Second project: Educative game for blind children: Difference between revisions
| Line 214: | Line 214: | ||
</div> | </div> | ||
<div style="display: inline; width: | <div style="display: inline; width: 675px; float: right;"> | ||
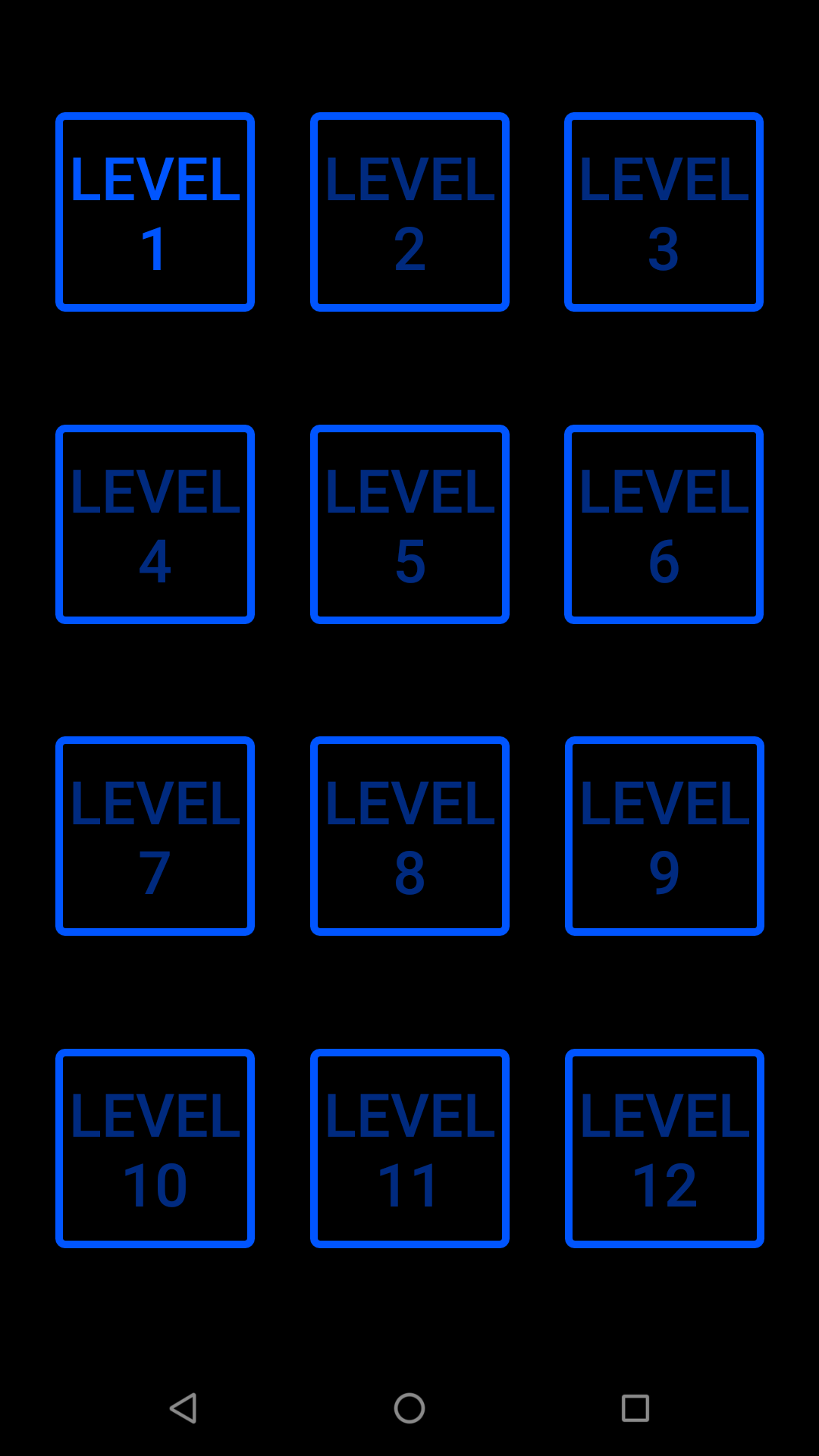
[[File:app_the_level.png|300px|thumb|left|Figure 5 The level selection screen when level 1 has been completed.]] | [[File:app_the_level.png|300px|thumb|left|Figure 5 The level selection screen when level 1 has been completed.]] | ||
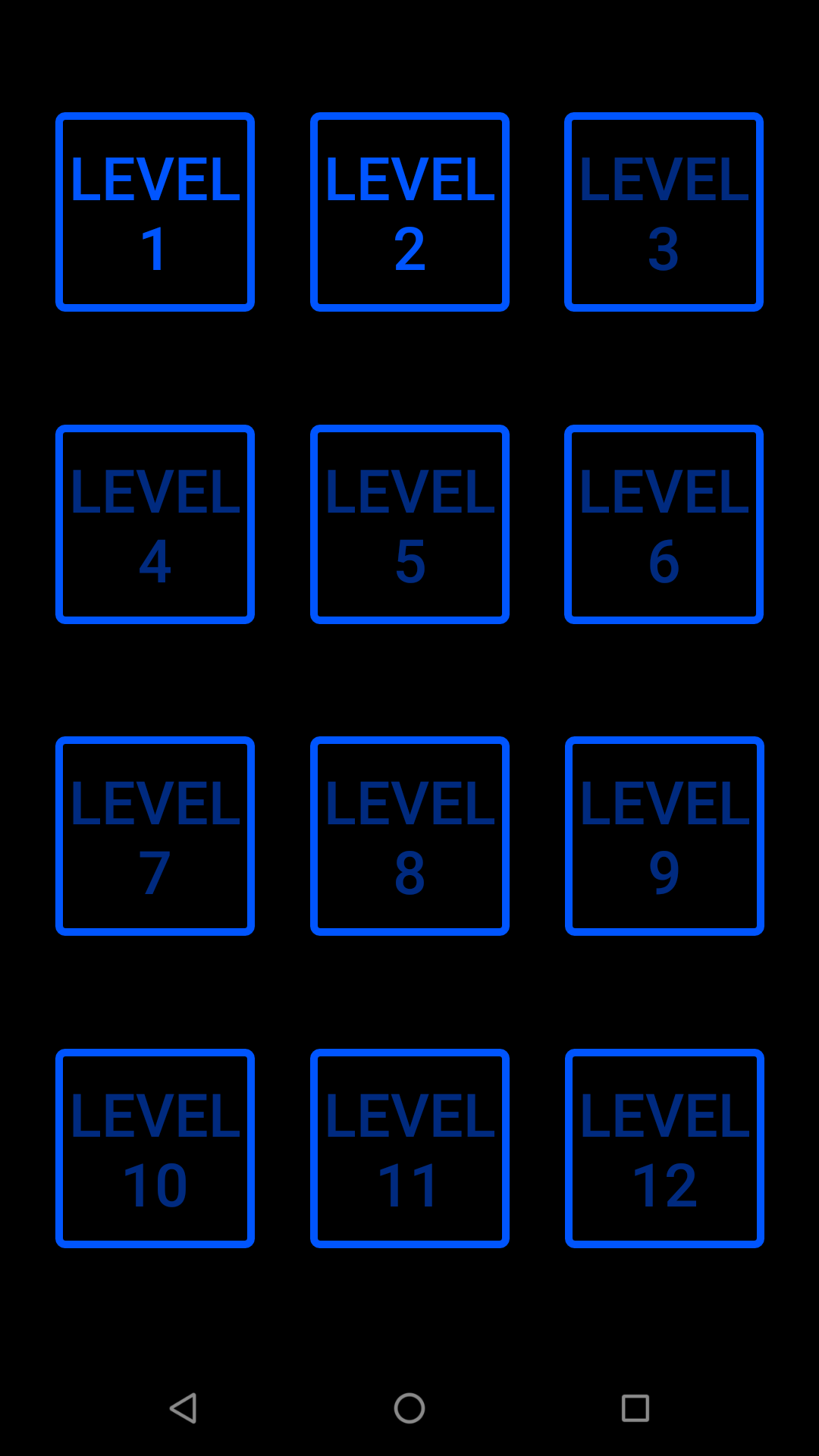
[[File:app_answering.png|300px|thumb|right|Figure 6 The level selection screen when level 1 has been completed.]] | [[File:app_answering.png|300px|thumb|right|Figure 6 The level selection screen when level 1 has been completed.]] | ||
Revision as of 12:23, 31 March 2018
0LAUK0: Robots Everywhere group 2
Group members
- Yngwie Baron (0936539)
- Axel Deenen (0947031)
- Moos Müller (0936214)
- Dimitar Nikolov (1000095)
- Wybe van Vlokhoven (0914565)
Project definition
Problem statement
There are not many resources or convenient ways to practice math and mathematics related skills for blind an visually impaired people. Solving a mathematical problem is largely dependent on the ability to visualize the problem. The fact that without a proper way to visually represent math and observe the whole exercise it becomes very tedious for them to do problem solving effectively. Take for example geometry or graphs of functions. The lack of visual aid makes the task much harder and sometimes close to impossible as it requires you to remember information you would otherwise be able to look back at. Current methods used to teach blind people is time consuming and expensive (source or Don??). These reasons make it less appealing to young blind or visually impaired children to learn math and math related sciences. This leads to unfamiliarity with math among them while a good mathematical basis is important for everyone.
Approach
The way the final product is made consists of several stages. In the first stage knowledge is gathered. During this stage sources will be found on fields of educational benefits of games, games for blind people but also the way mathematics is taught to the blind. Interviews with an expert on the field of educating blind people will give insight into the possible requirements for the device. During this stage the things that the device should be able to do are defined. After all the requirements are quantified and the desired abilities are listed the second stage can begin. The second stage will be focused on writing the software necessary to fit the requirements. The final product would be an app that will run on a smartphone. During this stage it is checked if all the requirements on what we aim for the end of the course are met and everything works.
State of the art
Possible collaboration with Visio
We contacted an employee of Visio, Don van Dijk, who has experience with teaching math to blind children. When we explained our idea, he said he was working on something similar, and suggested we might help each other out. We have decided to follow up on his proposal, and have arranged for us to call him next thursday.
Don gave us a lot of useful information. He told us that the biggest problem in the education of math to the blind is currently that graphs and images are really hard to depict in an understandable way. The company Dedicon can make tangible drawings for them on request, but this takes a long time and could be improved.
He made clear the the Nemeth code is not used in the Netherlands, because another system is developed. There is a person currently doing a PhD research on this topic. Her name is Annemiek and Don can bring us in contact with her.
Don also offered us to visit him at a school for the blind in Grave. Here we can get a better understanding of how they are currently teaching mathematics to the blind. He also offered us to try the current devices in use there so that we can get familiar with them. We will visit him tuesday 06-03.
Visit to Visio Onderwijs Grave
To get more information about the current systems on schools for the blind and visually impaired, a visit to Visio's school in Grave was planned. The tour was given by Don van Dijk as stated above. It was a very educational excursion where we were shown all the devices available to them. A student taught us how he operated a computer using the 'Brailleregel' for example. Besides this Don explained to us that they used some really old devices that still worked well for them, e.g. a Braille typewriter, and also some newer once.
One of the devices that worked really well for them was a device that helped them explain graphs to their students. Through heating a special piece of paper the black ink on it could create a ridge on the paper. To perfect this system Don gave us the idea of that he would like a system in which he could take a picture of some shape he found interesting and the system could increase the contrast and make it black and white. Due to these adjustmensts the picture could either be printed with their device or a 3D-printer. It was elected not to follow up on his idea, because it would not fulfill the original goal of the project.
Don was also interested in the idea of making a game. He explained to us that the games that would last and work best were the games that were made for more users than just the blind. It should have either a function for the blind to be able to play it or not depend on sight at all. The game that was currently popular at their school was a game for iOS called BlackBox.
USE analysis
The USE analysis will cover how the app will affect the Users, Society as a whole and Enterprises as well. every target group will be addressed separately.
User
The primary users for our application are blind or visually impaired children between 6-16 years old. The reason for this is the application topic is geometry and it is at that age that kids start learning about this topic. The fact that humans learn things a lot faster, easier with a more long lasting effect when they are young as opposed when they are adults also plays a big role. Another factor is that the application has the appearance of a mobile game (similar to "Brain quiz" games on the market), therefore being appealing to kids more so than adults.
That is not to say that adults cant play the game.
Adults with visual impairments or blind people can also effectively play the game as it is a unique way of learning about shapes and geometry. They still have the "interest factor" since this is something a lot of blind and visually impaired people don't every get the chance to learn (learning geometry in braille is a very complex, tedious and off-putting to many people). Since this application does not involve any braille it is an alternate way for them to delve in geometry.
And of course "Learning Curve" is perfectly suitable for use by sighted people. In this case it still retains the key aspect, where the user has to "sense/feel" the shape or curve on the screen without seeing it while having the menu perfectly visible. Due to the uniqueness of the game it would strike interest in them.
Last but not least teachers that teach to blind and visually impaired children can use the application by being secondary users. They can try to incorporate it in the teaching of geometry if it shows a good response from the students. This will benefit the teachers indirectly as it will reduce the workload they have and make their job easier and with potentially higher quality in terms of results.
Society
The application benefits Society by closing the gap between blind/visually impaired people and people with eyesight. In our modern time a lot of things are developing at rapid speeds but one that always lacks behind because of its complexity is the societal imbalance between those two groups of people. Because of their disability to see, blind people do not have access or the means to enjoy many of todays technologies, qualities of life and other aspects, all ranging from basic activities to career and normal social dynamics. While the integration of blind people in modern society has been improving every year, a lot of aspects are hard to overcome. The "Learning Curve" application has the potential to assist in teaching visually impaired people in learning about shapes geometry and therefore reduce the societal gap between sighted and blind people, that occurs on an everyday basis. The imbalance in accessible knowledge between the two groups leads to visually impaired people being unable to be members of certain social sectors (professions that require geometry knowledge like for example). Since our application provides a unique method to learn about geometry we believe it can be a great benefit to society.
Enterprise
Since "Learning Curve" is a non-profit free application it provides no direct benefit to the enterprises. It can, however, bring more light on the topic of "Applications for blind and visually impaired", if it gains popularity. This will of course bring competition, as is the case with most innovations. A new fresh market would mean that new competitors will join, wanting to get a stake in it. This is not only beneficial to the companies and developers themselves, but it is also going to lead to further innovations and advances in the sector of "Applications for blind and visually impaired".
Research
The effectiveness of educative games
The effectiveness of educative games is largely based on two factors: the educational value of the game and the attitude of students towards the game.
Educational value
The educational value of a game is based on how much knowledge is packed into the game and the skills that might be taught by playing the game. “What are the students going to learn from the game?” Is an important question to answer. The game should teach topics which are not easily taught in another form and the time spend on playing the game should be proportional to how much the students learn. It is important to notice that the learning content not only consists of the knowledge taught, several skills are also developed. For instance, gaming could improve problem solving, collaboration, communication and social skills.
Students’ attitude
Students have varying types of personalities and therefore all respond differently towards the use of educational games. The seemingly positive effects of games may not be the same for every student. The attitude of the students towards the games is a deciding factor in their behavior. A study of the attitude of students towards an educational game is crucial to its success. A student’s attitude is influenced by four factors: Relevance, Confidence, Media affinity and Self-efficacy[1]. These four factors will now be explained in more detail.
The relevance of a game should be clear to the student. The relevance is related to the content learned and to the way in which it is taught. If, for instance, a game has a high educational content but the way it is taught is very awkward the perceived relevance is low. On the other hand, if the game is very well designed but it has little to no educational content it would no longer qualify as an educational game. A student should believe the content learned with the game is best learned using the game. The game developed in this context might have relevance to the student because it will help them visualize a graph or shape in different ways. By using various sensors in their phones this way of visualization may only be achieved by the described game.
The students’ confidence in succeeding will influence the students’ persistence. They should not be worried about their inability to properly use a game to learn. Frequent feedback in the form of rewards during the game will increase their confidence and various game levels (easy, medium, hard) will allow the student to learn at their own pace. The graph game will increase the user’s confidence by giving of both visual as audible rewards after completing a level. It will also remember the amount of levels that were completed to stimulate a sense of achievement.
Media affinity is the importance that a medium has in the lives of the user. Research suggested that, for example, the affinity towards the use of a mobile phone had a positive influence on mobile shopping[1]. The iPhone and other Apple products are of major importance to visually impaired and blind people, as was told to us by Don van Dijk. These products help them to function as normally as possible by the use of several features such as voice assist. This results in a high media affinity and therefore the main reason for making an app build for IOS.
Self-efficacy is the belief of an individual in their own abilities to achieve a desired outcome. The student has to believe he/she has the ability to finish the game and to gain the desired knowledge to play the game. Self-efficacy might, in this case, be influenced by eliminating the possibility of failure and letting the student get acquainted to the game by the use of a simple tutorial.
Considerations on entertainment
As explained in the section “on the effectiveness of educative games”, the amount of new things that a student learns from an educative game should be proportional to the time spent playing the game. Clearly then, it is desirable that the game is played extensively by the student.
This desire can be fulfilled by exploiting one property of games: their goal is not only to educate, but also to entertain. If this last characteristic is implemented properly, the students will voluntarily occupy themselves with the game.
Mechanisms of entertainment
The question then becomes: how can an educational game be made entertaining, without comprising its educational core? Perrotta et al[2] have done extensive research into videogame based learning, and have listed a number of principles which should go into the design of educational game, as well as the mechanisms by which they can be implemented in a game. Below are listed the mechanisms which can provide entertaining value.
Challenging goals
Providing a clear goal will show the users the result of their effort. It should be clear towards what the users are working. The goals should be quite challenging, or else the users won’t take the game seriously or they will get bored.
Our game could implement this by having a number of levels, each pertaining to a different function and corresponding graph. It should be made clear that the goal is to determine the shape of each of these graphs.
A fictional setting to provide a compelling background
Perrotta notes that this feature should not be used as a means of escapism for the users, but should be used to provide them with an environment in which they feel free to experiment with different methods of approaching a problem, without risking actual failure as in real life.
Any type of fictional setting can be adapted to suit our game. E.g. some sort of magic-themed game where you have to swing your wand a specific way to cast spells.
Difficulty levels
Using different difficulty levels through which the users can advance progressively will stimulate and challenge the users to improve their performance. Again, the criteria for advancing or “leveling-up” should be made explicit. Advancing to a next level can be combined with a sort of reward, thereby acknowledging the user’s mastery of the material. This also increases the feeling for the users that they are in control, and are directly responsible for their performance.
For our game, users could tackle different graphs, where things like y = x are of a lower difficulty than y = x^3.
Uncertainty
Adding a non-linear element, such as the ability for the users to choose different tasks themselves instead of always being presented with a task, also increases the user’s feeling of control. Doing so will encourage the user’s to think independently and with that, increase their capability of learning new things.
Users should be able to select themselves different levels in our game. They won’t have preliminary knowledge about the graph, but it would be possible for them to know something about the relative difficulty of a given level.
A social element which allows the users to share experiences
Another advantage of games is they allow for a strong social experience. If users are encouraged to share their findings and knowledge about the game so that others can advance, users may form bonds. This will increase the enjoyment users experience from the game, besides allowing them to develop additional social skills.
An online ranking system could be added, so that users can compare their performance with their friends.
Possible ways a phone can be used to sense a graph
Line to formula
- The user traces the graph by moving his/her finger along the line. If the user’s finger diverts to much from the line a vibration will be produced. The further away once finger from the line the harder the phone will vibrate or the shorter the time between vibrations.
- The user follows the x-axis and the higher the y-value the higher the pitch of the sound that is being produced (DESMOS). Or the user traces the graph and the further away the finger is the higher the pitch.
The levels below have to be performed in a controlled environment. The user gets the formula of a graph through audio and visual signals. It uses a combination of all the sensors in a phone.
Formula to line
- The user has to move the phone according to the shape of the graph.
- The GPS is used to calculate the speed at which the user is moving. This allows the user to move in a straight line while accelerating and decelerating according to the shape of a graph. A good way to learn derivatives.
- The user has to move in the shape of the graph. The movement is traced by the GPS.
- The user draws a graph on a piece of paper and takes a photograph of it. Recognition software will check if the right graph is drawn.
- The user sings through the microphone at the right pitch to represent the height of the graph.
Description of the educative game
The game consists of a collection of levels, which do not necessarily have to be completed in order. The ultimate goal of the game is to complete all the levels. By completing levels the users gains points which the user can trade for hints, new levels or new sounds. There are two game modes that will be imlemented in the game. The goal of the first game mode is to figure out what function it is that a level contains by tracing a representation of a graph of that function. The goal of the other mode is to draw a graph corresponding to a specified function. However, each level represents the graph or requires its input in a completely different way, but it is certain that in none of the levels the graph will be visual on the screen. The users will need to use various senses and methods to try to visualize the graph. They will also need mathematical intuition and knowledge to connect the shape they have in mind to a function, or the other way around.
The core learning part of the game is to gain “a feeling” for the behavior of functions and shapes. As stated, users will receive no information whatsoever on how to solve a level. This is much the same as with the app Blackbox, which was according to an expert from Visio a big success among the blind and visually impaired children (as well as seeing children). Since users do not even know how to describe the graph, they will have to use all possible ways of inputting information they can think of. It is this that will challenge the creativity of the user, and also be the most enjoyable part of the game. Herein lies also the biggest design challenge, since all levels need to be more or less unique to keep the game challenging and surprising.
The game will also contain an online ranking as to encourage users to play it with friends and help each other solve problems. This can be done as follows. When users complete levels, they can gain points. The amount of points they get will be proportional to their performance, measured by a number of parameters such as speed and accuracy. For example, users could get upon completion of a level either one, two or three points. If they complete it without mistakes, i.e. correctly following the shape of graph at all times, and within a certain time limit, they get full points. A point can be subtracted if between one and three mistakes are made, and only one point is awarded when more than three mistakes are made.
Users can see a ranking of their performance based on the total number of points they have, compared with other players. In addition, if a user completes a level with three stars, that user gains a point. This point can be, as described above, used to obtain ornaments such as new sounds, or it can be used to enable more functional features such as new levels or hints on how to complete an existing level.
In addition, users can assist their friends not only verbally, but also by donating them points, so their friends can unlock hints for difficult levels.
Solution
The Solution section is split in two parts the "Objective 1" and "Objective 2". Objective 1 elaborates how we envision the solution being done given we had enough time, knowledge and resources to work with, and "Objective 2" represents what we were able to achieve during the span of the course. Everything is written in such a way that this idea can be easily expanded and the full functionality of the app can be realized.
Objective 1: Create a concept of an app that teaches the behavior of graphs to blind children
Objectives
The End product idea that we envision is an app which engages blind children in a light-hearted manner with the visualization of graphs.
The app should provide children with a brief explanation of a mathematical function. This explanation can be read out loud by the app. This is to give the child the necessary conceptual knowledge. The core of the app will be a game in which children are challenged to apply their creativity and knowledge of functions to try to figure out which graph it is they need to identify. We expect one level of the app to function by the end of this project on a phone or pc. In short, we aim to make an app which turns what is ordinarily a tedious and slow process into something enjoyable for blind children.
Requirements
Note: These are the requirements that we envision for a proper end product version of our app. These do not fully correspond to what we aim to deliver at the end of the course. The requirements we set for the deliverables can be seen further below.
- A tutorial needs to be present that introduces and teaches various functions and their corresponding graphs.
- A game which challenges the player to visualize functions and understand their shape.
- The option to play with other players online.
- Incentives to keep the player engaged with the game on a long term (gain points for playing and more if one does well, online ranking so one can compare himself/herself with other players).
- Game needs various functions such as audio and vibration.
- A practice mode that is single player and can be played offline.
- Multiple difficulties where more complex functions are used on a higher difficulty.
- Input from the user is obtained through various ways such as a touch display, microphone and accelerometer.
Due to lack of time, the actual app will not fulfill these requirements. Instead, we aim to create an app which incorporates some key elements of the above mentioned properties. This will allow for a proof of concept, i.e. see to what extent an app focussing on learning the behavior of functions will be helpful for and appreciated by blind children. The requirements that are needed for such research are listed below.
- The app needs to be navigable without any visual information.
- The app must contain a visual menu, so that it will be accessible to sighted people as well.
- The app needs to contain one fully functional level, including the depiction of a specific function, and the option to answer which function it is. This also encloses the possibility of giving a wrong or wright answer, and the app needs to indicate whether a wrong or correct answer is given.
- The app must have a general user interface, which includes a main menu from where the user can choose to play a level.
Features
The end product is an iOS app that can be downloaded from the app store. As discussed earlier the final product should be made for Apple since most blind children use Apple products. There are a few features necessary to make the app both educational and enjoyable:
- Different levels
- Well designed menu's with voice over
- Online ranking and the ability to play together
The different levels to be implemented are described in the "Possible ways a phone can be used to sense a graph".
Since navigating through the app is important (think of choosing levels, using hints or changing settings) the menu's have to be specially designed to be accessible to blind, visually impaired and sighted users. Navigation through the app will make use of the 'voice over' function. This voice over function has the ability to read the text written on a button on the screen of the phone when the button is clicked. Only when the button is clicked again will it trigger the button. If, however, the user click anywhere else on the screen the button will reset and the user has to double click it for it to trigger. Everything clickable in the game will have sound, and buttons with similar functions, such as a button for going back to level select and a button for going back to the main menu will have similar sounds, but with different lengths and pitches. This will allow blind users to navigate the game easily, but the sounds also serve an important role in creating an enjoyable and immersive game enviroment.[3]Furthermore, the buttons will all be fairly big to ensure that clicking the right thing is easy and visually impaired users can see them better. The buttons will also contain written text. The main menu will contain five buttons: level selection, explanation, online ranking, shop and options.
The level selection button will take the user to the next screen in the app in which all the levels are displayed in the form of icons with numbers in them. The levels are displayed in such a way that ????????????? When a level is clicked on it will not only state the name/number of the level but also if it has been completed already by the user, to help the user keep track of the progress made (of course the user is free to complete a level multiple times). When a level is selected the user will be send to a next screen which is build up to match the desired functions of the level. An example of a level could be a level in which the users has to move its phone through the air, trying to follow the shape of the unknown graph. The more the shape traced with the phone resembles the graph the longer and higher a pitch will sound. When the path traced through the air with the phone resembles the graph enough (correct amount of maxima and minima, correct qualitative increase or decrease in slope) the level is completed. It could take quite a while before the user figures out how to "see" the graph. Before the user knows the movement of the phone is the input, the user might experience moments in which the game notifies the users that the answer is wrong, while the user does not know why he receives that message. In this exploration aspect lies the fun of the game. Trying to think of functions to solve the level, while not having all possible obtainable information could also learn the user a lot about the graphs of functions. Only if the player has given the right answer in a level, the next level will be unlocked and the user is taken back to the level selection menu. Points will be reward after completing a level. Giving a wrong or right answer will incorporate an appropriate sound.
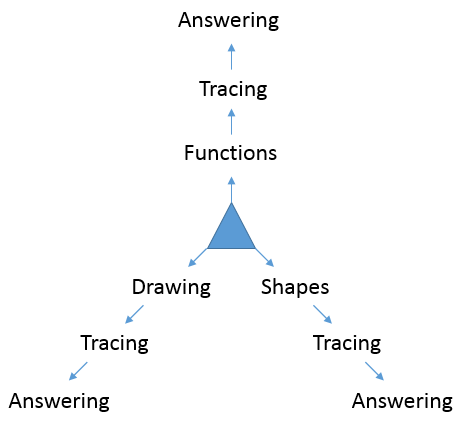
The image below shows the structure the level selection menu will have. There are three different main pathways. These pathways entail the different options the app offers. One pathway will have levels based on drawing shapes and functions, one pathway will have the image mathematical functions that the user either needs to trace or has to answer the formula and the last pathway has shapes, for example a circle or square, were the users needs to complete the same actions as for the functions. The tracing and answering part of the image have a structure for themselves. Answering starts of with a multiple choice question followed by an open question. Tracing always starts of with tracing the function or shape on the screen. After this two out of 5 ways of answering are pulled from the database. These ways of answering are described in the 'Example of a level' part of this wiki.
The explanation button give the user the needed knowledge to complete levels. It will contain some general hints and possible levels they can encounter. This way they know what to expect from the levels and the game as a whole.
An online ranking button will be added to give the users the drive to compete. The button will take the user to a list with other users. The list can contain global users, national users or a closed group of users (think of a list of classmates). After opening the online ranking the voice over will tell the user their current rank. Hereafter, the entire list will be read out. On the screen below there will be a skip button which, after clicked, skips a desired amount of people (this can be set in the settings).
The points scored can be used in the shop. This shop will contain the possibility to purchase sounds, different colors or even levels with the point system. Spending points will not effect the ranking of the player.
In the options menu the settings of the game can be adapted. The voice over function can be toggled on and off, a high contrast mode can be selected and the online ranking settings can be adapted. Also the language can be changed here.
Objective 2: The achieved game
Deliverables
Since time is limited the goal of our project is to create an Android game app as described above containing at least one working level. Our initial idea for a solution to the problem was a game in the form of an iOS app. This platform, instead of Android for example, is chosen because it was found that the majority of blind people own an due to it have very user friendly capabilities for blind users. However, what we will actually be delivering at the end of this project is an Android app. The reason for this is purely practical, in the sense that none of the group members possesses or has any means of acquiring a device which runs iOS. This doesn't detract from the value of our project, since we aim only to build a single level to test the feasability of an educative math game which is meant specifically for gaining intuition for the shape and general behavior of graphs. Also we believe that the platform is of little importance as we can achieve the desired effects on Android devices as well. All this will be discussed in further detail below. The game is also designed such that it can be played both by seeing, visually impaired and blind people. This is done to create broad support for the app, as advised by an expert from Visio. The app to be delivered does not contain all the features described in objective 1. It will not contain the point system, the shop, the online ranking and an options menu. Nor will it contain the settings or a wide variety of different levels. The code is, however, written in such a way that it can easily be extended to fulfill all the features.
The developed app





Main menu
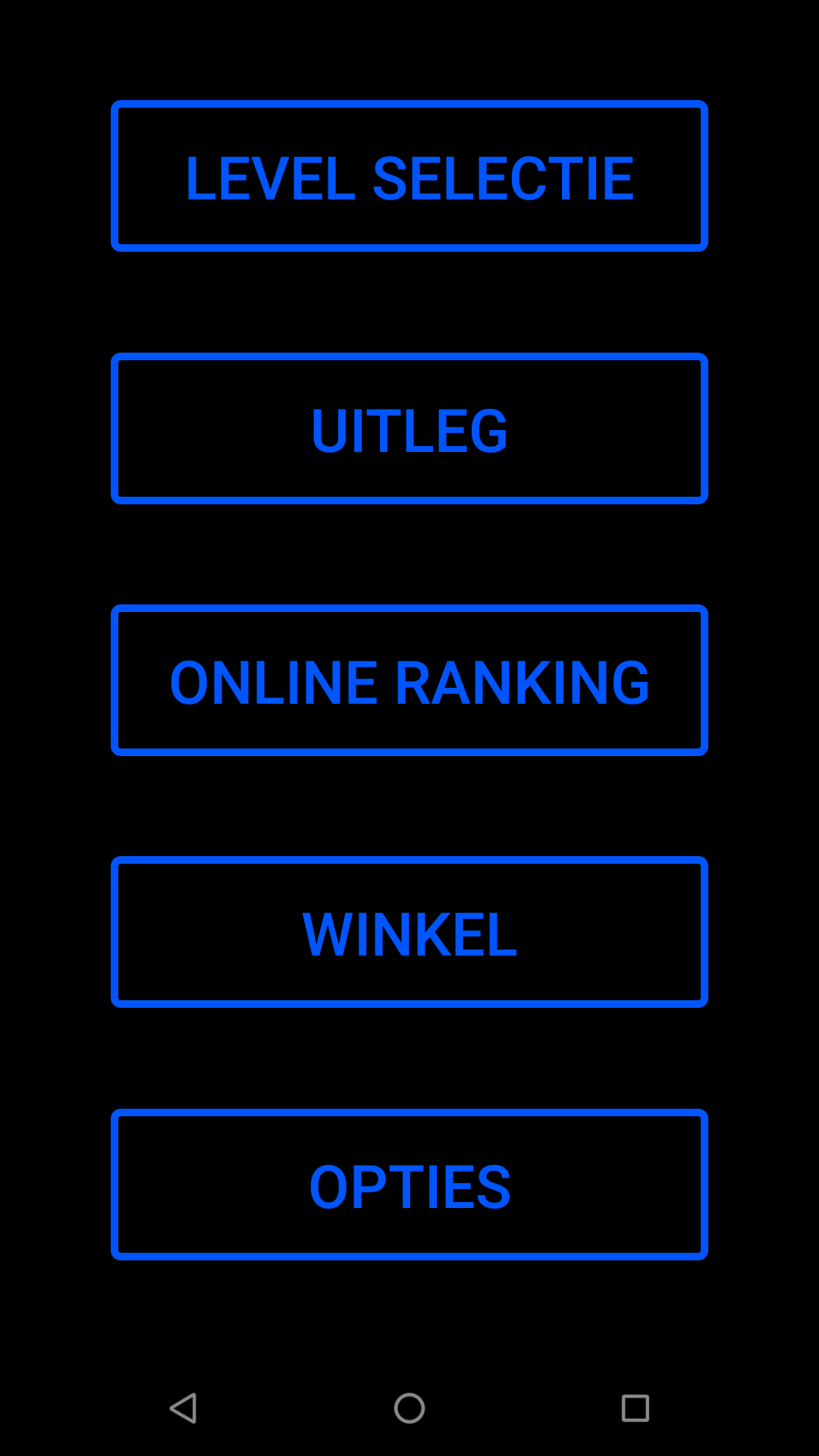
The first screen the user will encounter when opening the app is the main menu as seen in the screenshot below. The main menu contains five large buttons labeled: “level selectie”, “uitleg”, “online ranking”, “winkel” & “opties”. When one of these buttons is tapped the text on the button will be read out loud by the phone. Only when a button is clicked twice without clicking on another button in between will it perform an action and play a clicking sound similar to that of a chest being opened. The only button in the main menu that leads to another screen is “level select” and because of this it is the only button that will play the clinking sound when clicked twice in a row.
Level selection
The level select screen contains twelve square buttons in a grid all labeled with a level number as seen in the left screenshot below. When first opening the app only level 1 will be the same bright blue as the rest of the app to indicate to the sighted users that this is the only unlocked level. When level 1-3 are clicked once the number of the level (as well as the word level) will be read out loud. When the user clicks again on level 2-3 the app will tell the player that this level has not been unlocked yet. When the user clicks again on level 1 it will enter level 1 and play the clicking sound. If the user clicks on level 4-12 the app will tell the user that “this level is not available in the demo”. Only level 1-3 are functional and each time a user completes a level the text of the next one will be turned to the bright blue and it will be unlocked as can be seen in the right screenshot below.
The level Again the goal is to find the function belonging certain graph, where the graph can be represented through various ways which are unknown to the player. In this level the graph will be communicated to the player through the touchscreen and vibration function of the phone. The player can move its finger across the screen of the phone and if the player is within a certain distance to the graph then the phone will vibrate. Otherwise it will not. Now that the player can trace the curve he can visualize the function. When ready the player can click on a button in the bottom of the screen. When clicked the player can choose from 4 multiple-choice answers which will be located in the four vertical quadrants of the screen of the phone. The answer will be read out loud when clicked on, and will be chosen when clicked on again (as is with all buttons). When the player chooses the wrong answer the level needs to be solved again, but with a different graph. It is to be noted that in our case we only have one graph hence selecting a wrong answer will not result in a new graph rather the same one. The level screen contains only one button named “antwoorden” as seen in the screenshot below. This button is to be clicked (again twice) by the player when he/she thinks to know the answer. When the user touches the (black) part above the button of the screen the phone will vibrate unless the finger of the user is within a certain (shortest) distance to the graph. The user will need to figure this mechanic out for themselves, as it is part of the fun exploration in the game the blind children enjoyed. The app contains three working levels with the functions y = 0, y = x & y = x^2 (in that order).
Answering
The answering screen contains four button labelled each with a different function as seen in the screenshot below. Again the voice-over double click function is implemented. When the user clicks the wrong answer a loud buzzer will sound indicating that it was wrong and the user will be redirected back to the level the user was trying to answer so he/she can try to visualize the graph better. When the correct answer is selected a cheerful harp will sound and the user will be redirected back to the main menu.
Explanation of the code
The code works by defining two arrays corresponding to the x- and y-values of the graph. The number of elements in the x- and y- array are both equal to the width of the screen in pixels. The standard coordinate system on the phone (which has the origin in the left corner, the positive y-axis pointing downward and the positive x-axis pointing to the right) is converted to a coordinate system with the origin in the center of the screen. All the x-array elements are filled in in such a way that the first element corresponds to minus half the width of the screen and the last element is plus half the width of the screen. These x values are then used to the define the y values in the y-array according to a desired function.
The position of the user’s finger is then measured. A circle can now be drawn around this position with its radius corresponding to a desired margin. If the graph is not within this circle and the user moves his/her finger, the telephone vibrates. The vibration last for 5 seconds unless something else happens that will automatically terminate the vibration (i.e. if the user lifts his/her finger). The vibration will not restart every cycle because the program remembers whether it is on or not. This is achieved by the use of an array consisting of two elements, one for the current loop and one for the loop that was done before. If there is no change between the current loop and the loop before it, there will be no change. If they differ the vibration will be started or cancelled accordingly.
App download
Please feel free to test our android app on your own phone! Below is a .zip file containing the .apk file that you can install on your android phone. Do not forget to turn on “Allow installation of apps from unknown sources” in the security tab within the settings. And please note that the app might not function 100% correctly on every phone, since it only was tested on a couple of different phones.
Also feel free to improve on our app or have a look at the code in the zipped Android Studio project folder below.
File:Learning Curve Android Studio Project.zip
Conclusion
Discussion
Referring back to the section on requirements, it is clear that our app fulfills all the requirements that had been set. A menu has been created that is navigable by both blind and sighted users. Three distinct levels have been created and the user can navigate between them. Results from the user testcase showed that Piece on the feedback by the blind children.
As is mentioned multiple times already, the app that has been delivered at the end of this project is not the endstation of our conception of this game. The app as it is now serves only as a proof of concept, an indication of whether this conception of how the game should be organized would work. This it has done quite well. By no means, however, is it a finished product. Several functions such as online ranking, a reward system with a shop where points can be traded for sounds, a tutorial etc. still need to be implemented. A large number of different levels, using far more exotic means of input or output than multiple choice answers and the vibration function, are required to keep the game exciting and enjoyable. Using the app as it currently is as a foundation for that should make that task a lot easier.
References
- ↑ 1.0 1.1 Marti-Parreño, José & Galbis-Córdova, Amparo & Miquel, María. (2017). Students’ Attitude towards the Use of Educational Video Games to Develop Competencies. Computers in Human Behavior. 81. 10.1016/j.chb.2017.12.017.
- ↑ Perrotta, C., Featherstone, G., Aston, H. and Houghton, E. (2013). Game-based Learning: Latest Evidence and Future Directions (NFER Research Programme: Innovation in Education).
- ↑ Ekman, I., Ermi, L., Lahti, J., Nummela, J., Lankoski, P., & Mäyrä, F. (2005, June). Designing sound for a pervasive mobile game. In Proceedings of the 2005 ACM SIGCHI International Conference on Advances in computer entertainment technology (pp. 110-116). ACM.