiplayer mode, the application should display a subtraction equation and provide four answer buttons for both players where only one player has the correct answer to the equation.
- [M13] When the user is starting the Bus Game in Single-
- player mode, the application should provide an initial amount of people in the bus, an amount of people entering the bus and an amount of people leaving the bus.
- [M14] When the user is starting the Bus Game, the application should provide answer buttons of which one is the correct answer.
- [M15] When the user is playing the Bus Game in Single player mode and the user has selected an answer, the application should make the button green if the answer is correct and red if it was incorrect.
- [M16] When the user is playing the Bus Game in Multiplayer mode and both users have selected an answer, the buttons become red/green if the answer is incorrect/correct respectively.
Should
- [S1] When the user is done playing an "x" amount of games, the application should show a feedback screen of the results.
- [S2] When the user is done playing a game and gave an incorrect answer, the application should show a model answer.
Could
- [C1] When a user is playing the Addition game with Single-player mode and presses an apple, the apple must go inside the basket on the screen.
Won't
- [W1] Implement more games for grades higher than the third grade.
- [W2] Provide a mobile app for the application.
UML Diagrams
Use-case diagram
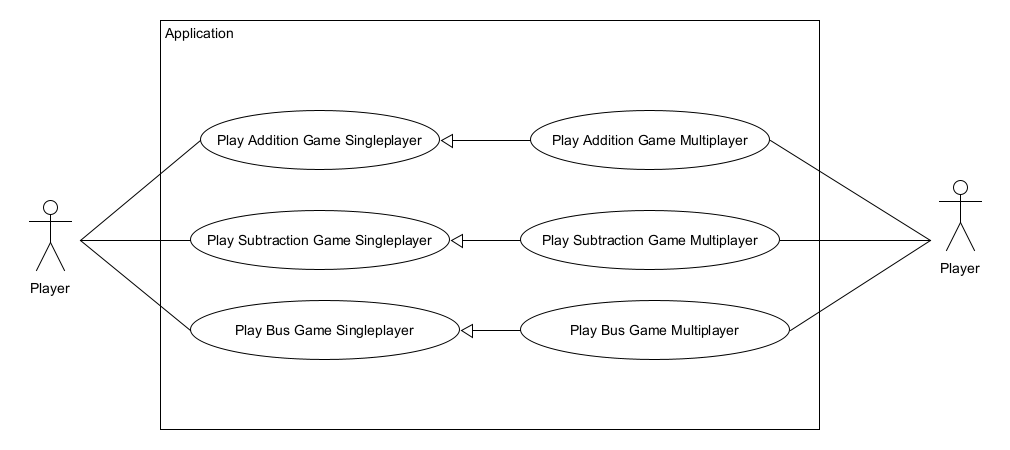
We have made a use case diagram to show the major use cases of the application. As shown below the multiplayer use cases inherit all behaviour and associations from the single-player use cases. This is not truly the case in our application since the multiplayer game has some small changes compared to the single-player game, but the changes are small enough to model it like this. Also good to note that the diagram shows that the single-player use-cases require only one player and the multiplayer use-cases require an additional player next to the single-player player.

Use case: Play addition game Single-player
Description: allows the user to play the addition game in single player
Precondition: the user has selected the addition game and single player in the home screen
Standard process:
- The user has selected the addition game and single player in the home screen
- The user is shown a target sum, an amount of apples (> target sum) and a basket
- The user selects the correct amount of apples
- The user is given a OK feedback
Alternative process:
3'. The user selects the wrong amount of apples
4'. The user is given a "That's wrong" feedback
5. The user is given feedback about the answer
Use case: Play addition game Multiplayer
Description: allows two players to play the addition game in multiplayer
Precondition: the user has selected the addition game and single player in the home screen
Standard process:
- The user has selected the addition game and single player in the home screen
- The application provides a split screen where the target sum is the same for both players but both players have a different amount of apples
- Both users select the correct amount of apples
- The players are given a OK feedback
Alternative process:
3'. The two players select the wrong amount of apples
4'. The players are given a "That's wrong" feedback
5. The players are given feedback about the answer
Use case: Play subtraction game Single-player
Description: allows the user to play the subtraction game in single player
Precondition: the user has selected the subtraction game and single player in the home screen
Standard process:
- The user has selected the subtraction game and single player in the home screen
- The user is shown a subtraction equation and 4 answer buttons, of which one is correct.
- The user selects the correct answer
- The button has turned green.
Alternative process:
3'. The user selects the wrong answer.
4'. The button has turned red.
5'. The user is given feedback about the problem.
Use case: Play subtraction game Multiplayer
Description: allows two players to play the subtraction game in multiplayer
Precondition: the user has selected the subtraction game and multiplayer in the home screen
Standard process:
- The user has selected the addition game and single player in the home screen
- The application provides a split screen where the same subtraction equation is shown on both screens.
- Both screens have 4 different answer buttons and only on one screen is the correct answers.
- The correct answer is chosen.
- The button turns green.
Alternative process:
3'. One of the two players select the wrong answer.
4'. The button turns red.
5. The players are given feedback about the answer
Use case: Play bus game Single-player
Description: allows the user to play the bus game in single player
Precondition: the user has selected the bus game and single player in the home screen
Standard process:
- The user has selected the bus game and single player in the home screen
- The user is shown an amount of people that are already in the bus, an amount of people that enter the bus and an amount of people that leave the bus.
- The user is also presented with 4 answer buttons, of which one is the correct answer.
- The user selects the correct answer.
- The button turns green.
Alternative process:
3'. The user selects the wrong answer.
4'. The button turns red.
5. The user is given feedback about the answer
Use case: Play Bus game Single-player
Description: allows two players to play the bus game in multiplayer
Precondition: the user has selected the bus game and multi player in the home screen
Standard process:
- The user has selected the bus game and multiplayer in the home screen
- The application provides a split screen. One of the screens contains the initial amount of people in the bus and the amount of people entering the bus, the second screen contains the amount of people leaving the bus.
- Both players have 4 answer buttons, but only one person has the correct answer button.
- One of the players select the correct answer.
- The button turns green.
Alternative process:
3'. One of the players selects the wrong answer.
4'. The button turns red.
5. The players are given feedback about the answer
Sequence + Class diagrams
Since the website cannot be implemented using an object oriented programming language (JS is not one), we did not make a class diagram. Unfortunately, because of this we could not create a sequence diagram which could show the major uses cases in more detail.
Interface Design
Before implementing the app we first designed all of the interface elements in Figma. Since the app is to be used by children in the third grade, the interface must be designed to be easily accessible by our user group. To this end, the interface is designed with the least amount of text and buttons. In the games, we used icons/pictures instead of numbers. Furthermore, all games are easily identified by the different color schemes in them. For example, the addition game has a blue color theme, the subtraction game has a yellow color scheme and the bus game has a green color scheme. Also, each game also has a different associated animal. The addition game is associated with a cow, the subtraction game is associated with monkeys and the bus game is associated with lions. The choice in colors and animals for the games was random, besides the fact that we chose these specific animals because the children will have already learned about them.
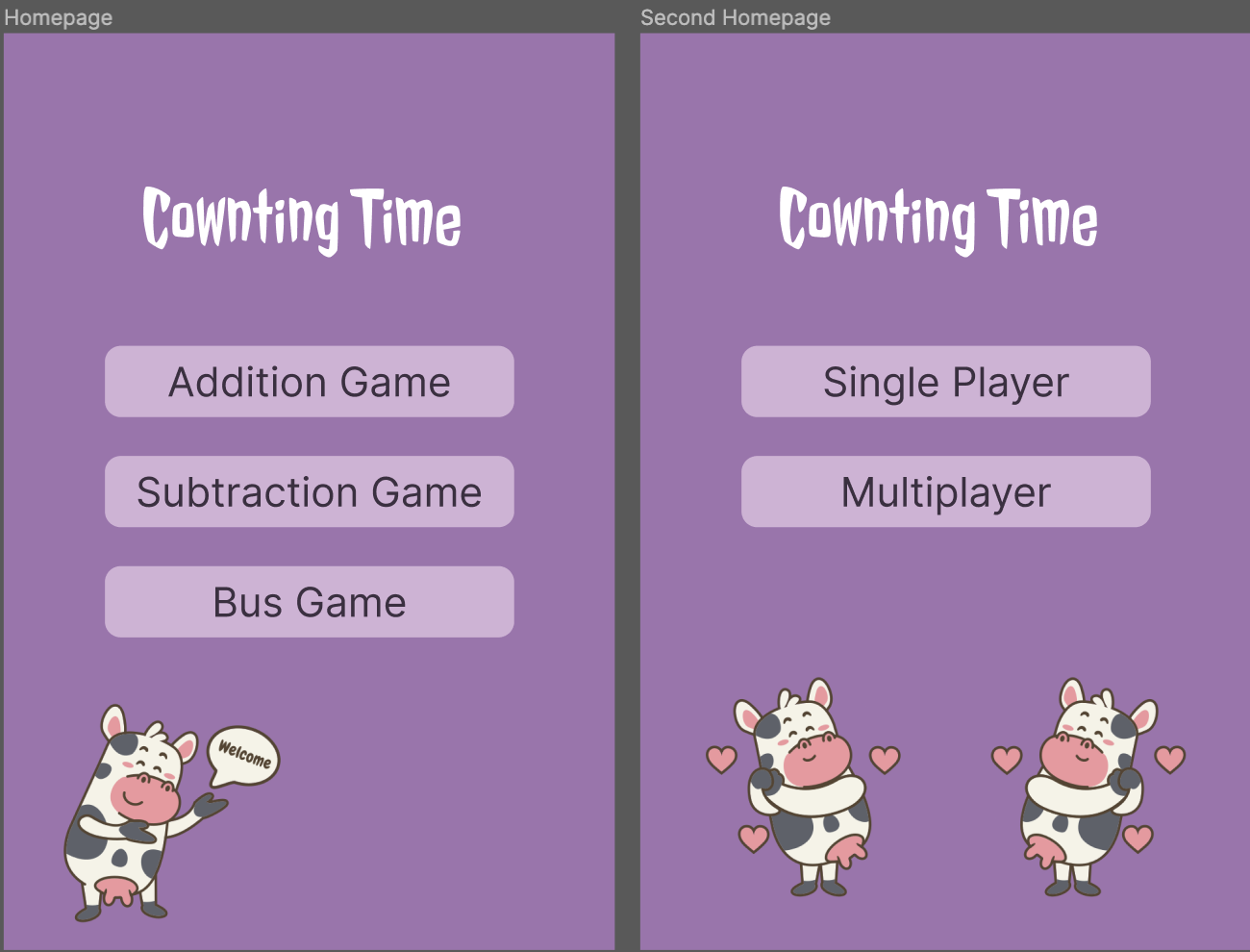
Home Screen
When the user first opens the application, the user is greeted by the home screen. The home screen design is very simplistic and only includes the buttons to navigate to the three different games. Furthermore, the home page has the title of our application and the mascot of our application. For the home screen we chose a purple color theme after trying a range of colors. The final home screen design can be found on the right.
Mode Selection Screen
After the user has selected a game through one of the buttons on the home screen, the user must select whether they want to play in Single Player mode or in Multiplayer mode. This feature is essential to our app since it allows us to investigate whether collaborative learning has impact on the learning of the children. The mode selection screen incorporates the same theme as the Home screen. The final design of the mode selection screen can be found on the right.
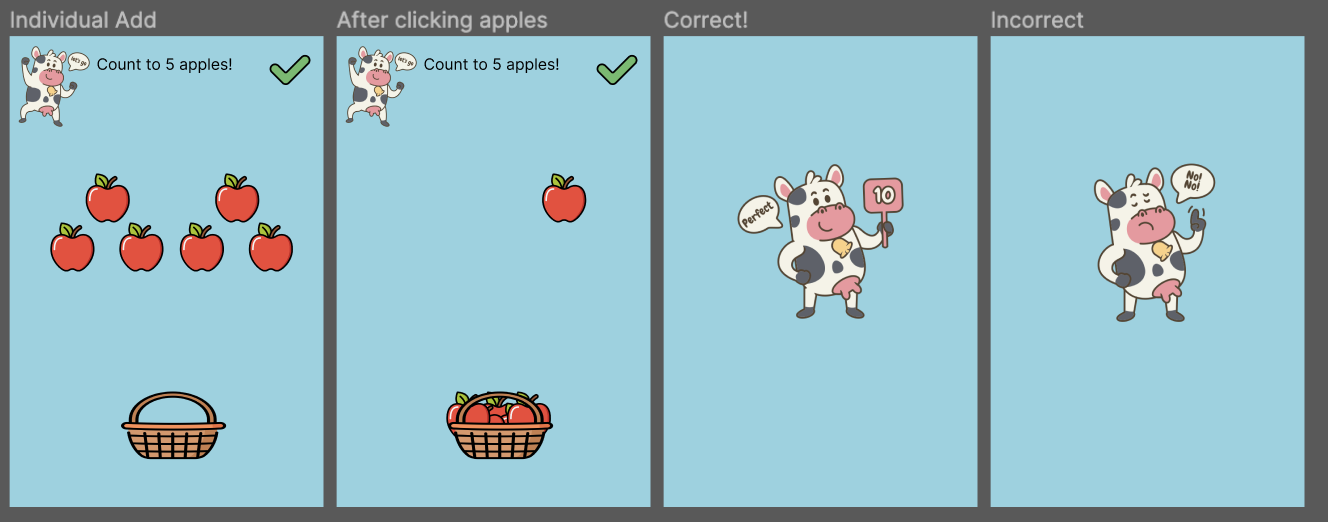
Addition Game
The addition game is themed with a blue color and the cow mascot of our application. Different shades of blue were tried before picking this final color of blue.
Single-player

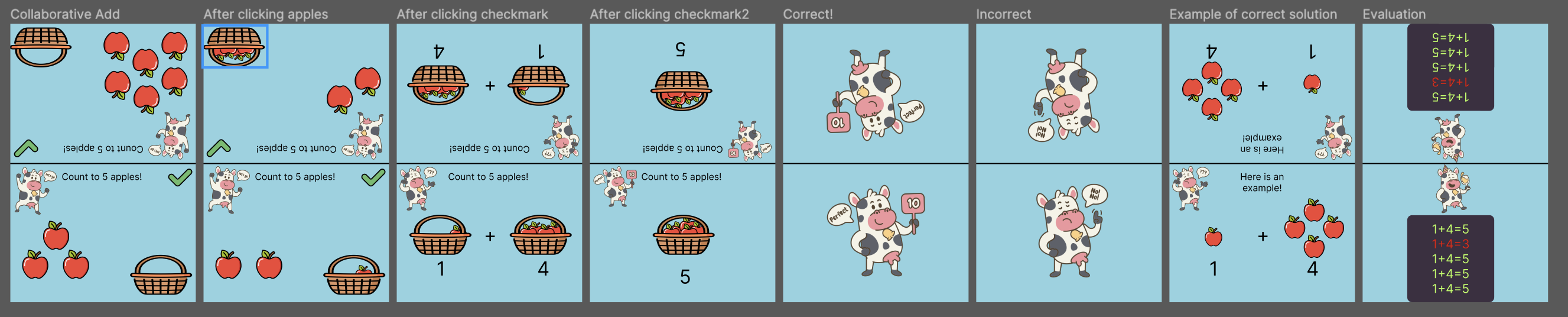
Multiplayer
When the user selects multi player mode, the game is also immediately started. The main difference from the single player mode is that the screen is partitioned into two screens for both players. In the addition game, the users are presented with the challenge to select an certain amount of appels together. One player will not have enough apples to deliver the apples by themselves, thus they must discuss the problem to figure out who is going to give a certain amount of apples to reach the desired sum. When a player selects an apple the apple is moved to the basket to show that it has been selected.
If both users agree on the answer they must both press the verify button in the top right corner. Note that they do not have to press it simultaneously. If the answer was correct, the players are presented with a well done image. If the answer is not correct, the players are given a sample solution on how the problem could have been solved. When the players have played 5 seperate games, a feedback panel is shown which can be used by the teachers (for example, to track progress).
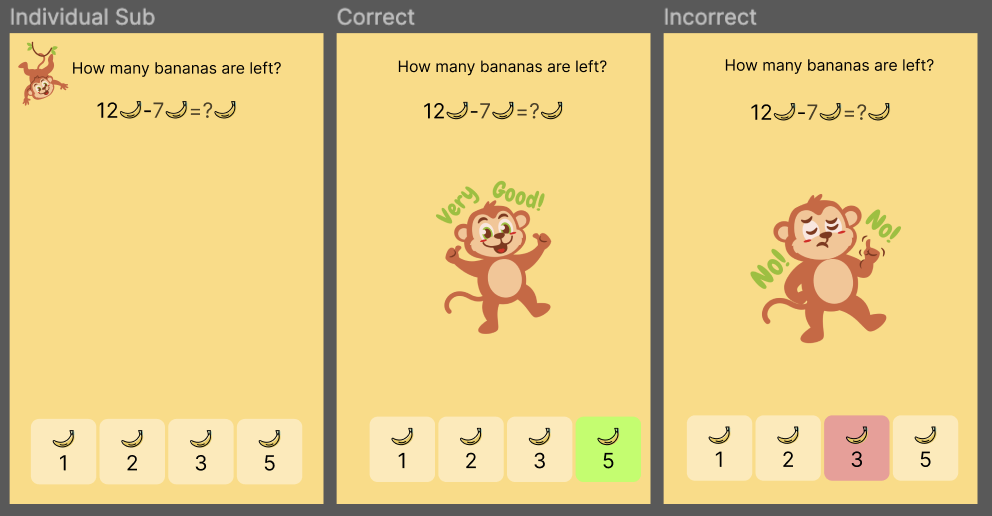
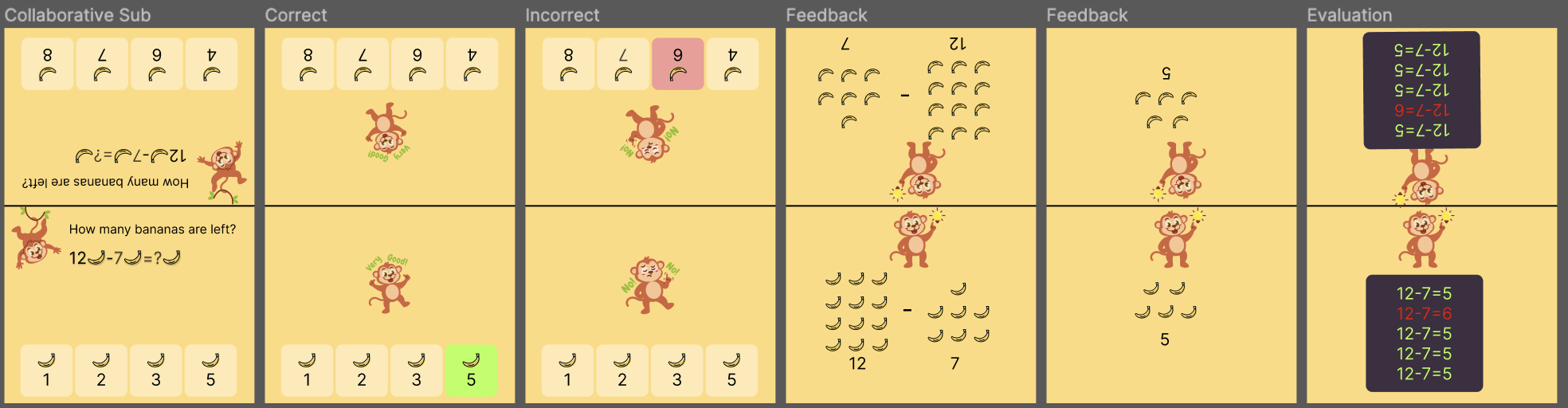
Subtraction Game
The subtraction game is themed with a yellow color and with monkeys instead of our app mascot. Yet again, different shades were tested before this one was chosen.
Single-player

Multiplayer
The multiplayer is similar to the single player mode. The main difference is the split screen as in the addition game. In this mode, both users have answers that are close to the correct answer and may have overlap. However, only one player has the correct answer. Thus, if one player does not have the correct answer, they must discuss the answer together. If the answer was correct, the answer turns green as in the single player mode. If the answer is incorrect, they players are shown a model solution of the problem. As in the addition game, feedback is also shown after 5 games.
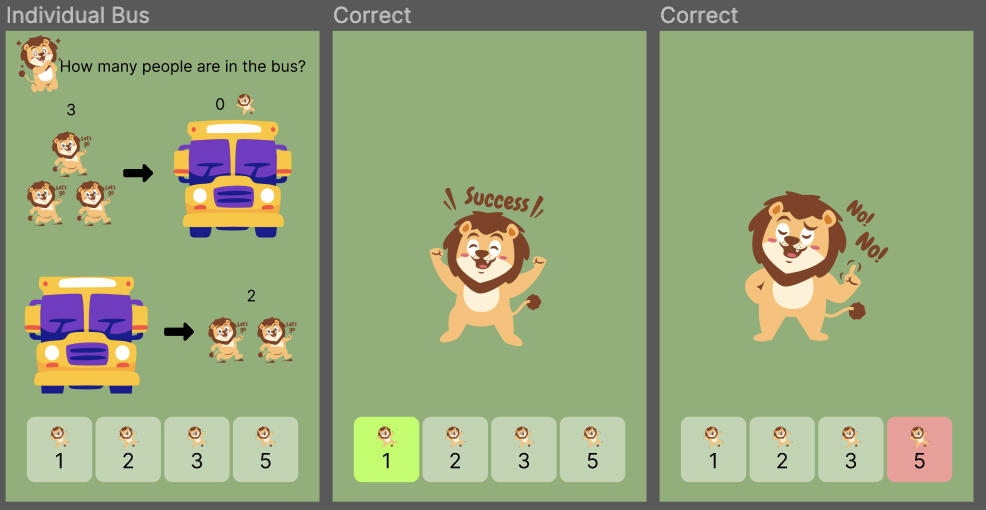
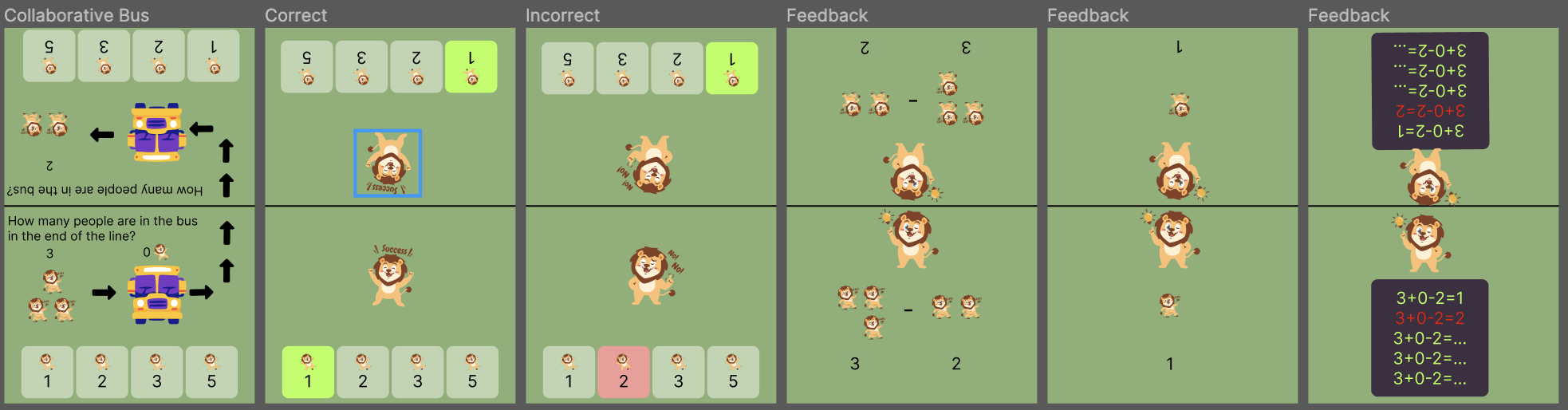
Bus Game
The bus game is themed with a green color and with lions. The bus game also includes bus icons to indicate that the lions are entering and leaving the bus.
Single-player
The game is started when the user selects single player in the mode selection screen. The player is presented with a bus that already has x lions in it. Furthermore, it is shown that y lions enter the bus. At the bottom of the screen, it is shown that z lions leave the bus. It is then the goal that the user calculates the equation "x + y - z" and selects this answer in the four buttons. If the answer is correct, the button turns green. If the answer is incorrect, the button becomes red.
Multiplayer
The bus game multiplayer mode is different collaboration than the addition and subtraction game. In the bus game multiplayer mode one player is presented with the first part of the equation "x + y", thus the amount of lions that are already in the bus and the amount of lions that enter the bus. The other player is presented with the with the "- z" part of the equation, thus the amount of lions that leave the bus. The players must collaborate to solve the question as they both hold one half of the equation. To answer the question both players must press the correct answer. If the selected answer is correct, the button turns green.
Implementation
Since we decided on making a web application, we researched several ways to create a website. The easiest solution was to use HTML (a markdown language), CSS (a styling language) and JS (a scripting language). However, since our game required dynamically updated our UI without refreshing, this could get quite cumbersome without some sort of framework. Thus, we looked into React.JS [44] and Vue.JS [45]. They both are frameworks which include UI state which automatically updates the UI when changed, and this is exactly what we were looking for. In the end, we chose for Vue.JS as it had easier syntax similar to HTML/CSS/JS. The project was ran in Vite [46] as a SPA (Single Page Application), which is a well-known development environment for Vue.JS. Vite made developing much easier since it automatically recompiles and reloads the website when a file is changed, this is known as Hot Module Reloading. To make the frontend styling easier for ourselves, we also decided to use TailwindCSS [47] instead of plain CSS. TailwindCSS is a CSS framework that includes loads of utility classes and functions which allowed us to style the pages much faster.
Since we required several pages for our application (home page, mode selection page, etc.), we used Vue Router [48] to allow us to create multiple pages in our SPA. The setup of the router can be found in the main.ts in the src folder. Furthermore, we used icons from Flaticon [49] for the animals, food, bus and tick/cross. These can all be found inside the assets folder. In the components folder there are two utility components to avoid repetition of code. First, it contains the SplitScreen component which provides us with a split screen. The component contains two slots to place the content for both of the screens in. Second, it contains the ModeSelect component which provides the user with buttons to select single- and multi-player mode. The project also contains a pages folder. This folder contains all the Vue components for the games and are categorized by the game they belong in. Finally, the utils folder contains some helper functions to generate a random number inside a certain range and to shuffle a given array.
Survey Results
An overview of the codes and themes from the thematic analysis is shown in the table below, table 1. (Not every code is used eventually in the analysis) The results are of 13 participants that filled in the form. We did not ask any personal information from the participants so no ERB form was needed.
| Theme | Code | Elaboration |
|---|---|---|
| Technology Acceptance | Acceptance of using tablets or phones for learning during class. | This code focuses on whether teachers are open to integrating technology, such as tablets or phones, into their classroom for educational purposes. |
| Reasons for not allowing tablets or phones in class | This code explores the reasons why some teachers may choose not to allow the use of tablets or phones in their classrooms for educational purposes. | |
| Perceived Benefits Of Collaborative Learning | Engagement | This code is about if teachers perceive improvement of the childrens engagement as a benefit of collaborative learning . |
| Discussion | This code is about if teachers perceive social skills like negotiation, compromising, and teamwork as an benifit of collaborative learning. | |
| Peer Learning | This code is about if teachers perceive peer learning as an benefit of collaborative learning, where the children can learn from each other. | |
| Social Interaction | This code is about if teachers perceive improvement of commucation skills as an benefit of collaborative learning. | |
| Perceived Benefits Of An Traditional Classroom | Individualized Support | This code is about if teachers perceive that an benifit of an traditional classroom is that there is more room for personalized attention and support for each child. Teachers may feel that they can better address the individual needs and learning styles of the children. |
| Self-Motivation | This code is about if teachers perceive that a benefit of a traditional classroom is that it encourages the children to develop their own intrinsic motivation to learn. | |
| Autonomy | This code is about if teachers perceive that a benefit of a traditional classroom is that it promotes autonomy among students, enabling them to think independently and solve problems on their own. | |
| Respect for Authority | This code is about if teachers perceive that a benefit of a traditional classroom is the clear hierarchy of authority it establishes, with the teacher in a position of authority over the students. | |
| Preferred Collaborative Mode Of Game | Clarity of goal in collaborative mode | This code is about if teachers think goals of the games are clear of the collaborative mode. |
| Involvement of each child in the game in collaborative mode | This code about if teachers think each child is involved in the collaborative mode to ensure each child learns. | |
| Nudging children to discuss learning material in collaborative mode | This code is about if teachers think children will try to discuss during a game in the collaborative mode. | |
| Feedback supporting learning process in collaborative mode | This code is about if teachers think the feedback provided during the collaborative mode supports the childrens' learning process. | |
| Would like to use the collaborative mode | This code is about if teachers would like to use any of collaborative variants of the game in their lessons. | |
| Preferred Individual Mode Of Game | Clarity of goal in individual mode | This code is about if teachers think the game is clear of the individual mode. |
| Feedback supporting learning process in individual mode | This code is about if teachers think the feedback provided during the individual mode supports the childrens' learning process. | |
| Would like to use the individual mode | This code is about if teachers would like to use any of the individual variants of the game in their lessons. | |
| Game Issues | Identified issues with the games. | This code is about the issues the teachers had with the games. |
| Improvements | Suggestions for improving the games. | This code is about the suggestions for improvements the teachers had. |


Results of the questions about issues and improvements
| Question : Do you see any issues with the games as they are right now? If so, do you have any tips for improvement? | |
|---|---|
| Het probleem met de subtraction game is dat een kind het antwoord aan de ander kan vertellen. | The problem with the subtraction game is that one child can tell the answer to the other. |
| In het busspel is het niet duidelijk wat ze moeten doen, waardoor verwarring ontstaat. | In the bus game, it's not clear what they need to do, causing confusion. |
| Bij het derde spel minder plaatjes en tekens. | In the third game, there are fewer pictures and signs. |
| De tweed spel moedigt niet echt samenwerking aan, omdat één persoon gewoon het antwoord kan geven. | The second game doesn't really encourage collaboration because one person can simply give the answer. |
| Het aftrekspel is misschien te gemakkelijk omdat slechts één persoon iets moet doen en de ander niet perse iets hoeft uit te rekenen. | The subtraction game might be too easy because only one person has to do something and the other doesn't necessarily have to calculate anything. |
| In het derdespel is het lastig om te bepalen wat als antwoord gegeven moet wordne. Omdat de kind kan denken dat hij alleen een optelling moet doen | In the third game, it's difficult to determine what should be given as an answer because the child may think they only need to do an addition. |
| De kinderen discussieren niet ze zijn te jong | The children don't discuss; they're too young. |
| Door veel plaatjes en tekens voor de leerlingen misschien wat onduidelijk. | Due to many pictures and signs, it might be a bit unclear for the students. |
Conclusion
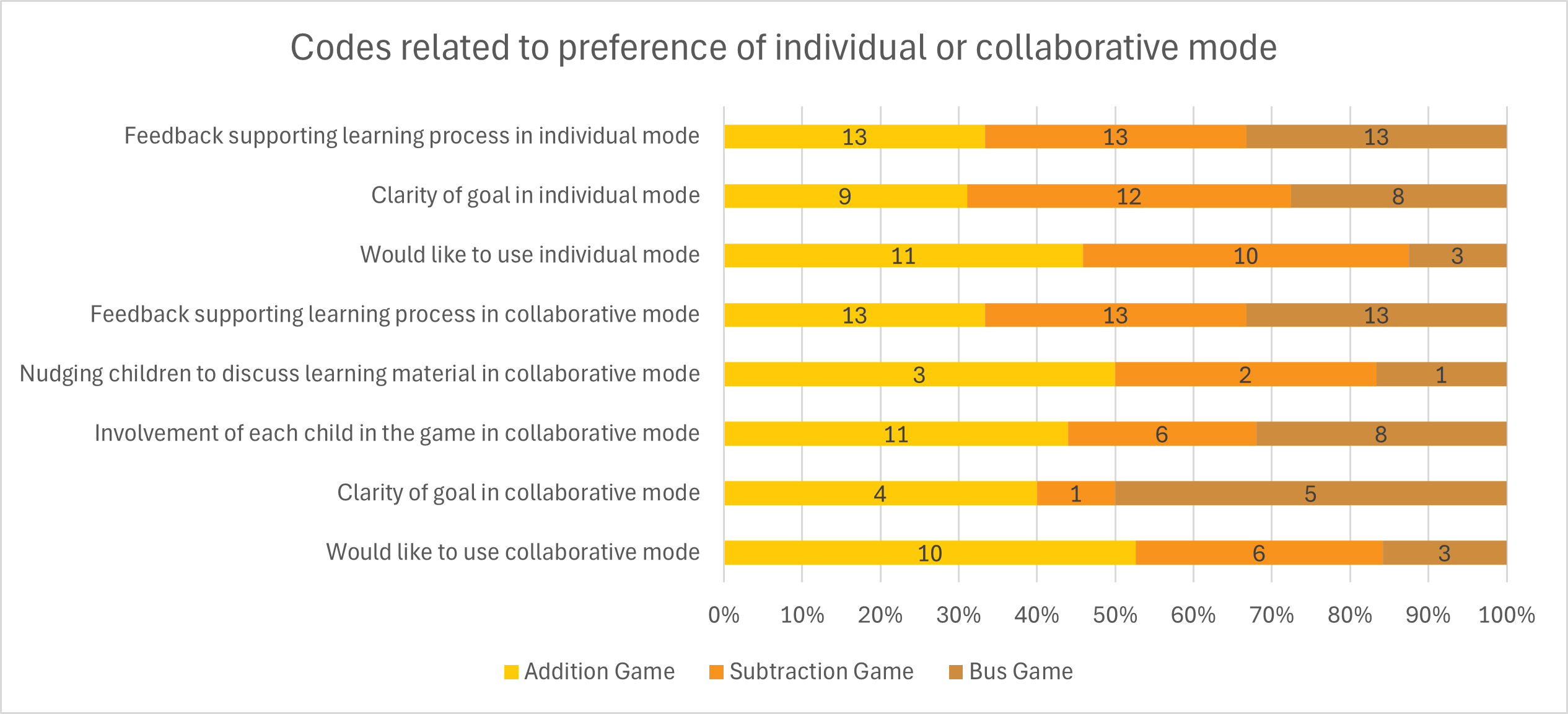
From the results found above in graph 1, teachers prefer the collaborative mode of one game over the collaborative modes of the other games. This is the addition game where 10 people would've like to use this game. The subtraction game only 6 would like to use it and 3 would like to use the bus game in the collaborative mode. With this game (the addition game) there is also very little concern about equal participation (11 think so), meaning the teachers expect the children to collaborate about equally to finding the right answer. With the other two games the concerns about equal participation are much higher which we can also deduct from the issues some teachers expressed. Concerns raised with the subtraction game is that they do not necessarily need to work together to solve the problem. Only one child could answer the question while the other does not learn anything. The concern with the bus game is that it is not very clear what the child has to do. In one child's screen you see an addition and in the other child's screen an subtraction, and it is not very clear you need to combine both equations to answer the question. The child is not supposed to just do solve one part of it. Another concern is that the children do not talk a lot but this could be an exception.
So to come back to our hypothesis (Teachers will be positive about the collaborative learning mode of Cownting Time and see it as an valuable addition in the learning process of children), what we can conclude is that the most preferred collaborative game is the addition game as it involves everyone and forces communication between the players. Teachers do see benefits in collaborative learning methods ("Ja, het versterkt hun communicatieve en sociale vaardigheden", Yes, it strengthens their communication and social skills") , ('voordeel is dat de leerlingen gaan samenwerken", "The advantage is that the students work together"). Within the same game addition game, subtraction game or bus game there is no big difference if teacher would like to use the collaborative variant or the individual variant. The main concern with the collaborative modes is not that the teachers think that the collaborative learning method is not beneficial but that the our app poorly executed it. The individual games do have clearer instructions teachers said on how to complete them as you can see in graph 1 by comparing clarity of goal between collaborative mode and individual mode. This could mean that with more elaborate information for the users that the games are experienced as more useful.
Discussion
Limitations
For our testing, because of ethical reasons, we could not directly test on children. While the teachers we reached out to could ask their students, this was eventually up to the teachers' discretion. This means that there is an extra layer of interference in our testing, namely the teachers. It also greatly limits the size of our test data.
The answers in the google form were often not always usefull, and not always filled in seriously. All the questions were open-ended but many times only yes no answers were given. Questions were also not always filled in. This could've been prevented if we personally performed the interviewed instead of a google form.
At the start of this course, our group had some trouble with figuring out what we needed to do. Since project was completely open ended, it took us a while to figure out in what theme we wanted to create something, as well as what the specifics of this would need to be. This resulted in us being behind on schedule for the implementation of our product quite quickly already. On top of that, we were unsure of how to approach the analysis of our idea, and when to do the implementation; before or after creating a prototype. All of this imposed time constraints to what we were able to achieve.
Future research
A result from the evaluation was that teachers thought that the students were too young to be able to take part in this form of collaborative learning. Therefore it should also be investigated whether our current target audience is of the appropriate age for our application. Multiple age groups could be considered to see for which one the results of the collaborative aspect are the best.
In the case of this project continuing, there should be a focus on improving the application itself first. There could be more interaction between the agent (app) and the users. As of now there is little feedback provided. The feedback that is present is mostly a reflection on whether the answer provided by the users is correct or not. The agent could do more to incentivize the users to collaborate to find the right answers.
Furthermore there should be more research into the specifics of the games themselves. As was found in our research, the collaborative aspect of two out of three games was not preferred. To achieve this, new types of games will have to be developed that encourage users to work together. This would have to be evaluated and iterated upon to create the best possible game to stimulate collaboration between users.
Unfortunately, we weren't able to reach a lot of teachers for their input. If this project were to continue, there should be an effort made to reach more teachers, to have more test data. If we were to have this, we could have done a quantitative analysis, rather than just thematic analysis. With a quantitative analysis, we could find trends in the answers, for example if nearly all participants answered with the same score for a question. On the other side, if there is a large variance between the answers, we could more easily conclude that there is no consensus regarding that certain question.
Appendix
Original planning
| Week 1 | Week 2 | Week 3 | Week 4 |
|---|---|---|---|
| Literature Reading | Interview preperation & further literature study | Conceptualizing | Building |
In the first week, we will mainly focus on literature reading. Getting to know the state-of-the-art and the best approaches to teaching children is key to figuring out our design. Then in the second week, we will apply this knowledge to concept design. We will discuss and determine what our counting robot will look like, such that it fits all requirements. We will start building or simulating our design in the third and fourth weeks. Based on the literature and our finalised concept from week 2, we will determine whether we are building a physical robot, or just simulating it.
| Week 5 | Week 6 | Week 7 | Week 8 |
|---|---|---|---|
| Finalizing Prototype | User Testing | Final Adjustments | Documentation |
In the fifth week, we should almost be done building/simulating and we can finalise our prototype. Then we will move on to testing in the sixth week. With the results of our tests, we can make some final adjustments to our robot in week 7. Throughout the entirety of our project, we will document our findings, but in week 8 we can finalise this to be readable.
Milestones
Throughout the project the team has several milestones to be reached, namely having:
- gathered sufficient knowledge of the domain's state of the art;
- found an open problem in the current state of the art;
- created a concept design for a solution to the problem;
- created a prototype for the concept design, this could be a physical prototype or simulation;
- created detailed documentation on the design so that the solution can be physically implemented.
Deliverables
We will have several deliverables throughout this project:
- After week 1: A set of 30 literary pieces about education, learning how to count, using visualisations for teaching
- After week 2: A concept, with sketches and a clear description of our intended prototype.
- After week 5: A first prototype.
- After week 7: A second prototype, debugged through testing.
- After week 8: A report on our findings.
Looking back at this original planning, it was not followed at all. In the end only one prototype was delivered, which was tested quite late. Therefore a second prototype was not made.
References
- ↑ De wereld in getallen | Rekenen basisonderwijs. (z.d.). https://www.malmberg.nl/basisonderwijs/methodes/rekenen/de-wereld-in-getallen.htm
- ↑ Caulfield, J. (2023, June 22). How to do thematic analysis | Step-by-Step Guide & Examples. Scribbr. https://www.scribbr.com/methodology/thematic-analysis/
- ↑ Home. (z.d.). https://learn.robotical.io/lesson-pack/mathematics-add-and-compare-up-to-five
- ↑ Sphero Edu. (z.d.). https://edu.sphero.com/collection/166
- ↑ Adaptief rekenen - Leuk leren - oefen met alle vakken van de basisschool. (2023, 21 juni). Leuk Leren - Oefen met Alle Vakken van de Basisschool. https://www.squla.nl/rekenen/adaptief#groep-3
- ↑ Adaptief rekenen - Leuk leren - oefen met alle vakken van de basisschool. (2023, 21 juni). Leuk Leren - Oefen met Alle Vakken van de Basisschool. https://www.squla.nl/rekenen/adaptief#groep-3
- ↑ Wat is Minecraft. (z.d.). education.minecraft.net. https://education.minecraft.net/nl-nl/discover/what-is-minecraft
- ↑ Make learning fun, adaptive and insightful. (z.d.). Prodigy. Geraadpleegd op 11 april 2024, van https://www.prodigygame.com/main-en/teachers/?
- ↑ Janssen, J., Hop, M., Wouda, J., & Hollenberg, J. (2015). CITO | Primair en speciaal Onderwijs Wetenschappelijke Verantwoording Rekenen-Wiskunde 3.0 voor groep 3. Cito. https://cito.nl/media/yhlhekqy/42-cito_lvs_rekwisk_3_0_gr_3-wet-verantwoording.pdf (page 26)
- ↑ Nuñes, T., Dorneles, B. V., Lin, P., & Rathgeb-Schnierer, E. (2016). Teaching and Learning About Whole Numbers in Primary School. In ICME-13 topical surveys (pp. 1–50). https://doi.org/10.1007/978-3-319-45113-8_1
- ↑ Jordan, N. C., & Levine, S. C. (2009b). Socioeconomic variation, number competence, and mathematics learning difficulties in young children. Developmental Disabilities Research Reviews, 15(1), 60–68. https://doi.org/10.1002/ddrr.46
- ↑ Siegler, R. S., & Ramani, G. B. (2008). Playing linear numerical board games promotes low‐income children’s numerical development. Developmental Science, 11(5), 655–661. https://doi.org/10.1111/j.1467-7687.2008.00714.x
- ↑ Gervasoni, A., & Sullivan, P. B. (2007). Assessing and teaching children who have difficulty learning arithmetic. Educational and Child Psychology, 24(2), 40–53. https://doi.org/10.53841/bpsecp.2007.24.2.40
- ↑ Buckingham, B. R. (1935). When to begin the teaching of arithmetic. Childhood Education, 11(8), 339–343. https://doi.org/10.1080/00094056.1935.10725371
- ↑ Barth, H., La Mont, K., Lipton, J. S., & Spelke, E. S. (2005). Abstract number and arithmetic in preschool children. Proceedings Of The National Academy Of Sciences Of The United States Of America, 102(39), 14116–14121. https://doi.org/10.1073/pnas.0505512102
- ↑ Booth, J. L., & Siegler, R. S. (2008). Numerical magnitude representations influence arithmetic learning. Child Development, 79(4), 1016–1031. https://doi.org/10.1111/j.1467-8624.2008.01173.x
- ↑ Vavra, K. L., Janjic-Watrich, V., et al. (2011). Visualization in science education. ASEJ, 41(1):22–30. https://sc.teachers.ab.ca/SiteCollectionDocuments/Vol.%2041,%20No.%201%20January%202011.pdf#page=24
- ↑ Marjan Laal, Seyed Mohammad Ghodsi, Benefits of collaborative learning, Procedia - Social and Behavioral Sciences, Volume 31, 2012, Pages 486-490, ISSN 1877-0428, https://doi.org/10.1016/j.sbspro.2011.12.091.
- ↑ Algani̇, Y. M. A. (2021, 30 december). The effect of the collaborative learning technique on students ’educational performance in math. https://dergipark.org.tr/en/pub/jmetp/issue/66397/1052185
- ↑ Rodrguez, A. I., Riaza, B. G., & Gmez, M. C. S. (2017). Collaborative learning and mobile devices: An educational experience in Primary Education. Computers in Human Behavior, 72, 664–677. https://doi.org/10.1016/j.chb.2016.07.019
- ↑ Andrew Kenneth Tolmie, Keith J. Topping, Donald Christie, Caroline Donaldson, Christine Howe, Emma Jessiman, Kay Livingston, Allen Thurston, Social effects of collaborative learning in primary schools, Learning and Instruction, Volume 20, Issue 3, 2010, Pages 177-191, ISSN 0959-4752, https://doi.org/10.1016/j.learninstruc.2009.01.005.
- ↑ Collaborative Learning for Educational Achievement Ritu Chandra IOSR Journal of Research & Method in Education (IOSR-JRME), e-ISSN: 2320–7388,p-ISSN: 2320–737X Volume 5, Issue 3 Ver. I (May - Jun. 2015), PP 04-07, www.iosrjournals.org
- ↑ Hunter D. Assessing collaborative learning. British Journal of Music Education. 2006;23(1):75-89. doi:10.1017/S0265051705006753
- ↑ Webb, N. M., Franke, M. L., Johnson, N. C., Ing, M., & Zimmerman, J. (2021). Learning through explaining and engaging with others’ mathematical ideas. Mathematical Thinking and Learning, 25(4), 438–464. https://doi.org/10.1080/10986065.2021.1990744
- ↑ Williams, J. J., Lombrozo, T., & Rehder, B. (2010). Why does explaining help learning? Insight from an explanation Impairment effect. https://escholarship.org/uc/item/79w8q0pj
- ↑ Ploetzner, R., Dillenbourg, Preier, M., & Traum, D. (n.d.). Learning by explaining to oneself and to others. USC. https://people.ict.usc.edu/~traum/Papers/esf-ploztner.pdf
- ↑ Holmes, J. (2007). Designing agents to support learning by explaining. Computers & Education, 48(4), 523–547. https://doi.org/10.1016/j.compedu.2005.02.007
- ↑ https://www.researchgate.net/publication/283575177_How_to_create_a_serious_game
- ↑ Álvarez-Rodríguez, F. J., Barajas-Saavedra, A., & Muñoz-Arteaga, J. (2014). Serious game design process, study case: Sixth grade math. Creative Education (Print), 05(09), 647–656. https://doi.org/10.4236/ce.2014.59077
- ↑ Caserman P, Hoffmann K, Müller P, Schaub M, Straßburg K, Wiemeyer J, Bruder R, Göbel S. Quality Criteria for Serious Games: Serious Part, Game Part, and Balance. JMIR Serious Games. 2020 Jul 24;8(3):e19037. doi: 10.2196/19037. PMID: 32706669; PMCID: PMC7414398.
- ↑ Falloon, G. (2017). Mobile Devices and Apps as Scaffolds to Science Learning in the Primary Classroom. Journal Of Science Education And Technology, 26(6), 613–628. https://doi.org/10.1007/s10956-017-9702-4
- ↑ Muppalla, S. K., Vuppalapati, S., Pulliahgaru, A. R., & Sreenivasulu, H. (2023). Effects of Excessive Screen Time on Child Development: An Updated Review and Strategies for Management. Cureus. https://doi.org/10.7759/cureus.40608
- ↑ Wang, J., Hsieh, C., & Kung, S. (2022). The impact of smartphone use on learning effectiveness: A case study of primary school students. Education And Information Technologies, 28(6), 6287–6320. https://doi.org/10.1007/s10639-022-11430-9
- ↑ Griffith, S. F., Hagan, M. B., Heymann, P., Heflin, B. H., & Bagner, D. M. (2019). Apps as Learning Tools: A Systematic review. Pediatrics, 145(1), e20191579. https://doi.org/10.1542/peds.2019-1579
- ↑ Mubin, O., Stevens, C. J., Shahid, S., Al Mahmud, A., and Dong, J.-J. (2013). A review of the applicability of robots in education. Journal of Technology in Education and Learning, 1(209-0015):13.
- ↑ Konijn, E. A., Smakman, M., & Van Den Berghe, R. (2020). Use of robots in education. The International Encyclopedia of Media Psychology, 1–8. https://doi.org/10.1002/9781119011071.iemp0318
- ↑ Metcalfe, J., Kornell, N. & Finn, B. Delayed versus immediate feedback in children’s and adults’ vocabulary learning. Memory & Cognition 37, 1077–1087 (2009). https://doi.org/10.3758/MC.37.8.1077
- ↑ Ruan, S., He, J., Ying, R., Burkle, J., Hakim, D., Wang, A., Yin, Y., Zhou, L., Xu, Q., AbuHashem, A. A., Dietz, G., Murnane, E. L., Brunskill, E., & Landay, J. A. (2020). Supporting children’s math learning with feedback-augmented narrative technology. Proceedings Of The Interaction Design And Children Conference. https://doi.org/10.1145/3392063.3394400
- ↑ Ellis, R. (2009). Corrective Feedback and Teacher Development. L2 Journal, 1(1). https://doi.org/10.5070/l2.v1i1.9054
- ↑ https://www.bnnvara.nl/kassa/artikelen/budget-basisscholen-te-laag-voor-verbetering
- ↑ https://squlanl.zendesk.com/hc/nl/articles/115004249805-Is-Squla-in-de-klas-gratis-voor-leerkrachten
- ↑ https://www.squla.nl/shop-redesign
- ↑ https://shop.matatalab.com/products/matatalab-tale-bot-pro
- ↑ https://react.dev/
- ↑ https://vuejs.org/
- ↑ https://vitejs.dev/
- ↑ https://tailwindcss.com/
- ↑ https://router.vuejs.org/guide/
- ↑ https://www.flaticon.com/
Appendix
Logbook
| Week | Name | Hours Spent | Total Week |
|---|---|---|---|
| 1 | Ciska | Meeting1 (2h), Brainstorm (1.5h), Meeting2 (4h), Working on Actionpoints (3.5h) | 11 |
| Lucas | Meeting (2h), Meeting2 (4h), writing objectives (2hr) | 8 | |
| Mex | Meeting (2h), Meeting2 (4h), Brainstorm (1h), Writing Actionpoints in the report (4h) | 11 | |
| Sandor | Meeting (2h), Brainstorm (1h), Meeting2 (4h), Users(2h), Reading literature(3h) | 12 | |
| Tjeh | Meeting (2h), Brainstorm (1.5h), Meeting2 (4h), Reading literature (2h) | 9.5 | |
| Kevin | Meeting (2h), Brainstorm (1h), Meeting2 (4h), writing approach (1.5h) | 8.5 | |
| 2 | Ciska | Meeting (2h), Brainstorm (1.5h), Interview Questions (2h), Reading literature (5h) | 10.5 |
| Lucas | - | ||
| Mex | Meeting (2h), Brainstorm (1h), Reading literature and creating summaries (7h), Updating the report (1h) | 11 | |
| Sandor | Meeting (2h), Interview Questions (2.5h), Reading literature (3h), Report (2.5h) | 10 | |
| Tjeh | Meeting (2h), Report (1h), Interview Questions (2h), State of the Art (6h) | 11 | |
| Kevin | Meeting (2h), Brainstorm(2h), Reading literature (3h), interview questions (2.5h) | 9.5 | |
| 3 | Ciska | Meeting (3.5h), Research and read past projects (3h), Meeting2 (3h), Design robot protoype (1.5h) | 11 |
| Lucas | Meeting (3.5h), Meeting (3h), Research on robots in education (3h), work on wiki (2h) | 11.5 | |
| Mex | Meeting (3.5h), Meeting (3h), Research literature (3h), Reading past projects (3h), Report(3h) | 15.5 | |
| Sandor | Meeting (3.5h), Research old projects (3h), Meeting (3h), Working on the report (3h), Reading literature (4) | 16.5 | |
| Tjeh | Meeting (3.5h), Read old projects (5h), Literature Research (6h), Problem Statement (2h) | 16.5 | |
| Kevin | Meeting (3.5h), Meeting (3h), Research old projects (3h), Reading literature (3h), Design app prototype (2h) | 14.5 | |
| 4 | Ciska | Meeting (2.5h), Design of apple game (3h), Meeting (2h), Work on research based design + interview questions (3h) | 10.5 |
| Lucas | Meeting (2.5h), collaborative literature research (2h), Meeting (2h), work on wiki (1.5h) | 8 | |
| Mex | Meeting (2.5h), Meeting (2h), App requirements (4h), Literature (3h), Report (3h) | 14.5 | |
| Sandor | Meeting (2.5h), Reading old projects (2), Writing the report (4h), Research on collaborative learning (3h), meeting (2h), Interview questions (3h) | 16.5 | |
| Tjeh | Meeting (2.5h), Meeting (2h) Literature Research (6h), Google form (2h), Clean Wiki (1.5h) | 14 | |
| Kevin | Meeting (2.5h), Updating report (4h), Research collaborative learning (3h) | 9.5 | |
| 5 | Ciska | Meeting (2.5h), Work on in-app feedback design (2h), Meeting (4h), Worked on literature reasearch (3h), working on report (2h) | 13.5 |
| Lucas | Meeting (2.5h), app implementation (6h), Meeting (4h) | 12.5 | |
| Mex | Meeting (2.5h), Meeting (4h), Research app (10h), Report (2h) | 17.5 | |
| Sandor | Meeting (2.5h) Implementing the app (12h), Meeting (4h) | 18.5 | |
| Tjeh | Meeting (2.5h), Meeting (4h), Google Form (3h), Figma Design (3h), Google Form translation (5h), Research Thematic Analysis (2h) | 19.5 | |
| Kevin | Meeting (2.5h), Meeting (4h), Figma design (4h) | 10.5 | |
| 6 | Ciska | Meeting (2.5h), Worked on Fimga Design (2h), Meeting (4h), Interview Questions (3h), Working on report (1h) | 12.5 |
| Lucas | Meeting (2.5h), implement app (5h), meeting (4h), work on wiki (1.5h) | 13 | |
| Mex | Meeting (2.5h), Meeting(4h), Implement app (10h) | 16.5 | |
| Sandor | Meeting (2.5h), implementing the app (9h), Meeting (4h) | 15.5 | |
| Tjeh | Meeting (2.5h), Figma Design (3h), Literature Research on methods (4h), State of the art (5h), Google form Change Questions (3h) | 17.5 | |
| Kevin | Meeting (2.5h), Figma design(3h), meeting (4h), Reading literature (3h) | 12.5 | |
| 7 | Ciska | Meeting (2.5h), Working on Figma Design (4h), Meeting (4h), Working on presentation (2h), Working on report (2h) | 14.5 |
| Lucas | meeting (2.5h), implement app (2.5h), meeting (4h) | 9 | |
| Mex | Meeting (2.5), Meeting (4h), Report (3h), Presentation Prep (4h), Final changes to app (3h) | 16.5 | |
| Sandor | Meeting (2.5), Meeting (4h), Final changes to app (6h), Working on report (2h) | 14.5 | |
| Tjeh | Meeting (2.5), Meeting (4h), Create Script Final presentation (4h), Send out form (2h), Wiki introduction (2h), Setup thematic analysis excel sheet (4h) | 18.5 | |
| Kevin | Meeting (2.5), Meeting (4h), Working on report (3h) | 9.5 | |
| 8 | Ciska | Meeting (2.5h), Working on presentation (4h), Presentation Session (2h), Working on Report (10h) | 18.5 |
| Lucas | work on wiki (5h) (unable to work a lot due to illness), work on report conclusion (2h) | 7 | |
| Mex | Meeting (2.5), Meeting (4h), Presentation Session (2h), Cleaning up the wiki a lot, finalizing it (6h) | 14.5 | |
| Sandor | Meeting(2.5h), Working on presentation (4h), Presentations Session (2h), Working on report (10h) | 18.5 | |
| Tjeh | Meeting(2.5h), Meeting (4h), Thematic Analysis (12h), Create Graphs (2h), Presentations Session (2h), Rehearse Script (2h), Work on report conclusion (2h), Clean Wiki (2h) | 24.5 | |
| Kevin | Meeting (2.5), Meeting (4h), Presentations Session (2h), Working on report (10h) | 18.5 |