PRE2022 3 Group12: Difference between revisions
Added User Interface |
|||
| Line 266: | Line 266: | ||
The study from Cutting et al.<ref>[https://doi.org/10.1098/rsos.220274 Difficulty-skill balance does not affect engagement and enjoyment: a pre-registered study using artificial intelligence-controlled difficulty]</ref> opposes the flow theory<ref name=":9" /> of the previous paragraph. They state that they could not find a direct link between the user enjoyment and engagement, and the different difficulty-skill ratios. Although they suggest this might be because there might exist other factors that influence the user’s enjoyment and engagement, such as relative improvement over time and what they suggest for this case, curiosity. Since the game they tested it on is new, they suspect that there might be little difference in the difficulty-skill ratios and the user enjoyment and engagement, because the users where curious for the new game. | The study from Cutting et al.<ref>[https://doi.org/10.1098/rsos.220274 Difficulty-skill balance does not affect engagement and enjoyment: a pre-registered study using artificial intelligence-controlled difficulty]</ref> opposes the flow theory<ref name=":9" /> of the previous paragraph. They state that they could not find a direct link between the user enjoyment and engagement, and the different difficulty-skill ratios. Although they suggest this might be because there might exist other factors that influence the user’s enjoyment and engagement, such as relative improvement over time and what they suggest for this case, curiosity. Since the game they tested it on is new, they suspect that there might be little difference in the difficulty-skill ratios and the user enjoyment and engagement, because the users where curious for the new game. | ||
<br /> | |||
== User Interface == | |||
One of the research questions of this paper focuses on the User Interface (UI). We are trying to create a UI that encourages our users, the elderly, to use our robot. Since elderly can experience problems when using a computer system,<ref name=":0" /> we aim to create an as easy and intuitive UI as possible by using UI design principles to decrease possible frustrations. Another reason for using design principles is that it improves performance, and increases user acceptance.<ref>[https://doi.org/10.1002/aorn.12006 Assessing Use Errors Related to the Interface Design of Electrosurgical Units]</ref> | |||
There exist many UI principles, and depending on who is going to be the user of the UI those principles may also differ. So might a person with bad sight prefer bigger letters to improve the readability, whereas someone with normal eyesight might prefer to be able to see more of a text at the same time to have a better overview. Therefore, we looked at multiple papers that had as their target group elderly as well or were looking for rules that are good in general and not for specific people, and we then looked at the similarities. | |||
Darejeh and Singh<ref name=":11">[https://doi.org/10.3844/jcssp.2013.1443.1450 A review on user interface design principles to increase software usability for users with less computer literacy]</ref> looked at three cases: elderly, children, and users with mental or physical limitations. They narrowed the mental or physical disorders down to two specific cases, namely people with visual impairments and people with cognitive or learning problems. They were able to conclude that for all the investigated groups the following principles were useful. | |||
* Reducing the number of features that are present at a given time | |||
* Tools should be easy to find | |||
* The icons and components for key functions should be bigger | |||
* Minimize the use of computer terms | |||
* Let users choose their own font, size, and color scheme. | |||
* Using descriptive texts | |||
* Using logical graphical objects to represent an action, like icons (as well as using f, a descriptive text) | |||
But the elderly specifically also consider user guides, simple and short navigation paths, and similar functions for different tasks helpful and useful. For some elderly with bad eyesight, reading text aloud, hearing a sound when buttons are clicked, and using distinct colors when they are close to each other can also make the use of the system easier. | |||
Salman et co.<ref name=":12">[https://doi.org/10.1007/s10209-021-00856-6 A design framework of a smartphone user interface for elderly users]</ref> created a framework for smartphones with UI suitable for the elderly. They were able to conclude that their prototype based on their framework worked better than the original android UI. For their framework, they identified some of the problems elderly experienced with other designs, as well as possible solutions to those problems written as their design guidelines. Some of those problems with their design guidelines are the following. | |||
* Too much information on the screen | |||
** Put the most important information on the homepage | |||
** Avoid having unwanted information on the screen | |||
* The absence of tooltips or instructions | |||
** Have easy-to-find help buttons or tool tips | |||
* Using an inappropriate layout of the UI elements | |||
** UI elements in more visible colors and noticeable sizes | |||
** Make the difference between ‘tappable’ and ‘untappable’ elements clear and provide the elements with text labels | |||
** Have a good contrast between the elements and the background | |||
* Similar icons for different tasks | |||
** Keep the icons consistent | |||
* Unfamiliar UI design | |||
** Avoid using uncommon and drastically new designs | |||
* Vague and unclear language | |||
** Don’t use ambiguous words | |||
* Using abbreviations, jargon terms, and/or technical terms | |||
** Avoid them all. If technical terms are really necessary provide an explanation for the terms. | |||
* Similar terms for operations that do unrelated or different actions | |||
** Use unique terms | |||
* Functions that require users to do unfamiliar actions | |||
** Use easy actions such as ‘tap’ and ‘swipe’ | |||
** Avoid tasks that are more difficult to execute such as ‘tap and hold’ or ‘drag and drop’ | |||
* No confirmation message when deleting something | |||
** Provide a message when something successfully or failed to delete | |||
* No clear observable feedback | |||
** Provide immediate feedback when the user did an action | |||
** Provide a mixed mode of feedback, e.g. when the user pushed on an element, such as a button, make a sound | |||
* Different responses for the same action | |||
** Consistent responses | |||
It is important to notice though that for their comparison between the prototype and the android design they used only 12 participants. | |||
Ruiz et co.<ref name=":13">[https://doi.org/10.1080/10447318.2020.1805876 Unifying Functional User Interface Design Principles]</ref> tried to find the coherency between all the principles as well. They tried to find the three most important authors that have written about and tried to create UI principles before and then took the best 36 principles. Then from those 36 principles, they took the five most commonly mentioned. | |||
* Offer informative feedback | |||
* Strive for consistency | |||
* Prevent errors. So if there is a commonly made mistake among the users, change the UI in such a way that the users won’t make the mistake anymore. | |||
* Minimize the amount a user has to remember | |||
* Simple and natural dialog | |||
Also one of those most important authors, Hansen, stated that to create a good UI design it is important to know the user.<ref>[https://doi.org/10.1145/1479064.1479159 User engineering principles for interactive systems] </ref> For example what their education is, their age, prior experience, capabilities, limitations, etc. | |||
Some of the common factors in the above-mentioned papers are consistency,<ref name=":12" /><ref name=":13" /> offering feedback,<ref name=":12" /><ref name=":13" /> tools that can offer help,<ref name=":11" /><ref name=":12" /> no technical terms,<ref name=":11" /><ref name=":12" /> reducing the number of features and elements,<ref name=":11" /><ref name=":12" /> and having a type of customization for the size, font, and color scheme.<ref name=":11" /><ref name=":12" /> | |||
==Appendix== | ==Appendix== | ||
Revision as of 16:22, 19 March 2023
Design Goal
Problem Statement
Society is currently faced with an ageing population. By around 2040, it is expected that one-quarter of the population will be aged 65 years or older. Compared to today, the size of this group of people will have increased by about 1.2 million people by 2040, all while the number of people working (in the age group 20 to 64 years old) will stay roughly the same. [1] This means a large shortage of healthcare workers will arise, decreasing the support ratio for the elderly.[2] The reduced support ratio not only causes a higher pressure on healthcare workers, but also results in increasing loneliness among elderly people, especially those aged 75 years or older.[3] One possible way to mitigate loneliness is to provide social support in the form of entertainment. However, with the increasingly larger group of elderly people, it will become harder for healthcare workers to provide these activities. Thus, the design goal will address how a social robot can be developed for the purpose of entertaining elderly people to mitigate loneliness in the ageing society.
Users
Our design provides people with an opportunity to play physical card games without the need for other players. This is beneficial for anyone who is for some reason unable or uninclined to play with others. While it is great to have many potential people that are able to use the product, it also results in a large and ill-defined target group. In order to combat this general target group as well as form a starting point for the design and make it feasible considering the size of this project, a subset of the target group is taken. This new target group focuses on elderly people.
The target group of elderly people is chosen as they are generally assumed to have more difficulties with technology.[4] It’s therefore expected that if the elderly people are able to properly use and understand the product, the younger generations will be able to do so as well.
We hope to increase the Quality of Life (QoL) of the elderly by creating this product.[5] For example when they are unable to visit others, or unable to have visitors, they can still play with the robot and enjoy a game of cards.
Related Work:
One research focuses on tabletop technology.[6] They aimed to make a game for children and elderly while combining digital and physical aspects of games. Because of the digital aspect there came a new element of uncertainty in the game, which was very appreciated. The users of the game, also appreciated that there where physical objects to hold, such as gaming tiles and cards.
Another research[7] focuses on whether a robot can detect important information of its human partner’s inner state, based on eye movement. The robot also had a second goal, namely doing an entertaining activity with a human. The human is only lying about the secret card, and the robot has to then guess which card is the secret card out of six cards. Although the robot, did not have a 100% accuracy of guessing the secret card, their human partners still considered the game entertaining.
There’s also one research which focuses on the trust levels between robots and humans.[8] Such that they would be able to create a social robot that would be able to entertain elderly, whom suffer from social isolation. For their experiment they used only one robot with a card game. Basically there were groups where the robot could either be your partner with whom you needed to work together, or the robot could be your opponent. The authors of this paper only looked at what the trust levels where of the human partner, and concluded that humans are able to trust robots. But to get higher trust levels, they need more interactions with the same robot.
Research Questions:
For our research questions, we tried to figure out what other researches did not have yet. So did the first project[6] focus on board games and there was no robot player. Whereas, the second project[7] had a robot “player”, but this project used a different type of game. Namely, a game with tricks and guessing, instead of a game usually played between two people. And while the third project[8] has a robot player, who plays a card game. The main focus of this project was on the trust-levels between partners, and not opponents.
Therefore, we decided that as main research question we want to focus on how we can create a card game-playing robot that the elderly want to use. While the robot could have easily played any other types of games, we decided to go for a card game since it might be more familiar than a digital game.[9] To be able to answer the main question better, we have decided to specify it through dividing it up in the two following sub questions.
As has already been stated, the target group experiences difficulties with current technology.[4] Therefore, it is important to figure out how to make the system of the robot easy and understandable to use. If our target group is unable to figure out how to use the robot, or it takes too much effort they are less likely to engage with the robot.
During another study,[10] it has been stated that difficulty systems are important to engage more people. But this study only focused on the motivational reasons for elderly to play games. If the game is too easy it could become boring, and if the game is too hard it could cause anxiety. So this sub question focuses on how to implement the difficulty system, such that the different levels are appropriate for elderly.
Deliverables
The aim of this project is to design and build a card-game playing robot to provide social support in the form of entertainment for the increasingly ageing society. Therefore, it is the goal to deliver a prototype version of a card-game playing robot that satisfies some basic requirements that are necessary for the robot to be functional. The most important requirements are listed below.
- The robot must have a strategy to play one specific card-game with equal performance as the average non-professional human player.
- The robot must be able to successfully recognize and distinguish all the cards that make up a standard 52-card deck with an accuracy of at least 95%.
- The robot must be embodied and it must be able to move the cards physically or have an integrated virtual environment by means of a multi-touch table.
In view of these requirements, the following components that make up the prototype will be delivered.
- An algorithm that uses available information to select the next action or move.
- An object recognition algorithm trained for a standard 52-card deck.
- A physical implementation of the robot that is able to move cards or display them virtually.
The physical prototype will then be created by combining these components into one system. All progress of the project will be documented on this wiki, which will serve as the group report at the end of this project. Furthermore, a final presentation will be given at the end of the project combined with a demonstration of the prototype.
Milestones
The project milestones are both related to the steps of the design process and deliverables in that they break down the project into smaller sections for the tasks that need to be completed. They can be defined as follows:
- Have a problem definition that clearly states the broader issue and the targeted user as well as the design goal
- Have created a list of requirements for both functional and technical requirements according to the MoSCoW method
- Have created an object recognition algorithm to identify a standard 52-card deck
- Have created an algorithm that implements a strategy to select actions for one specific card game
- The algorithm has a notion of 'fun' which dictates which moves should be picked (such as to maintain some win/loss ratio)
- The game can be launched and played without any technical knowledge or elderly-unfriendly UI
- The system satisfies the requirements as shown by means of a user test
- (Optional) The project knows valid strategies for 3 popular card games
- (Optional) The project can classify non-standard cards (like those in Uno)
- (Optional) Have created a 3D design of the robot's design ready to be built and integrated with the program
Each milestone is planned to be achieved in a logical order to each step of the design process as shown by the following table.
| Week | Step | Planned Milestones |
|---|---|---|
| 1 | Define problem | 1 |
| 2 | Specify requirements | 2 |
| 3 | Preliminary design | 3 |
| 4 | Detailed design | 4 |
| 5 | Detailed design | 5 |
| 6 | Detailed design | 6 |
| 7 | Testing | 7, 8, 9, 10 |
User study
User interviews
The aim of conducting user interviews is to receive feedback from the user to make design choices that are more centered around the user. Furthermore, the user interviews specifically focused on a few aspects that are important to the research questions. Firstly, even though it is the ambition to have the robot play multiple card games in the future, it is desirable to know which card game should be focussed on during this research for developing an appropriate card-game strategy and object recognition algorithm. Therefore, participants of the user interviews were asked how familiar the users are with uno, crazy eights or memory. Also, it would be useful to know for developing the difficulty model how much elderly value winning in a card game and the relation between winning a card game and the fun experienced during the game.
Method
Interviews were conducted including both the elderly and caretakers, which are the primary and secondary users respectively. In total, six participants were interviewed of which three participants were elderly people and three participants were caretakers. Due to the differences between the two groups of participants, both groups were asked general questions and more specific questions depending on the group. For example, the questions for the elderly were more directed towards their experience with card games while the questions for the caregivers were more focussed on the requirements that the robot should adhere to. The complete questionnaire is listed in the Appendix.
Results
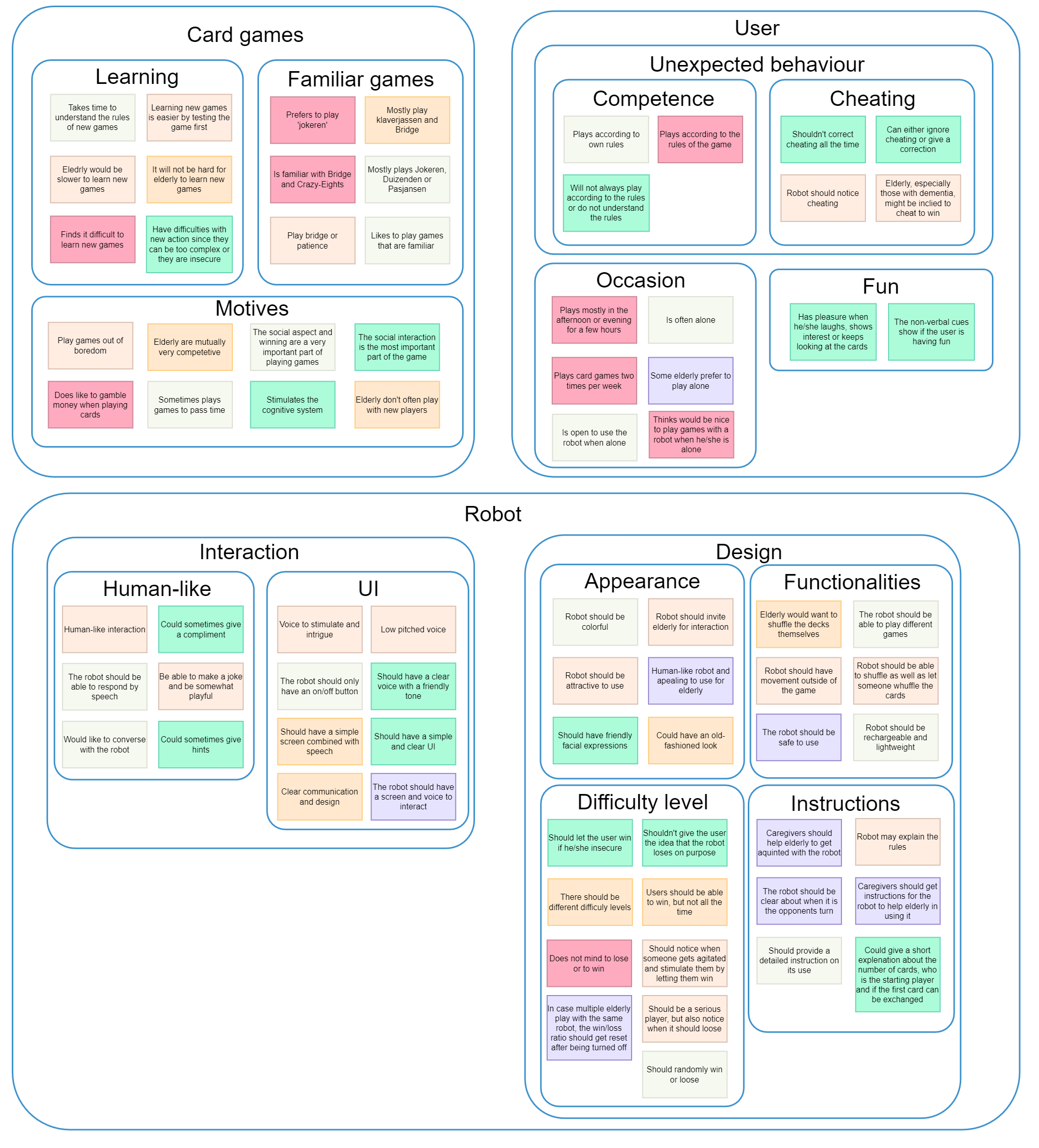
The answers of the participants were analysed by means of an affinity diagram. For every interview recording, a transcription has been made. Next, all key phrases or ideas containing relevant information have been summarized on sticky notes. All key phrases were then grouped in terms of relations between similar phrases, namely robot, user and game. These groups were further subdivided into smaller categories. For example, learning, familiar games and motives are subgroups of the group labeled as game. Lastly, each group has been assigned a coherent definition. The resulting affinity diagram is shown below, providing a clear overview of the interview data. Each colour in the affinity diagram represents a different participant and the (sub)groups are outlined by a blue box.
It can be observed from the affinity diagram that elderly mostly play the card-games ‘Jokeren’ and ‘Bridge’. However, they are also familiar with card-games such as Crazy-Eights, ‘Klaverjassen’, ‘Duizenden’ or patience. Furthermore, it can be hard for elderly to learn new card games. The main reason that elderly play games is mainly the social interaction, but competitiveness and passing time play a role. Not all elderly play according to the same rules and might even be inclined to cheat during the game. Most participants responded that the robot should be able to interact in a very similar way as a human would since it should be able to respond by speech to occasionally give, for example, a compliment, a hint or make a joke. On top of that, most participants answered that the user interface could be realized by using a screen or display in combination with a voice. However, it is very important that the UI is clear and simple. Several participants responded that the robot should also be appealing to the elderly and this could be realized by adding facial expressions, colour and even an old-fashioned look. Furthermore, the functionalities of the robot include shuffling, being able to play multiple games, movement, and a lightweight design. It should be a serious player, but must also notice when it should let the elderly win since it can give the user an increase in confidence and therefore motivates them to keep playing. Lastly, detailed instructions must be given to the caretakers on the use of the robot and the robot should be clear about the number of cards each player needs, who starts the game and when it is the opponent's turn.

User requirements
From the results of the user interviews, several concrete user requirements have been identified. These requirements will now be discussed and supported by relevant literature. Firstly, due to their age, most elderly have increased problems with their sight, hearing, or motor skills.[10] Therefore, it is important that the card-game-playing robot addresses these problems. From the results of the user interviews, it was found that the robot should be lightweight. This ensures that the elderly can still carry the robot. Furthermore, to compensate for reduced hearing, a screen should be included, having an easy-to-read font and text size. In contrast, the robot should have a voice with clear and loud audio implementations for the elderly with reduced sight. In addition, the robot should specifically have a low-pitched voice, which was concluded from the affinity diagram. Thus, to address problems related to old age, requirements for the robot's physical design must be lightweight and have a clear screen as well as a low-pitched voice.
Secondly, the literature study has also shown that elderly people often experience more difficulties when learning something new. For this reason, it can be argued that the robot should be able to play games that the elderly are already familiar with, or at least similar to those, as they will understand and learn them faster making it easier to use the robot.[4] This is further supported by the interview results since many participants responded that they find it difficult to learn and understand the rules of new games. From the user interviews, it was found that the most familiar games are ‘Jokeren’, ‘Klaverjassen’, 'Duizenden', Bridge, Crazy Eights or Patience. Since Crazy Eights can be played with two persons and is, compared to ‘Jokeren’ for example, a relatively simple game, this research will mostly focus on developing a game-playing strategy for the game Crazy Eights. However, since the object recognition algorithm will be trained on a regular stock of playing cards, the software could be expanded to include other games as well such as ‘Jokeren’ or Bridge.
Next, multiple difficulty settings for the robot to balance the ability of the user and the robot’s difficulty level is an important requirement with respect to the user experience.[10] The interview results showed that the robot should be a serious player and not let the user win all the time. To engage the users’ more while playing with the robot, it is important that the robot has a competitive nature. Instead of having a robot that is relationship driven. This is further confirmed by the fact that one of the motives to play card games is competitiveness.[11] However, it could lose on purpose to stimulate the user whenever the user is insecure or agitated.
Furthermore, another aspect that could be added in order to improve the user experience is the implementation of motivational messages during the game.[10] As indicated by the results of the interviews, the interaction with the robot should be human-like. Also, the social interaction of card games is one of the main motives of players. Therefore, the ability of the robot to converse with the user plays a role in the user experience. If the robot is capable of speech, This could be realized by having the robot give compliments when the user makes a good move or hints when the user is not playing very well. On top of that the robot could make jokes to be somewhat playful.
Lastly, a card-game-playing robot is required to deal with unexpected user behaviours, such as cheating or different game rules. This is evident from the user interview results where some participants have mentioned that they play according to different rules and it has even been mentioned that some elderly, especially those with dementia, might be inclined to cheat in order to win a game. To deal with such behaviour, the robot should first be able to notice by deducting whether a move made by the opponent is valid. Then there are two options, the robot can either correct the user by pointing, using speech for example, out that a move was not valid or completely ignore the invalid move and continue playing. However, dealing with unexpected user behaviour is outside the scope of this research and hence not a specification.
Specifications
Functional specifications
Functional MoSCoW table for the project:
| Must have
(project won’t function without these) |
Ability to classify regular playing cards (95%) in a live camera feed | Have a valid strategy at playing the game | Be understandable and interactable by elderly people | Give general commands to a phantom robot to play the game | |
|---|---|---|---|---|---|
| Should have
(improves the quality of the project) |
Ability to track moving/obscured/out-of-frame cards | Strategy should optimize user fun | Communicate intent with the user; display/audio | ||
| Could have
(non-priority nice to have features) |
Have a self-contained user interface window to play in | Know strategies for multiple popular card games | Ability to classify non-standard cards from other games | A robot design ready to be built and integrated with the program | Robust ability to keep playing after user (accidentally) cheats |
| Won’t have
(indicates maximum scope of the project) |
No physical device except for the camera |
Technical specifications
Technical MoSCoW table for the project:
Concrete requirements for the functional entries above.
| Must have
(project won’t function without these) |
At least 95% accuracy when classifying any playing card (suit and number) | Must be able to decide on a valid move within <=3 seconds | The UI is designed with proven methods to ease interactivity for the elderly | The code must be compatible with some robot movement interface | |
|---|---|---|---|---|---|
| Should have
(improves the quality of the project) |
The project should remember all cards it was confident it saw (95%) during a match as if they are in play | The project should have a notion of a ‘fun’ level and adjust its moves based on this (combined with the selected difficulty) | The project should communicate clearly at any time (English & Dutch) what it is doing at the moment; thinking, moving, waiting for the user’s turn | ||
| Could have
(non-priority nice to have features) |
A game can be launched & played without the use of a terminal, inside a browser-tab or separate window | Know valid strategies for at least 3 popular card games | Ability to classify (95% accuracy) non-standard cards from other games (like Uno) | A 3D robot CAD design ready to be built and integrated with the program without much extra work | After noticing an (unexpected) state-change of the game the project should continue playing, not try to correct the user |
| Won’t have
(indicates maximum scope of the project) |
No physical device except for the camera |
Object recognition
Gameplay strategy
Task environment
In order to find an effective search strategy for choosing the next move in the game Crazy-Eights, let us first define the task environment of this specific game according to the properties mentioned in the book “Artificial Intelligence: A Modern Approach”.
- The game is a multiagent environment since both the robot and the user will be maximising their cost function. Therefore, the robot must take into account how the actions of the user affects the outcome of its own decisions. On top of that, games are by definition competitive multi-agent environments, meaning that the goals of the agents are essentially in conflict with each other since both agents want to win. It can also be argued that it is cooperative since the robot and the user want to maximise the user’s fun.
- The game Crazy-Eights is non-deterministic since the initial state of cards is randomly determined by the dealer. However, the actions of the players are deterministic.
- The game is discrete since the cards are essentially discrete states.
- Also, the game is static since the game does not continue while one of the players is taking a decision.
- Previous actions taken determine the next state of the game, thus it can be classified as sequential.
- The last important distinction is that the game is partially observable since the players do not know the cards of the other player at any given moment. In other words, there is private information that can not be seen by the other player.[12]
Optimal strategy
During the construction of the object recognition software, the gameplay strategy software was also already under construction. A Python environment was created in which all the different playing cards have been established and the game rules of a game of “Pesten” have been implemented. To be able to construct a difficulty model, this code was used as with the code it is possible to play a game against the robot using your keyboard, simulating a physical game of “Pesten”. When the highest difficulty level is selected by the player the robot should of course use an optimal strategy. In order to decide which playing card to play or whether to draw a new playing card when it is the turn of the robot, the robot makes use of the move_score() function which yields a value to each possible action the robot can perform in a situation. The function makes use of many different factors, which all together decide whether the value should be high or low. The function, for instance, penalizes for playing a “pestkaart” too early in the game and rewards for again getting the next turn in the resulting game state after playing a certain card. The function even uses another function, the chance_player_has_valid_card(), which makes use of probability to decide whether it is likely that the opponent who will get the turn next will be able to play a valid playing card when the robot will perform an action. By being able to play a game against this robot, the move_score() function has been tested and adjusted repeatedly until it performed only the optimal choices in each situation.
Monte Carlo Tree Search
The process of Monte Carlo Tree Search (MCTS) can be described by four steps, namely selection, expansion, simulation and backpropagation. It is also given a certain computational budget after which it should return the best action estimated at that point. The steps are defined as follows:
- Selection: From the starting node, a child node in the game tree is selected based upon some policy. This policy tells what action or move should be done in some state and could therefore be based on the game’s rules. The selection is continued until a leaf node is reached.
- Expansion: The selection process ended at the leaf node, so this is the node that will be expanded. Now, one possible action is evaluated and the resulting state of that action will be added to the game tree as a child node of the expanded node.
- Simulation: From this new node, a simulation is performed using a default policy that lets all players choose random actions. This provides an estimate of the evaluation function.
- Backpropagation: The simulation results are used to update the parent nodes. In this step, it backpropagates from the newly added leaf node to the root node
After finishing backpropagation, the algorithm loops around to step one and reiterates all steps until the computational budget has been reached. The benefit of MCTS is that it is a heuristic algorithm, which means that the algorithm can be applied even when there is no knowledge of a particular domain, apart from the rules and conditions.[13]
Perfect Information Monte Carlo
Monte Carlo Tree Search has been widely applied to perfect information games such as chess, go and others. For these games it is so effective since it is known which actions other players can take. However, Crazy-Eights is a partially observable game meaning that the actions that other players can make are unknown, so a game tree can not be directly created. Therefore, the algorithm needs to be expanded with a technique called determinization. This technique samples different states from the set of possible states, which results in states of perfect information that can be solved by perfect information algorithms. Thus, MCTS can be applied to find the best move given that perfect information states have been sampled by determinization. This combination of algorithms is referred to as Perfect Information Monte Carlo or PIMC in short. PIMC has shown much success with the card game called Bridge.[13]
Difficulty Model
User fun
In designing a card-game robot, it is important to consider how the card-game playing robot will deal with the difficulty level of the game. It is given that the robot has perfect memory and with an effective game playing strategy, the robot can exceed the average human player. However, the design is centered around the user whose most important aspect of playing card games is pleasure. The user’s pleasure may vary depending on the difficulty level of the game. This necessitates the development of a difficulty model to dynamically adjust the difficulty level of the game playing strategy according to the user in order to maximise user fun. To develop the difficulty model, it will first be defined what user fun is and how fun is often quantified. Next, it will be explored how user fun can be measured. Lastly, it will be argued what the most important measurement technique is for this application based on several requirements.
According to the article “Assessment of fun in interactive systems”, there are three different aspects of fun, namely interaction, immersion and emotion. Firstly, interaction is defined as the phenomenon of mutual influence. Humans interact with the environment through the six senses. However, they tend to limit their attention more to the precepts that are most in line with the internal goals. Whenever limiting attention is effortless for humans, it is called flow. At this moment, humans experience enjoyment due to the feeling of being in control. Secondly, immersion is closely related to flow since it describes to which degree a person may be involved with or focuses attention on the task at hand. The difference between immersion and flow is that the initial stages of immersion do not guarantee enjoyment, but are still required to achieve flow. Lastly, the subjectivity of fun is related to human emotions, such as those related to past experiences, preferences and current mood. Human emotions are made up of three hierarchical levels, namely the visceral, behavioural and reflective level. The visceral level is triggered by sensory perception resulting in physiological responses such as a change in heart rate, sweating or facial expressions. Next, the behavioural level involves the unconscious execution of routines. The emotions experienced in this level are related to the satisfaction of overcoming challenges. Lastly, the reflective level allows for conscious considerations in an attempt to control physical and mental bodily changes. Consequently, from the three different aspects of fun, it can be described as the feeling of being in control and overcoming challenges.
What is most important is in designing a difficulty model that maximises user fun, is how to measure fun. Following upon the previous discussion of the aspects of fun, it can be classified in two dimensions. The first dimension is valence which describes the extent to which an emotion is positive or negative. For example, joy has a high positive valence while sadness has a very negative valence. In contrast, the second dimension is often referred to as arousal, which refers to the intensity of the emotion or the energy felt. Anger is, for example, a state of high arousal while boredom is a state of low arousal.
In “The FaceReader: Measuring instant fun of use”[14] there are mentioned two methods to measure emotions: non-verbal and verbal. Some of those methods can be automated as well, whereas others cannot or are harder to.
Non-verbal methods focus on aspects for which “words” are not needed. For example, using heart rate, skin conductivity, facial expressions or data hooking to learn how someone is feeling. These processes can also be automated. Pros of non-verbal methods are that there is generally no bias, as well as that there is no language barrier, and they do not bother the users during a task.[14]
Verbal methods, require some form of input of the user. This can be done through rating scales, questionnaires, or interviews. Some of it can be automated, through using standard questions. But it cannot be fully automated, as the users still have to give input themselves. One way, is that instead of doing it everytime a target user is playing a game. We can also do an expert analysis beforehand, in other words the developers test the product themselves and decide whether the way it currently works is fun. This method can be used to check whether the current assessment actually matches the expected outcomes. An advantage of the verbal methods is that it can be used to evaluate all emotions. Although, a disadvantage is, is that people fill in how they felt after the task and not during the task.[14] So a difference between non-verbal and verbal methods is, is that one is good for noting how people experience the process, whereas the other is good for noting how people experienced the end result.
Considering the limited time and resources this project has, we decided to use data hooking. Data hooking is the gathering of data that is already available. For example, what is the win/loss rate? How long does someone play? How many sets does someone play? How fast does someone make their decisions? Those can all indicate whether someone is enjoying the game. If someone quits really fast this could be because they are bored, frustrated or because they have something else to do. But if someone is playing very long, they are enjoying the game. If someone is able to play their next move very fast, this is either because they are very focused and have thought ahead, or they are just doing random things. People also tend to see games as something challenging.[10][15] If you win challenges all the time, they are not challenges anymore. But at the other side people like to win as well. Therefore, one can implement a win/ loss ratio, to ensure that the game keeps a challenge but that people also win regularly.
Data hooking has as pro that it focuses on the experience during the game, and not how people feel about the game afterwards.[14] Another pro of data hooking is, is that it is relatively easy to implement in the code as well as that it does not require resources, such as a heart rate monitor which would be needed to measure the heart rate.
For now, this project focuses on the find the “optimal” win/loss ratio and basing the difficulty of the game on that. If someone wins too often, the difficulty goes up. While if someone loses too often, the difficulty will go down. For a future continuation of the project, it might be interesting to see whether the win/loss ratio can be better tuned, as well as using facial expressions to determine how someone is actually feeling.
Win/loss Ratio
Martens and White[16] did a research on the influences of the win-loss ratio. They looked at the influences on performance, satisfaction and preference for opponents. They were able to confirm that players in an unfamiliar situation prefer to choose an opponent who has a low ability in playing the game. While when one gets more familiar with the game, they are more likely to choose someone with a similar ability. They theorize that this is, because players in a competitive situation are more concerned about protecting their self-esteem, just as Wilson and Benner found as well[17]. They were able to find that performance is best in the 50% condition. They also found that the task satisfaction increases until 50% after which is stays the same.
Although Deci et al.[18] concluded that a competitive environment makes the winning a reward, and therefore diminishes the intrinsic motivation of a player. Reeve et al.[19] argues that winning does not necessarily have to be a reward that discounts the intrinsic motivation. Instead, winning can be seen as having an informational aspect which should be salient for the intrinsic motivation. They assume that winners receive information that they are competent, whereas losers receive information that they are not. They concluded that this competence feeling, results in the winner having a higher intrinsic motivation than the loser. Tauer and Harackiewicz[20] came to the same conclusion. Intrinsic motivation is important, because when someone has a high intrinsic motivation for something, they might engage with it for a longer time and preexisting interests might increase.[19]
Other studies mainly focused on the 50% and its results, this is probably because 50% is best for suited for achievement motivated subjects.[16] But since our goal is not achievement motivated, but happiness motivated, we will use 70% as the win/loss rate. As stated before, task satisfaction is higher when the total amount of wins is at least as great as the total amount of losses.[16] In other words, when this amount gets smaller, task satisfaction will go down as well. When we would aim for 50%, there is always a change that it will be just below 50% as well. Therefore, lowering the task satisfaction. Whereas, if it is with 70% a bit lower than aimed for, we will still be above 50%. And therefore, still have a high task satisfaction. Another reason why we prefer 70% over 50% is that it can increase the competence feeling and the intrinsic motivation.[19][20] We decided not to stray too far from the 50%, as straying too far implies that we will be leaving the flow which can cause anxiety or boredom.[21]
The study from Cutting et al.[22] opposes the flow theory[21] of the previous paragraph. They state that they could not find a direct link between the user enjoyment and engagement, and the different difficulty-skill ratios. Although they suggest this might be because there might exist other factors that influence the user’s enjoyment and engagement, such as relative improvement over time and what they suggest for this case, curiosity. Since the game they tested it on is new, they suspect that there might be little difference in the difficulty-skill ratios and the user enjoyment and engagement, because the users where curious for the new game.
User Interface
One of the research questions of this paper focuses on the User Interface (UI). We are trying to create a UI that encourages our users, the elderly, to use our robot. Since elderly can experience problems when using a computer system,[4] we aim to create an as easy and intuitive UI as possible by using UI design principles to decrease possible frustrations. Another reason for using design principles is that it improves performance, and increases user acceptance.[23]
There exist many UI principles, and depending on who is going to be the user of the UI those principles may also differ. So might a person with bad sight prefer bigger letters to improve the readability, whereas someone with normal eyesight might prefer to be able to see more of a text at the same time to have a better overview. Therefore, we looked at multiple papers that had as their target group elderly as well or were looking for rules that are good in general and not for specific people, and we then looked at the similarities.
Darejeh and Singh[24] looked at three cases: elderly, children, and users with mental or physical limitations. They narrowed the mental or physical disorders down to two specific cases, namely people with visual impairments and people with cognitive or learning problems. They were able to conclude that for all the investigated groups the following principles were useful.
- Reducing the number of features that are present at a given time
- Tools should be easy to find
- The icons and components for key functions should be bigger
- Minimize the use of computer terms
- Let users choose their own font, size, and color scheme.
- Using descriptive texts
- Using logical graphical objects to represent an action, like icons (as well as using f, a descriptive text)
But the elderly specifically also consider user guides, simple and short navigation paths, and similar functions for different tasks helpful and useful. For some elderly with bad eyesight, reading text aloud, hearing a sound when buttons are clicked, and using distinct colors when they are close to each other can also make the use of the system easier.
Salman et co.[25] created a framework for smartphones with UI suitable for the elderly. They were able to conclude that their prototype based on their framework worked better than the original android UI. For their framework, they identified some of the problems elderly experienced with other designs, as well as possible solutions to those problems written as their design guidelines. Some of those problems with their design guidelines are the following.
- Too much information on the screen
- Put the most important information on the homepage
- Avoid having unwanted information on the screen
- The absence of tooltips or instructions
- Have easy-to-find help buttons or tool tips
- Using an inappropriate layout of the UI elements
- UI elements in more visible colors and noticeable sizes
- Make the difference between ‘tappable’ and ‘untappable’ elements clear and provide the elements with text labels
- Have a good contrast between the elements and the background
- Similar icons for different tasks
- Keep the icons consistent
- Unfamiliar UI design
- Avoid using uncommon and drastically new designs
- Vague and unclear language
- Don’t use ambiguous words
- Using abbreviations, jargon terms, and/or technical terms
- Avoid them all. If technical terms are really necessary provide an explanation for the terms.
- Similar terms for operations that do unrelated or different actions
- Use unique terms
- Functions that require users to do unfamiliar actions
- Use easy actions such as ‘tap’ and ‘swipe’
- Avoid tasks that are more difficult to execute such as ‘tap and hold’ or ‘drag and drop’
- No confirmation message when deleting something
- Provide a message when something successfully or failed to delete
- No clear observable feedback
- Provide immediate feedback when the user did an action
- Provide a mixed mode of feedback, e.g. when the user pushed on an element, such as a button, make a sound
- Different responses for the same action
- Consistent responses
It is important to notice though that for their comparison between the prototype and the android design they used only 12 participants.
Ruiz et co.[26] tried to find the coherency between all the principles as well. They tried to find the three most important authors that have written about and tried to create UI principles before and then took the best 36 principles. Then from those 36 principles, they took the five most commonly mentioned.
- Offer informative feedback
- Strive for consistency
- Prevent errors. So if there is a commonly made mistake among the users, change the UI in such a way that the users won’t make the mistake anymore.
- Minimize the amount a user has to remember
- Simple and natural dialog
Also one of those most important authors, Hansen, stated that to create a good UI design it is important to know the user.[27] For example what their education is, their age, prior experience, capabilities, limitations, etc.
Some of the common factors in the above-mentioned papers are consistency,[25][26] offering feedback,[25][26] tools that can offer help,[24][25] no technical terms,[24][25] reducing the number of features and elements,[24][25] and having a type of customization for the size, font, and color scheme.[24][25]
Appendix
Code Repository
Task Division & Logbook
The logbook with member task and time spend per week can be found on the Logbook page.
The tasks will be divided weekly among the group members during the team meetings. The task division for each week is also shown on the Logbook page.
Literature Study
The articles read for the literature study accompanied with their summary can be found in the Literature page.
Links
Members
- Abel Brasse (1509128) - a.m.brasse@student.tue.nl
- Linda Geraets (1565834) - l.j.m.geraets@student.tue.nl
- Sander van der Leek (1564226) - s.j.m.v.d.leek@student.tue.nl
- Tom van Liempd (1544098) - t.g.c.v.liempd@student.tue.nl
- Luke van Dongen (1535242) - l.h.m.v.dongen@student.tue.nl
- Tom van Eemeren (1755595) - t.v.eemeren@student.tue.nl
References
note: The references only from the literature study can be found on the literature study page.
- ↑ Forecast: Population growth unabated in the next 50 years
- ↑ Johnson, D.O., Cuijpers, R.H., Pollmann, K. et al. Exploring the Entertainment Value of Playing Games with a Humanoid Robot. Int J of Soc Robotics 8, 247–269 (2016). https://doi.org/10.1007/s12369-015-0331-x
- ↑ Nearly 1 in 10 Dutch people frequently lonely in 2019
- ↑ 4.0 4.1 4.2 4.3 How older people account for their experiences with interactive technology.
- ↑ Just follow the suit! Trust in Human-Robot Interactions during Card Game Playing
- ↑ 6.0 6.1 Designing social games for children and older adults: Two related case studies
- ↑ 7.0 7.1 Magic iCub: A Humanoid Robot Autonomously Catching Your Lies in a Card Game
- ↑ 8.0 8.1 Just follow the suit! Trust in Human-Robot Interactions during Card Game Playing
- ↑ Designing and Evaluating the Tabletop Game Experience for Senior Citizens
- ↑ 10.0 10.1 10.2 10.3 10.4 Motivational Factors for Mobile Serious Games for Elderly Users
- ↑ Friends or Foes? Socioemotional Support and Gaze Behaviors in Mixed Groups of Humans and Robots
- ↑ Russell, Stuart J. (Stuart Jonathan), 1962-. (2010). Artificial intelligence : a modern approach. Upper Saddle River, N.J. :Prentice Hall,
- ↑ 13.0 13.1 Bax, F. (n.d.). Determinization with Monte Carlo Tree Search for the card game Hearts.
- ↑ 14.0 14.1 14.2 14.3 The FaceReader: Measuring instant fun of use
- ↑ Fun
- ↑ 16.0 16.1 16.2 Influence of win-loss ratio on performance, satisfaction and preference for opponents
- ↑ The effects of self-esteem and situation upon comparison choices during ability evaluation.
- ↑ When Trying to Win: Competition and Intrinsic Motivation
- ↑ 19.0 19.1 19.2 Motivation and performance: Two consequences of winning and losing in competition
- ↑ 20.0 20.1 Winning Isn't Everything: Competition, Achievement Orientation, and Intrinsic Motivation
- ↑ 21.0 21.1 Flow Theory and Research
- ↑ Difficulty-skill balance does not affect engagement and enjoyment: a pre-registered study using artificial intelligence-controlled difficulty
- ↑ Assessing Use Errors Related to the Interface Design of Electrosurgical Units
- ↑ 24.0 24.1 24.2 24.3 24.4 A review on user interface design principles to increase software usability for users with less computer literacy
- ↑ 25.0 25.1 25.2 25.3 25.4 25.5 25.6 A design framework of a smartphone user interface for elderly users
- ↑ 26.0 26.1 26.2 Unifying Functional User Interface Design Principles
- ↑ User engineering principles for interactive systems