Second project: Educative game for blind children: Difference between revisions
No edit summary |
|||
| Line 344: | Line 344: | ||
= Discussion = | = Discussion = | ||
Having made a prototype of our main idea, we can now discuss the impact, usefulness and reliability of our findings from this prototype, and connect this to the complete picture of the game, as listed under objective 1. For the prototype, four requirements were set, the last three of which have been met unquestionably. However, the first requirement, “The app needs to be navigable without any visual information” is perhaps not so easily met. The user interface as it is contains relatively large buttons, with equal spacing between them. A single click on a button will result in having the phone read out loud the information readable on the button, and a second click will result in performing the action listed on the button. From the user test case, it turned out that this alone was not enough to have the game be instantly accessible to blind users. The reason for this being that the user would first need to localize all buttons before they can tap a single button which does what the user wants the game to do. This could be fixed by applying the same accessibility features that are used on devices that run iOS. Here, the user can swipe their finger over the screen, and every time the fingers hovers over a piece of text, this is automatically read out loud. This method is also preferable because it uses the same mechanisms that blind users already use to operate their phones.<br> | |||
The app itself, or rather the prototype thereof, is as of yet not without its bugs. After a period of time using the app, the sound will disappear from the app. This can be easily fixed by restarting it, yet it remains an inconvenience, especially for those reliant on sound for their navigation. It is obvious this needs to be fixed, but unfortunately, we didn’t have the time for that. <br> | |||
Now, despite these imperfections in the prototype, the game itself works exceedingly well. Both the sighted users and visually impaired user on which we tested this app were able to deduce a function from a vibrational representation. Besides this, the enthusiasm of our test users shows that there is real potential in this form of a non-visual math game. Don mentioned that it would be impossible to make any definite statements on the usefulness of such a game in an educative environment right now, and that it would need to be tested for about a year before such statements can be made. With this we would agree. <br> | |||
Of course, should the game concept turn out to be unpopular among our user group, the software that we has been developed for the prototype can also be used as a quick way of generating a tactile representation of a graph. If a device with a sufficiently large screen and vibrating function can be found, the application of our current software to such a device could be a valuable addition in teaching math to visually impaired students. If the software were to be expanded such that it becomes possible to modify a function, for instance add a vertical displacement, and have the device then instantly display the modified function, it would accelerate the current rate at which tactile graphs can be produced enormously, provided that a representation using a touch device is equally informative as a printed graph.<br> | |||
It would appear that there is much to expand upon in our prototype, and that it bears a lot of potential. How then for our much broader concept of a math game, as listed under objective 1? Unfortunately, it is difficult to say concrete things about this, other than that extensive testing is required to make sure that how we envision the game to be played is clear for the user, and that the different game modes are experienced as being enjoyable and not a chore. The section “Features” under “Objective 1” gives an elaborate explanation of the setup, and there doesn’t seem to be anything else that needs to be done, except implementing everything listed into the actual app. | |||
= References = | = References = | ||
Revision as of 00:53, 5 April 2018
0LAUK0: Robots Everywhere group 2
Group members
- Yngwie Baron (0936539)
- Axel Deenen (0947031)
- Moos Müller (0936214)
- Dimitar Nikolov (1000095)
- Wybe van Vlokhoven (0914565)
Project definition
Problem statement
There are not many resources or convenient ways to practice math and mathematics related skills for blind an visually impaired people. Solving a mathematical problem is largely dependent on the ability to visualize the problem. It is a fact that without a proper way to visually represent math and observe the whole exercise it becomes very tedious for them to do problem solving effectively. Take for example geometry or graphs of functions. The lack of visual aid makes the task much harder and sometimes close to impossible as it requires you to remember information you would otherwise be able to look back at. Current methods used to teach blind people is time consuming and expensive, according to our expert Don van Dijk from Visio. These reasons make it less appealing to young blind or visually impaired children to learn math and math related sciences. This leads to unfamiliarity with math among them while a good mathematical basis is important for everyone.
Besides the lack of convenient ways to teach math, there is also a lack of games for blind children that they can play. Most apps and games are made solely for sighted people with lots of visual cues. The blind do however like the few games that they can play very much and would like there to be more available games for them. In this project a solution for both these problem is created. The focus is mainly on teaching mathematics, but by implementing game elements the latter problem is also implemented into the project.
Approach
The way the final product is made consists of several stages. In the first stage knowledge is gathered. During this stage sources will be found on fields of educational benefits of games, games for blind people but also the way mathematics is taught to the blind. Interviews with an expert on the field of educating blind people will give insight into the possible requirements for the device. During this stage the things that the device should be able to do are defined. After all the requirements are quantified and the desired abilities are listed the second stage can begin. The second stage will be focused on writing the software necessary to fit the requirements. The final product would be an app that will run on a smartphone. During this stage it is checked if all the requirements on what we aim for the end of the course are met and everything works.
State of the art


Sources
The state of the art was first checked by acquiring 25 sources. These sources were about a couple main topics, e.g. teaching mathematics to blind children, educational games, Braille and apps for the blind. This research gave a better understanding of what was important to take into account when making an app, for example voice control on a phone, but mainly the struggles with teaching math to people that are not able to visualize graphs and shapes. The articles also described some of the solutions and devices that were already implemented currently. However, the articles were mainly about the system in the USA and since the project was based in the Netherlands, further research needed to be done. This further research was also useful in another aspect. Some technologies and devices were read about in the sources, but how they were used in practice in schools was still very unclear.
Visio
Therefore we contacted Visio, a Dutch company that works with and for the blind and visually impaired. Through this company we met one of their employees, Don van Dijk, who has experience with teaching math to blind children. Don gave a lot of useful information. He made clear that the biggest problem in the education of math to the blind is currently that graphs and images are really hard to depict in an understandable way. The company Dedicon can make tangible drawings for them on request, but this takes a long time and could be improved. He also told us that the the Nemeth code is not used in the Netherlands, because another system is developed. Therefore there was no need to use or teach this in the app. Don also gave some useful sites that already had good accessibility for blind users. The best example was desmos.com, a graphical calculator that uses a lot of features for blind users. On this side they use audio trace to visualize a graph, examples can be found here.
To get more information about the current systems on schools for the blind and visually impaired, Don offered us a visit to Visio's school in Grave. The tour was given by Don van Dijk himself. It was a very educational excursion where we were shown all the devices available to them and their use in practice. A student taught us how he operated a computer using the 'Brailleregel' for example. Besides this Don explained to us that they used some really old devices that still worked well for them, e.g. a Braille typewriter, and also some newer once.
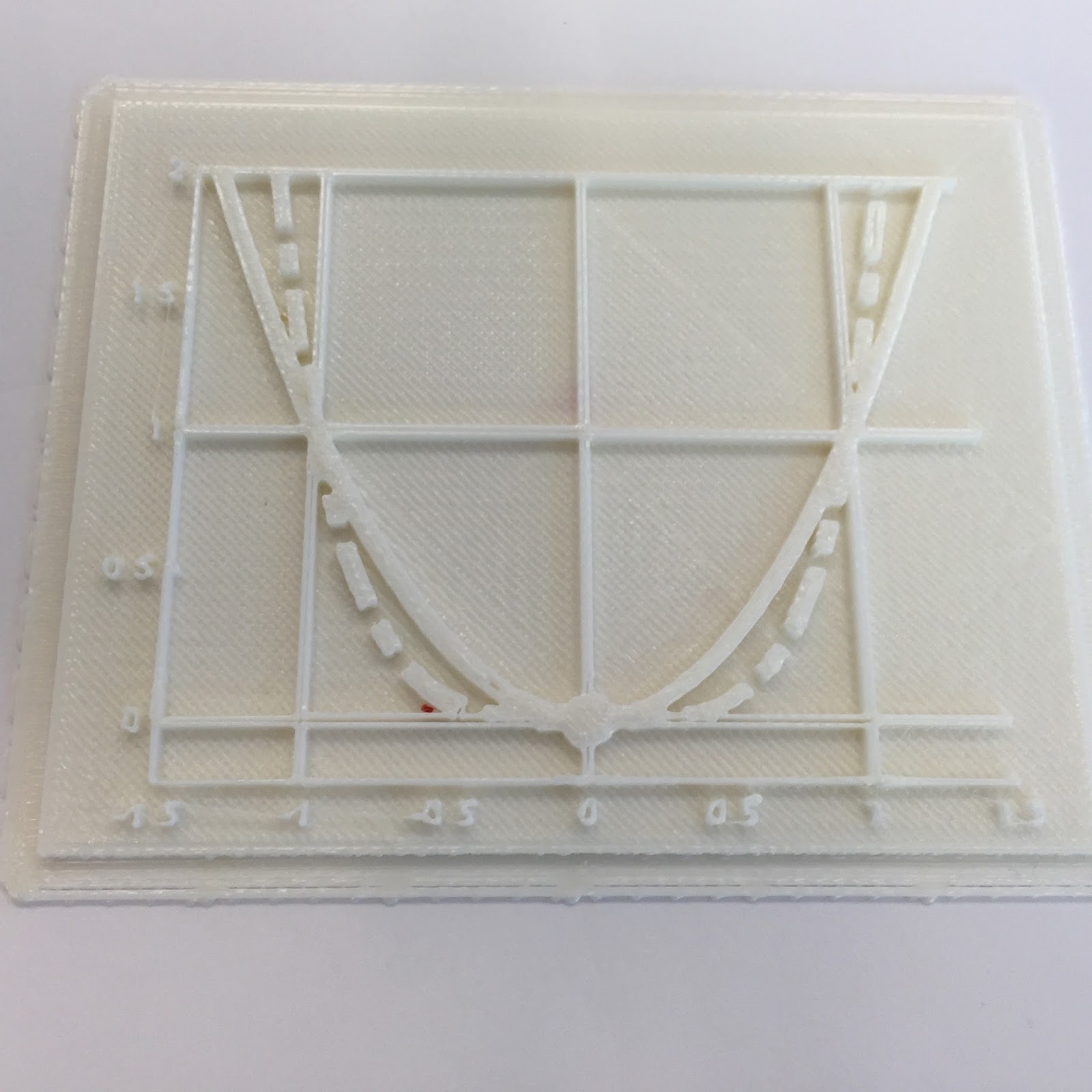
One of the devices that worked really well for them was a tactile printer, a device that helped them explain graphs to their students. Through heating a special piece of paper the black ink on it could create a ridge on the paper. This printer with an example can be seen in figure 1. According to Don this system was most intuitive to the blind and would best help them visualize a graph. Closely followed by a 3D-printed graph, see figure 2. Besides these two ways to some other aids that they used were pin boards, tangible shapes and shapes and graphs created with wire.
[1]
Don was also interested in the idea of making a game. He explained to us that the games that would last and work best were the games that were made for more users than just the blind. It should have either a function for the blind to be able to play it or not depend on sight at all. The game that was currently popular at their school was a game for iOS called BlackBox. The goal of this game is to complete all levels, and each level is a puzzle the user needs to solve. Little to no hints are given to the user what the puzzle actually is about, meaning that the hardest part is figuring out what needs to be done. This element which made the game unpredictable seemed to be the sort of challenge that the children there could appreciate.
USE analysis
The USE analysis will cover how the app will affect the Users, Society as a whole and Enterprises as well. every target group will be addressed separately.
User
The primary users for our application are blind or visually impaired children between 6-16 years old. The reason for this is the application topic is geometry and it is at that age that kids start learning about this topic. The fact that humans learn things a lot faster, easier with a more long lasting effect when they are young as opposed when they are adults also plays a big role. Another factor is that the application has the appearance of a mobile game (similar to "Brain quiz" games on the market), therefore being appealing to kids more so than adults.
That is not to say that adults can't play the game.
Adults with visual impairments or blind people can also effectively play the game as it is a unique way of learning about shapes and geometry. They still have the "interest factor" since this is something a lot of blind and visually impaired people don't every get the chance to learn (learning geometry in braille is a very complex, tedious and off-putting to many people). Since this application does not involve any braille it is an alternate way for them to delve in geometry.
And of course "Learning Curve", which is the name of our game, is perfectly suitable for use by sighted people. In this case it still retains the key aspect, where the user has to "sense/feel" the shape or curve on the screen without seeing it while having the menu perfectly visible. Due to the uniqueness of the game it would strike interest in them.
Last but not least teachers that teach to blind and visually impaired children can use the application by being secondary users. They can try to incorporate it in the teaching of geometry if it shows a good response from the students. This will benefit the teachers indirectly as it will reduce the workload they have and make their job easier and with potentially higher quality in terms of results.
Society
The application benefits Society by closing the gap between blind/visually impaired people and people with eyesight. In our modern time a lot of things are developing at rapid speeds but one that always lacks behind because of its complexity is the societal imbalance between those two groups of people. Because of their disability to see, blind people do not have access or the means to enjoy many of todays technologies, qualities of life and other aspects, all ranging from basic activities to career and normal social dynamics. While the integration of blind people in modern society has been improving every year, a lot of aspects are hard to overcome. The "Learning Curve" application has the potential to assist in teaching visually impaired people in learning about shapes geometry and therefore reduce the societal gap between sighted and blind people, that occurs on an everyday basis. The imbalance in accessible knowledge between the two groups leads to visually impaired people being unable to be members of certain social sectors (professions that require geometry knowledge like for example). Since our application provides a unique method to learn about geometry we believe it can be a great benefit to society.
Enterprise
Since "Learning Curve" is a non-profit free application it provides no direct benefit to the enterprises. It can, however, bring more light on the topic of "Applications for blind and visually impaired", if it gains popularity. This will of course bring competition, as is the case with most innovations. A new fresh market would mean that new competitors will join, wanting to get a stake in it. This is not only beneficial to the companies and developers themselves, but it is also going to lead to further innovations and advances in the sector of "Applications for blind and visually impaired".
Research
The effectiveness of educative games
The effectiveness of educative games is largely based on two factors: the educational value of the game and the attitude of students towards the game.
Educational value
The educational value of a game is based on how much knowledge is packed into the game and the skills that might be taught by playing the game. “What are the students going to learn from the game?” Is an important question to answer. The game should teach topics which are not easily taught in another form and the time spend on playing the game should be proportional to how much the students learn. It is important to notice that the learning content not only consists of the knowledge taught, several skills are also developed. For instance, gaming could improve problem solving, collaboration, communication and social skills.
Students’ attitude
Students have varying types of personalities and therefore all respond differently towards the use of educational games. The seemingly positive effects of games may not be the same for every student. The attitude of the students towards the games is a deciding factor in their behavior. A study of the attitude of students towards an educational game is crucial to its success. A student’s attitude is influenced by four factors: Relevance, Confidence, Media affinity and Self-efficacy[2]. These four factors will now be explained in more detail.
The relevance of a game should be clear to the student. The relevance is related to the content learned and to the way in which it is taught. If, for instance, a game has a high educational content but the way it is taught is very awkward the perceived relevance is low. On the other hand, if the game is very well designed but it has little to no educational content it would no longer qualify as an educational game. A student should believe the content learned with the game is best learned using the game. The game developed in this context might have relevance to the student because it will help them visualize a graph or shape in different ways. By using various sensors in their phones this way of visualization may only be achieved by the described game.
The students’ confidence in succeeding will influence the students’ persistence. They should not be worried about their inability to properly use a game to learn. Frequent feedback in the form of rewards during the game will increase their confidence and various game levels (easy, medium, hard) will allow the student to learn at their own pace. The graph game will increase the user’s confidence by giving of both visual as audible rewards after completing a level. It will also remember the amount of levels that were completed to stimulate a sense of achievement.
Media affinity is the importance that a medium has in the lives of the user. Research suggested that, for example, the affinity towards the use of a mobile phone had a positive influence on mobile shopping[2]. The iPhone and other Apple products are of major importance to visually impaired and blind people, as was told to us by Don van Dijk. These products help them to function as normally as possible by the use of several features such as voice assist, resulting in a high media affinity.
Self-efficacy is the belief of an individual in their own abilities to achieve a desired outcome. The student has to believe he/she has the ability to finish the game and to gain the desired knowledge to play the game. Self-efficacy might, in this case, be influenced by eliminating the possibility of failure and letting the student get acquainted to the game by the use of a simple tutorial.
Considerations on entertainment
As explained in the section “on the effectiveness of educative games”, the amount of new things that a student learns from an educative game should be proportional to the time spent playing the game. Clearly then, it is desirable that the game is played extensively by the student.
This desire can be fulfilled by exploiting one property of games: their goal is not only to educate, but also to entertain. If this last characteristic is implemented properly, the students will voluntarily occupy themselves with the game.
Mechanisms of entertainment
The question then becomes: how can an educational game be made entertaining, without comprising its educational core? Perrotta et al[3] have done extensive research into videogame based learning, and have listed a number of principles which should be ingrained in the design of educational games, as well as the mechanisms by which they can be implemented in a game. Below are listed the mechanisms which can provide entertaining value.
Challenging goals
Providing a clear goal will show the users the result of their effort. It should be clear towards what the users are working. The goals should be quite challenging, or else the users won’t take the game seriously or they will get bored.
Our game could implement this by having a number of levels, each pertaining to a different function and corresponding graph. If the game is too easy for a user, he or she can advance to levels using more difficult functions.
A fictional setting to provide a compelling background
Perrotta notes that this feature should not be used as a means of escapism for the users, but should be used to provide them with an environment in which they feel free to experiment with different methods of approaching a problem, without risking actual failure as in real life.
Difficulty levels
Using different difficulty levels through which the users can advance progressively will stimulate and challenge the users to improve their performance. Again, the criteria for advancing or “leveling-up” should be made explicit. Advancing to a next level can be combined with a sort of reward, thereby acknowledging the user’s mastery of the material. This also increases the feeling for the users that they are in control, and are directly responsible for their performance.
Uncertainty
Adding a non-linear element, such as the ability for the users to choose different tasks themselves instead of always being presented with a task, also increases the user’s feeling of control. Doing so will encourage the user’s to think independently and with that, increase their capability of learning new things.
Users should be able to select themselves different levels in our game. They won’t have preliminary knowledge about the actual contents of a level, but it would be possible for them to know something about the relative difficulty of a given level.
A social element which allows the users to share experiences
Another advantage of games is they allow for a strong social experience. If users are encouraged to share their findings and knowledge about the game so that others can advance, users may form bonds. This will increase the enjoyment users experience from the game, besides allowing them to develop additional social skills.
An online ranking system could be added, so that users can compare their performance with their friends.
Possible ways a phone can be used to sense a graph
If our game is to be in the form of an app, we would like to use the full input potential of current smartphones. Below is a list of different ways users could perform different tasks, with respect to a game involving graphs.
Line to formula
- The user traces the graph by moving his/her finger along the line. If the user’s finger diverts to much from the line a vibration will be produced. The further away once finger from the line the harder the phone will vibrate or the shorter the time between vibrations.
- The user follows the x-axis and the higher the y-value the higher the pitch of the sound that is being produced (DESMOS). Or the user traces the graph and the further away the finger is the higher the pitch.
The levels below have to be performed in a controlled environment. The user gets the formula of a graph through audio and visual signals. It uses a combination of all the sensors in a phone.
Formula to line
- The user has to move the phone according to the shape of the graph.
- The GPS is used to calculate the speed at which the user is moving. This allows the user to move in a straight line while accelerating and decelerating according to the shape of a graph. A good way to learn derivatives.
- The user has to move in the shape of the graph. The movement is traced by the GPS.
- The user draws a graph on a piece of paper and takes a photograph of it. Recognition software will check if the right graph is drawn.
- The user sings through the microphone at the right pitch to represent the height of the graph.
Description of the educative game
The game consists of a collection of levels, which do not necessarily have to be completed in order. The ultimate goal of the game is to complete all the levels. By completing levels the users gains points which the user can trade for hints, new levels or new sounds. There are two game modes that will be imlemented in the game. The goal of the first game mode is to figure out what function it is that a level contains by tracing the graph of that function. The goal of the other mode is to draw a graph corresponding to a specified function. However, each level represents the graph or requires its input in a completely different way, but it is certain that in none of the levels the graph will be visual on the screen. The users will need to use various senses and methods to try to visualize the graph. They will also need mathematical intuition and knowledge to connect the shape they have in mind to a function, or the other way around.
The core learning part of the game is to gain “a feeling” for the behavior of functions and shapes. As stated, users will receive no information whatsoever on how to solve a level. This is much the same as with the app Blackbox, which was according to an expert from Visio a big success among the blind and visually impaired children (as well as seeing children). Since users do not even know how to describe the graph, they will have to use all possible ways of inputting information they can think of. It is this that will challenge the creativity of the user, and also be the most enjoyable part of the game. Herein lies also the biggest design challenge, since all levels need to be more or less unique to keep the game challenging and surprising.
The game will also contain an online ranking as to encourage users to play it with friends and help each other solve problems. This can be done as follows. When users complete levels, they can gain points. The amount of points they get will be proportional to their performance, measured by a number of parameters such as speed and accuracy. For example, users could get upon completion of a level either one, two or three points. If they complete it without mistakes, i.e. correctly following the shape of graph at all times, and within a certain time limit, they get full points. A point can be subtracted if between one and three mistakes are made, and only one point is awarded when more than three mistakes are made.
Users can see a ranking of their performance based on the total number of points they have, compared with other players. In addition, if a user completes a level with three stars, that user gains a point. This point can be, as described above, used to obtain ornaments such as new sounds, or it can be used to enable more functional features such as new levels or hints on how to complete an existing level.
In addition, users can assist their friends not only verbally, but also by donating them points, so their friends can unlock hints for difficult levels.
Solution
The Solution section is split in two parts the "Objective 1" and "Objective 2". Objective 1 elaborates how we envision the solution being done given we had enough time, knowledge and resources to work with, and "Objective 2" represents what we were able to achieve during the span of the course. Everything is written in such a way that this idea can be easily expanded and the full functionality of the app can be realized.
Objective 1: Create a concept of an app that teaches the behavior of graphs to blind children
Objectives
The End product idea that we envision is an app called "Learning curve", which engages blind children in a light-hearted manner with the visualization of graphs.
The app should provide children with a brief explanation of a mathematical function. This explanation can be read out loud by the app. This is to give the child the necessary conceptual knowledge. The core of the app will be a game in which children are challenged to apply their creativity and knowledge of functions to try to figure out which graph it is they need to identify. In short, we aim to make an app which turns what is ordinarily a tedious and slow process into something enjoyable for blind children.
Requirements
Note: These are the requirements that we envision for a proper end product version of our app, i.e. for objective 1.
- A tutorial needs to be present that introduces and teaches various functions and their corresponding graphs.
- A game which challenges the player to visualize functions and understand their shape.
- The option to play with other players online.
- Incentives to keep the player engaged with the game on a long term (gain points for playing and more if one does well, online ranking so one can compare himself/herself with other players).
- Game needs various functions such as audio and vibration.
- A practice mode that is single player and can be played offline.
- Multiple difficulties where more complex functions are used on a higher difficulty.
- Input from the user is obtained through various ways such as a touch display, microphone and accelerometer.

Features
The end product is an iOS app that can be downloaded from the app store. As discussed earlier the final product should be made for Apple since most blind children use Apple products. There are a few features necessary to make the app both educational and enjoyable:

- Different levels
- Well designed menu's with voice over
- Online ranking and the ability to play together
Suggestions for the different levels to be implemented are described in the "Possible ways a phone can be used to sense a graph".
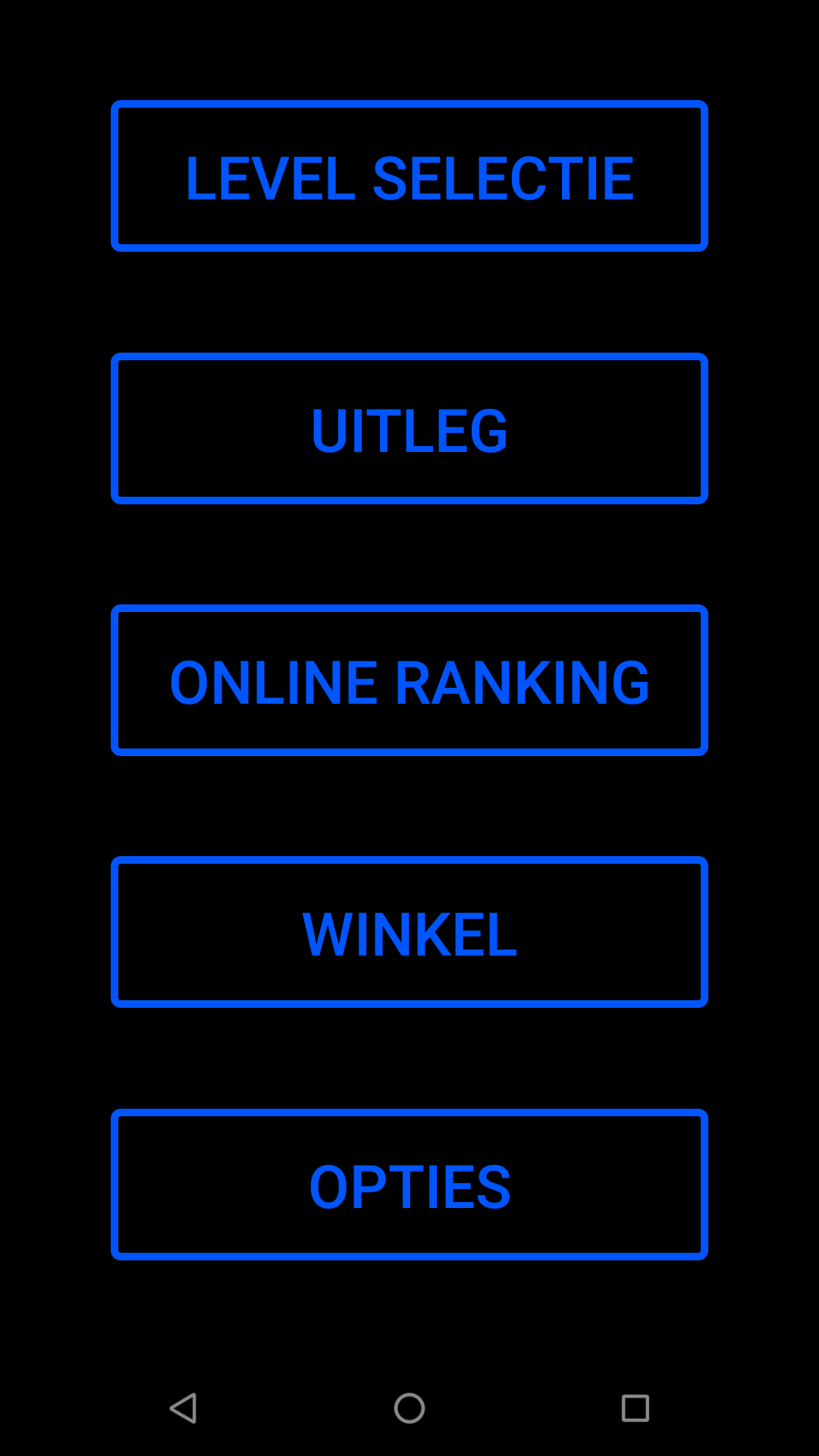
Since navigating through the app is important (think of choosing levels, using hints or changing settings) the menu's have to be specially designed to be accessible to blind, visually impaired and sighted users. Navigation through the app will make use of the 'voice over' function. This voice over function has the ability to read the text written on a button on the screen of the phone when the button is clicked. Only when the button is clicked again will it trigger the button. If, however, the user click anywhere else on the screen the button will reset and the user has to double click it for it to trigger. Everything clickable in the game will have sound, and buttons with similar functions, such as a button for going back to level select and a button for going back to the main menu will have similar sounds, but with different lengths and pitches. This will allow blind users to navigate the game easily, but the sounds also serve an important role in creating an enjoyable and immersive game enviroment[4]. Furthermore, the buttons will all be fairly big to ensure that clicking the right thing is easy and visually impaired users can see them better. The buttons will also contain written text. The main menu will contain five buttons: level selection, explanation, online ranking, shop and options.
The level selection button will take the user to the next screen in the app in which all the levels are displayed in the form of icons with numbers in them. The levels are displayed in such a way that levels with the same main exercise, drawing and tracing, are grouped together. When a level is clicked on it will not only state the name/number of the level but also if it has been completed already by the user, to help the user keep track of the progress made (of course the user is free to complete a level multiple times). When a level is selected the user will be send to a next screen which is build up to match the desired functions of the level. An example of a level could be a level in which the users has to move its phone through the air, trying to follow the shape of the unknown graph. The more the shape traced with the phone resembles the graph the longer and higher a pitch will sound. When the path traced through the air with the phone resembles the graph enough (correct amount of maxima and minima, correct qualitative increase or decrease in slope) the level is completed. It could take quite a while before the user figures out how to "see" the graph. Before the user knows the movement of the phone is the input, the user might experience moments in which the game notifies the users that the answer is wrong, while the user does not know why he receives that message. In this exploration aspect lies the fun of the game. Trying to think of functions to solve the level, while not having all possible obtainable information could also learn the user a lot about the graphs of functions. Only if the player has given the right answer in a level, the next level will be unlocked and the user is taken back to the level selection menu. Points will be reward after completing a level. Giving a wrong or right answer will trigger an appropriate sound.
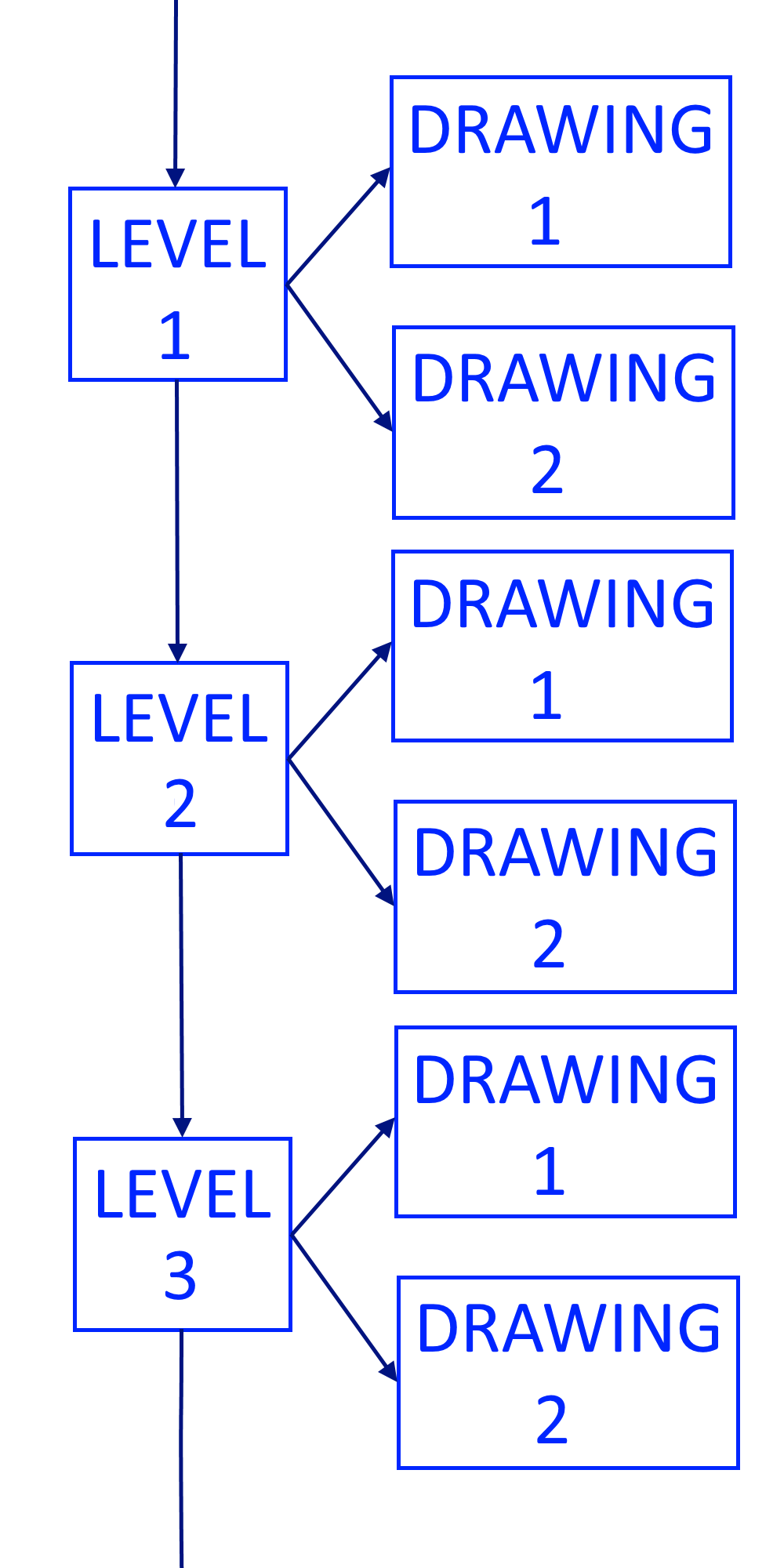
Figure 3 shows the structure the level selection menu will have. There are two different main pathways. These pathways entail the different options the app offers. One pathway will have levels based on drawing shapes and functions and one pathway will have the image mathematical functions and shapes that the user either needs to trace or has to answer the formula or shape. In the drawing path your first task is to draw the formula or shape that is given correctly. This level is followed by drawing on paper or finding the shape, e.g. a ball. This will be checked through the camera on the phone. The tracing path is a bit more extensive. Tracing 1 will always be tracing the shape on the phone. Tracing 2 and tracing 3 are two out of the five options given in chapter 'Possible ways a phone can be used to sense a graph' under formula to line. What option it a level has is unclear to the user and that is what the user needs to figure out. After the three tracing levels the knowledge of the user is checked by questioning which formula or shape was just traced. This is done by first asking a multiple choice question followed by an open question.
The way the different functions are displayed in the level selection can be seen in figure 4. Different functions are parallel to each other, where the further you go from the first function the higher the difficulty of the function. In figure 4 only the tracing part of the level selection is shown to give a better understanding, but the drawing part works in the same way. It is good to note here that the user will not know what the function is when he starts a level.
The explanation button give the user the needed knowledge to complete levels. It will contain some general hints and possible levels they can encounter. This way they know what to expect from the levels and the game as a whole.
An online ranking button will be added to give the users the drive to compete. The button will take the user to a list with other users. The list can contain global users, national users or a closed group of users (think of a list of classmates). After opening the online ranking the voice over will tell the user their current rank. Hereafter, the entire list will be read out. On the screen below there will be a skip button which, after clicked, skips a desired amount of people (this can be set in the settings).
The points scored can be used in the shop. This shop will contain the possibility to purchase sounds, different colors or even levels with the point system. Spending points will not effect the ranking of the player.
In the options menu the settings of the game can be adapted. The voice over function can be toggled on and off, a high contrast mode can be selected and the online ranking settings can be adapted. Also the language can be changed here.
Objective 2: The achieved game
Requirements
Due to lack of time, the actual app will not fulfill all the requirements listed under objective 1. Instead, we aim to create an app which incorporates some key elements of the above mentioned properties. This will allow for a proof of concept, i.e. see to what extent an app focussing on learning the behavior of functions will be helpful for and appreciated by blind children. The requirements that are needed for such research are listed below.
- The app needs to be navigable without any visual information.
- The app must contain a visual interface, so that it will be accessible to sighted people as well.
- The app needs to contain one fully functional level, including the depiction of a specific function, and the option to answer which function it is. This also encloses the possibility of giving a wrong or right answer, and the app needs to indicate whether a wrong or correct answer is given.
- The app must have a general user interface, which includes a main menu from where the user can choose to play a level.
Deliverables
Since time is limited the goal of our project is to create an Android game app as described above containing at least one working level. Our initial idea for a solution to the problem was a game in the form of an iOS app. This platform, instead of Android for example, is chosen because it was found that the majority of blind people own an iPhone due to it having very user friendly capabilities for blind users. However, after some delibration, it was decided that the prototype of our app will be made for Android. The reason for this is purely practical, in the sense that none of the group members possesses or has any means of acquiring a device which runs iOS. This doesn't detract from the value of our project, since we aim only to build a single level to test the feasability of an educative math game which is meant specifically for gaining intuition for the shape and general behavior of graphs. Also we believe that the platform is of little importance as we can achieve the desired effects on Android devices as well. All this will be discussed in further detail below. The game is also designed such that it can be played both by seeing, visually impaired and blind people. This is done to create broad support for the app, as advised by an expert from Visio. The app to be delivered does not contain all the features described in objective 1. It will not contain the point system, the shop, the online ranking and an options menu. Nor will it contain the settings or a wide variety of different levels. The code is, however, written in such a way that it can easily be extended to fulfill all the features.
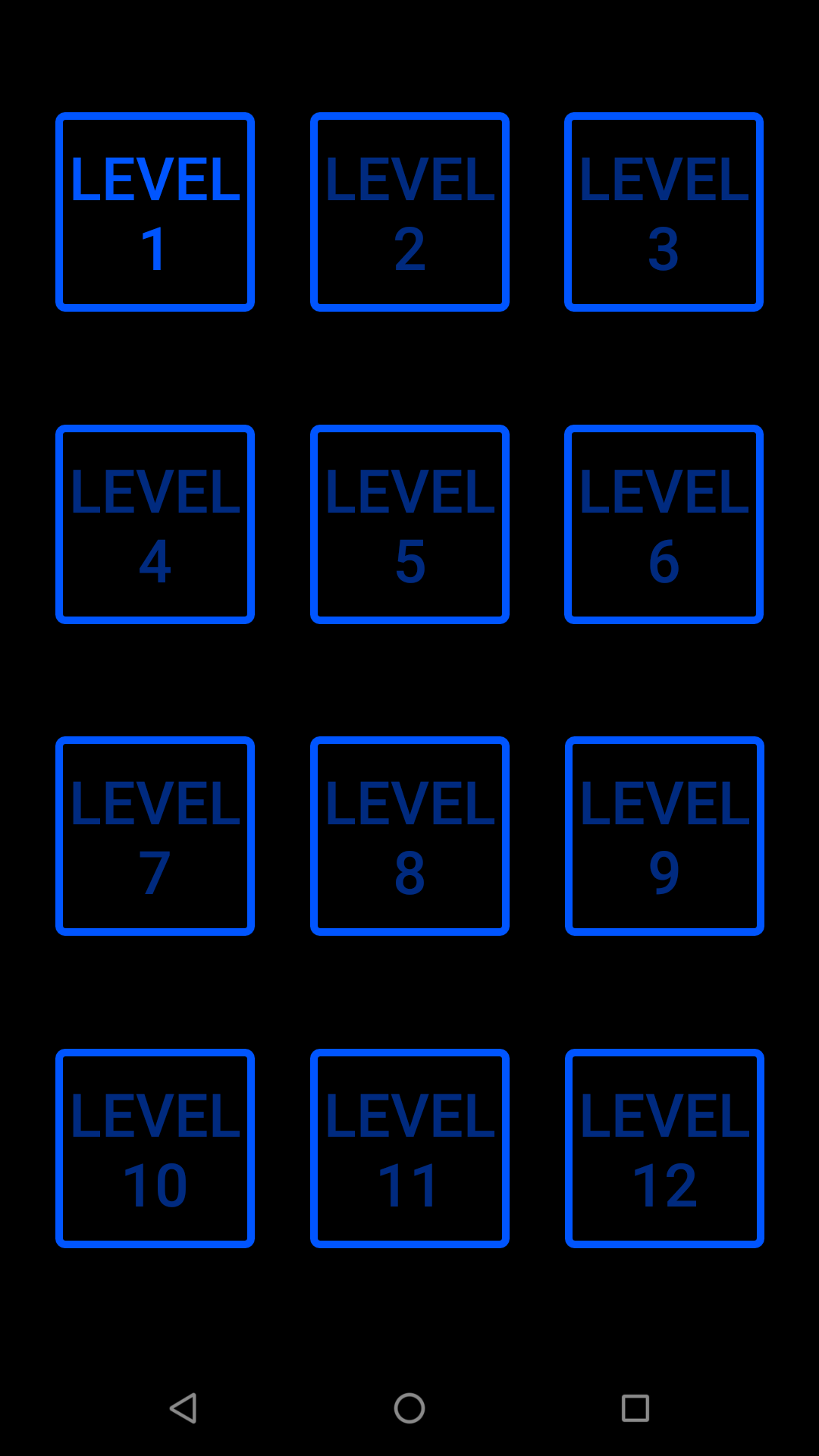
The game will only have one gamemode, namely to recognize the graph and answer the multiple choice question. Therefore the level select screen contains only a grid of levels instead of a distinction between the different game modes. The game will also contain only one level type, as in that the vibrating function of the phone will be used, in all three levels, the indicate the shape of the graph. But this does not result in a change in the level select screen compared to the theoretical concept of the app.
The developed app
Main menu
The first screen the user will encounter when opening the app is the main menu as seen in the screenshot in figure 5. The main menu contains five large buttons labeled: “level selectie”, “uitleg”, “online ranking”, “winkel” & “opties”. When one of these buttons is tapped the text on the button will be read out loud by the phone. Only when a button is clicked twice without clicking on another button in between will it perform an action and play a clicking sound similar to that of a chest being opened. The only button in the main menu that leads to another screen is “level select” and because of this it is the only button that will play the clinking sound when clicked twice in a row. Since the app is meant primarily for blind dutch schoolchildren, the interface is in Dutch.
Level selection
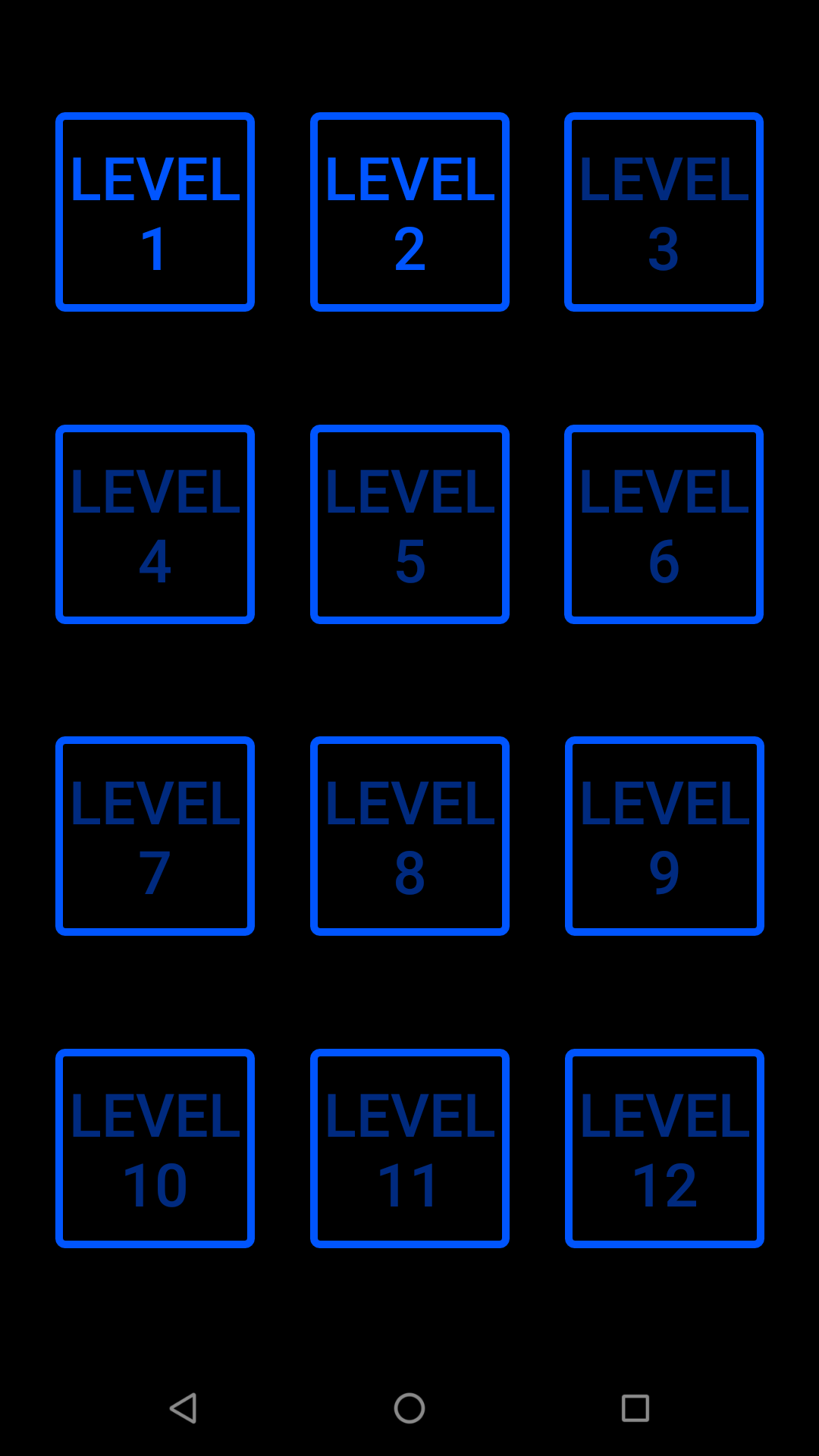
The level select screen contains twelve square buttons in a grid all labeled with a level number as seen in figure 6. When first opening the app only level 1 will be the same bright blue as the rest of the app to indicate to the sighted users that this is the only unlocked level. When level 1-3 are clicked once the number of the level (as well as the word level) will be read out loud. When the user clicks again on level 2-3 the app will tell the player that this level has not been unlocked yet. When the user clicks again on level 1 it will enter level 1 and play the clicking sound. If the user clicks on level 4-12 the app will tell the user that “this level is not available in the demo”. Only level 1-3 are functional and each time a user completes a level the text of the next one will be turned to the bright blue and it will be unlocked as can be seen in figure 7.
The level
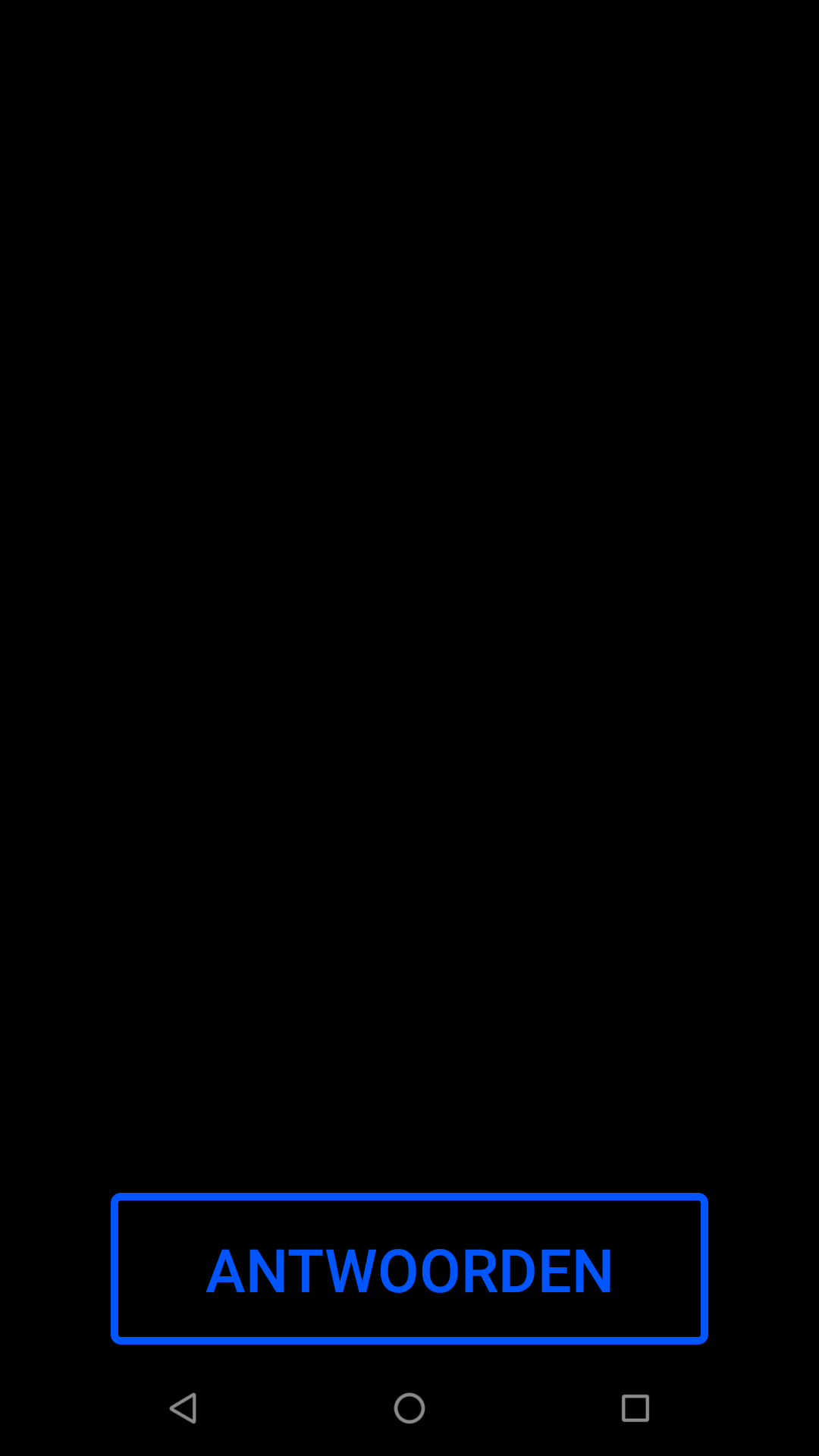
Again the goal is to find the function belonging certain graph, where the graph can be represented through various ways which are unknown to the player. In this level the graph will be communicated to the player through the touchscreen and vibration function of the phone. The player can move its finger across the screen of the phone and if the player is within a certain distance to the graph then the phone will vibrate. Otherwise it will not. Now that the player can trace the curve he can visualize the function. When ready the player can click on a button in the bottom of the screen. When clicked the player can choose from 4 multiple-choice answers which will be located in the four vertical quadrants of the screen of the phone. The answer will be read out loud when clicked on, and will be chosen when clicked on again (as is with all buttons). When the player chooses the wrong answer the level needs to be solved again, but with a different graph. It is to be noted that in our case we only have one graph hence selecting a wrong answer will not result in a new graph rather the same one. The level screen contains only one button named “antwoorden” as seen in figure 8. This button is to be clicked (again twice) by the player when he/she thinks to know the answer. When the user touches the (black) part above the button of the screen the phone will vibrate unless the finger of the user is within a certain (shortest) distance to the graph. The user will need to figure this mechanic out for themselves, as it is part of the fun exploration in the game the blind children enjoyed. The app contains three working levels with the functions y = 0, y = x & y = x^2 (in that order).
Answering
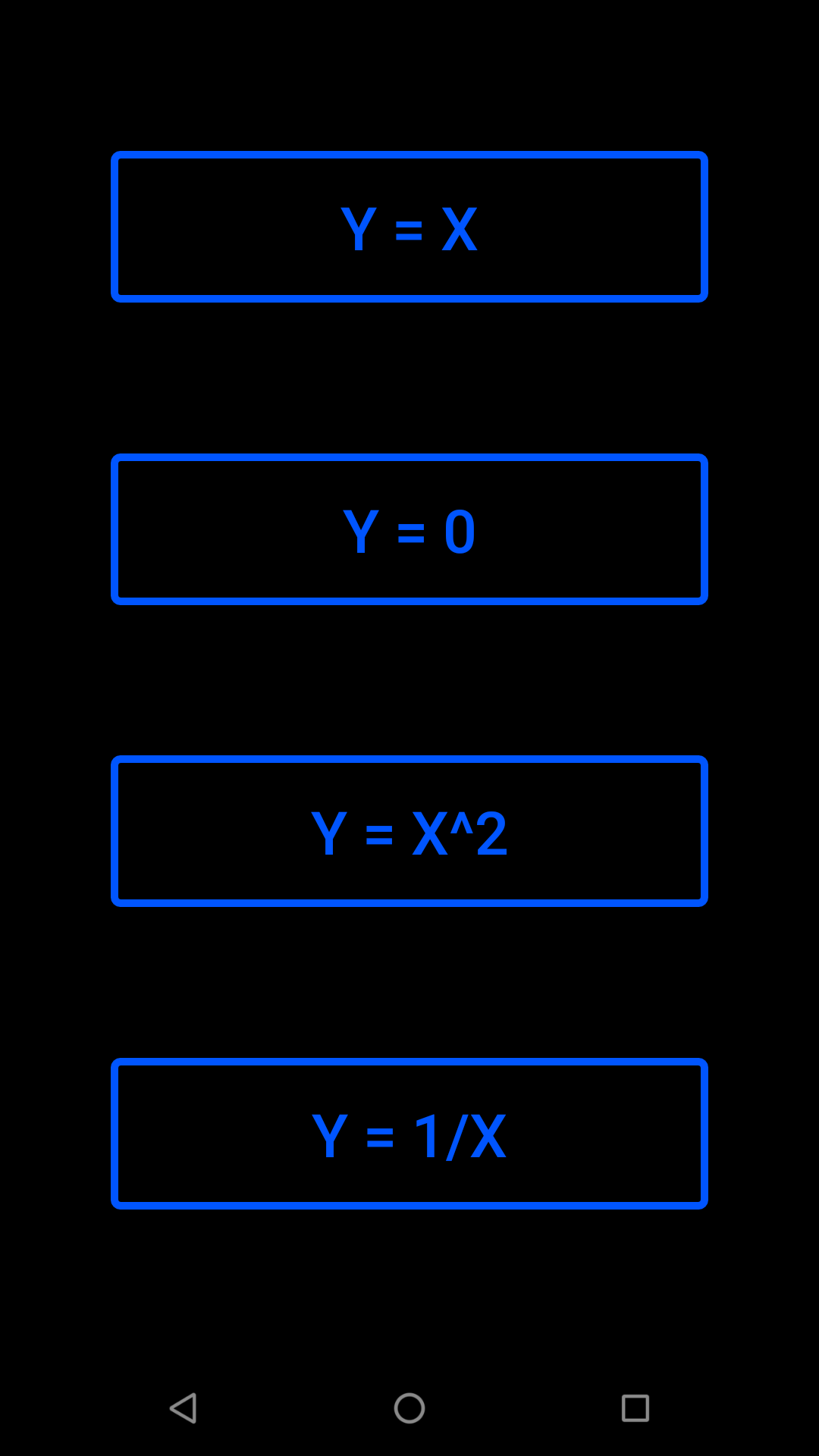
The answering screen contains four button labelled each with a different function as seen in figure 9. Again the voice-over double click function is implemented. When the user clicks the wrong answer a loud buzzer will sound indicating that it was wrong and the user will be redirected back to the level the user was trying to answer so he/she can try to visualize the graph better. When the correct answer is selected a cheerful harp will sound and the user will be redirected back to the main menu.
Explanation of the code
The code works by defining two arrays corresponding to the x- and y-values of the graph. The number of elements in the x- and y- array are both equal to the width of the screen in pixels. The standard coordinate system on the phone (which has the origin in the left corner, the positive y-axis pointing downward and the positive x-axis pointing to the right) is converted to a coordinate system with the origin in the center of the screen. All the x-array elements are filled in in such a way that the first element corresponds to minus half the width of the screen and the last element is plus half the width of the screen. These x values are then used to the define the y values in the y-array according to a desired function.
The position of the user’s finger is then measured. A circle can now be drawn around this position with its radius corresponding to a desired margin. If the graph is not within this circle and the user moves his/her finger, the telephone vibrates. The vibration last for 5 seconds unless something else happens that will automatically terminate the vibration (i.e. if the user lifts his/her finger). The vibration will not restart every cycle because the program remembers whether it is on or not. This is achieved by the use of an array consisting of two elements, one for the current loop and one for the loop that was done before. If there is no change between the current loop and the loop before it, there will be no change. If they differ the vibration will be started or cancelled accordingly.
App download
Please feel free to test our android app on your own phone! Below is a .zip file containing the .apk file that you can install on your android phone. Do not forget to turn on “Allow installation of apps from unknown sources” in the security tab within the settings of your phone. And please note that the app might not function 100% correctly on every phone, since it only was tested on a couple of different phones.
Also feel free to improve on our app or have a look at the code in the zipped Android Studio project folder below.
File:Learning Curve Android Studio Project.zip
User test case
Because we did not know if the user test could take place before the deadline of the project, two test cases were made. One preferable situation were the test was done with a blind student and a teacher and a back-up test case done with blindfolded volunteers.
Ideal situation
The game is tested with blind children at the Visio Onderwijs Grave. A phone is given to the children with the app on it. The app is started already, since it is made on an android device and not on iOS. Because of this the app list cannot be read aloud. After the app is started the children should be able to operate the app without any assistance and be able to answer the questions correctly. Afterwards a few questions are asked. They are as follows:
Is the app intuitive?
What is the shape you just followed?
Do you think this can help you learn math functions?
Do you have tips on how to improve the app?
The following questions are asked to the teacher.
Do you think this apps helps the students?
Could you see this being used to assist teachers?
Do you think the app is useful?
What could be done to improve the app?
Do you have tips on how to improve the app?
Less ideal situation
In case the testing with the blind children is impossible another user test case should be held. In this case testing should be done on blindfolded volunteers with no understanding of the workings of the app. Again a phone should be given with the app launched, but besides stating that the goals aims to teach math, no instructions should be given. The blindfolded test subjects should be able to operate the app on their own. The only assistance allowed is translations for non-dutch speaking subjects. After the use of the app some questions should be asked.
Is the app intuitive?
What was the shape you just followed?
Do you think this can help visualize a function for blind people?
Was the lack of sight during the test an issue?
Do you think this can help teach math to blind people?
Do you have tips on how to improve the app?
Results
The test of the ideal situation was done with a 16 year old blind student named Tom and Don van Dijk. They both liked the idea of the app a lot and were very enthusiastic. Don found it however regrettable that there would come no final product from this project, because the idea and demo were interesting to him. The test case did have some issues with it and could not be done completely independent. The navigation of the menus was harder than imagined, therefore Tom needed help selecting the levels. The level itself was played completely independent
These were the answers Tom gave us:
(Note: these answers are reproductions of his answers and not direct quotes.)
Is the app intuitive?
Yes. The navigation of the menu less so, because it was different than what he was used to. The level itself felt however very intuitive.
What is the shape you just followed?
In order a line, a slope and a parabola.
Do you think this can help you or younger students learn math functions?
Yes, he understood what shapes he followed and could visualize them.
Do you have tips on how to improve the app?
No.
The following questions are asked to Don.
(Note: these answers are reproductions of his answers and not direct quotes.)
Do you think this apps helps the students?
To give a definitive answer the app should be tested further and for a longer time in a class. After this it can be clearly said if the app helped or not. First impression of the demo is however positive and he could see it being helpful. Every way to visualize graphs to the blind is helpful.
Could you see this being used to assist teachers?
Yes, after further testing and development. See previous answer.
Do you think the app is useful?
It could be useful.
What could be done to improve the app?
He would like a function added where the teacher can fill in a function and it is displayed on the screen in the same way as the levels.
The ideal test case went very positively. Two main things could be concluded from this test. The menu navigation was too difficult and should be improved or changed. The other conclusion is that the level itself worked really well and helped visualizing the shape of a function.
The less ideal situation was also tested with international students between age 18 and 21. They were blindfolded to represent a blind user. They were all able to complete the levels and understood what shapes and functions they just traced. THey all thought the app would be helpful and intuitive for blind users. The best feedback we received from this group was that the graphs should be made wider, making it less likely to slip of the graph. This way it would be easier to understand the shape that was just followed.
Conclusion
Over the course of the project we had many exciting experiences and grew as a team. We managed to do our task with 2 weeks less than normal due to our change of idea. We learned a lot about how group work should be done and that working on a project is far more time demanding and complicated than it sounds. Nevertheless we managed to keep our enthusiasm and interest in the topic throughout the whole course.
A moment that that inspired us all is when we got the chance to visit the center for visually impaired children in the town of Grave. It was an opportunity for which we are very grateful and it was all possible with the help of Don van Dijk, who was very enthusiastic about us making a project related to his work and passion - helping blind and visually impaired people. Going to the educational center gave us a first look in the lives of visually impaired children and how brave optimistic and ambitious they are. Without a doubt that single meeting we had motivated us to not only work on the project because of the course but also because we believed our idea is a just one and that it can lead to future improvements and innovations that would benefit those people.
The process of coming up with the idea for our project and the realization of it was a long and with many obstacles along the way: from lack of desired hardware to the need of research and the desire we had to come up with something that is unique and innovative. We all learned new an important things during the course of the project, from teamwork, organization and time management to working with Android Studios and the information and knowledge needed to make an application for a user group that is so unique and foreign to the smartphone game sector. The feedback we got from our test cases tells is that people find our idea interesting and helpful. In our eyes it is not just a university project but also an aspect of education for visually impaired that can be further improved. It is something non of us will forget and we might work on it further if the situation and opportunity arises.
In the end we are all pleased with the journey we went on and the outcome of it. We are satisfied with the work we have done and the lessons we have learned, which will without a doubt be useful in our future.
Discussion
Having made a prototype of our main idea, we can now discuss the impact, usefulness and reliability of our findings from this prototype, and connect this to the complete picture of the game, as listed under objective 1. For the prototype, four requirements were set, the last three of which have been met unquestionably. However, the first requirement, “The app needs to be navigable without any visual information” is perhaps not so easily met. The user interface as it is contains relatively large buttons, with equal spacing between them. A single click on a button will result in having the phone read out loud the information readable on the button, and a second click will result in performing the action listed on the button. From the user test case, it turned out that this alone was not enough to have the game be instantly accessible to blind users. The reason for this being that the user would first need to localize all buttons before they can tap a single button which does what the user wants the game to do. This could be fixed by applying the same accessibility features that are used on devices that run iOS. Here, the user can swipe their finger over the screen, and every time the fingers hovers over a piece of text, this is automatically read out loud. This method is also preferable because it uses the same mechanisms that blind users already use to operate their phones.
The app itself, or rather the prototype thereof, is as of yet not without its bugs. After a period of time using the app, the sound will disappear from the app. This can be easily fixed by restarting it, yet it remains an inconvenience, especially for those reliant on sound for their navigation. It is obvious this needs to be fixed, but unfortunately, we didn’t have the time for that.
Now, despite these imperfections in the prototype, the game itself works exceedingly well. Both the sighted users and visually impaired user on which we tested this app were able to deduce a function from a vibrational representation. Besides this, the enthusiasm of our test users shows that there is real potential in this form of a non-visual math game. Don mentioned that it would be impossible to make any definite statements on the usefulness of such a game in an educative environment right now, and that it would need to be tested for about a year before such statements can be made. With this we would agree.
Of course, should the game concept turn out to be unpopular among our user group, the software that we has been developed for the prototype can also be used as a quick way of generating a tactile representation of a graph. If a device with a sufficiently large screen and vibrating function can be found, the application of our current software to such a device could be a valuable addition in teaching math to visually impaired students. If the software were to be expanded such that it becomes possible to modify a function, for instance add a vertical displacement, and have the device then instantly display the modified function, it would accelerate the current rate at which tactile graphs can be produced enormously, provided that a representation using a touch device is equally informative as a printed graph.
It would appear that there is much to expand upon in our prototype, and that it bears a lot of potential. How then for our much broader concept of a math game, as listed under objective 1? Unfortunately, it is difficult to say concrete things about this, other than that extensive testing is required to make sure that how we envision the game to be played is clear for the user, and that the different game modes are experienced as being enjoyable and not a chore. The section “Features” under “Objective 1” gives an elaborate explanation of the setup, and there doesn’t seem to be anything else that needs to be done, except implementing everything listed into the actual app.
References
- ↑ Willemsen, D.R.S. (2015). Designing Haptic Graphics for Mathematics: Towards Accessible Math Education for Blind Students. TU Delft. Retrieved from https://repository.tudelft.nl/islandora/object/uuid:b613feb9-7460-49c4-bd93-cc917d84f108?collection=education
- ↑ 2.0 2.1 Marti-Parreño, José & Galbis-Córdova, Amparo & Miquel, María. (2017). Students’ Attitude towards the Use of Educational Video Games to Develop Competencies. Computers in Human Behavior. 81. 10.1016/j.chb.2017.12.017.
- ↑ Perrotta, C., Featherstone, G., Aston, H. and Houghton, E. (2013). Game-based Learning: Latest Evidence and Future Directions (NFER Research Programme: Innovation in Education).
- ↑ Ekman, I., Ermi, L., Lahti, J., Nummela, J., Lankoski, P., & Mäyrä, F. (2005, June). Designing sound for a pervasive mobile game. In Proceedings of the 2005 ACM SIGCHI International Conference on Advances in computer entertainment technology (pp. 110-116). ACM.