PRE2019 4 Group7: Difference between revisions
| (366 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
= Presentation = | |||
The presentation can be seen by using the following link: https://www.youtube.com/watch?v=0W4lmMsNOfA. | |||
= Group members = | = Group members = | ||
| Line 36: | Line 40: | ||
= Problem statement = | = Problem statement = | ||
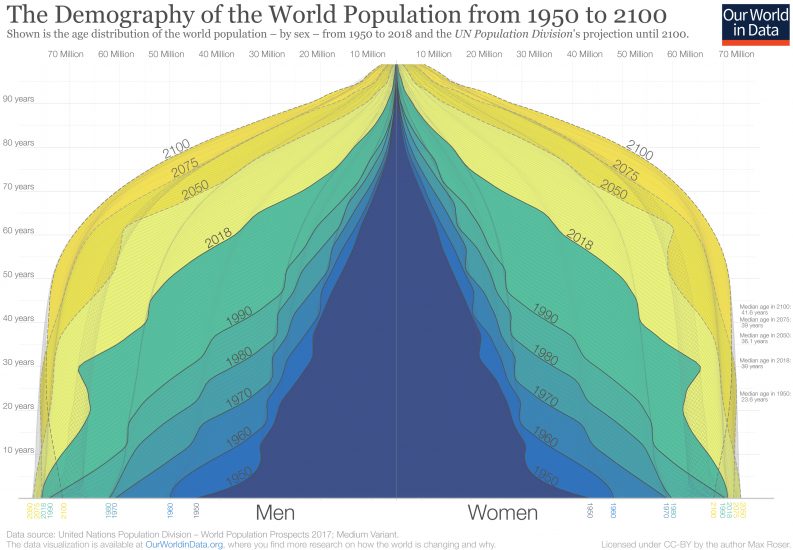
The current world population keeps expanding. In 1950 there were 2.5 billion people on Earth. In 2020 this number is 7.8 billion. | The current world population keeps expanding. In 1950 there were 2.5 billion people on Earth. In 2020 this number is 7.8 billion. <ref name="World Population Clock."> World Population Clock: 7.8 Billion People (2020) - Worldometer. (2020). Retrieved from https://www.worldometers.info/world-population/#:%7E:text=7.8%20Billion%20(2020),currently%20living)%20of%20the%20world. </ref> However, this is not the only change. There has also been a shift in the population age distribution. As can be seen in figure 1, there used to be a pyramidal distribution of age, where there are relatively a lot of young people, and fewer elders. But in data of later decades and estimations for the near future, this distribution becomes more and more "block like". This means that at some point, there will be almost the same amount of elders alive as there are young people to care for them. It is estimated that this trend will continue to grow. | ||
[[File:Population-Pyramid-1950-to-2100-793x550.jpg| | [[File:Population-Pyramid-1950-to-2100-793x550.jpg|400px||center|thumb|Figure 1: Population age distribution ''Source: Roser, M. (2013, May 9). World Population Growth. Retrieved from https://ourworldindata.org/world-population-growth'']] | ||
With that, the age-related decease rates will go up as well. Right now 50 million people are living with dementia. It is estimated that the portion of people over age 60 with dementia lies between 5 and 8 percent. The total number of cases is projected to grow to 82 million in 2030 and 152 million in 2050. | With that, the age-related decease rates will go up as well. Right now 50 million people are living with dementia. It is estimated that the portion of people over age 60 with dementia lies between 5 and 8 percent. The total number of cases is projected to grow to 82 million in 2030 and 152 million in 2050. <ref name="World Health Organization.">World Health Organization: WHO. (2019, September 19). Dementia. Retrieved from https://www.who.int/news-room/fact-sheets/detail/dementia </ref> | ||
This leads to all sorts of detrimental effects for the care industry. Since there will be less and less spots available in nursing homes, elders with dementia will be expected to live at home longer. This demands the invention of new technology to aid them in day to day life. | This leads to all sorts of detrimental effects for the care industry. Since there will be less and less spots available in nursing homes, elders with dementia will be expected to live at home longer. This demands the invention of new technology to aid them in day to day life. | ||
Not only activities such as eating, taking medicine and staying active require attention, also the social live of elders with dementia is of great importance. As the person grows older, a large part of their social live will cease to exist. This can cause severe loneliness and even | Not only activities such as eating, taking medicine and staying active require attention, also the social live of elders with dementia is of great importance. As the person grows older, a large part of their social live will cease to exist. This can cause severe loneliness, depression and a variatie of other health problems. <ref name="Technology to reduce social isolation and loneliness".>Baecker, R., Sellen, K., Crosskey, S., Boscart, V., & Neves, B. B. (2014). Technology to reduce social isolation and loneliness. ASSETS14 - Proceedings of the 16th International ACM SIGACCESS Conference on Computers and Accessibility. Retrieved from https://doi.org/10.1145/2661334.2661375 </ref> Elderly with cognitive impairments are even more likely to experience loneliness. <ref name="Loneliness, health and social network among elderly people - a follow-up study".>Holmén, K. Furukawa, H. (2002, April 19). Loneliness, health and social network among elderly people—a follow-up study Retrieved from https://www.sciencedirect.com/science/article/abs/pii/S0167494302000493 .</ref> | ||
= Objectives = | === Objectives === | ||
The technology should be able to help older and demented people get through their daily lives. For them, many problems that most people never have to deal with are commonplace and they require lots of attention. However, giving this attention to everyone who needs it takes many people and much time, while it is not always possible to have enough caregivers for this. Technological solutions could provide an outcome. | The technology should be able to help older and demented people get through their daily lives. For them, many problems that most people never have to deal with are commonplace and they require lots of attention. However, giving this attention to everyone who needs it takes many people and much time, while it is not always possible to have enough caregivers for this. Technological solutions could provide an outcome. | ||
| Line 54: | Line 58: | ||
Furthermore, the technology should be able to help demented people get through their daily lives. For them, even the most simple tasks like washing your hands require help from someone else. Robots or similar technology could help these people by guiding them through the process step by step, encouraging and correcting them where necessary. | Furthermore, the technology should be able to help demented people get through their daily lives. For them, even the most simple tasks like washing your hands require help from someone else. Robots or similar technology could help these people by guiding them through the process step by step, encouraging and correcting them where necessary. | ||
= Approach = | |||
The goal of this project is designing an application for elderly people with dementia who experience loneliness. The ideal end product is an interface of a device such as a tablet designed specifically for elderly with dementia, so that it is easy for them to use. The interface would only have necessary functions/applications. One of the goals of these applications is to decrease loneliness among elderly with dementia. This could be done by an easy communication function, such as video calling. Furthermore, a cognitive game function should help remain the cognitive state of the person. The photobook helps with retrieving memories and helps the person remember their memories longer. The navigating function helps elderly with dementia going on their way to their friends, so that it is easy to remember where they are. And the to-do list helps the elderly with dementia in their everyday life with remembering tasks, achieving more independence. We think that these functions and specifically the combinations of them would make up the ideal interface for elderly with dementia. It would be a good addition to their lives. | |||
From the beginning of the project, a literature study was performed to investigate the current state of the art of technology for elderly people with dementia. From the literature study, a problem statement has been derived so a solution for this problem can be found and developed. For solving the problem statement, objectives have been determined to set guidelines for the realization of an application. Further research was done to define the users of the application. Next, all the team members came up with different possibilities for functions for the application. The functions as described earlier were an interactive photobook, a cognitive game, a navigation app, a to-do list and a communication function. The ideal application was designed from all these functions. However, in the scope of this project we decided to focus on a combination of a to-do list and an interactive photobook. For this combination every team member came up with their own design. Eventually, the design of Vera was the most suitable for elderly with dementia. This design was a to-do list with a memory function where old photos of the user are shown. Next, different programs were researched to build the application. Eventually, Kivy with Python language was the best option to build the application. So, the prototype was made in kivy. To finalize the project, a questionnaire was made for experts in elderly people with dementia. Different care homes were contacted to participate in this questionnaire. Eventually, we had contact with a caregiver who filled out our questionnaire. From this information we could reflect on our application how it could be improved and what further work could be done. | |||
= | = The Users = | ||
=== Primary users === | === Primary users === | ||
| Line 66: | Line 72: | ||
=== Secondary users === | === Secondary users === | ||
Secondary users are the | Secondary users are the caregivers of the elderly people with dementia. These could be nurses in a care home or the family of the elderly person. They will have to cooperate with the device for the ultimate care for the elderly. The device should be a supporting tool for the caregivers, which makes the worry and care on daily tasks less. And it should be an addition to the care of the caregivers with the social aspect. It can give the elderly people the extra social interaction what caregivers sometimes can't give. | ||
=== Tertiary users === | === Tertiary users === | ||
| Line 74: | Line 80: | ||
== User requirements == | == User requirements == | ||
The following points are the user requirements. These user requirements are conditions or tasks that must be completed to ensure the completion of the project. | The following points are the user requirements for the application with the to-do list and memories function. These user requirements are conditions or tasks that must be completed to ensure the completion of the project. The list is made up of things that would be important to the user, according to our research, common sense, or our user test. | ||
=== The App in General === | |||
• The functions | • The app should only contain the functions that are necessary for the app to reach its goal. More functions than necessary will make the app more complicated to understand. In this project this means that we will have a to-do list and a photo display in order to achieve more independence and less loneliness. | ||
• There should be consistency all throughout the app | • There should be consistency in the lay-out all throughout the app. One can think of always using the same fonts, colours etc. that make up the overall appearance of the app. This is important so that the user will not be confused by the app and stays familiar with it. | ||
• The app should be able to remind the user of information with help of notifications. The amount of information given should be customizable. | • The app should be able to remind the user of information with help of notifications. The amount of information given and the frequency of the notifications should be customizable. The user should only be bothered with a notification if a task has not been done, for example. | ||
• The app should help | • The app should have an option that provides help and support for using the app, for instance with a help button where information stands about how to use the application. What is intuitive for people who grew up with technology is often confusing for elders, especially when they have trouble remembering things. So, the functions of the app should be explained at each step. | ||
• The app should | • The app should be simple and clear enough to be operated by an elderly with dementia without any help of other people/things outside of the app, caregivers are often overworked and the app should help them too, not give them more work. <ref name="Can we move beyond burden and burnout to support the health and wellness of family caregivers to persons with dementia?">Meredith B. Lilly. Retrieved from https://onlinelibrary.wiley.com/doi/full/10.1111/j.1365-2524.2011.01025.x</ref> | ||
• The app should have the | • The app should be able to make elderly with dementia feel at ease by having a relaxing and entertaining appearance. This means that no extra functions/buttons/objects/pop-ups etc. are visible other than the needed function at that moment. The text should be very big and the colors are not bright in order to have no overload of input<ref name="The Impact of Computer Technology on the Elderly.">van de Watering, M. Retrieved from http://marekvandewatering.com/texts/HCI_Essay_Marek_van_de_Watering.pdf.</ref>. | ||
• The app should be | • The app should contain colors that can be used for elderly: colors of blue-yellow type are less well perceived by elderly. "...preventing them in certain situations from distinguishing blue from purple and yellow from green and yellow-green." <ref name="Color Vision Tends to Fade With Age: Study.">Randy Dotinga. Retrieved from https://www.webmd.com/healthy-aging/news/20140318/color-vision-tends-to-fade-with-age-study#1</ref>. | ||
=== To-Do list and task helper === | |||
• The app should have a daily to-do list. This helps the user with remembering daily tasks as well as more specific and personal tasks. Our user test confirmed that this feature is greatly beneficial to our target group. It would increase in-dependency. | |||
• The to do list has customizable items in it. The user or caregiver can make a new item or delete an existing one. This is needed to make the feature personal, think of medicine intake or a planned event. | |||
• The app should be able to keep track of what tasks have been done and reset this progress at the end of the day. This way the user does not forget their progress. | |||
• The app should be able to recommend a task to the user they have not done yet or remind them that they should still do it. This is to ensure that the user actually completes the list and does not forget about it. | |||
• The app should be able to choose its recommendations based on time or other factors that are relevant to the task (i.e. recommend the user to have breakfast when they have just woken up, or wash their hands if they are going to eat) This can be in the form of pup-up notifications. | |||
=== Interactive Photobook === | === Interactive Photobook === | ||
• The interactive photobook should contain pages with photo's organised in a way similar to a real photobook | • The interactive photobook should contain pages with photo's organised in a way similar to a real photobook. This format is recognizable for elderly and makes it easier for them to navigate trough it. Our interview with a caregiver confirmed that this feature would be especially great at all stages of dementia, the photos always make the user happy. | ||
• It should be possible to send new pages to the interactive photobook from other devices on distance | • It should be possible to send new pages to the interactive photobook from other devices on distance so the photobook can be made personally by relatives. Personal photobooks can make the senior feel more at ease. <ref name="6 best ways to stimulate memories through photos"> M.Huntsman, Retrieved from https://www.alzheimers.net/10-6-14-memories-photos/.</ref> | ||
• There isn't an option to remove or edit already existing pages from the photobook in the app itself | • There isn't an option to remove or edit already existing pages from the photobook in the app itself. This is to insure that pages would be accidentally removed. | ||
• The interactive app should be able to show old postcards along side of the pictures | • The interactive app should be able to show old postcards along side of the pictures. Postcards can be very personal and carry a lot of memories and therefore are a great addition to the photobook. | ||
• It is possible to have text along side of the pictures and postcards | • It is possible to have text along side of the pictures and postcards to personalize the photobook with stories along side of the pictures. | ||
• It is possible to let the app read the message of the postcards/text, either with help of spoken audio or a computer generated voice | • It is possible to let the app read the message of the postcards/text, either with help of spoken audio or a computer generated voice since reading can be challenging for some elderly. | ||
• The photobook should give notification about "anniversaries" of certain dates and pictures, for example "Last year around this time this | • The photobook should give notification about "anniversaries" of certain dates and pictures, for example "Last year around this time this happened, look at the pictures". | ||
• The pictures should be in chronological order and the day/month/year should be alongside of the pictures | • The pictures should be in chronological order and the day/month/year should be alongside of the pictures to label them. <ref name="6 best ways to stimulate memories through photos"> M.Huntsman, Retrieved from https://www.alzheimers.net/10-6-14-memories-photos/.</ref> | ||
The following points are the other user requirements that we made for our ideal end product. These will not be used in this project furthermore. | |||
=== Cognitive game === | === Cognitive game === | ||
| Line 141: | Line 157: | ||
• The app should have spoken instructions for the route. | • The app should have spoken instructions for the route. | ||
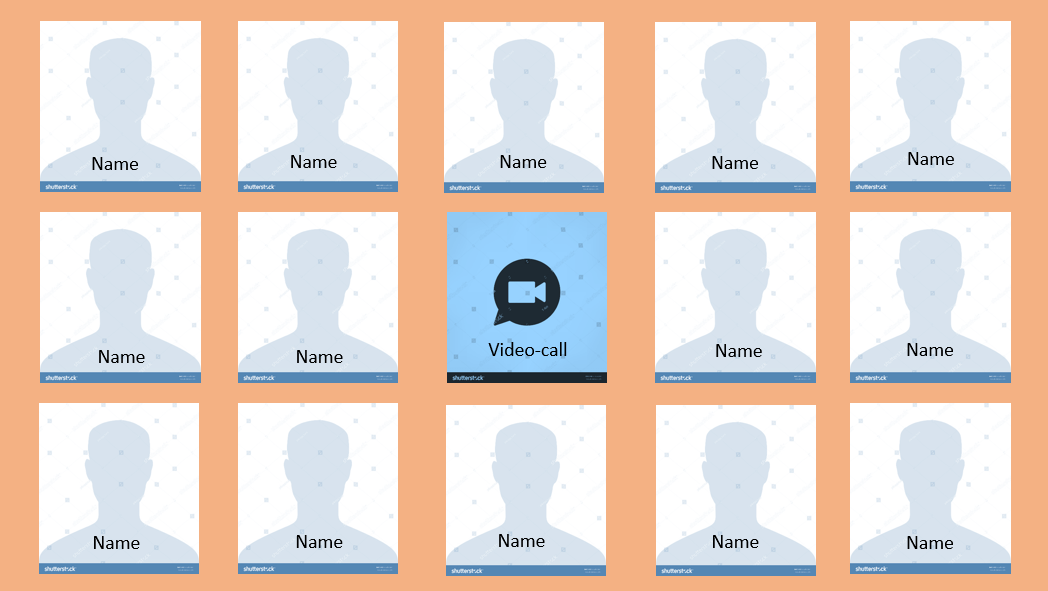
=== | === Communication === | ||
• The | • The interface should have no pop-ups or distractions | ||
• The | • The interface shows the faces with belonging names | ||
• | • There should be an automatic synchronization between the contact list and the app | ||
• The | • The amount of contacts should be limited to a maximum of 24 persons to keep overview | ||
• The | • The icons of the contacts are placed around the videocalling icon | ||
• | • When the user clicks on a person, the app should ring the other person | ||
• | • When the responder responds, the screen displays the other person | ||
• | • There should be a working microphone and camera connected | ||
• The camera should always be turned to the user's face | |||
• The user can be called as well | |||
• When being called, one big green button appears on the screen with the name and face of the caller and an instruction to pick up | |||
= | = State of the Art = | ||
=== Current technology for elderly people === | |||
There already exists a lot of technology in the care for elderly people like electronic sensors and video-monitoring. For example remote health monitoring and equipment such as fall detectors, door monitors, bed alerts, pressure mats and smoke and heat alarms. These all are made to improve a patients’ safety, security and ability to cope at home. <ref name="Assistive technology in elderly care.">Miskelly, F. (2001). Assistive technology in elderly care. Age and Ageing, (30), 455–458. Retrieved from https://watermark.silverchair.com/300455.pdf. </ref> In response to ongoing patient safety challenges, health care organizations also have a lot of technology to take care of elderly people. For example they implemented a variety of technological mechanisms to reduce medication errors such as computerized physician order entry, electronic medication administration record, and clinical decision support systems. <ref name="Technology Implementation and Workarounds in the Nursing Home. Workarounds have been defined as “informal temporary practices for handling exceptions to normal work flow”.">Vogelsmeier, A. A., Halbesleben, J. R. B., & Scott-Cawiezell, J. R. (2008). Technology Implementation and Workarounds in the Nursing Home. Journal of the American Medical Informatics Association, 15(1), 114–119. https://doi.org/10.1197/jamia.m2378.</ref> Another important aspect in technology for elderly are robots. Robots are developing and could be a potential contribution in rationalizing and maintaining, or even improving the quality of elderly care. Robots can contribute to health care support in terms of capacity, quality (performing very accurately and task specific), finance (support or even take over tasks of trained personnel), and experience (e.g., increased feeling of autonomy and self-management). The idea of robotics playing a role in health care was launched some decades ago and has mainly been developed for physical training in rehabilitation as well as personal assistance for tasks of activities of daily living. Robotic applications supporting social behavior are a more recent development. So far, systems have been developed supporting child’s play and care for elderly with dementia. However, the uptake of these systems in care practice has been limited. One of the reasons is that there appears to be a mismatch between what is technically developed and the perceived needs within care environments. <ref name="Socially Assistive Robots in Elderly Care: A Systematic Review into Effects and Effectiveness"> Bemelmans, R., Gelderblom, G. J., Jonker, P., & de Witte, L. (2012). Socially Assistive Robots in Elderly Care: A Systematic Review into Effects and Effectiveness. Journal of the American Medical Directors Association, 13(2), 114-120.e1. https://doi.org/10.1016/j.jamda.2010.10.002. </ref> Socially assistive robot (SAR) technology could assume new roles in health and social care to meet a higher demand. These are robots adept at completing a complex series of physical tasks with the addition of a social interface capable of convincing a user that the robot is a social interaction partner. Five roles of SAR were identified: affective therapy, cognitive training, social facilitator, companionship and physiological therapy. <ref name="Scoping review on the use of socially assistive robot technology in elderly care">Abdi, J., Al-Hindawi, A., Ng, T., & Vizcaychipi, M. P. (2018). Scoping review on the use of socially assistive robot technology in elderly care. BMJ Open, 8(2), e018815. https://doi.org/10.1136/bmjopen-2017-018815. </ref> The use of technology varies considerably among older adults. current models of technology acceptance are missing essential predictors specific to community-dwelling older adults. <ref name="What do community-dwelling people with dementia need? A survey of those who are known to care and welfare services".>.. Van Der Roest, H. G., Meiland, F. J. M., Comijs, H. C., Derksen, E., Jansen, A. P. D., Van Hout, H. P. J., … Dröes, R. M. (2009). What do community-dwelling people with dementia need? A survey of those who are known to care and welfare services. Retrieved from International Psychogeriatrics. https://doi.org/10.1017/S1041610209990147 </ref> When designing technology for elderly users it is important to take some changes humans experience in mind. These changes are either sensory and motor changes, cognitive changes or social changes. Sensory and motor changes are the changes that the body experiences, such as decreasing in vision, hearing and motor skills. The cognitive changes cause the rate at which the users can learn and remember the new technology and “computer skill” to decrease. These changes cause elderly people to have difficulty with navigating through out the computer and remembering how to do things they have already done before on the computer. The social environment has a big influence in the technology that elderly people use. The traditional WIMP (Windows, Icons, Menus and Pointers) don’t consider these changes and when designing for elderly it is important to adapt the WIMP’s. <ref name="The Impact of Computer Technology on the Elderly.">van de Watering, M. Retrieved from http://marekvandewatering.com/texts/HCI_Essay_Marek_van_de_Watering.pdf.</ref> For elderly people the barrier to start using technology is rather high, especially compared to younger people who grow up surrounded by technology. The two main factors contributing to the decision for older people to use a given technology are Perceived Usefulness (PU) and Perceived Ease of Use (PEOU). Previous experience with technology makes the barrier to start using it lower. It is important to note that the actual usefulness or ease of use is not that impactful, but rather how the user perceives it to be, even if they haven’t used it yet. <ref name="The use and acceptance of new media entertainment technology by elderly users: Development of an expanded technology acceptance model".>Dogruel, L., Joeckel, S., & Bowman, N. D. (2015). Retrieved from https://www.tandfonline.com/doi/abs/10.1080/0144929X.2015.1077890</ref> The use of technology and its’ providing information allows the elderly to face more easily the difficulties of modern life, trespassing the limits of their social and emotional isolation, thus achieving a more qualitative living. More in detail, this can be accomplished through specifically designed education programs that teach elderly the way new technologies work. Furthermore, these programs should be also addressed to individuals who belong to the supportive environment of the elderly such as the younger members of the family. It would be beneficial if the younger helped them to familiarize with each object, removing fears of using high technology devices. <ref name="The Use of Technology by the elderly".>Roupa, Z., Nikas, M., Gerasimou, E., Zafeiri, V., Giasyrani, L., Kazitori, E., & Sotiropoulou, P. (2010). The use of technology by the elderly.Retrieved from Health Science Journal.</ref> | |||
=== Scoping review on the use of socially assistive robot technology in elderly care === | === Dementia and technology === | ||
People with dementia experience progressive cognitive impairments that typically commence with short term memory problems but can encompass language deficits, difficulties initiating tasks, planning, monitoring and regulating behaviour, and visuospatial difficulties, agnosia (loss of ability to recognize familiar objects or people and apraxia (loss of ability to carry out complex purposive movements). Whilst drugs have for some time been used and approved by health organizations for the treatment of mild to moderate Alzheimer’s disease, these drugs do not cure, reverse or tackle the underlying root problem causing the dementia. Therefore in the absence of a cure, more innovative approaches need to be developed to help promote independence and maximise quality of life. In this context, assistive technologies offer much potential and can make a very significant difference to the lives of people with dementia and to their primary caregivers. Indeed it has been noted that technologies should be part of a home package and should be provided in a thoughtful, sensitive ethical way. Technologies can assist people to maintain their independence and improve quality of life. The overall opportunities technology can create for people with dementia however have to date not been fully maximised. <ref name="Technology in dementia care.">Cahilla, S., Macijauskieneb, J., Nygårdc, J., Faulknera, J., & Hagend, I. (2007). Technology in dementia care. Technology and Disability, 19, 55–60. Retrieved from https://content.ios.press.com/download/technology-and-disability/tad00227?id=technology-and-disability%2Ftad00227.</ref> Social activities are most heavily affected by spatial disorientation, which increases the risk of getting lost and exhibiting wandering behavior. Consequently, patients reduce outdoor mobility leading to a more sedentary lifestyle and social isolation, with a primary worsening of the quality of life and with a secondary negative impact on cognitive functions, cardiovascular tone, brain plasticity, and mood. A situation-aware Information and communication technology (ICT) requires a flexible fine-tuning by stakeholders of system usability and complexity of function, and of user safety and autonomy. It should operate by artificial intelligence/machine learning and should reflect harmonized stakeholder values, social context, and user residual cognitive functions. ICT services should be proposed at the prodromal stage of dementia and should be carefully validated within the life space of users in terms of quality of life, social activities, and costs. <ref name="Information and communication technology solutions for outdoor navigation in dementia".> Information and communication technology solutions for outdoor navigation in dementia. Retrieved from https://doi.org/10.1016/j.jalz.2015.11.003 https://www.sciencedirect.com/science/article/pii/S1552526015030289 </ref> A range of ICT interventions including, telephone-, video-, and computer-based interventions appear to be successfully targeting caregiver support for a range of affective caregiver outcomes, including burden, depression, and anxiety. Telephone technology can be used effectively as a stand-alone intervention or in tandem with other ICTs. <ref name="The effects of information and communication technologies on informal caregivers of persons living with dementia: A systematic review.".> Lucero, R. J., Fehlberg, E. A., Patel, A., Bjarnardottir, R. I., Williams, R., Lee, K., Ansell, M., Bakken, S., Luchsinger, J. A., & Mittelman, M. (2018). The effects of information and communication technologies on informal caregivers of persons living with dementia: A systematic review. Alzheimer's & dementia (New York, N. Y.), 5, 1–12. Retrieved from https://doi.org/10.1016/j.trci.2018.11.003 https://www.ncbi.nlm.nih.gov/pmc/articles/PMC6315277/ </ref> | |||
Current technologies for the care of people with dementia are broad in scope and range from sensors to memory aids. The sensors are the most common can be divided into three categories: Physiological, environmental and advanced integrated sensors. <ref name="Scoping review on the use of socially assistive robot technology in elderly care">Abdi, J., Al-Hindawi, A., Ng, T., & Vizcaychipi, M. P. (2018). Scoping review on the use of socially assistive robot technology in elderly care. BMJ Open, 8(2), e018815. https://doi.org/10.1136/bmjopen-2017-018815. </ref> There are also Assistive Technology devices, that supports people with memory loss are commercially available. However, there needs to be more research about the effectiveness of the current assistive technology to support people with cognitive impairments with their memory loss. <ref name="Assistive Technology for Memory Support in Dementia - review.".>Van der Roest, H.G. Wenborn, J. Pastink, C. Dröes, R. Orrell, M. (2017, June 11). Retrieved from https://www.cochranelibrary.com/cdsr/doi/10.1002/14651858.CD009627.pub2/abstract.</ref> An example of a training program for people with dementia is the Multi-Domain Cognitive Training (MDCT). This is a training programs that may protect people of the loss of grey matter volume in the brain. This could be a non-pharmacological intervention to slow the progress of dementia. The training program has two sessions a week and each session was 1h. Every session the tasks would challenge three out of the following six cognitive domains; reasoning, memory, visuospatial skills, language, calculation and attention. Every week every domain would be tested and trained within the tasks. At the end of two weeks of training, the grey matter volume of the participants was increases by 6.14% on average and a significantly positive correlation between the volume and scores on cognitive function tests was found. <ref name="Computerized multi-domain cognitive training reduces brain atrophy in patients with amnestic mild cognitive impairment.">Zhang, H., Wang, Z., Wang, J., Lyu, X., Wang, X., Liu, Y., … Yu, X. "Computerized multi-domain cognitive training reduces brain atrophy in patients with amnestic mild cognitive impairment" (2019, January 31). Retrieved from https://www.ncbi.nlm.nih.gov/pmc/articles/PMC6355814/.</ref> Persons with early stage dementia have difficulties with using everyday technology. The barriers to everyday technology use appear in four domains: As interfering conditions related to the person, the context and the design of the artefacts, and as limitations in the participants’ knowledge of the technology and its potential, and as difficulties in direct technology use, characterized by communication problems both in understanding and in the administration of the technology. The participants’ use of instructions for use formed the fourth domain <ref name ="The use of everyday technology by people with dementia living alone: Mapping out the difficulties, Aging & Mental Health".> L. Nygård Ph.D. & S. Starkhammar (2007) The use of everyday technology by people with dementia living alone: Mapping out the difficulties, Aging & Mental Health, 11:2, 144-155, DOI: 10.1080/13607860600844168.</ref>. | |||
=== Loneliness and technology === | |||
Large numbers of individuals, many of them senior citizens, live in social isolation. This typically leads to loneliness, depression, and vulnerability, and subsequently to other negative health consequences <ref name="Technology to reduce social isolation and loneliness".>Baecker, R., Sellen, K., Crosskey, S., Boscart, V., & Neves, B. B. (2014). Technology to reduce social isolation and loneliness. ASSETS14 - Proceedings of the 16th International ACM SIGACCESS Conference on Computers and Accessibility. Retrieved from https://doi.org/10.1145/2661334.2661375 </ref>. Features of a loneliness regulatory loop are employed to explain cognitive, behavioral, and physiological consequences of loneliness and to discuss interventions to reduce loneliness. Loneliness is not simply being alone. Interventions to reduce loneliness and its health consequences may need to take into account its attentional, confirmatory, and memorial biases as well as its social and behavioral effects. <ref name="A theoretical and empirical review of consequences and mechanisms".> Hawkley, L. C., & Cacioppo, J. T. (2010). Loneliness matters: A theoretical and empirical review of consequences and mechanisms. Retrieved from Annals of Behavioral Medicine. https://doi.org/10.1007/s12160-010-9210-8 </ref> Sever cognitively impaired participants experience loneliness more often, while they more frequent visits then less cognitively impaired participants. <ref name="Loneliness, health and social network among elderly people - a follow-up study".>Holmén, K. Furukawa, H. (2002, April 19). Retrieved from https://www.sciencedirect.com/science/article/abs/pii/S0167494302000493 .</ref> A construct sensitive to both technological as well as societal change, perceived obsolescence was shown to influence the way personal and telephone contacts were responded to. With low social contacts and high obsolescence being detrimental to feelings of social and societal integration in their own rights, their combination may compound feelings of loneliness far beyond additivity. Going further, feelings of being out of step with modern times were found to mediate the effects impact of low technological competence on loneliness. Given the accelerated obsolescence of both technological devices and user know-how, to keep up with technological progress may become a challenge not only for those persons who never learned how to use a computer. Thoughtful design and implementation of technology is needed to assure access to and orientation within modern society despite varying technological backgrounds and competences. <ref name="Technology and loneliness in old age.">Kaspar, R. (2004). Technology and loneliness in old age. Gerontechnology Journal, Vol 3(No 1), 42–48. Retrieved from https://journal.gerontechnology.org/archives/324-326-1-PB.pdf. </ref> | |||
= | = Design end product = | ||
=== The ideal end product === | |||
Having difficulties with technology is very common among elderly users, and especially when the users suffer from cognitive impairments such as dementia. These days we see more elderly people using devices like tablets, but the normal interfaces for these devices are not build with the special needs of cognitive impaired in mind. They often simply do not understand how one device works. They are afraid that they will destroy the software. They do not see the relationship between buttons and their functions and do not know which step to take to achieve a goal. Because spatial awareness and memory deteriorate as people age, older people also have more difficulty navigating through software. And software becomes more complex and gets more possibilities. Current interfaces are often overwhelming for the elderly because there are so many possibilities. Also a lot of the applications and functions of these devices aren't useful for these type of users. Our ideal end product would be an interface that is designed with the special needs of users with dementia in mind that will cover everything that is useful for these users and nothing more. | |||
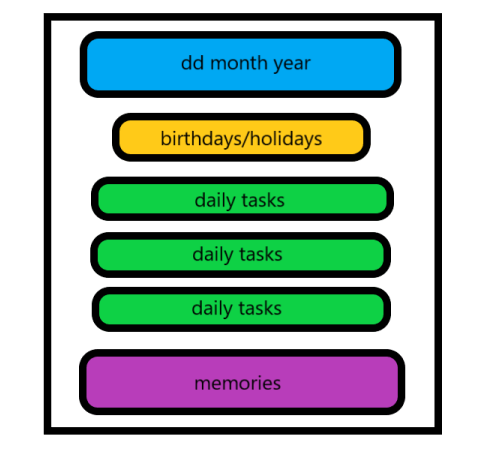
Examples for the functions the interface/app could have | |||
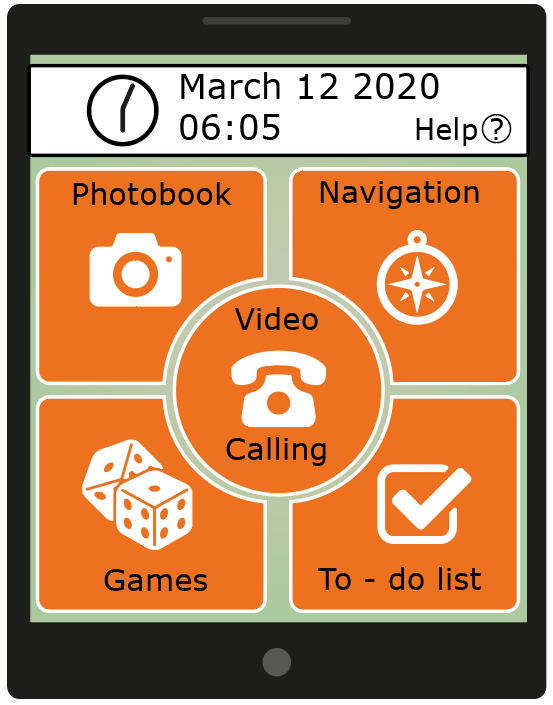
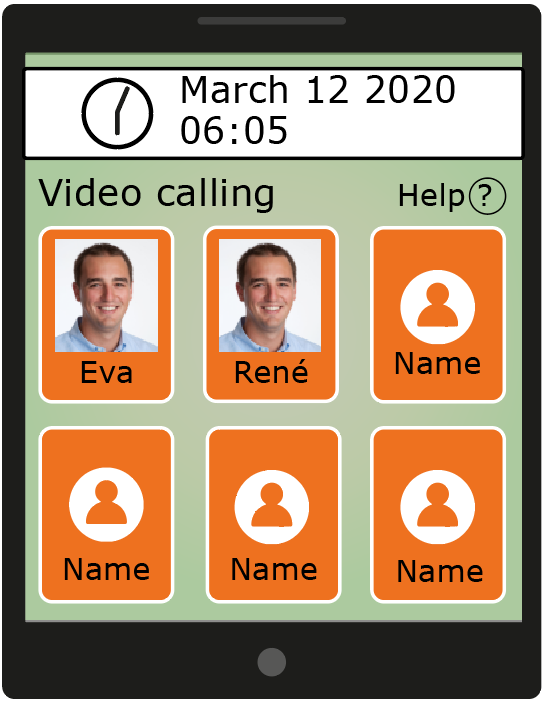
• Video calling - Technologies like Skype are widely used to keep in contact with family and friends, also by elderly people. But not every elderly person is capable of learning how Skype works. An example for how the layout of this communication function would look like is shown in figure 3b. The pictures with the names of the contact would be easier to recognize than only the username of the contact. This design was inspired by already existing telephones for elderly people. An example of such phone is shown in figure 3a. | |||
• Cognitive game - Studies have shown that cognitive games could be benefitiel for patients with dementia and the concept of a tablet is suitable for games in general. <ref name="Computerized multi-domain cognitive training reduces brain atrophy in patients with amnestic mild cognitive impairment.">Zhang, H., Wang, Z., Wang, J., Lyu, X., Wang, X., Liu, Y., … Yu, X. "Computerized multi-domain cognitive training reduces brain atrophy in patients with amnestic mild cognitive impairment" (2019, January 31). Retrieved from https://www.ncbi.nlm.nih.gov/pmc/articles/PMC6355814/.</ref> | |||
• Navigation - Some elderly people are still very mobile but they might be in need for a function that guides them on their way. Normal navigation applications have many different settings, like the option if one wants the route for a car or a pedestrian. These functions aren't necessary for elderly users who will walk everywhere. We think that the navigation function would only need preset addresses and routes for pedestrians. | |||
• To do list - Users with dementia sometimes have trouble remembering basic daily activities. A normal agenda application isn't fit for remembering those tasks, a to do list would be more useful. The to do list would contain the normal daily activities like for example the three meals of the day and other, more personal, tasks could be added manually. It would be possible to "cross off" the tasks and at the end of the day the list resets so the tasks can be ready to be crossed off the next day. Some examples of normal to do list apps <ref name="11 best to do list apps of 2020".> example of already excising to do apps. Retrieved from https://zapier.com/blog/best-todo-list-apps/.</ref>. and the app Medisafe that reminds the user to take medication <ref name 30+ Apps for older people".> example of apps that could be useful for elderly users, Retrieved from https://www.techsilver.co.uk/apps-older-people/.</ref>. These already excising applications are not designed with cognitive impaired elderly in mind and are not suited for the needs of these specific users. | |||
• Interactive photobook - Looking at old pictures can be therapeutic and relaxing for people with dementia. The professional caregiver told us a photobook would be a good tool to help patients with remembering event and calming down. A patient of any level of dementia would have a use for a photobook. Some families make photobooks for their relatives suffering from dementia. It would be a great addition to the app to have an interactive photobook function where families could make pages with photos and subscripts from other devices. An advantage of this interactive photobook would be the ease of use for the family and the additional function such as reading the text out loud. <ref name="6 best ways to stimulate memories through photos"> M.Huntsman, Retrieved from https://www.alzheimers.net/10-6-14-memories-photos/.</ref>. | |||
The user requirements of these functions are all listed at 'User requirements'. | |||
[[File:USE Ideal app homescreen.PNG|400px||center|thumb|Figure 2: Example of how the home screen of the interface would look like]] | |||
[[File:Telephone elderly.jpg|200px||center|thumb|Figure 3a: The inspiration for the video calling interface]] | |||
[[File:USE Video calling.PNG|400px||center|thumb|Figure 3b: Lay-out of the video calling app within the interface]] | |||
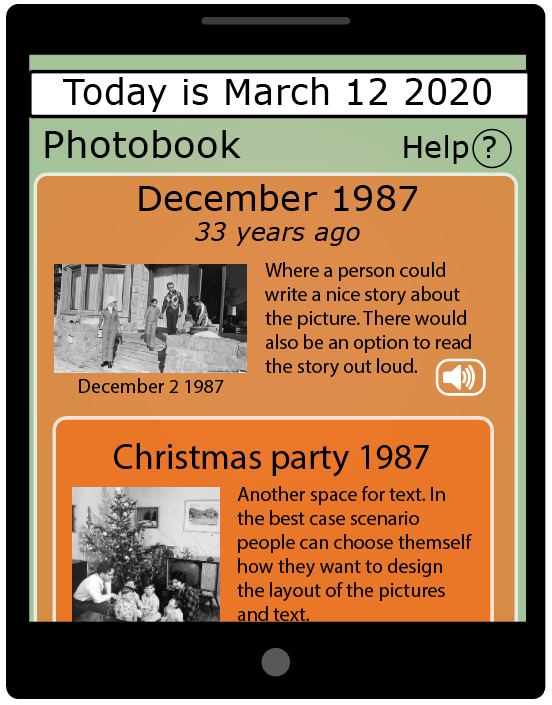
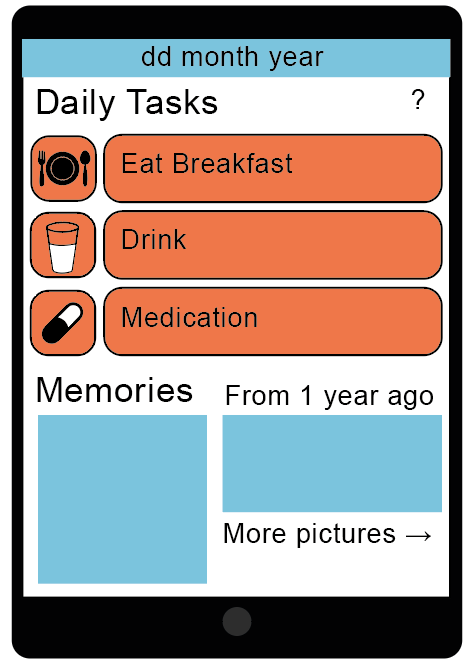
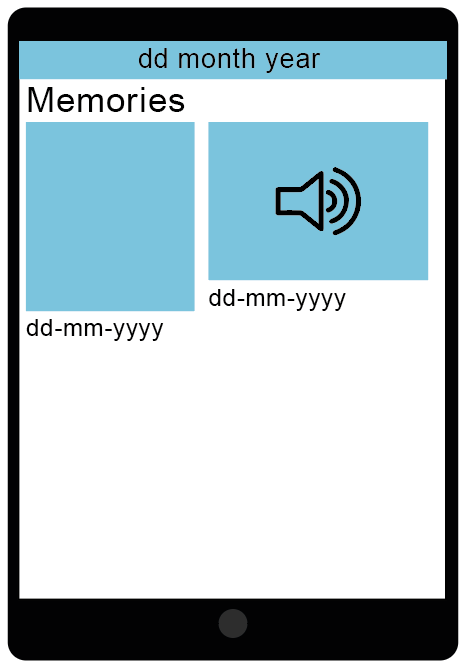
[[File:USE Photobook.PNG|400px||center|thumb|Figure 4: The lay-out of the interactive photobook]] | |||
The lay-out of the photobook differentiates a little bit from the other applications in terms of the clock/date. This was chosen to make sure that there is enough space on the screen for the actual pictures. It could also be an option to completely remove the date, but it's important to make sure the users with dementia have an extra reminder of what is 'today' and what is 'the past'. Looking at old pictures might be a little bit confusing for them, so clearly stating the date and how much time has pasted since the picture would be a logical design choice. | |||
=== Scope of this project === | |||
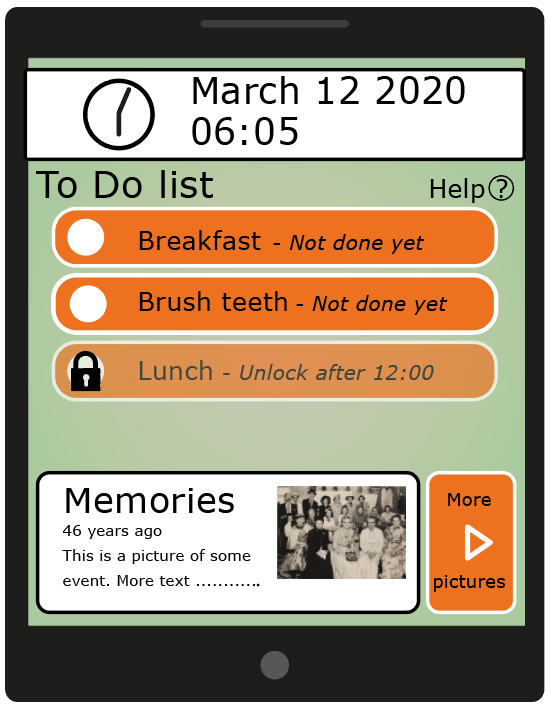
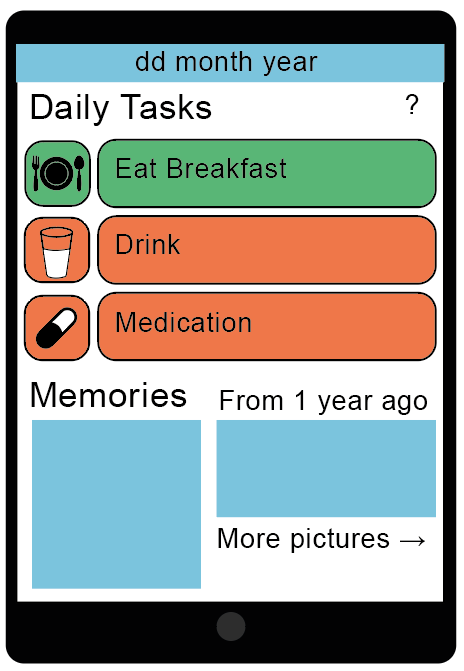
In this project we focus on the to do list and the interactive photobook application. We are programming those two functions in one app, that can be seen as an app all on its own. Therefore the home screen will look different from the home screen that the ideal interface would have. This will be shown by figure 5. | |||
[[File:USE Homescreen our project.PNG|400px||center|thumb|Figure 5: The lay-out of the home screen for our project]] | |||
Because we want to make a fully functioning app, containing the to-do list function and the photobook function, it was decided to integrate the two functions in the home screen of the app. The app only has these two function for now and it is possible to display these two function within the same screen, minimizing the amount of menu's the user has to go throw for a specific function. With the five functions the ideal end product would have it is necessary to make an extra menu to organise the functions. | |||
The | The button 'More functions' would bring forth the interactive photobook page as shown in figure 4. | ||
= | = Building an app = | ||
To build the app we looked at a few different options that are described below. Eventually, we decided to build the application with Kivy. | |||
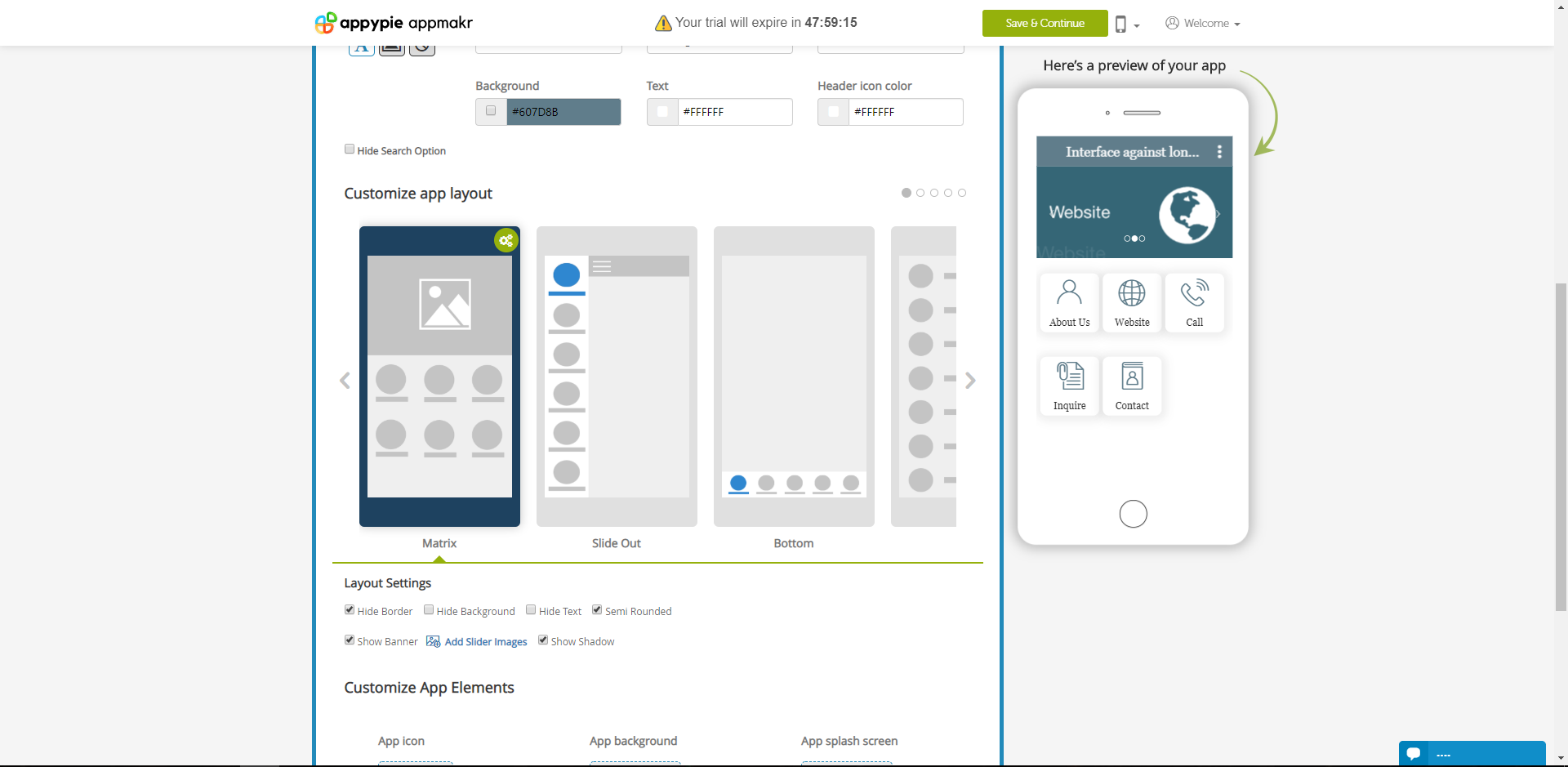
[[File:Appdevelopment.PNG|500px||right|thumb|Figure 6: Example of Snappy appypie]] | |||
[[File:App 1.jpg|500px||right|thumb|Figure 7: App example Kivy]] | |||
[[File:Code 1.jpg|500px||right|thumb|Figure 8: Code example Kivy]] | |||
=== Snappy appypie === | |||
Snappy appypie is a free app developer wherefore you don't need to write a code. You can choose from different templates and there can be a lot of editing.<ref name=”Snappy appypie".>Login | App Builder Appy Pie. (n.d.). Retrieved 7 June 2020, from https://snappy.appypie.com/login</ref> | |||
It costs 18 euros per month to use and to develop your app in the App store or Google play. We thought it was a free app developer (apart from the App stores) but it turned out you have to pay 18 euros per month for just developing the app as well. | |||
As stated in one of the articles we found, it is hard for people with dementia to remember how to use the technology. It should be designed as simple as possible. Therefore there should be a "simple" design. People with dementia are really sensitive to stress. The design should be as "calm" as possible with no jumping/moving or pop-up objects in the screen. It should be made as realistic as a physical button for example. So the user should get feedback as it pushes a real button. This could be achieved by changing color or sensation of the screen. It could for example vibrate and change color when the button is pressed. In the article this is stated as 'lack of embodiment of technology'. Older people for example are more used to the movement of writing a letter than typing on a keyboard. | |||
These adjustments might be too hard to achieve in this app developer, because you cannot code it yourself. Therefore it might be more advantageous to work with an app developer that uses simple code. | |||
=== Adobe Phonegap === | |||
== | Adobe Phonegap is an development framework for building mobile apps. In this video <ref name=”Create your first app for free in under 10 minutes: Phonegap Build".>Teaching Tech (2018). Retrieved from https://www.youtube.com/watch?v=QxiSuslEIyc</ref> with explanation, the person uses Adobe Phonegap to make an app that you can instantly see on your device. You can edit multiple things and link it to a phone to download. | ||
We tried downloading it twice and it was not working and the desktop application kept loading forever, so this is not an option in our opinion. We looked at different forums and a lot of people had the same problems so this seems like an unreliable program. | |||
=== Good Barber === | |||
Good barber is a app maker similar to appypie. It seems to have more customizability though. There is a 30 day trail in which you can test the app and develop it. For us those 30 days are enough so we do not have to get the payed version. <ref name=”Good Barber".>G. (n.d.). GoodBarber - Create a mobile app: Shopping App and Classic App. Retrieved 7 June 2020, from https://www.goodbarber.com/.+And+a+review+https://apptooltester.com/reviews/goodbarber/</ref> | |||
=== | === Kivy and python code === | ||
In our research, we found multiple sources that used Kivy and then used python code to code a mobile app. Kivy is an open source Python library for rapid development of applications that make use of innovative user interfaces, such as multi-touch apps. <ref name=”Kivy".>kivy. (n.d.). Retrieved 7 June 2020, from https://kivy.org/#home </ref> | |||
The advantages of coding your own app are that it is highly customizable and you do not have to deal with other parties like another app development website when making the app. An advantage of using Kivy is that is allows the app to display well on every screen size. You can alter the dimensions and the widgets will automatically stay centered. A disadvantage is that none of us have worked with this before. However, we took some time and found a couple tutorials that will help a lot. | |||
The first video <ref name=”Kivy Tutorial #1 - How to Create Mobile Apps With Python".>Tech with Tim (2019). Retrieved from https://www.youtube.com/watch?v=bMHK6NDVlCM </ref> is part of a series by Tech with Tim on YouTube which takes you through all the little steps of app making. The second helpful tutorial <ref name =”Program Your First App In Under 10-Minutes | Kivy + Python + Pycharm for Windows Users”.> Erin Forsyth (2019). Retrieved from https://www.youtube.com/watch?v=huY-SMs5YkY </ref> helped in setting up the programs that you need and together the two tutorials allowed us to make the first steps of an app. | |||
==== Details ==== | |||
We needed Python version 3.7.1 for this to work. We also downloaded Pycharm for the code. This is what both videos use. This is a texteditor where you can write the code. | |||
You need to know object oriented programming to do this. On the Kivy website there was some info about that and the first video from Tech With Tim mentions that he has some tutorials as well on his page. | |||
=== | ==== Progress ==== | ||
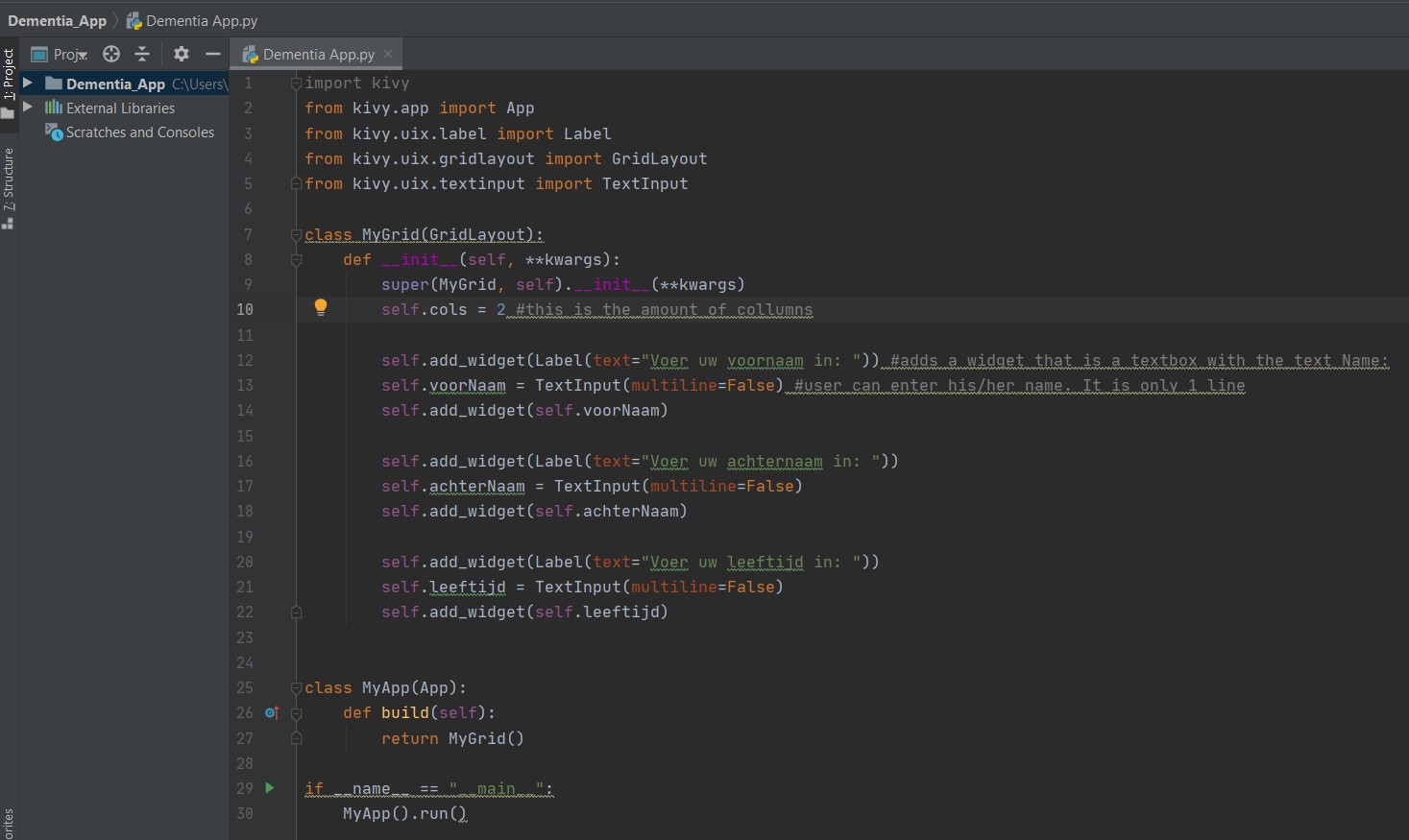
At the end of the second tutorial we were able to make an app that allows the user to put in his or her personal information in text boxes. The following images show the app screen and the code. | |||
=== | === Useful tutorials === | ||
These are some useful tutorials where someone is building a chat app, not exactly the same as we are trying to do but it explains a lot of codes such as buttons. | |||
1. https://www.youtube.com/watch?v=FjwD0SOGQ1k&t=655s explains the first steps of making an app | |||
2. https://www.youtube.com/watch?v=8I2fMqrruwc explains how to make buttons | |||
3. https://www.youtube.com/watch?v=sJmkhV02lnM explains multiple screens and how to transition between them | |||
4. https://www.youtube.com/watch?v=hsnch676Lco | |||
= | 5. https://www.youtube.com/watch?v=62LSK62Gudc | ||
6. https://www.youtube.com/watch?v=lmWE2bydekk | |||
7. https://www.youtube.com/watch?v=CIW0H70wo0M | |||
https:// | |||
8. https://likegeeks.com/kivy-tutorial/ offers some help with the different functions of Kivy. | |||
= Final code in Kivy = | |||
A link to a folder with the final code can be found [https://drive.google.com/file/d/1rPJKDZFQymCv7f8rYcqtbMDyCg-D8Ogj/view?usp=sharing here]. | |||
The app is developed in Kivy. The reason why we chose Kivy is that we wanted to make the system dynamic. That means it can be used by multiple users and should not only work for one person. The other app building tools did not provide much of an option to have the app dynamic or lacked the ability to build in certain tools like a to-do list. Kivy allowed for a high degree of customization and also made it easy for multiple people to work at the same thing, since the code can be shared easily. | |||
There are three files with code, each of which will be explained briefly below. | |||
== FinalIris.py == | |||
This file is the main app file. The app is divided in four different screens: MenuScreen, PhotoBook, TextWindow and ToDoScreen. All these screens are managed in the ScreenManager sm, seen at the bottom of the code. This ScreenManager is then loaded to generate the app. | |||
First, the MenuScreen is loaded. This screen consists of three different blocks. The first block is the one that displays date and time. In this, a class called ClockLabel is displayed. This is a label that displays the current date and time and is constantly being updated so it keeps displaying the correct time. The second block is a button that loads the PhotoBook screen, the third block is a button that loads the ToDoScreen. | |||
The PhotoBookScreen is the screen that displays photos. It loads an image from the local source, in this case mypic.jpg. We did not manage to incorporate the Images.py file, which would have loaded images from a remote source. Besides the photo, two buttons are generated. One takes the user to MenuScreen, the other to TextWindow. | |||
The TextWindow loads a label that includes a description of the picture and a button that takes you back to the photo. | |||
Lastly, the ToDoScreen is where the ToDo list would be loaded. However, we were also not able to incorporate the ToDo.py file properly so just a placeholder is shown for now. | |||
==== | == ToDo.py == | ||
ToDo.py is the code that creates a to-do list. This list has the ability to remember the tasks between sessions and whether they were performed. It could sadly not be integrated properly with FinalIris.py, but does represent an important part of the app | |||
First, the code creates a storage that remembers the tasks that exist called storeditemlist.json. In this storage, the tasks are all saved as a string with an additional value called "done", which is either 0 if the task has not been done yet or 1 if it has. Then, a function _rebuild() is defined. This function builds the entire window from scratch. First, it creates two buttons, the TaskAdder button and TaskDelete button. After that, it generates the to-do list from storeditemlist.json. Before each task, a TaskDone button with either an X or an O is generated. The letter is dependent on the value for "done" for each task. _rebuild() is ran to generate the to-do list. | |||
When the TaskAdder button is pressed, a TaskAdderPopup opens. This popup has an input field where the user can write a task. It can then be saved using a button. This button stores the task defined in the input field in storeditemlist.json and runs the _rebuild() function in order to update the to-do list with the new task. | |||
When the TaskDelete button is pressed, a popup with a button for each task is generated. Pressing any of these buttons will delete the task from storeditemlist and again update the list using _rebuild(). | |||
Lastly, the TaskDone button updates whether the task is done or not. It will interchange an X to an O and vice-versa. Furthermore, it updates the value "done" for the task it represents in the storeditemlist so this can still be retrieved when the app is restarted. | |||
== Images.py == | |||
Images.py is a part of code that was hard to integrate with FinalIris.py and is therefore not used. It allows for a more dynamic way of uploading photos, which can be done through the site timetomato and can be done remotely. Images.py loads the photos from this site instead of from a local source. | |||
First, the code loads all images from the site timetomato using ftplib and stores them in the variable "files". Next, a few commented out lines of code are still there that were used to retrieve local images, these are not used here. After this, the class ImageWindow is defined and all images are loaded. These are then displayed by the window.run() function | |||
= Designs for a planning app with a social touch = | |||
Before we made our final design every team member made design of the app on their own to brainstorm ideas. In the following section the things we liked about the design are discussed. | |||
== Design Eline == | |||
[[File:Jpeg Overview app design v1.jpg|500px||center|thumb|Figure 9: App design of Eline]] | |||
===Strong points of this design=== | |||
• Label Icons with text so they know what they mean | • Label Icons with text so they know what they mean | ||
| Line 337: | Line 342: | ||
• Arial and Verdana as fonts | • Arial and Verdana as fonts | ||
• | • Visually pleasing | ||
• The date and time is visible on the home screen | |||
• There are help buttons for if a function isn't clear | |||
• The tasks that are crossed off are still visible so the user is reminded that they have already don that task | |||
===Disadvantages of this design=== | |||
• Navigation function isn't necessary the most important one to put in the app | |||
• The to do list doesn't fit on the home screen and needs an extra action to access it | |||
== Design Metten == | == Design Metten == | ||
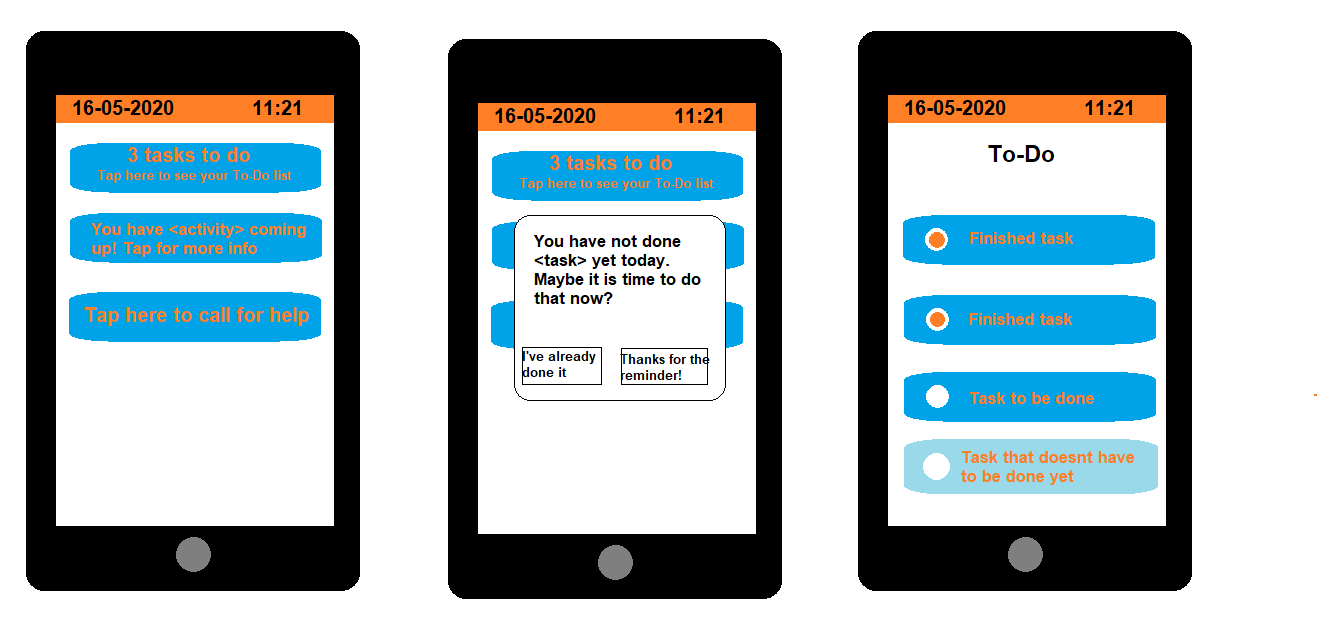
[[File:DesignMetten.png|500px||center|thumb|Figure 10: App design of Metten]] | |||
===Strong points=== | |||
• Very simple lay-out since the home screen only has three buttons | |||
===Disadvantages=== | |||
• The oranje text on the light blue background makes the text difficult to read | |||
== Design Vera == | == Design Vera == | ||
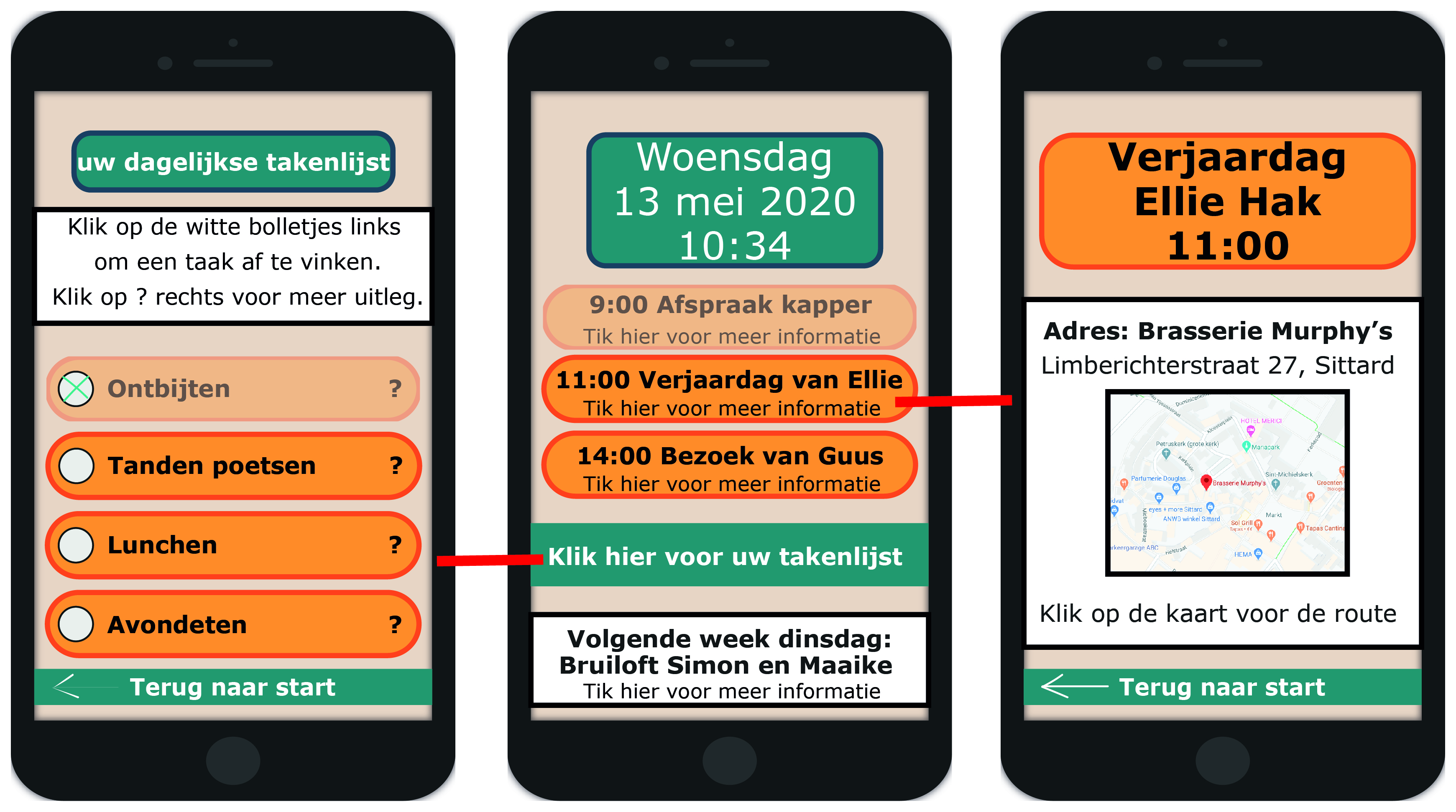
[[File:USE 1.PNG |300px||center|thumb|Figure 11: App design of Vera]] [[File:USE 2.PNG |300px||center|thumb|Figure 12: App design of Vera]] | |||
[[File:USE 3.PNG |300px||center|thumb|Figure 13: App design of Vera]] | |||
===Strong points=== | |||
• The integrating of the to do list function with the photobook function on the home screen | |||
• Since the to do list is on the home screen, no extra actions are needed to acces the to do list other than opening the app | |||
• The use of icons | |||
===Disadvantages=== | |||
• There is no clock in the screen | |||
• There are no return buttons | |||
== Design Sterre == | == Design Sterre == | ||
[[File:Design_planner_app.png|400px||center|thumb|Figure 14: App design of Sterre]] | |||
===Strong points=== | |||
• The contrast in colours | |||
• The big letters | |||
• The design is very simple | |||
===Disadvantages=== | |||
• There are no visuals and the app only consist of blocks with text inside of them | |||
• There is no clock on the screen | |||
== Design Iris == | == Design Iris == | ||
[[File:Exampleinterface.png |400px||center|thumb|Figure 15: App design of Iris]] | |||
===Strong points=== | |||
• the pictures make it easier for cognitive impaired to recognize the person they wanna call | |||
===Disadvantages=== | |||
• Iris misunderstood the task and made a design for the video calling function instead of a to do list app with an video calling function. | |||
= User Test = | |||
First, we made a test for our application to test the app with elderly people with dementia. This would be a good way to find out if people with dementia understand our application and how they use it. Then we would know how we could improve our application further. However, due to the COVID-19 situation it is not possible to do an user test with elderly people. We decided to contact specialists and carers for elderly with dementia instead. We made a questionnaire to get expertise on our application and how we could improve it. | |||
== Test with users == | |||
=== Necessities === | |||
- Consent form | |||
- Recording material | |||
- At least one subject (more is better) | |||
- A working app | |||
- Something to make notes in for observations | |||
=== Process === | |||
First the subject has to fill in the consent form and the experimenter has to ask for approval of recording the subject. Name will be anonymous. Then the actions of the subject with the app are recorded (sound and image). Different tasks should be given. The subject reads the exercise and carries it out, following a think-aloud process. Every little thing the subject thinks, should be said out loud. Also when they for example don’t really know what to do. In this way, it can be analyzed easily on what is not clear for the user and how to improve the app. Apart from the recordings, the observer has to write down things that are remarkable . For example, the subject frowns his/her eyebrows which could suggest he/she does not understand what to do. After the tasks, the subject fills in a questionnaire consisting of questions about the app. | |||
Process in steps: | |||
1. Consent form | |||
2. Consent for recording | |||
3. Recording starts | |||
4. Subject does conducts tasks following think-aloud | |||
5. Observer makes notes at the same time | |||
6. Questionnaire for the subject | |||
7. Thank the subject for cooperation | |||
=== Tasks === | |||
1 → Imagine that you would need a guide in order to fulfill your daily tasks. You have brushed your teeth: what do you have to do now in order to show you have done the task? | |||
2 → A photo is shown on the screen. You want to see what the story is behind the picture. | |||
3 → What day is it? Where did you find this? | |||
=== List of carehomes in Eindhoven === | |||
{| border=1 style="border-collapse: collapse;" cellpadding = 5 | |||
! Carehome !! Sent mail !! Contact over the phone !! Participation | |||
|-style="text-align: center;" | |||
| St. Annaklooster || Yes || Yes || We need to send an extra mail in Dutch and then they will talk about it | |||
|-style="text-align: center;" | |||
| Glorieuxpark || Yes || - || No | |||
|-style="text-align: center;" | |||
| Neos|| Yes || - || - | |||
|-style="text-align: center;" | |||
| WoonincPlusVitalis || Yes || - || - | |||
|-style="text-align: center;" | |||
| Archipel Gagelbosch || Yes || Yes || Maybe, they are going to discuss it this week | |||
|-style="text-align: center;" | |||
| Archipel Passaat || Yes || Yes || Maybe, they are going to discuss it this week | |||
|-style="text-align: center;" | |||
| Archipel Eerdbrand || Yes || Yes || Maybe, they are going to discuss it this week | |||
|-style="text-align: center;" | |||
| Archipel Landrijt || Yes || Yes || Maybe, they are going to discuss it this week | |||
|-style="text-align: center;" | |||
| Vitalis Kronehoef || Yes || - || - | |||
|-style="text-align: center;" | |||
| Verpleeghuis de Weerde || Yes || - || - | |||
|-style="text-align: center;" | |||
| Brunswijck || Yes || - || - | |||
|-style="text-align: center;" | |||
|} | |||
Unfortunately, after calling and emailing these carehomes, no response was given. So we had to search further and we found a woman that works in a carehome elsewhere. An email was sent with the following questions. | |||
=== Interview with caregiver === | |||
''' Questions about technology in general ''' | |||
''1: What kind of technologies are used already for people with dementia? If there is no use of technologies; would you like to see that differently? | |||
'' | |||
Where I work, there is made us of wander detection, alarm system by means of a neck transmitter, laser poles, picture telephone, experience TV, cradle (instrument for contact), toy cat and dog, duo bicycle, date clock. But there are a lot of other technologies: medication dispensers, pictogram planner, time switches for automatic lighting, opening / closing curtains / blinds etc. | |||
''2: How are users handling these technologies? Do they use it often and how easy is it for them? | |||
'' | |||
At work, mainly healthcare personnel are the users. We turn something on. Residents like all objects that provide contact and enjoy it when we turn it on or set it up. The date clock is still a useful tool for people who are in the early stages of dementia. Other technologies aim to ensure resident safety. | |||
''3: What do users encounter when using technology? | |||
'' | |||
For older people and especially for those having dementia it is very hard (almost impossible) to learn new things. | |||
''4: How do people use a daily planning? | |||
'' | |||
Some residents use a paper agenda or calendar. Mostly, personnel helps with this. | |||
''5: Do residents have influence on this and do they have overview on their planning? | |||
'' | |||
The resident is in lead of this. Activities are tuned on what residents like or what they think is important (or what the family indicates). Residents usually don’t have overview on the daily activities. | |||
''6: What do users encounter by having a daily planning? | |||
'' | |||
That they cannot remember and oversee. | |||
''7: What is the influence of pictures on people with dementia? | |||
'' | |||
Looking at pictures (of the past) often recalls positive feelings. If they see themselves on recent pictures, they don’t recognize themselves or their loved ones. Pictures of professions or activities/materials from their early years calls recognizability and great feelings. | |||
We will be making a display that is on all day; the user does not have to lock or unlock the device. On the display two components are shown; a to-do list and a photo display. We want to strive to less loneliness and more independence {Here we showed and explained the concept}. | |||
'''Questions about our concept ''' | |||
''1. What is your opinion on a display with a to-do list and a photo display for people with dementia? | |||
'' | |||
I am convinced that for people with beginning dementia a good and simple way is to get a grip on their life and even could therefore live longer by themselves. People with advanced dementia will benefit from the pictures. | |||
''2: What could be problems for the users? | |||
'' | |||
If the concept will be in English, it will be a problem for Dutch users. For some people with dementia verbal instructions will be better, while for others it is better to use non-verbal instructions like pictograms. | |||
''3: In what way would this help with reducing loneliness and increasing independence? | |||
'' | |||
It will increase independency because people will keep a clear daily structure. The question is the extent to which and for how long it will help them, because if people with dementia for example forget to cross off the activity while already having done the task, then it does not work anymore. However, for people with starting dementia it will have value. The photo display will be of value for people with all stages of dementia. Pictures evoke memories and memories will give pleasurable feelings. | |||
'''Other remarks''' | |||
The simpler, the better. So it is of added value that the display does not have to be locked or unlocked. And an improvement on the concept would be to work with pictograms. So for dinner a pictogram of cutlery for example. | |||
= Reflection = | |||
'''Deciding on the subject''' | |||
In this paragraph the process of the project will be reflected. Over all, the process went smoothly. The collaboration was good and the work and effort was equally distributed. The peer review reflects well on this. During the first week, we came up with a subject very quickly: in times of corona it is important to help people that are lonely and we wanted to something with it. Also we found that elderly in care homes were hit the hardest. Especially people who maybe did not understand what was going on: people with dementia. Therefore we came up with a display that would help by communicating with family to decrease loneliness. Eventually we expanded our communication function with other functions. Communication, navigation, a photo display, cognitive games and a to-do list. Not only loneliness was decreased by this, but also independence is stimulated. However, we expanded too much and we had to make a choice to make it achievable and more specific. We chose for the photo display and the to-do list. The two goals (decreasing loneliness and increasing independence) were achieved by this and could help people with beginning dementia. Multiple designs were made and the best ones were chosen, keeping the user requirements in mind. | |||
'''Development''' | |||
We had spent around five weeks on specifying our concept and their belonging requirements. Looking back, it took too long. The coding had to be written in a short amount of time. Therefore we divided the code of the photo display, the main screen and the to-do list. These codes were written within two weeks. Then the code had to be merged. This was harder than was estimated and eventually did not work for the to-do list. The basic functions worked, so for further research it is already clear how the basic functions should work. Also the design of the result was made in order to clarify what the result should look like. | |||
'''User-test''' | |||
In order to know whether the product we wanted to design was useful, we wanted to conduct a user-test. Due to Covid-19 it was harder to carry out a user-test, because also we could not visit the elderly. Also the carehomes were closed for visitors. However, due to these circumstances we eventually found an employer in the carehome who works with elderly with dementia. The result of this questionnaire was positive. The caregiver thinks it is of added value for people with dementia. However, this questionnaire was conducted too late in the process. It was very good that she was positive about our concept, but if she would have been negative, our work would have been done for nothing. Looking back, we had to start with this in the first weeks instead of in the last weeks. She also mentioned some improvements and we could not process this in our concept, because of the timing which is a pity. | |||
'''Future research''' | |||
Altogether, the project was successful. We already sketched the ideal end product, including all five functions. These functions should be added in future research. Also, the user-test was only on the photo display and the to-do list. Hence, a user-test should be conducted on the other functions. This should be done in the beginning of the process. Furthermore, the code of the To-Do list should be merged as well in the Main function. Also, the photos should be displayed automatically and it should be possible to do this from distance so that the family can upload text and pictures from their own device. Our code is static and should be dynamic, so that any other can be displayed. | |||
'''Meeting the requirements''' | |||
'''Requirements that were met in our concept:''' | |||
• The app contains only the functions that are necessary for the app to reach its goal, to make it as little complicated as possible. | |||
• There is consistency in the lay-out throughout the app: same fonts and colors are used. | |||
• No extra functions/pop-ups/buttons are visible other than needed. | |||
• The text is very big and the colors are not too bright in order to have no overload of input. | |||
• The app does not contain colors of blue-yellow types as they are less well perceived by elderly. | |||
• The app contains a daily to-do list. | |||
• The user or caregiver can make a new item or delete an existing one. | |||
• The app is able of keeping track of what tasks have been done. | |||
• The interactive photobook contains pages with photos organised in a way similar to a real photobook. | |||
• It is possible to send new pages to the interactive photo book from other devices (this should only be merged in the other code). | |||
• There is no option to delete or change existing pages from the photobook in the app. | |||
• It is possible to have text belonging to the picture. | |||
'''All other requirements should be met in further research such as:''' | |||
• The app sends notificitations | |||
• There is a help option with helping guide | |||
• The app should reset the to-do list at the end of the day. | |||
• The app should be able to choose its recommendations based on time or other factors that are relevant to the task (i.e. recommend the user to have breakfast when they have just woken up, or wash their hands if they are going to eat) This can be in the form of pup-up notifications. | |||
• The app should be able to recommend a task to the user they have not done yet or remind them that they should still do it. | |||
• It is possible to let the app read the message of the postcards/text, either with help of spoken audio or generated voice. | |||
• The pictures are shown in chronological order and will go to the next picture every day. | |||
• The interactive app should be able to show old postcards along side of the pictures. Postcards can be very personal and carry a lot of memories and therefore are a great addition to the photobook. | |||
• The photobook should give notification about "anniversaries" of certain dates and pictures, for example "Last year around this time this happened, look at the pictures". | |||
In the ideal end product, the product is a device itself and not an app. Hence, there will be other requirements as well. An important one (also according to the interviewed caregiver) is that the device will always be unlocked. | |||
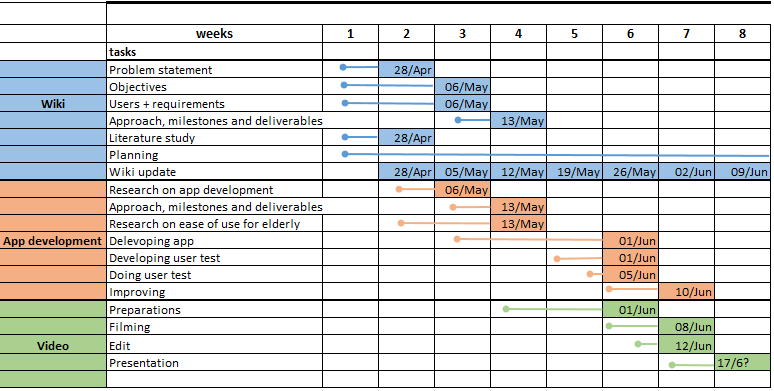
= Planning = | = Planning = | ||
| Line 376: | Line 632: | ||
!style="text-align:left; width: 150px"| Vera | !style="text-align:left; width: 150px"| Vera | ||
|- | |- | ||
| 1 (20-4) / 26-4)|| Articles - First plan||Articles - First plan ||Read and summarize at least 25 papers, set up first plan || Wiki update || | | 1 (20-4) / 26-4)|| Articles - First plan||Articles - First plan ||Read and summarize at least 25 papers, set up first plan || Wiki update || Articles - first plan || Articles - First plan || Articles - First plan || | ||
|- | |- | ||
| 2 (27-4 / 3-5)|| Research on app development - Research on ease of use for elderly || First plan worked out || Wiki update || Problem statement || Planning || Objectives || Users and requirements || State of the Art update | | 2 (27-4 / 3-5)|| Research on app development - Research on ease of use for elderly || First plan worked out || Wiki update || Problem statement || Planning || Objectives || Users and requirements || State of the Art update | ||
| Line 382: | Line 638: | ||
| 3 (4-5 / 10-5)|| Approach, milestones and deliverables - Developing App ||Objectives worked out || Wiki update || Information and plan for building an app || Information and plan for building an app || Improving Objectives || Improving Objectives || Improving Objectives | | 3 (4-5 / 10-5)|| Approach, milestones and deliverables - Developing App ||Objectives worked out || Wiki update || Information and plan for building an app || Information and plan for building an app || Improving Objectives || Improving Objectives || Improving Objectives | ||
|- | |- | ||
| 4 (11-5 / 17-5)|| Preparations video ||Approach, milestones, deliverables - Research ease of use for elderly || Wiki update || || || || || | | 4 (11-5 / 17-5)|| Preparations video ||Approach, milestones, deliverables - Research ease of use for elderly || Wiki update || Research in navigation feature and app making with an app maker. || User-test || Research to-do list || User-test || Research for the interactive photobook function | ||
|- | |- | ||
| 5 (18-5 / 24-5)|| Developing user test || || Wiki update || || || || || | | 5 (18-5 / 24-5)|| Developing user test || || Wiki update || Programming the To do list part of the app || Import photos with Kivy, contact with elderly homes || To-Do list in Kivy || Home screen in Kivy || Programming photo display of the app | ||
|- | |- | ||
| 6 (25-5 / 31-5)|| Analysis and improve app - Filming and later on edit || App finished - User tests done - Preparations video done|| Wiki update || || || || || | | 6 (25-5 / 31-5)|| Analysis and improve app - Filming and later on edit || App finished - User tests done - Preparations video done|| Wiki update || Programming the To do list part of the app || Import photos in Kivy|| To-Do list in Kivy || Home screen in Kivy || Designing ideal end product and start building a presentation | ||
|- | |- | ||
| 7 (1-6 / 7-6)|| Preparing presentation || Improving done, Video finished || Wiki update || || || || || | | 7 (1-6 / 7-6)|| Preparing presentation || Improving done, Video finished || Wiki update || Putting the codes together || Putting all different codes together and design logo + name || Wiki update || Presentation + Wiki update || Presentation | ||
|- | |- | ||
| 8 (8-6 / 14-6)|| || Presentation || Wiki update || || || || || | | 8 (8-6 / 14-6)|| || Presentation || Wiki update || Presentation and wiki || Presentation + Wiki update || Presentation + Wiki update || Presentation + Wiki update || Presentation + wiki update | ||
|} | |} | ||
| Line 418: | Line 674: | ||
| Eline Visser || 1375369 || 7 hours || Summaries on articles (1h) Wiki problem statement (3h) Meeting tutor + Group (1h) Watch videos on how to make an app (2h) | | Eline Visser || 1375369 || 7 hours || Summaries on articles (1h) Wiki problem statement (3h) Meeting tutor + Group (1h) Watch videos on how to make an app (2h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Metten de Lange || 1240902 || | | Metten de Lange || 1240902 || 6 hours|| Meeting (1h), reading articles about the subject (3h), describing objectives based on articles (1h), updating wiki (1h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Vera Holtmark van Dijkerhof || 1380893 || 5 hours || Updating summaries and references of articles (2h), meeting with group and tutor (1h), reading article and rewriting requirements with obtained information (2h), | | Vera Holtmark van Dijkerhof || 1380893 || 5 hours || Updating summaries and references of articles (2h), meeting with group and tutor (1h), reading article and rewriting requirements with obtained information (2h), | ||
| Line 435: | Line 691: | ||
| Eline Visser || 1375369 || 9 hours || Research on app making. (2h) Practice with python and Kivy (3h) Documenting the process (1h) Editing the wiki (1h) More research in appypie and app makers after the meeting with tutor. (2h) | | Eline Visser || 1375369 || 9 hours || Research on app making. (2h) Practice with python and Kivy (3h) Documenting the process (1h) Editing the wiki (1h) More research in appypie and app makers after the meeting with tutor. (2h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Metten de Lange || 1240902 || | | Metten de Lange || 1240902 || 8 hours|| Meeting (1h), reading up on technology that helps demented people with basic tasks (4h), summarizing relevant articles (1h), constructing a set of requirements for to-do list and help app (2h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Vera Holtmark van Dijkerhof || 1380893 || 7 hours || Meeting (1h), reading up about dementia and Alzheimer (1,5), thinking about the concept of an interactive photobook (0,5h), writing requirements for interactive photobook (1h), watching tutorials about animation in preparation for the video presentation (3h) | | Vera Holtmark van Dijkerhof || 1380893 || 7 hours || Meeting (1h), reading up about dementia and Alzheimer (1,5), thinking about the concept of an interactive photobook (0,5h), writing requirements for interactive photobook (1h), watching tutorials about animation in preparation for the video presentation (3h) | ||
| Line 441: | Line 697: | ||
| Sterre Cuppens || 1387790 || 8 hours|| Meeting (1 h), Read articles again (2 h), Improve user requirements (4 h), Update wiki (1 h) | | Sterre Cuppens || 1387790 || 8 hours|| Meeting (1 h), Read articles again (2 h), Improve user requirements (4 h), Update wiki (1 h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Iris de Wit || 1258230 || hours || | | Iris de Wit || 1258230 || 7.5 hours || Research on developing app (2h), Meeting (1h), Editing Wiki (1h), Research on how to use communication function, looking for articles and app-developers about this (3h), making template on communication (0.5), starting user-tests (1.5h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
|} | |} | ||
| Line 450: | Line 706: | ||
! Name !! Student number !! Time spent !! Break-down | ! Name !! Student number !! Time spent !! Break-down | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Eline Visser || 1375369 || | | Eline Visser || 1375369 || 11 hours || Research for a navigation app and requirements for it. (1h) Meeting with group Monday (1h), Research app makers (2h), Research apps for elders (1h), Designing app (3h), Editing wiki (1h) Goodbarber app making (2h) | ||
|-style="text-align: center;" | |||
| Metten de Lange || 1240902 || 8 hours|| Meeting with group (1h). Study app designs (2h). Making design for app with planner (2h). Updating wiki (1h). Researching requirements for to-do list (2h) | |||
|-style="text-align: center;" | |||
| Vera Holtmark van Dijkerhof || 1380893 || 7.5 hours || Meeting with group (1h), Looking for animation options for presentation (2h), Making design/concept for social planner app (2h), meeting with group and tutor (1h), working out the details of the memorie part of the app (1.5h) | |||
|-style="text-align: center;" | |||
| Sterre Cuppens || 1387790 || 9 hours|| Research for a cognitive game (3h), Meeting with group (1), Research social planner app (3h), Designing social planner app (1h), Updating Wiki (1h) | |||
|-style="text-align: center;" | |||
| Iris de Wit || 1258230 || 7,5 hours || Meeting with group Monday (1h), Improving Communication (1h), Updating Wiki (1h), Making Start of User test (1,5), Designing app (1h), Research on communication (2h) | |||
|-style="text-align: center;" | |||
|} | |||
Week 5: | |||
{| border=1 style="border-collapse: collapse;" cellpadding = 5 | |||
! Name !! Student number !! Time spent !! Break-down | |||
|-style="text-align: center;" | |||
| Eline Visser || 1375369 || 7 hours || Meeting group Monday (1h), Further programming in Kivy (2h), research to do list in kivy (1h), Editing wiki (1h), programming (2h) | |||
|-style="text-align: center;" | |||
| Metten de Lange || 1240902 || 8 hours|| Meeting (1h). Installing Kivy (1h). Learning Kivy and python (4h). Programming to-do list (2h) | |||
|-style="text-align: center;" | |||
| Vera Holtmark van Dijkerhof || 1380893 || 10 hours || Meeting with group (1h), installing kivy and start programming (3h), work on Memorie part of app in kivy (4), watching tutorials (2h) | |||
|-style="text-align: center;" | |||
| Sterre Cuppens || 1387790 || 7 hours|| Meeting group Monday (1h), Finishing User Test (2h), Contact with carehomes (2h), Researching Kivy on template home screen (2h) | |||
|-style="text-align: center;" | |||
| Iris de Wit || 1258230 || 8 hours || Meeting group Monday (1h), Finishing User Test (2h), Contact with carehomes (2h), Researching Kivy on import photos (2h), update wiki (1h) | |||
|-style="text-align: center;" | |||
|} | |||
Week 6: | |||
{| border=1 style="border-collapse: collapse;" cellpadding = 5 | |||
! Name !! Student number !! Time spent !! Break-down | |||
|-style="text-align: center;" | |||
| Eline Visser || 1375369 || 8 hours || Group meetings (2h), to do list programming (5h), wiki update (1h) | |||
|-style="text-align: center;" | |||
| Metten de Lange || 1240902 || 11 hours|| Learning kivy and python (3h), programming to-do list (6h), updating wiki (1h), group meeting (1h) | |||
|-style="text-align: center;" | |||
| Vera Holtmark van Dijkerhof || 1380893 || 9 hours || Group meeting (1h), programming photobook (3h), writing for the wiki (1h), making visual content with illustrator (4h) | |||
|-style="text-align: center;" | |||
| Sterre Cuppens || 1387790 || 9 hours|| Group meeting (1h), Updating Wiki (1h), Contact User tests (1h), Homescreen programming (6h) | |||
|-style="text-align: center;" | |||
| Iris de Wit || 1258230 || 9 hours || Group meeting (1h), Updating wiki (1h), Contact User tests (1h), Import photos in Kivy (6) | |||
|-style="text-align: center;" | |||
|} | |||
Week 7: | |||
{| border=1 style="border-collapse: collapse;" cellpadding = 5 | |||
! Name !! Student number !! Time spent !! Break-down | |||
|-style="text-align: center;" | |||
| Eline Visser || 1375369 || 8.5 hours || Meeting Metten about to do list (1.5h) programming (3h), Meeting tutor (1h), Coding (3h) | |||
|-style="text-align: center;" | |||
| Metten de Lange || 1240902 ||12.5 hours|| Programming to-do list (8h), updating wiki (2h), Meeting Eline about to do list (1.5h), group meeting (1h) | |||
|-style="text-align: center;" | |||
| Vera Holtmark van Dijkerhof || 1380893 || 7.5 hours || Making the powerpoint presentation (3h), meeting with tutor/group (1h), looking for video editing software (2h), updating wiki page (0.5h), writing the script presentation (1h) | |||
|-style="text-align: center;" | |||
| Sterre Cuppens || 1387790 || 10 hours|| Programming Home screen (10h) | |||
|-style="text-align: center;" | |||
| Iris de Wit || 1258230 || 8.5 hours || Meeting tutor (1h), Coding photos (6h), Update wiki (1h), Contact with homes (1.5h) | |||
|-style="text-align: center;" | |||
|} | |||
Week 8: | |||
{| border=1 style="border-collapse: collapse;" cellpadding = 5 | |||
! Name !! Student number !! Time spent !! Break-down | |||
|-style="text-align: center;" | |||
| Eline Visser || 1375369 || 10.5 hours || Coding (2h), Group meeting (1h), Wiki editing (1h), Meetings Iris (1h), coding (5h), making a logo (0.5h) | |||
|-style="text-align: center;" | |||
| Metten de Lange || 1240902 || 7 hours|| Group meeting (1h), editing wiki (5h), work on presentation (1h) | |||
|-style="text-align: center;" | |||
| Vera Holtmark van Dijkerhof || 1380893 || 12 hours || Group meeting (1h), reading and editing the wiki (1h), making presentation (8 h), Updating the wiki (2h) | |||
|-style="text-align: center;" | |||
| Sterre Cuppens || 1387790 || 10 hours|| Group meeting (1h), Working on the wiki (5h), Design slogan + name (1h), Working on the presentation (3h) | |||
|-style="text-align: center;" | |||
| Iris de Wit || 1258230 || 10.5 hours || Group meeting (1h), Meeting Eline + Sterre (1h), Wiki edit (1h), coding (6h), design slogan + name (1h), contact with caregiver (0.5h) | |||
|-style="text-align: center;" | |||
|} | |||
Week 9: | |||
{| border=1 style="border-collapse: collapse;" cellpadding = 5 | |||
! Name !! Student number !! Time spent !! Break-down | |||
|-style="text-align: center;" | |||
| Eline Visser || 1375369 || 4.5 hours || Groups meetings (1.5h), Presentation filming (1h), Wrapping up the wiki (2h) | |||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Metten de Lange || 1240902 || | | Metten de Lange || 1240902 || 4.5 hours|| Group meetings (1.5h), filming presentation (1h), finishing up the wiki (2h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Vera Holtmark van Dijkerhof || 1380893 || | | Vera Holtmark van Dijkerhof || 1380893 || hours || | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Sterre Cuppens || 1387790 || | | Sterre Cuppens || 1387790 || 6 hours|| Groups meetings (1.5h), Presentation filming (1h), Editing presentation (1.5h), Wrapping up the wiki (2h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
| Iris de Wit || 1258230 || hours || | | Iris de Wit || 1258230 || 4.5 hours || Group meetings (1.5h), Presentation (1h), Finish Wiki (2h) | ||
|-style="text-align: center;" | |-style="text-align: center;" | ||
|} | |} | ||
Latest revision as of 22:05, 25 June 2020
Presentation
The presentation can be seen by using the following link: https://www.youtube.com/watch?v=0W4lmMsNOfA.
Group members
Student Group
| Name | Student number | Bachelor | |
|---|---|---|---|
| Eline Visser | 1375369 | e.a.l.visser@student.tue.nl | Applied Physics |
| Metten de Lange | 1240902 | m.m.d.lange@student.tue.nl | Applied Physics |
| Vera Holtmark van Dijkerhof | 1380893 | v.holtmark.van.dijkerhof@student.tue.nl | Applied Physics |
| Sterre Cuppens | 1387790 | s.cuppens@student.tue.nl | Psychology and Technology |
| Iris de Wit | 1258230 | i.c.d.wit@student.tue.nl | Psychology and Technology |
Problem statement
The current world population keeps expanding. In 1950 there were 2.5 billion people on Earth. In 2020 this number is 7.8 billion. [1] However, this is not the only change. There has also been a shift in the population age distribution. As can be seen in figure 1, there used to be a pyramidal distribution of age, where there are relatively a lot of young people, and fewer elders. But in data of later decades and estimations for the near future, this distribution becomes more and more "block like". This means that at some point, there will be almost the same amount of elders alive as there are young people to care for them. It is estimated that this trend will continue to grow.

With that, the age-related decease rates will go up as well. Right now 50 million people are living with dementia. It is estimated that the portion of people over age 60 with dementia lies between 5 and 8 percent. The total number of cases is projected to grow to 82 million in 2030 and 152 million in 2050. [2]
This leads to all sorts of detrimental effects for the care industry. Since there will be less and less spots available in nursing homes, elders with dementia will be expected to live at home longer. This demands the invention of new technology to aid them in day to day life.
Not only activities such as eating, taking medicine and staying active require attention, also the social live of elders with dementia is of great importance. As the person grows older, a large part of their social live will cease to exist. This can cause severe loneliness, depression and a variatie of other health problems. [3] Elderly with cognitive impairments are even more likely to experience loneliness. [4]
Objectives
The technology should be able to help older and demented people get through their daily lives. For them, many problems that most people never have to deal with are commonplace and they require lots of attention. However, giving this attention to everyone who needs it takes many people and much time, while it is not always possible to have enough caregivers for this. Technological solutions could provide an outcome.
Most importantly, the technology should be able to alleviate the loneliness of older or demented people. This is a problem that has been getting bigger and bigger, but technological solutions could provide an outcome.
Furthermore, the technology should be able to help demented people get through their daily lives. For them, even the most simple tasks like washing your hands require help from someone else. Robots or similar technology could help these people by guiding them through the process step by step, encouraging and correcting them where necessary.
Approach
The goal of this project is designing an application for elderly people with dementia who experience loneliness. The ideal end product is an interface of a device such as a tablet designed specifically for elderly with dementia, so that it is easy for them to use. The interface would only have necessary functions/applications. One of the goals of these applications is to decrease loneliness among elderly with dementia. This could be done by an easy communication function, such as video calling. Furthermore, a cognitive game function should help remain the cognitive state of the person. The photobook helps with retrieving memories and helps the person remember their memories longer. The navigating function helps elderly with dementia going on their way to their friends, so that it is easy to remember where they are. And the to-do list helps the elderly with dementia in their everyday life with remembering tasks, achieving more independence. We think that these functions and specifically the combinations of them would make up the ideal interface for elderly with dementia. It would be a good addition to their lives.
From the beginning of the project, a literature study was performed to investigate the current state of the art of technology for elderly people with dementia. From the literature study, a problem statement has been derived so a solution for this problem can be found and developed. For solving the problem statement, objectives have been determined to set guidelines for the realization of an application. Further research was done to define the users of the application. Next, all the team members came up with different possibilities for functions for the application. The functions as described earlier were an interactive photobook, a cognitive game, a navigation app, a to-do list and a communication function. The ideal application was designed from all these functions. However, in the scope of this project we decided to focus on a combination of a to-do list and an interactive photobook. For this combination every team member came up with their own design. Eventually, the design of Vera was the most suitable for elderly with dementia. This design was a to-do list with a memory function where old photos of the user are shown. Next, different programs were researched to build the application. Eventually, Kivy with Python language was the best option to build the application. So, the prototype was made in kivy. To finalize the project, a questionnaire was made for experts in elderly people with dementia. Different care homes were contacted to participate in this questionnaire. Eventually, we had contact with a caregiver who filled out our questionnaire. From this information we could reflect on our application how it could be improved and what further work could be done.
The Users
Primary users
The primary users are the elderly people with dementia. With an elderly population that is set to more than double by 2050 worldwide, there will be an increased demand for elderly care. The shift in societal proportions will place new pressures on all aspects of elderly care. Loneliness, for instance, is a consequence of social, psychological and personal factors. Over half of people over the age of 75 live alone and 17% of older people see family, friends or neighbours less than once a week. A recent meta-analysis showed that the impact of loneliness and isolation carries the same mortality risk as smoking 15 cigarettes a day. This poses several impediments in the delivery of high-quality health and social care.[5] We want to focus especially on elderly with dementia. Because people with dementia experience progressive cognitive impairments that typically commence with short term memory problems but can encompass language deficits, difficulties initiating tasks, planning, monitoring and regulating behaviour, and visuospatial difficulties, agnosia (loss of ability to recognize familiar objects or people and apraxia (loss of ability to carry out complex purposive movements) [6]. For people with dementia it is extra hard to keep social connections with other people. Therefore, we want to make elderly people with dementia less lonely with our device.
Secondary users
Secondary users are the caregivers of the elderly people with dementia. These could be nurses in a care home or the family of the elderly person. They will have to cooperate with the device for the ultimate care for the elderly. The device should be a supporting tool for the caregivers, which makes the worry and care on daily tasks less. And it should be an addition to the care of the caregivers with the social aspect. It can give the elderly people the extra social interaction what caregivers sometimes can't give.
Tertiary users
Tertiary users of the device are the companies that create the product. Eventually, if there is a high enough demand for the product, companies will be producing the device. New technologies such as the device may create good business opportunities for newer companies and for both well-established companies. The companies will have to take the price of the device in account for the elderly people. They have to find a balance between an affordable device for the elderly people with dementia to reach a high enough demand. And the companies will have to make enough profit of the device to keep the production going.
User requirements
The following points are the user requirements for the application with the to-do list and memories function. These user requirements are conditions or tasks that must be completed to ensure the completion of the project. The list is made up of things that would be important to the user, according to our research, common sense, or our user test.
The App in General
• The app should only contain the functions that are necessary for the app to reach its goal. More functions than necessary will make the app more complicated to understand. In this project this means that we will have a to-do list and a photo display in order to achieve more independence and less loneliness.
• There should be consistency in the lay-out all throughout the app. One can think of always using the same fonts, colours etc. that make up the overall appearance of the app. This is important so that the user will not be confused by the app and stays familiar with it.
• The app should be able to remind the user of information with help of notifications. The amount of information given and the frequency of the notifications should be customizable. The user should only be bothered with a notification if a task has not been done, for example.
• The app should have an option that provides help and support for using the app, for instance with a help button where information stands about how to use the application. What is intuitive for people who grew up with technology is often confusing for elders, especially when they have trouble remembering things. So, the functions of the app should be explained at each step.
• The app should be simple and clear enough to be operated by an elderly with dementia without any help of other people/things outside of the app, caregivers are often overworked and the app should help them too, not give them more work. [7]
• The app should be able to make elderly with dementia feel at ease by having a relaxing and entertaining appearance. This means that no extra functions/buttons/objects/pop-ups etc. are visible other than the needed function at that moment. The text should be very big and the colors are not bright in order to have no overload of input[8].
• The app should contain colors that can be used for elderly: colors of blue-yellow type are less well perceived by elderly. "...preventing them in certain situations from distinguishing blue from purple and yellow from green and yellow-green." [9].
To-Do list and task helper
• The app should have a daily to-do list. This helps the user with remembering daily tasks as well as more specific and personal tasks. Our user test confirmed that this feature is greatly beneficial to our target group. It would increase in-dependency.
• The to do list has customizable items in it. The user or caregiver can make a new item or delete an existing one. This is needed to make the feature personal, think of medicine intake or a planned event.
• The app should be able to keep track of what tasks have been done and reset this progress at the end of the day. This way the user does not forget their progress.
• The app should be able to recommend a task to the user they have not done yet or remind them that they should still do it. This is to ensure that the user actually completes the list and does not forget about it.
• The app should be able to choose its recommendations based on time or other factors that are relevant to the task (i.e. recommend the user to have breakfast when they have just woken up, or wash their hands if they are going to eat) This can be in the form of pup-up notifications.
Interactive Photobook
• The interactive photobook should contain pages with photo's organised in a way similar to a real photobook. This format is recognizable for elderly and makes it easier for them to navigate trough it. Our interview with a caregiver confirmed that this feature would be especially great at all stages of dementia, the photos always make the user happy.
• It should be possible to send new pages to the interactive photobook from other devices on distance so the photobook can be made personally by relatives. Personal photobooks can make the senior feel more at ease. [10]
• There isn't an option to remove or edit already existing pages from the photobook in the app itself. This is to insure that pages would be accidentally removed.
• The interactive app should be able to show old postcards along side of the pictures. Postcards can be very personal and carry a lot of memories and therefore are a great addition to the photobook.
• It is possible to have text along side of the pictures and postcards to personalize the photobook with stories along side of the pictures.
• It is possible to let the app read the message of the postcards/text, either with help of spoken audio or a computer generated voice since reading can be challenging for some elderly.
• The photobook should give notification about "anniversaries" of certain dates and pictures, for example "Last year around this time this happened, look at the pictures".
• The pictures should be in chronological order and the day/month/year should be alongside of the pictures to label them. [10]
The following points are the other user requirements that we made for our ideal end product. These will not be used in this project furthermore.
Cognitive game
• The cognitive game should contain a word search puzzle
• The user should be able to play the game against another person online
• There should be a chat option to communicate with the other player
• The word search puzzle should change every new game
• The users should take turns in searching a word
• There should be a pass option when the player can't find a word
• There should be a stop option when the players want to give up the game
This is a feature that should make it possible for elders to use navigation apps.
• The app should show a route from the users location to the final destination.
• The app should be able to walk the route in real time.
• The UI should be clearer than existing apps such as Google Maps. It can be clearer by removing the option to choose a transportation device. (walk/bike/car) The home screen can be a collection of pictures of locations that the uses frequents. When the user clicks on a picture, the route and navigation start automatically.
• The app should have spoken instructions for the route.
Communication
• The interface should have no pop-ups or distractions
• The interface shows the faces with belonging names
• There should be an automatic synchronization between the contact list and the app
• The amount of contacts should be limited to a maximum of 24 persons to keep overview
• The icons of the contacts are placed around the videocalling icon
• When the user clicks on a person, the app should ring the other person
• When the responder responds, the screen displays the other person
• There should be a working microphone and camera connected
• The camera should always be turned to the user's face
• The user can be called as well
• When being called, one big green button appears on the screen with the name and face of the caller and an instruction to pick up
State of the Art
Current technology for elderly people
There already exists a lot of technology in the care for elderly people like electronic sensors and video-monitoring. For example remote health monitoring and equipment such as fall detectors, door monitors, bed alerts, pressure mats and smoke and heat alarms. These all are made to improve a patients’ safety, security and ability to cope at home. [11] In response to ongoing patient safety challenges, health care organizations also have a lot of technology to take care of elderly people. For example they implemented a variety of technological mechanisms to reduce medication errors such as computerized physician order entry, electronic medication administration record, and clinical decision support systems. [12] Another important aspect in technology for elderly are robots. Robots are developing and could be a potential contribution in rationalizing and maintaining, or even improving the quality of elderly care. Robots can contribute to health care support in terms of capacity, quality (performing very accurately and task specific), finance (support or even take over tasks of trained personnel), and experience (e.g., increased feeling of autonomy and self-management). The idea of robotics playing a role in health care was launched some decades ago and has mainly been developed for physical training in rehabilitation as well as personal assistance for tasks of activities of daily living. Robotic applications supporting social behavior are a more recent development. So far, systems have been developed supporting child’s play and care for elderly with dementia. However, the uptake of these systems in care practice has been limited. One of the reasons is that there appears to be a mismatch between what is technically developed and the perceived needs within care environments. [13] Socially assistive robot (SAR) technology could assume new roles in health and social care to meet a higher demand. These are robots adept at completing a complex series of physical tasks with the addition of a social interface capable of convincing a user that the robot is a social interaction partner. Five roles of SAR were identified: affective therapy, cognitive training, social facilitator, companionship and physiological therapy. [5] The use of technology varies considerably among older adults. current models of technology acceptance are missing essential predictors specific to community-dwelling older adults. [14] When designing technology for elderly users it is important to take some changes humans experience in mind. These changes are either sensory and motor changes, cognitive changes or social changes. Sensory and motor changes are the changes that the body experiences, such as decreasing in vision, hearing and motor skills. The cognitive changes cause the rate at which the users can learn and remember the new technology and “computer skill” to decrease. These changes cause elderly people to have difficulty with navigating through out the computer and remembering how to do things they have already done before on the computer. The social environment has a big influence in the technology that elderly people use. The traditional WIMP (Windows, Icons, Menus and Pointers) don’t consider these changes and when designing for elderly it is important to adapt the WIMP’s. [8] For elderly people the barrier to start using technology is rather high, especially compared to younger people who grow up surrounded by technology. The two main factors contributing to the decision for older people to use a given technology are Perceived Usefulness (PU) and Perceived Ease of Use (PEOU). Previous experience with technology makes the barrier to start using it lower. It is important to note that the actual usefulness or ease of use is not that impactful, but rather how the user perceives it to be, even if they haven’t used it yet. [15] The use of technology and its’ providing information allows the elderly to face more easily the difficulties of modern life, trespassing the limits of their social and emotional isolation, thus achieving a more qualitative living. More in detail, this can be accomplished through specifically designed education programs that teach elderly the way new technologies work. Furthermore, these programs should be also addressed to individuals who belong to the supportive environment of the elderly such as the younger members of the family. It would be beneficial if the younger helped them to familiarize with each object, removing fears of using high technology devices. [16]
Dementia and technology
People with dementia experience progressive cognitive impairments that typically commence with short term memory problems but can encompass language deficits, difficulties initiating tasks, planning, monitoring and regulating behaviour, and visuospatial difficulties, agnosia (loss of ability to recognize familiar objects or people and apraxia (loss of ability to carry out complex purposive movements). Whilst drugs have for some time been used and approved by health organizations for the treatment of mild to moderate Alzheimer’s disease, these drugs do not cure, reverse or tackle the underlying root problem causing the dementia. Therefore in the absence of a cure, more innovative approaches need to be developed to help promote independence and maximise quality of life. In this context, assistive technologies offer much potential and can make a very significant difference to the lives of people with dementia and to their primary caregivers. Indeed it has been noted that technologies should be part of a home package and should be provided in a thoughtful, sensitive ethical way. Technologies can assist people to maintain their independence and improve quality of life. The overall opportunities technology can create for people with dementia however have to date not been fully maximised. [6] Social activities are most heavily affected by spatial disorientation, which increases the risk of getting lost and exhibiting wandering behavior. Consequently, patients reduce outdoor mobility leading to a more sedentary lifestyle and social isolation, with a primary worsening of the quality of life and with a secondary negative impact on cognitive functions, cardiovascular tone, brain plasticity, and mood. A situation-aware Information and communication technology (ICT) requires a flexible fine-tuning by stakeholders of system usability and complexity of function, and of user safety and autonomy. It should operate by artificial intelligence/machine learning and should reflect harmonized stakeholder values, social context, and user residual cognitive functions. ICT services should be proposed at the prodromal stage of dementia and should be carefully validated within the life space of users in terms of quality of life, social activities, and costs. [17] A range of ICT interventions including, telephone-, video-, and computer-based interventions appear to be successfully targeting caregiver support for a range of affective caregiver outcomes, including burden, depression, and anxiety. Telephone technology can be used effectively as a stand-alone intervention or in tandem with other ICTs. [18] Current technologies for the care of people with dementia are broad in scope and range from sensors to memory aids. The sensors are the most common can be divided into three categories: Physiological, environmental and advanced integrated sensors. [5] There are also Assistive Technology devices, that supports people with memory loss are commercially available. However, there needs to be more research about the effectiveness of the current assistive technology to support people with cognitive impairments with their memory loss. [19] An example of a training program for people with dementia is the Multi-Domain Cognitive Training (MDCT). This is a training programs that may protect people of the loss of grey matter volume in the brain. This could be a non-pharmacological intervention to slow the progress of dementia. The training program has two sessions a week and each session was 1h. Every session the tasks would challenge three out of the following six cognitive domains; reasoning, memory, visuospatial skills, language, calculation and attention. Every week every domain would be tested and trained within the tasks. At the end of two weeks of training, the grey matter volume of the participants was increases by 6.14% on average and a significantly positive correlation between the volume and scores on cognitive function tests was found. [20] Persons with early stage dementia have difficulties with using everyday technology. The barriers to everyday technology use appear in four domains: As interfering conditions related to the person, the context and the design of the artefacts, and as limitations in the participants’ knowledge of the technology and its potential, and as difficulties in direct technology use, characterized by communication problems both in understanding and in the administration of the technology. The participants’ use of instructions for use formed the fourth domain [21].
Loneliness and technology
Large numbers of individuals, many of them senior citizens, live in social isolation. This typically leads to loneliness, depression, and vulnerability, and subsequently to other negative health consequences [3]. Features of a loneliness regulatory loop are employed to explain cognitive, behavioral, and physiological consequences of loneliness and to discuss interventions to reduce loneliness. Loneliness is not simply being alone. Interventions to reduce loneliness and its health consequences may need to take into account its attentional, confirmatory, and memorial biases as well as its social and behavioral effects. [22] Sever cognitively impaired participants experience loneliness more often, while they more frequent visits then less cognitively impaired participants. [4] A construct sensitive to both technological as well as societal change, perceived obsolescence was shown to influence the way personal and telephone contacts were responded to. With low social contacts and high obsolescence being detrimental to feelings of social and societal integration in their own rights, their combination may compound feelings of loneliness far beyond additivity. Going further, feelings of being out of step with modern times were found to mediate the effects impact of low technological competence on loneliness. Given the accelerated obsolescence of both technological devices and user know-how, to keep up with technological progress may become a challenge not only for those persons who never learned how to use a computer. Thoughtful design and implementation of technology is needed to assure access to and orientation within modern society despite varying technological backgrounds and competences. [23]
Design end product
The ideal end product
Having difficulties with technology is very common among elderly users, and especially when the users suffer from cognitive impairments such as dementia. These days we see more elderly people using devices like tablets, but the normal interfaces for these devices are not build with the special needs of cognitive impaired in mind. They often simply do not understand how one device works. They are afraid that they will destroy the software. They do not see the relationship between buttons and their functions and do not know which step to take to achieve a goal. Because spatial awareness and memory deteriorate as people age, older people also have more difficulty navigating through software. And software becomes more complex and gets more possibilities. Current interfaces are often overwhelming for the elderly because there are so many possibilities. Also a lot of the applications and functions of these devices aren't useful for these type of users. Our ideal end product would be an interface that is designed with the special needs of users with dementia in mind that will cover everything that is useful for these users and nothing more.
Examples for the functions the interface/app could have
• Video calling - Technologies like Skype are widely used to keep in contact with family and friends, also by elderly people. But not every elderly person is capable of learning how Skype works. An example for how the layout of this communication function would look like is shown in figure 3b. The pictures with the names of the contact would be easier to recognize than only the username of the contact. This design was inspired by already existing telephones for elderly people. An example of such phone is shown in figure 3a.
• Cognitive game - Studies have shown that cognitive games could be benefitiel for patients with dementia and the concept of a tablet is suitable for games in general. [20]
• Navigation - Some elderly people are still very mobile but they might be in need for a function that guides them on their way. Normal navigation applications have many different settings, like the option if one wants the route for a car or a pedestrian. These functions aren't necessary for elderly users who will walk everywhere. We think that the navigation function would only need preset addresses and routes for pedestrians.
• To do list - Users with dementia sometimes have trouble remembering basic daily activities. A normal agenda application isn't fit for remembering those tasks, a to do list would be more useful. The to do list would contain the normal daily activities like for example the three meals of the day and other, more personal, tasks could be added manually. It would be possible to "cross off" the tasks and at the end of the day the list resets so the tasks can be ready to be crossed off the next day. Some examples of normal to do list apps [24]. and the app Medisafe that reminds the user to take medication Cite error: Invalid parameter in <ref> tag. These already excising applications are not designed with cognitive impaired elderly in mind and are not suited for the needs of these specific users.
• Interactive photobook - Looking at old pictures can be therapeutic and relaxing for people with dementia. The professional caregiver told us a photobook would be a good tool to help patients with remembering event and calming down. A patient of any level of dementia would have a use for a photobook. Some families make photobooks for their relatives suffering from dementia. It would be a great addition to the app to have an interactive photobook function where families could make pages with photos and subscripts from other devices. An advantage of this interactive photobook would be the ease of use for the family and the additional function such as reading the text out loud. [10].
The user requirements of these functions are all listed at 'User requirements'.




The lay-out of the photobook differentiates a little bit from the other applications in terms of the clock/date. This was chosen to make sure that there is enough space on the screen for the actual pictures. It could also be an option to completely remove the date, but it's important to make sure the users with dementia have an extra reminder of what is 'today' and what is 'the past'. Looking at old pictures might be a little bit confusing for them, so clearly stating the date and how much time has pasted since the picture would be a logical design choice.
Scope of this project
In this project we focus on the to do list and the interactive photobook application. We are programming those two functions in one app, that can be seen as an app all on its own. Therefore the home screen will look different from the home screen that the ideal interface would have. This will be shown by figure 5.

Because we want to make a fully functioning app, containing the to-do list function and the photobook function, it was decided to integrate the two functions in the home screen of the app. The app only has these two function for now and it is possible to display these two function within the same screen, minimizing the amount of menu's the user has to go throw for a specific function. With the five functions the ideal end product would have it is necessary to make an extra menu to organise the functions.
The button 'More functions' would bring forth the interactive photobook page as shown in figure 4.
Building an app
To build the app we looked at a few different options that are described below. Eventually, we decided to build the application with Kivy.



Snappy appypie
Snappy appypie is a free app developer wherefore you don't need to write a code. You can choose from different templates and there can be a lot of editing.[25]
It costs 18 euros per month to use and to develop your app in the App store or Google play. We thought it was a free app developer (apart from the App stores) but it turned out you have to pay 18 euros per month for just developing the app as well.
As stated in one of the articles we found, it is hard for people with dementia to remember how to use the technology. It should be designed as simple as possible. Therefore there should be a "simple" design. People with dementia are really sensitive to stress. The design should be as "calm" as possible with no jumping/moving or pop-up objects in the screen. It should be made as realistic as a physical button for example. So the user should get feedback as it pushes a real button. This could be achieved by changing color or sensation of the screen. It could for example vibrate and change color when the button is pressed. In the article this is stated as 'lack of embodiment of technology'. Older people for example are more used to the movement of writing a letter than typing on a keyboard.
These adjustments might be too hard to achieve in this app developer, because you cannot code it yourself. Therefore it might be more advantageous to work with an app developer that uses simple code.
Adobe Phonegap
Adobe Phonegap is an development framework for building mobile apps. In this video Cite error: Invalid parameter in <ref> tag with explanation, the person uses Adobe Phonegap to make an app that you can instantly see on your device. You can edit multiple things and link it to a phone to download.
We tried downloading it twice and it was not working and the desktop application kept loading forever, so this is not an option in our opinion. We looked at different forums and a lot of people had the same problems so this seems like an unreliable program.
Good Barber
Good barber is a app maker similar to appypie. It seems to have more customizability though. There is a 30 day trail in which you can test the app and develop it. For us those 30 days are enough so we do not have to get the payed version. [26]
Kivy and python code
In our research, we found multiple sources that used Kivy and then used python code to code a mobile app. Kivy is an open source Python library for rapid development of applications that make use of innovative user interfaces, such as multi-touch apps. [27]
The advantages of coding your own app are that it is highly customizable and you do not have to deal with other parties like another app development website when making the app. An advantage of using Kivy is that is allows the app to display well on every screen size. You can alter the dimensions and the widgets will automatically stay centered. A disadvantage is that none of us have worked with this before. However, we took some time and found a couple tutorials that will help a lot.
The first video Cite error: Invalid parameter in <ref> tag is part of a series by Tech with Tim on YouTube which takes you through all the little steps of app making. The second helpful tutorial Cite error: Invalid parameter in <ref> tag helped in setting up the programs that you need and together the two tutorials allowed us to make the first steps of an app.
Details
We needed Python version 3.7.1 for this to work. We also downloaded Pycharm for the code. This is what both videos use. This is a texteditor where you can write the code. You need to know object oriented programming to do this. On the Kivy website there was some info about that and the first video from Tech With Tim mentions that he has some tutorials as well on his page.
Progress
At the end of the second tutorial we were able to make an app that allows the user to put in his or her personal information in text boxes. The following images show the app screen and the code.
Useful tutorials
These are some useful tutorials where someone is building a chat app, not exactly the same as we are trying to do but it explains a lot of codes such as buttons.
1. https://www.youtube.com/watch?v=FjwD0SOGQ1k&t=655s explains the first steps of making an app
2. https://www.youtube.com/watch?v=8I2fMqrruwc explains how to make buttons
3. https://www.youtube.com/watch?v=sJmkhV02lnM explains multiple screens and how to transition between them
4. https://www.youtube.com/watch?v=hsnch676Lco
5. https://www.youtube.com/watch?v=62LSK62Gudc
6. https://www.youtube.com/watch?v=lmWE2bydekk
7. https://www.youtube.com/watch?v=CIW0H70wo0M
8. https://likegeeks.com/kivy-tutorial/ offers some help with the different functions of Kivy.
Final code in Kivy
A link to a folder with the final code can be found here.
The app is developed in Kivy. The reason why we chose Kivy is that we wanted to make the system dynamic. That means it can be used by multiple users and should not only work for one person. The other app building tools did not provide much of an option to have the app dynamic or lacked the ability to build in certain tools like a to-do list. Kivy allowed for a high degree of customization and also made it easy for multiple people to work at the same thing, since the code can be shared easily.
There are three files with code, each of which will be explained briefly below.
FinalIris.py
This file is the main app file. The app is divided in four different screens: MenuScreen, PhotoBook, TextWindow and ToDoScreen. All these screens are managed in the ScreenManager sm, seen at the bottom of the code. This ScreenManager is then loaded to generate the app.
First, the MenuScreen is loaded. This screen consists of three different blocks. The first block is the one that displays date and time. In this, a class called ClockLabel is displayed. This is a label that displays the current date and time and is constantly being updated so it keeps displaying the correct time. The second block is a button that loads the PhotoBook screen, the third block is a button that loads the ToDoScreen.
The PhotoBookScreen is the screen that displays photos. It loads an image from the local source, in this case mypic.jpg. We did not manage to incorporate the Images.py file, which would have loaded images from a remote source. Besides the photo, two buttons are generated. One takes the user to MenuScreen, the other to TextWindow.
The TextWindow loads a label that includes a description of the picture and a button that takes you back to the photo.
Lastly, the ToDoScreen is where the ToDo list would be loaded. However, we were also not able to incorporate the ToDo.py file properly so just a placeholder is shown for now.
ToDo.py
ToDo.py is the code that creates a to-do list. This list has the ability to remember the tasks between sessions and whether they were performed. It could sadly not be integrated properly with FinalIris.py, but does represent an important part of the app
First, the code creates a storage that remembers the tasks that exist called storeditemlist.json. In this storage, the tasks are all saved as a string with an additional value called "done", which is either 0 if the task has not been done yet or 1 if it has. Then, a function _rebuild() is defined. This function builds the entire window from scratch. First, it creates two buttons, the TaskAdder button and TaskDelete button. After that, it generates the to-do list from storeditemlist.json. Before each task, a TaskDone button with either an X or an O is generated. The letter is dependent on the value for "done" for each task. _rebuild() is ran to generate the to-do list.
When the TaskAdder button is pressed, a TaskAdderPopup opens. This popup has an input field where the user can write a task. It can then be saved using a button. This button stores the task defined in the input field in storeditemlist.json and runs the _rebuild() function in order to update the to-do list with the new task.
When the TaskDelete button is pressed, a popup with a button for each task is generated. Pressing any of these buttons will delete the task from storeditemlist and again update the list using _rebuild().
Lastly, the TaskDone button updates whether the task is done or not. It will interchange an X to an O and vice-versa. Furthermore, it updates the value "done" for the task it represents in the storeditemlist so this can still be retrieved when the app is restarted.
Images.py
Images.py is a part of code that was hard to integrate with FinalIris.py and is therefore not used. It allows for a more dynamic way of uploading photos, which can be done through the site timetomato and can be done remotely. Images.py loads the photos from this site instead of from a local source.
First, the code loads all images from the site timetomato using ftplib and stores them in the variable "files". Next, a few commented out lines of code are still there that were used to retrieve local images, these are not used here. After this, the class ImageWindow is defined and all images are loaded. These are then displayed by the window.run() function
Designs for a planning app with a social touch
Before we made our final design every team member made design of the app on their own to brainstorm ideas. In the following section the things we liked about the design are discussed.
Design Eline

Strong points of this design
• Label Icons with text so they know what they mean
• Large text
• Arial and Verdana as fonts
• Visually pleasing
• The date and time is visible on the home screen
• There are help buttons for if a function isn't clear
• The tasks that are crossed off are still visible so the user is reminded that they have already don that task
Disadvantages of this design
• Navigation function isn't necessary the most important one to put in the app
• The to do list doesn't fit on the home screen and needs an extra action to access it
Design Metten

Strong points
• Very simple lay-out since the home screen only has three buttons
Disadvantages
• The oranje text on the light blue background makes the text difficult to read
Design Vera



Strong points
• The integrating of the to do list function with the photobook function on the home screen
• Since the to do list is on the home screen, no extra actions are needed to acces the to do list other than opening the app
• The use of icons
Disadvantages
• There is no clock in the screen
• There are no return buttons
Design Sterre

Strong points
• The contrast in colours
• The big letters
• The design is very simple
Disadvantages
• There are no visuals and the app only consist of blocks with text inside of them
• There is no clock on the screen
Design Iris

Strong points
• the pictures make it easier for cognitive impaired to recognize the person they wanna call
Disadvantages
• Iris misunderstood the task and made a design for the video calling function instead of a to do list app with an video calling function.
User Test
First, we made a test for our application to test the app with elderly people with dementia. This would be a good way to find out if people with dementia understand our application and how they use it. Then we would know how we could improve our application further. However, due to the COVID-19 situation it is not possible to do an user test with elderly people. We decided to contact specialists and carers for elderly with dementia instead. We made a questionnaire to get expertise on our application and how we could improve it.
Test with users
Necessities
- Consent form
- Recording material
- At least one subject (more is better)
- A working app
- Something to make notes in for observations
Process
First the subject has to fill in the consent form and the experimenter has to ask for approval of recording the subject. Name will be anonymous. Then the actions of the subject with the app are recorded (sound and image). Different tasks should be given. The subject reads the exercise and carries it out, following a think-aloud process. Every little thing the subject thinks, should be said out loud. Also when they for example don’t really know what to do. In this way, it can be analyzed easily on what is not clear for the user and how to improve the app. Apart from the recordings, the observer has to write down things that are remarkable . For example, the subject frowns his/her eyebrows which could suggest he/she does not understand what to do. After the tasks, the subject fills in a questionnaire consisting of questions about the app.
Process in steps:
1. Consent form
2. Consent for recording
3. Recording starts
4. Subject does conducts tasks following think-aloud
5. Observer makes notes at the same time
6. Questionnaire for the subject
7. Thank the subject for cooperation
Tasks
1 → Imagine that you would need a guide in order to fulfill your daily tasks. You have brushed your teeth: what do you have to do now in order to show you have done the task?
2 → A photo is shown on the screen. You want to see what the story is behind the picture.
3 → What day is it? Where did you find this?
List of carehomes in Eindhoven
| Carehome | Sent mail | Contact over the phone | Participation |
|---|---|---|---|
| St. Annaklooster | Yes | Yes | We need to send an extra mail in Dutch and then they will talk about it |
| Glorieuxpark | Yes | - | No |
| Neos | Yes | - | - |
| WoonincPlusVitalis | Yes | - | - |
| Archipel Gagelbosch | Yes | Yes | Maybe, they are going to discuss it this week |
| Archipel Passaat | Yes | Yes | Maybe, they are going to discuss it this week |
| Archipel Eerdbrand | Yes | Yes | Maybe, they are going to discuss it this week |
| Archipel Landrijt | Yes | Yes | Maybe, they are going to discuss it this week |
| Vitalis Kronehoef | Yes | - | - |
| Verpleeghuis de Weerde | Yes | - | - |
| Brunswijck | Yes | - | - |
Unfortunately, after calling and emailing these carehomes, no response was given. So we had to search further and we found a woman that works in a carehome elsewhere. An email was sent with the following questions.
Interview with caregiver
Questions about technology in general
1: What kind of technologies are used already for people with dementia? If there is no use of technologies; would you like to see that differently? Where I work, there is made us of wander detection, alarm system by means of a neck transmitter, laser poles, picture telephone, experience TV, cradle (instrument for contact), toy cat and dog, duo bicycle, date clock. But there are a lot of other technologies: medication dispensers, pictogram planner, time switches for automatic lighting, opening / closing curtains / blinds etc.
2: How are users handling these technologies? Do they use it often and how easy is it for them? At work, mainly healthcare personnel are the users. We turn something on. Residents like all objects that provide contact and enjoy it when we turn it on or set it up. The date clock is still a useful tool for people who are in the early stages of dementia. Other technologies aim to ensure resident safety.
3: What do users encounter when using technology? For older people and especially for those having dementia it is very hard (almost impossible) to learn new things.
4: How do people use a daily planning? Some residents use a paper agenda or calendar. Mostly, personnel helps with this.
5: Do residents have influence on this and do they have overview on their planning? The resident is in lead of this. Activities are tuned on what residents like or what they think is important (or what the family indicates). Residents usually don’t have overview on the daily activities.
6: What do users encounter by having a daily planning? That they cannot remember and oversee.
7: What is the influence of pictures on people with dementia? Looking at pictures (of the past) often recalls positive feelings. If they see themselves on recent pictures, they don’t recognize themselves or their loved ones. Pictures of professions or activities/materials from their early years calls recognizability and great feelings. We will be making a display that is on all day; the user does not have to lock or unlock the device. On the display two components are shown; a to-do list and a photo display. We want to strive to less loneliness and more independence {Here we showed and explained the concept}.
Questions about our concept
1. What is your opinion on a display with a to-do list and a photo display for people with dementia? I am convinced that for people with beginning dementia a good and simple way is to get a grip on their life and even could therefore live longer by themselves. People with advanced dementia will benefit from the pictures.
2: What could be problems for the users? If the concept will be in English, it will be a problem for Dutch users. For some people with dementia verbal instructions will be better, while for others it is better to use non-verbal instructions like pictograms.
3: In what way would this help with reducing loneliness and increasing independence? It will increase independency because people will keep a clear daily structure. The question is the extent to which and for how long it will help them, because if people with dementia for example forget to cross off the activity while already having done the task, then it does not work anymore. However, for people with starting dementia it will have value. The photo display will be of value for people with all stages of dementia. Pictures evoke memories and memories will give pleasurable feelings.
Other remarks
The simpler, the better. So it is of added value that the display does not have to be locked or unlocked. And an improvement on the concept would be to work with pictograms. So for dinner a pictogram of cutlery for example.
Reflection
Deciding on the subject
In this paragraph the process of the project will be reflected. Over all, the process went smoothly. The collaboration was good and the work and effort was equally distributed. The peer review reflects well on this. During the first week, we came up with a subject very quickly: in times of corona it is important to help people that are lonely and we wanted to something with it. Also we found that elderly in care homes were hit the hardest. Especially people who maybe did not understand what was going on: people with dementia. Therefore we came up with a display that would help by communicating with family to decrease loneliness. Eventually we expanded our communication function with other functions. Communication, navigation, a photo display, cognitive games and a to-do list. Not only loneliness was decreased by this, but also independence is stimulated. However, we expanded too much and we had to make a choice to make it achievable and more specific. We chose for the photo display and the to-do list. The two goals (decreasing loneliness and increasing independence) were achieved by this and could help people with beginning dementia. Multiple designs were made and the best ones were chosen, keeping the user requirements in mind.
Development
We had spent around five weeks on specifying our concept and their belonging requirements. Looking back, it took too long. The coding had to be written in a short amount of time. Therefore we divided the code of the photo display, the main screen and the to-do list. These codes were written within two weeks. Then the code had to be merged. This was harder than was estimated and eventually did not work for the to-do list. The basic functions worked, so for further research it is already clear how the basic functions should work. Also the design of the result was made in order to clarify what the result should look like.
User-test
In order to know whether the product we wanted to design was useful, we wanted to conduct a user-test. Due to Covid-19 it was harder to carry out a user-test, because also we could not visit the elderly. Also the carehomes were closed for visitors. However, due to these circumstances we eventually found an employer in the carehome who works with elderly with dementia. The result of this questionnaire was positive. The caregiver thinks it is of added value for people with dementia. However, this questionnaire was conducted too late in the process. It was very good that she was positive about our concept, but if she would have been negative, our work would have been done for nothing. Looking back, we had to start with this in the first weeks instead of in the last weeks. She also mentioned some improvements and we could not process this in our concept, because of the timing which is a pity.
Future research
Altogether, the project was successful. We already sketched the ideal end product, including all five functions. These functions should be added in future research. Also, the user-test was only on the photo display and the to-do list. Hence, a user-test should be conducted on the other functions. This should be done in the beginning of the process. Furthermore, the code of the To-Do list should be merged as well in the Main function. Also, the photos should be displayed automatically and it should be possible to do this from distance so that the family can upload text and pictures from their own device. Our code is static and should be dynamic, so that any other can be displayed.
Meeting the requirements
Requirements that were met in our concept:
• The app contains only the functions that are necessary for the app to reach its goal, to make it as little complicated as possible.
• There is consistency in the lay-out throughout the app: same fonts and colors are used.
• No extra functions/pop-ups/buttons are visible other than needed.
• The text is very big and the colors are not too bright in order to have no overload of input.
• The app does not contain colors of blue-yellow types as they are less well perceived by elderly.
• The app contains a daily to-do list.
• The user or caregiver can make a new item or delete an existing one.
• The app is able of keeping track of what tasks have been done.
• The interactive photobook contains pages with photos organised in a way similar to a real photobook.
• It is possible to send new pages to the interactive photo book from other devices (this should only be merged in the other code).
• There is no option to delete or change existing pages from the photobook in the app.
• It is possible to have text belonging to the picture.
All other requirements should be met in further research such as:
• The app sends notificitations
• There is a help option with helping guide
• The app should reset the to-do list at the end of the day.
• The app should be able to choose its recommendations based on time or other factors that are relevant to the task (i.e. recommend the user to have breakfast when they have just woken up, or wash their hands if they are going to eat) This can be in the form of pup-up notifications.
• The app should be able to recommend a task to the user they have not done yet or remind them that they should still do it.
• It is possible to let the app read the message of the postcards/text, either with help of spoken audio or generated voice.
• The pictures are shown in chronological order and will go to the next picture every day.
• The interactive app should be able to show old postcards along side of the pictures. Postcards can be very personal and carry a lot of memories and therefore are a great addition to the photobook.
• The photobook should give notification about "anniversaries" of certain dates and pictures, for example "Last year around this time this happened, look at the pictures".
In the ideal end product, the product is a device itself and not an app. Hence, there will be other requirements as well. An important one (also according to the interviewed caregiver) is that the device will always be unlocked.
Planning
| Week | Tasks to start | Intermediate Deadlines | All | Eline | Iris | Metten | Sterre | Vera |
|---|---|---|---|---|---|---|---|---|
| 1 (20-4) / 26-4) | Articles - First plan | Articles - First plan | Read and summarize at least 25 papers, set up first plan | Wiki update | Articles - first plan | Articles - First plan | Articles - First plan | |
| 2 (27-4 / 3-5) | Research on app development - Research on ease of use for elderly | First plan worked out | Wiki update | Problem statement | Planning | Objectives | Users and requirements | State of the Art update |
| 3 (4-5 / 10-5) | Approach, milestones and deliverables - Developing App | Objectives worked out | Wiki update | Information and plan for building an app | Information and plan for building an app | Improving Objectives | Improving Objectives | Improving Objectives |
| 4 (11-5 / 17-5) | Preparations video | Approach, milestones, deliverables - Research ease of use for elderly | Wiki update | Research in navigation feature and app making with an app maker. | User-test | Research to-do list | User-test | Research for the interactive photobook function |
| 5 (18-5 / 24-5) | Developing user test | Wiki update | Programming the To do list part of the app | Import photos with Kivy, contact with elderly homes | To-Do list in Kivy | Home screen in Kivy | Programming photo display of the app | |
| 6 (25-5 / 31-5) | Analysis and improve app - Filming and later on edit | App finished - User tests done - Preparations video done | Wiki update | Programming the To do list part of the app | Import photos in Kivy | To-Do list in Kivy | Home screen in Kivy | Designing ideal end product and start building a presentation |
| 7 (1-6 / 7-6) | Preparing presentation | Improving done, Video finished | Wiki update | Putting the codes together | Putting all different codes together and design logo + name | Wiki update | Presentation + Wiki update | Presentation |
| 8 (8-6 / 14-6) | Presentation | Wiki update | Presentation and wiki | Presentation + Wiki update | Presentation + Wiki update | Presentation + Wiki update | Presentation + wiki update |
Time management
Week 1:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 11 hours | Introductory meeting and study guide + group formation (2h) 2 group meetings (1.5h) Think of ideas and do research + read old wikis (2.5h) Learn how to edit wiki and make start on page (0.5h) 5 articles literary study and summary (4.5h) |
| Metten de Lange | 1240902 | 11 hours | Introductory meeting and study guide + group formation (2h) 2 group meetings (1.5h), Researching ideas for the project (1.5h), Reading and summarizing 5 articles (6h) |
| Vera Holtmark van Dijkerhof | 1380893 | 13 hours | Introductory meeting and study guide + group formation (2h) 2 group meetings (1.5h), reading wiki pages of previous groups (1.5h), reading 5 articles (6h), summarizing articles (2h) |
| Sterre Cuppens | 1387790 | 11 hours | Introductory meeting and study guide + group formation (2h) 2 group meetings (1.5h), Literature research (5 h), Summarize articles, (2 h) Update wiki (0.5 h) |
| Iris de Wit | 1258230 | 11 hours | Introductory meeting and study guide + group formation (2h) 2 group meetings (1.5h), reading wiki pages of previous groups (1.5h), reading 5 articles (6h), summarizing articles (2h) |
Week 2:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 7 hours | Summaries on articles (1h) Wiki problem statement (3h) Meeting tutor + Group (1h) Watch videos on how to make an app (2h) |
| Metten de Lange | 1240902 | 6 hours | Meeting (1h), reading articles about the subject (3h), describing objectives based on articles (1h), updating wiki (1h) |
| Vera Holtmark van Dijkerhof | 1380893 | 5 hours | Updating summaries and references of articles (2h), meeting with group and tutor (1h), reading article and rewriting requirements with obtained information (2h), |
| Sterre Cuppens | 1387790 | 9 hours | Meeting (1 hrs), Updating references and summaries of articles (1 h), Types of users (3 h), User requirements (3 h), Update wiki (1 h) |
| Iris de Wit | 1258230 | 6 hours | Meeting (1 hrs), Updating references and summaries of articles (1 h), making three different plannings (one over all, one for tasks and one scheme in Wiki) (3 h), Update wiki (1) |
Week 3:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 9 hours | Research on app making. (2h) Practice with python and Kivy (3h) Documenting the process (1h) Editing the wiki (1h) More research in appypie and app makers after the meeting with tutor. (2h) |
| Metten de Lange | 1240902 | 8 hours | Meeting (1h), reading up on technology that helps demented people with basic tasks (4h), summarizing relevant articles (1h), constructing a set of requirements for to-do list and help app (2h) |
| Vera Holtmark van Dijkerhof | 1380893 | 7 hours | Meeting (1h), reading up about dementia and Alzheimer (1,5), thinking about the concept of an interactive photobook (0,5h), writing requirements for interactive photobook (1h), watching tutorials about animation in preparation for the video presentation (3h) |
| Sterre Cuppens | 1387790 | 8 hours | Meeting (1 h), Read articles again (2 h), Improve user requirements (4 h), Update wiki (1 h) |
| Iris de Wit | 1258230 | 7.5 hours | Research on developing app (2h), Meeting (1h), Editing Wiki (1h), Research on how to use communication function, looking for articles and app-developers about this (3h), making template on communication (0.5), starting user-tests (1.5h) |
Week 4:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 11 hours | Research for a navigation app and requirements for it. (1h) Meeting with group Monday (1h), Research app makers (2h), Research apps for elders (1h), Designing app (3h), Editing wiki (1h) Goodbarber app making (2h) |
| Metten de Lange | 1240902 | 8 hours | Meeting with group (1h). Study app designs (2h). Making design for app with planner (2h). Updating wiki (1h). Researching requirements for to-do list (2h) |
| Vera Holtmark van Dijkerhof | 1380893 | 7.5 hours | Meeting with group (1h), Looking for animation options for presentation (2h), Making design/concept for social planner app (2h), meeting with group and tutor (1h), working out the details of the memorie part of the app (1.5h) |
| Sterre Cuppens | 1387790 | 9 hours | Research for a cognitive game (3h), Meeting with group (1), Research social planner app (3h), Designing social planner app (1h), Updating Wiki (1h) |
| Iris de Wit | 1258230 | 7,5 hours | Meeting with group Monday (1h), Improving Communication (1h), Updating Wiki (1h), Making Start of User test (1,5), Designing app (1h), Research on communication (2h) |
Week 5:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 7 hours | Meeting group Monday (1h), Further programming in Kivy (2h), research to do list in kivy (1h), Editing wiki (1h), programming (2h) |
| Metten de Lange | 1240902 | 8 hours | Meeting (1h). Installing Kivy (1h). Learning Kivy and python (4h). Programming to-do list (2h) |
| Vera Holtmark van Dijkerhof | 1380893 | 10 hours | Meeting with group (1h), installing kivy and start programming (3h), work on Memorie part of app in kivy (4), watching tutorials (2h) |
| Sterre Cuppens | 1387790 | 7 hours | Meeting group Monday (1h), Finishing User Test (2h), Contact with carehomes (2h), Researching Kivy on template home screen (2h) |
| Iris de Wit | 1258230 | 8 hours | Meeting group Monday (1h), Finishing User Test (2h), Contact with carehomes (2h), Researching Kivy on import photos (2h), update wiki (1h) |
Week 6:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 8 hours | Group meetings (2h), to do list programming (5h), wiki update (1h) |
| Metten de Lange | 1240902 | 11 hours | Learning kivy and python (3h), programming to-do list (6h), updating wiki (1h), group meeting (1h) |
| Vera Holtmark van Dijkerhof | 1380893 | 9 hours | Group meeting (1h), programming photobook (3h), writing for the wiki (1h), making visual content with illustrator (4h) |
| Sterre Cuppens | 1387790 | 9 hours | Group meeting (1h), Updating Wiki (1h), Contact User tests (1h), Homescreen programming (6h) |
| Iris de Wit | 1258230 | 9 hours | Group meeting (1h), Updating wiki (1h), Contact User tests (1h), Import photos in Kivy (6) |
Week 7:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 8.5 hours | Meeting Metten about to do list (1.5h) programming (3h), Meeting tutor (1h), Coding (3h) |
| Metten de Lange | 1240902 | 12.5 hours | Programming to-do list (8h), updating wiki (2h), Meeting Eline about to do list (1.5h), group meeting (1h) |
| Vera Holtmark van Dijkerhof | 1380893 | 7.5 hours | Making the powerpoint presentation (3h), meeting with tutor/group (1h), looking for video editing software (2h), updating wiki page (0.5h), writing the script presentation (1h) |
| Sterre Cuppens | 1387790 | 10 hours | Programming Home screen (10h) |
| Iris de Wit | 1258230 | 8.5 hours | Meeting tutor (1h), Coding photos (6h), Update wiki (1h), Contact with homes (1.5h) |
Week 8:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 10.5 hours | Coding (2h), Group meeting (1h), Wiki editing (1h), Meetings Iris (1h), coding (5h), making a logo (0.5h) |
| Metten de Lange | 1240902 | 7 hours | Group meeting (1h), editing wiki (5h), work on presentation (1h) |
| Vera Holtmark van Dijkerhof | 1380893 | 12 hours | Group meeting (1h), reading and editing the wiki (1h), making presentation (8 h), Updating the wiki (2h) |
| Sterre Cuppens | 1387790 | 10 hours | Group meeting (1h), Working on the wiki (5h), Design slogan + name (1h), Working on the presentation (3h) |
| Iris de Wit | 1258230 | 10.5 hours | Group meeting (1h), Meeting Eline + Sterre (1h), Wiki edit (1h), coding (6h), design slogan + name (1h), contact with caregiver (0.5h) |
Week 9:
| Name | Student number | Time spent | Break-down |
|---|---|---|---|
| Eline Visser | 1375369 | 4.5 hours | Groups meetings (1.5h), Presentation filming (1h), Wrapping up the wiki (2h) |
| Metten de Lange | 1240902 | 4.5 hours | Group meetings (1.5h), filming presentation (1h), finishing up the wiki (2h) |
| Vera Holtmark van Dijkerhof | 1380893 | hours | |
| Sterre Cuppens | 1387790 | 6 hours | Groups meetings (1.5h), Presentation filming (1h), Editing presentation (1.5h), Wrapping up the wiki (2h) |
| Iris de Wit | 1258230 | 4.5 hours | Group meetings (1.5h), Presentation (1h), Finish Wiki (2h) |
References
- ↑ World Population Clock: 7.8 Billion People (2020) - Worldometer. (2020). Retrieved from https://www.worldometers.info/world-population/#:%7E:text=7.8%20Billion%20(2020),currently%20living)%20of%20the%20world.
- ↑ World Health Organization: WHO. (2019, September 19). Dementia. Retrieved from https://www.who.int/news-room/fact-sheets/detail/dementia
- ↑ 6.0 6.1 Cahilla, S., Macijauskieneb, J., Nygårdc, J., Faulknera, J., & Hagend, I. (2007). Technology in dementia care. Technology and Disability, 19, 55–60. Retrieved from https://content.ios.press.com/download/technology-and-disability/tad00227?id=technology-and-disability%2Ftad00227.
- ↑ Meredith B. Lilly. Retrieved from https://onlinelibrary.wiley.com/doi/full/10.1111/j.1365-2524.2011.01025.x
- ↑ 8.0 8.1 van de Watering, M. Retrieved from http://marekvandewatering.com/texts/HCI_Essay_Marek_van_de_Watering.pdf.
- ↑ Randy Dotinga. Retrieved from https://www.webmd.com/healthy-aging/news/20140318/color-vision-tends-to-fade-with-age-study#1
- ↑ 10.0 10.1 10.2 M.Huntsman, Retrieved from https://www.alzheimers.net/10-6-14-memories-photos/.
- ↑ Miskelly, F. (2001). Assistive technology in elderly care. Age and Ageing, (30), 455–458. Retrieved from https://watermark.silverchair.com/300455.pdf.
- ↑ Vogelsmeier, A. A., Halbesleben, J. R. B., & Scott-Cawiezell, J. R. (2008). Technology Implementation and Workarounds in the Nursing Home. Journal of the American Medical Informatics Association, 15(1), 114–119. https://doi.org/10.1197/jamia.m2378.
- ↑ Bemelmans, R., Gelderblom, G. J., Jonker, P., & de Witte, L. (2012). Socially Assistive Robots in Elderly Care: A Systematic Review into Effects and Effectiveness. Journal of the American Medical Directors Association, 13(2), 114-120.e1. https://doi.org/10.1016/j.jamda.2010.10.002.
- ↑ .. Van Der Roest, H. G., Meiland, F. J. M., Comijs, H. C., Derksen, E., Jansen, A. P. D., Van Hout, H. P. J., … Dröes, R. M. (2009). What do community-dwelling people with dementia need? A survey of those who are known to care and welfare services. Retrieved from International Psychogeriatrics. https://doi.org/10.1017/S1041610209990147
- ↑ Dogruel, L., Joeckel, S., & Bowman, N. D. (2015). Retrieved from https://www.tandfonline.com/doi/abs/10.1080/0144929X.2015.1077890
- ↑ Roupa, Z., Nikas, M., Gerasimou, E., Zafeiri, V., Giasyrani, L., Kazitori, E., & Sotiropoulou, P. (2010). The use of technology by the elderly.Retrieved from Health Science Journal.
- ↑ Lucero, R. J., Fehlberg, E. A., Patel, A., Bjarnardottir, R. I., Williams, R., Lee, K., Ansell, M., Bakken, S., Luchsinger, J. A., & Mittelman, M. (2018). The effects of information and communication technologies on informal caregivers of persons living with dementia: A systematic review. Alzheimer's & dementia (New York, N. Y.), 5, 1–12. Retrieved from https://doi.org/10.1016/j.trci.2018.11.003 https://www.ncbi.nlm.nih.gov/pmc/articles/PMC6315277/
- ↑ Van der Roest, H.G. Wenborn, J. Pastink, C. Dröes, R. Orrell, M. (2017, June 11). Retrieved from https://www.cochranelibrary.com/cdsr/doi/10.1002/14651858.CD009627.pub2/abstract.
- ↑ 20.0 20.1 Zhang, H., Wang, Z., Wang, J., Lyu, X., Wang, X., Liu, Y., … Yu, X. "Computerized multi-domain cognitive training reduces brain atrophy in patients with amnestic mild cognitive impairment" (2019, January 31). Retrieved from https://www.ncbi.nlm.nih.gov/pmc/articles/PMC6355814/.
- ↑ L. Nygård Ph.D. & S. Starkhammar (2007) The use of everyday technology by people with dementia living alone: Mapping out the difficulties, Aging & Mental Health, 11:2, 144-155, DOI: 10.1080/13607860600844168.
- ↑ Hawkley, L. C., & Cacioppo, J. T. (2010). Loneliness matters: A theoretical and empirical review of consequences and mechanisms. Retrieved from Annals of Behavioral Medicine. https://doi.org/10.1007/s12160-010-9210-8
- ↑ Kaspar, R. (2004). Technology and loneliness in old age. Gerontechnology Journal, Vol 3(No 1), 42–48. Retrieved from https://journal.gerontechnology.org/archives/324-326-1-PB.pdf.
- ↑ example of already excising to do apps. Retrieved from https://zapier.com/blog/best-todo-list-apps/.
- ↑ Login | App Builder Appy Pie. (n.d.). Retrieved 7 June 2020, from https://snappy.appypie.com/login
- ↑ G. (n.d.). GoodBarber - Create a mobile app: Shopping App and Classic App. Retrieved 7 June 2020, from https://www.goodbarber.com/.+And+a+review+https://apptooltester.com/reviews/goodbarber/
- ↑ kivy. (n.d.). Retrieved 7 June 2020, from https://kivy.org/#home