PRE2015 3 Groep5: Difference between revisions
| (342 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
[[File:FFlogo_apple.jpg|400px|left]] | |||
The FoodFetcher | The FoodFetcher | ||
| Line 5: | Line 6: | ||
=Introduction= | =Introduction= | ||
The FoodFetcher is a system that | The FoodFetcher is a home system that monitors what and how much food is in stock and their expiration dates with use of pressure mats, a scanner and receipt information. The FoodFetcher app communicates this information to the user and checks with a personal food profile of preferences, history and health information to give dinner and store-order suggestions. | ||
The FoodFetcher has the potential to not only save you a lot of time, but also make you eat healthy in a fun and befitting way. | |||
On this wiki, a first analysis will be given first with for example its requirements and a user-analysis. After that, the prototype will be worked out in terms of the created software and hardware for now already as a proof of its concept. Then, at last, the future possibilities of the FoodFetcher will be described and a final analysis will be given with an evaluation. | |||
=Group members= | =Group members= | ||
| Line 22: | Line 27: | ||
= State of the Art = | = State of the Art = | ||
Every seperate component of the FoodFetcher has been made before, but never has it been combined in this manner. Components for example are food ordering apps or the attempts that have been made to produce a smart fridge for various purposes, but all are total systems and very expensive. Examples of existing systems are: | |||
* | |||
*Albert Hein food order app | |||
*Samsung smart fridge | |||
*Recipe suggestion websites and food blogs | |||
With FoodFetcher, we hope to combine these into one single affordable product | |||
= Users = | = Users = | ||
These are the user groups, divided in primary, secondary and tertiary users, based on how directly they are influenced by the foodfetcher. For some of the most important or less straightforward users, the implications and needs are also worked out besides a basic description of the user group. | |||
==Primary Users== | ==Primary Users== | ||
===Homeowners=== | ===Homeowners=== | ||
These are the user(s) that possess a room where an intelligent system, that can track the user(s) groceries, is installed. | These are the user(s) that possess a room where an intelligent system, that can track the user(s) groceries, is installed. | ||
They determine, primary, which products are used, throw away used products and pay the bills of said products. They interact with secondary and tertiary users | They determine, primary, which products are used, throw away used products and pay the bills of said products. They interact with secondary and tertiary users | ||
'''Implications''' | |||
The most important implications for the primary user are that it is both easier to get your food since you don't have to go to the supermarket anymore to look for what you want to have, and you also run out of a product less easy since the FoodFetcher keeps track of your needs and adjusts its ordering mechanism to this. This will make it a lot easier for handicapped people or older people who don't find it that easy to go all the way to the supermarket, to get everything they want. It is also good for people who just don't like shopping or forget about it, or people who forget to buy some things when they are at the supermarket. The FoodFetcher will make the life of these people easier. | The most important implications for the primary user are that it is both easier to get your food since you don't have to go to the supermarket anymore to look for what you want to have, and you also run out of a product less easy since the FoodFetcher keeps track of your needs and adjusts its ordering mechanism to this. This will make it a lot easier for handicapped people or older people who don't find it that easy to go all the way to the supermarket, to get everything they want. It is also good for people who just don't like shopping or forget about it, or people who forget to buy some things when they are at the supermarket. The FoodFetcher will make the life of these people easier. | ||
'''Needs''' | |||
The primary user has a lot of needs. First of all, it needs a way of accessing all of the products so it can determine what he wants without fysically going to a supermarket or something like that. The user also needs a way of accepting products that it has ordered. The interaction with the FoodFetcher system should be easy as well for the main user, so he will not make any misorders for example. The user should also not get unwanted products because the system incorrectly thought the user would like them. The instructions on how the FoodFetcher works should be very clear to make communication with the FoodFetcher system even easier. The system also needs to be built in in existing homes, so that you don't have to redesign your whole kitchen for a FoodFetcher in your own home. At last, it is also necessary that the user can pay for their groceries. | The primary user has a lot of needs. First of all, it needs a way of accessing all of the products so it can determine what he wants without fysically going to a supermarket or something like that. The user also needs a way of accepting products that it has ordered. The interaction with the FoodFetcher system should be easy as well for the main user, so he will not make any misorders for example. The user should also not get unwanted products because the system incorrectly thought the user would like them. The instructions on how the FoodFetcher works should be very clear to make communication with the FoodFetcher system even easier. The system also needs to be built in in existing homes, so that you don't have to redesign your whole kitchen for a FoodFetcher in your own home. At last, it is also necessary that the user can pay for their groceries. | ||
| Line 44: | Line 57: | ||
These are the people who might come over to the homeowner's house where they want to interact with the FoodFetcher. They should know how the system works and can interact with it via the homeowner's mobile app. | These are the people who might come over to the homeowner's house where they want to interact with the FoodFetcher. They should know how the system works and can interact with it via the homeowner's mobile app. | ||
'''Implications''' | |||
Right now, if an elderly of handicaped person is not anymore capable of going to the supermarket by him- or herself, his or her family members usually have to take over the job by shopping for them, even without perfectly knowing all of their preferences sometimes. One of the implications is that family members of elderly people do not have to shop for those people anymore if they can't shop for themselves, they can look it up for themselves what they want on the FoodFetcher app and then have it delivered. The possibility to pay together for foods and drinks may also come with the foodfetcher system, since people can order their own beers when they hang out for example. Besides that, food and drinks will be available for family and friends as the foodfetcher system can keep these kinds of things in mind and order items that your friends like, but are used up. | Right now, if an elderly of handicaped person is not anymore capable of going to the supermarket by him- or herself, his or her family members usually have to take over the job by shopping for them, even without perfectly knowing all of their preferences sometimes. One of the implications is that family members of elderly people do not have to shop for those people anymore if they can't shop for themselves, they can look it up for themselves what they want on the FoodFetcher app and then have it delivered. The possibility to pay together for foods and drinks may also come with the foodfetcher system, since people can order their own beers when they hang out for example. Besides that, food and drinks will be available for family and friends as the foodfetcher system can keep these kinds of things in mind and order items that your friends like, but are used up. | ||
'''Needs''' | |||
One of the needs for the family and friends of the homeowner, is that they can be able to access the foodfetcher on their own mobile phone outside the home of the homeowner, since this would enable them to help ordering food for people who can't do this themselves that easily, for example dementing people. However, this is not the most important need. Another need is the need for sharing in pay on the foodfetcher. For example, when you order the ingredients for a meal, it would be nice if everyone could pay for their own share. | One of the needs for the family and friends of the homeowner, is that they can be able to access the foodfetcher on their own mobile phone outside the home of the homeowner, since this would enable them to help ordering food for people who can't do this themselves that easily, for example dementing people. However, this is not the most important need. Another need is the need for sharing in pay on the foodfetcher. For example, when you order the ingredients for a meal, it would be nice if everyone could pay for their own share. | ||
| Line 53: | Line 66: | ||
The food distribution companies are the link between food producers and the food ordered by the FoodFetcher. They sell the products too the FoodFetcher (homeowner) and give order for delivery (either done by themselves or by an external delivery company). | The food distribution companies are the link between food producers and the food ordered by the FoodFetcher. They sell the products too the FoodFetcher (homeowner) and give order for delivery (either done by themselves or by an external delivery company). | ||
'''Implications''' | |||
For the food distribution companies, a lot changes when the foodfetcher will be used by many people. There will be a change in generating revenue and the type of jobs will also change. Instead of restockers, most employees will be delivery boys. There is also the opportunity to implement advertisements for certain food types. If there are two brands that sell the same product, the foodfetcher can suggest one of the two that has paid for advertising. | For the food distribution companies, a lot changes when the foodfetcher will be used by many people. There will be a change in generating revenue and the type of jobs will also change. Instead of restockers, most employees will be delivery boys. There is also the opportunity to implement advertisements for certain food types. If there are two brands that sell the same product, the foodfetcher can suggest one of the two that has paid for advertising. | ||
'''Needs''' | |||
The needs for the food distribution companies are first of all enough people and materials to supply people with enough groceries, since you don't want people to wait an entire day for their groceries. The other important need is feedback that groceries are indeed delivered. | The needs for the food distribution companies are first of all enough people and materials to supply people with enough groceries, since you don't want people to wait an entire day for their groceries. The other important need is feedback that groceries are indeed delivered. | ||
| Line 79: | Line 92: | ||
The FoodFetcher can provide a platform for directed personal health and lifestyle campaigns. Also any new system must adhere to regulations in order to be safe for use and can be produced without causing problems. | The FoodFetcher can provide a platform for directed personal health and lifestyle campaigns. Also any new system must adhere to regulations in order to be safe for use and can be produced without causing problems. | ||
'''Implicatons''' | |||
The first implication for the government is that there is a possibility for a healthy food campaign by making the foodfetcher propose healthy meals instead of junkfood. With the growing number of overweight people, this may be a really smart thing to do. Besides that, the government will get taxation income from the selling of the foodfetcher and products through the foodfetcher. | The first implication for the government is that there is a possibility for a healthy food campaign by making the foodfetcher propose healthy meals instead of junkfood. With the growing number of overweight people, this may be a really smart thing to do. Besides that, the government will get taxation income from the selling of the foodfetcher and products through the foodfetcher. | ||
'''Needs''' | |||
The job of the government is mainly to keep everything under the control. To achieve this, regulations will need to be put up, for example to clear up what happens if a person buys food and does't get it delivered at all. Advertisements will also need to be regulated in order to not make it go out of control. Also, trying to make the system hack-proof is something that the government is part of, so making the system as hack-proof as possible is also a need. | The job of the government is mainly to keep everything under the control. To achieve this, regulations will need to be put up, for example to clear up what happens if a person buys food and does't get it delivered at all. Advertisements will also need to be regulated in order to not make it go out of control. Also, trying to make the system hack-proof is something that the government is part of, so making the system as hack-proof as possible is also a need. | ||
| Line 98: | Line 111: | ||
The man pulls his car onto his driveway and sighs in relief, thinking; ‘with the little one on the way, I don’t know how I’d ever do without FoodFetchers. How did mý parents manage this..’ | The man pulls his car onto his driveway and sighs in relief, thinking; ‘with the little one on the way, I don’t know how I’d ever do without FoodFetchers. How did mý parents manage this..’ | ||
= | =First idea about prototype= | ||
The prototype of the FoodFetcher is what we want to fysically build within the few following weeks. Here, some specifications are given. | The prototype of the FoodFetcher is what we want to fysically build within the few following weeks. Here, some specifications are given about our first idea of the FoodFetcher in terms of requirements, preferences and some details about the hardware and software components. | ||
==Requirements== | ==Requirements== | ||
| Line 106: | Line 119: | ||
These are the main requirements for the prototype of the FoodFetcher, derrived from the user needs. Without these requirement, the system would not function. Each requirement contains a fixed action it has to be able to do to make the system work, which can be tested on whether it works or not. | These are the main requirements for the prototype of the FoodFetcher, derrived from the user needs. Without these requirement, the system would not function. Each requirement contains a fixed action it has to be able to do to make the system work, which can be tested on whether it works or not. | ||
*The | *The FoodFetcher needs to be able to scan which products are in stock in order to know how much is in the inventory. | ||
*The | *The FoodFetcher needs to be able to communicate with the user through the FoodFetcher app. | ||
*The | *The FoodFetcher needs to be able to take into account user preferences about food, so that the user gets what he/she wants. | ||
*The | *The FoodFetcher needs to be able to order products and have a way of accepting products so that it is possible to retrieve a product after ordering it. | ||
*The | *The FoodFetcher needs to be built in in current homes; it won't cost too much in that case. | ||
*The | *The FoodFetcher needs to to know how full a product in a package is, for example, there is a difference between a half-full pack of milk and a full pack of milk. | ||
*The FoodFetcher needs to know an estimate or the exact expiration date. | |||
==Preferences== | ==Preferences== | ||
| Line 128: | Line 142: | ||
*Pressure plates: to detect a product and how much it weighs | *Pressure plates: to detect a product and how much it weighs | ||
*Label on the product: to be able to scan what product it is and what expiration date it has | *Label on the product: to be able to scan what product it is and what expiration date it has | ||
*Arduino: to control and use the hardware | *Arduino: to control and use the hardware | ||
==Software== | ==Software== | ||
| Line 146: | Line 158: | ||
*zinc.io API to order food from amazon UK (future) | *zinc.io API to order food from amazon UK (future) | ||
=Hardware | =Hardware prototype= | ||
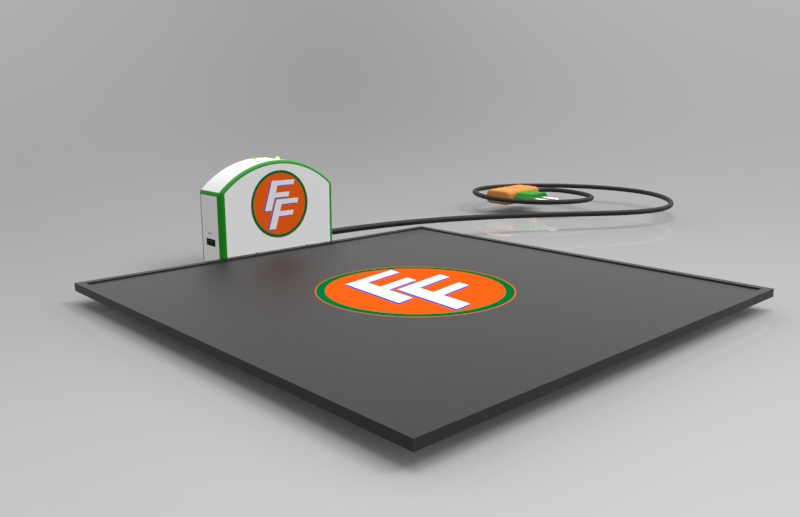
First we will design a prototype. This will be to test the proof of concept. The prototype will consist of a basis, supporting the pressure plates and food products, and a | First we will design a prototype. This will be to test the proof of concept. The prototype will consist of a basis, supporting the pressure plates and food products, and a android phone camera. The prototype will enclose all the necessary sensors and hardware in order to test the scale and workings of the system. | ||
==The casing== | ==The casing== | ||
The casing is designed to hold | The casing is designed to hold 2 Interlink Electronics Force Sensitive Resistors (FSR); model 406. These are spaced so that each FSR can detect one milk carton at a time. Milk cartons being our chosen food product for the prototype. The FSR have a longer connection strip than the width of the basis. This is due to the fact that the FSR’s connections steps cannot be shortened for this prototype because this will reduce their sensing capabilities. The casing cannot be any wider for than a milk carton can be placed, by the user, besides a pressure plate resulting in a loss of data measurement (force). Therefore some of the strip will extend beneath the casing, the FSR’S will also be connected to jumper cables on a breadboard. | ||
The casing will have | The casing will have a seperate slot for every carton and a pressure dividing surface, since the pressure sensor is smaller than the width of the carton. The back wall will be higher than the front wall to support the control electronics. The arduino and breadboard will be placed on the back of the casing. It is also the place where the power cable can be attached to. | ||
In order to produce (first round estimate) dimensions for the casing, several milk cartons have been measured. The following (mean) data is acquired (100% error analysis): | In order to produce (first round estimate) dimensions for the casing, several milk cartons have been measured. The following (mean) data is acquired (100% error analysis): | ||
| Line 170: | Line 182: | ||
||Diameter: 2,5 | ||Diameter: 2,5 | ||
|- | |- | ||
| B | | B | ||
| 7,2 | | 7,2 | ||
| Line 185: | Line 198: | ||
|} | |} | ||
==Casing | ===Casing Design=== | ||
The | The casing is first graphically designed to get an overview of what needed to be sawn. These were mostly made to be clear for the executer of this task. | ||
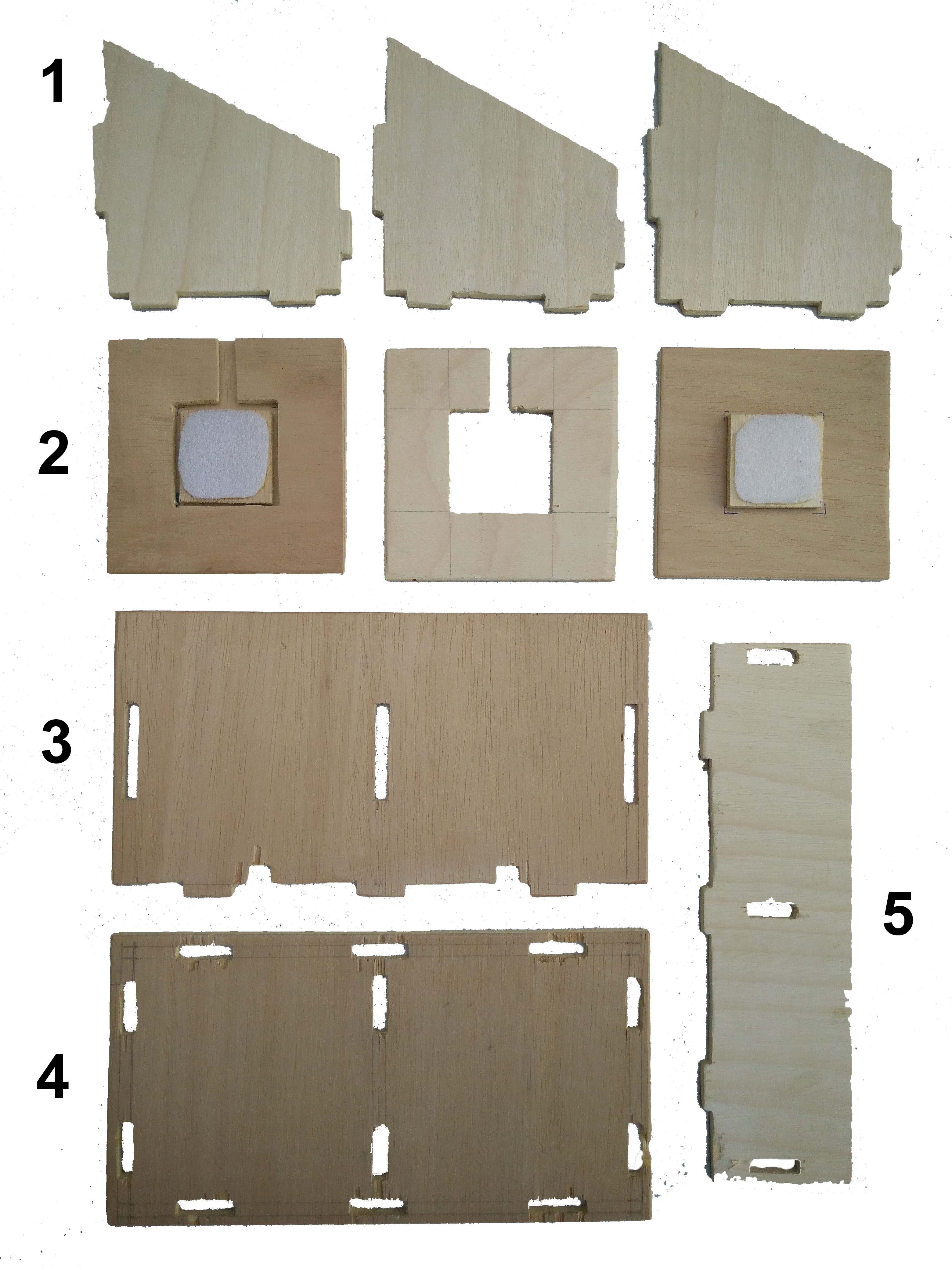
The panels of the casing were designed in a manner that they would "click" together. This instead of glued, so that it was easier to transport and adjust the pressure plates inside. The individual panels can be seen in the image on the right and the casing put together in the galery below. | |||
The pressure dividers consist of a large plate supporting the milk carton, and a smaller wooden plate with a foam pad that rests on the pressure plate. The placeholders keep the pressure sensor in place an give room for the wire to a hole in the back plate so that the sensors can be easily connected. | |||
[[File:IMG1panels.jpg|300px|left|thumb|Like numbered in the image: 1: side panels, | |||
2: pressure sensor placeholders and pressure dividers, | |||
3: back panel, | |||
4: bottom panel, | |||
5: front panel]] | |||
<gallery> | |||
File:IMG2panels.jpg|top front view of assembled casing | |||
File:IMG3panels.jpg|bird view front | |||
File:IMG4panels.jpg|bird view back | |||
</gallery> | |||
Click the images for a bigger picture. | |||
We made this casing so that we would have a robust, portable presentation model. It is made from 4,5mm thick plywood. It is modelled to be a simulation of a fridge door, where you would normally place your milk. | |||
. | |||
==Pressure plates system [1], [2], [3]== | |||
The pressure plate system will consist of three FSR Interlink Electronics 406. Only two will be installed in the prototype because of budget control. These FSR's will be placed on the basis of the tray in the prototype. For early testing a breadboard setup will be used. | |||
===Hardware and software list=== | |||
Before going into detail is perhaps good to start with the parts used in the subsequent paragraphs: | |||
*FSR model 406 (2x) | |||
*Breadboard (1x) | |||
*Jumper cables (multiple) | |||
*Arduino UNO (1x) | |||
*USB cable (1x) | |||
*Resistors (2x for each R (Ohm) value) | |||
*Laptop (1x) | |||
Also software is important to achieve a working prototype. Therefore the following software is used: | |||
Controlling the arduino and acquiring sensor (FSR) data: | |||
*Arduino IDE | |||
Sending the sensor (FSR) data to the laptop for processing: | |||
*CoolTerm | |||
Analyzing the acquired sensor (FSR) data: | |||
*Origin | |||
Electronic Schematic software: | |||
*Fritzing | |||
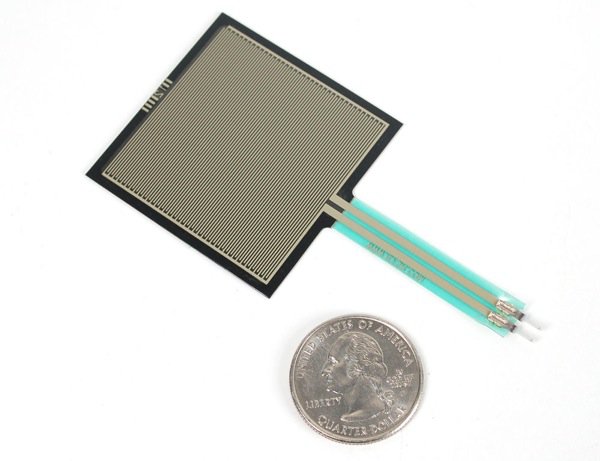
===The FSR 406 [1], [2], [3]=== | |||
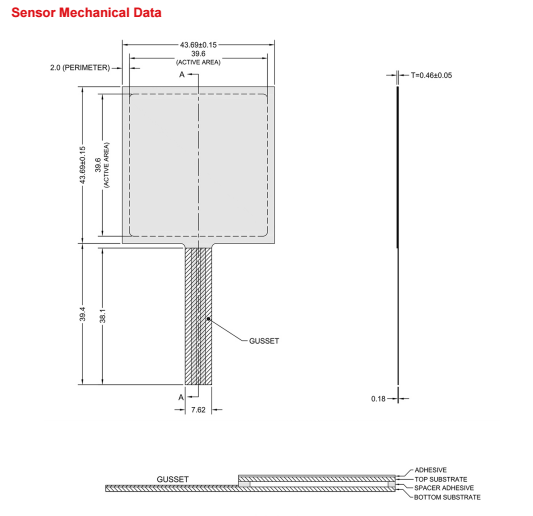
As said the pressure plates will consist of so called Force Sensitive Resistors (FSR). These are resistors that can change their resistance by influence of an external force, unlike solid resistors which have a fixed resistance (e.g. 10 kOhm). The FSR consist of a conductive polymer which can change it’s inherit resistance by application of a force to its surface area. The FSR come in various shapes and sizes, but most common are flat FSR’s. In our prototype we use square and flat FSR’s of model type 406 made by Interlink Electronics. See figure [..] for an image. Each polymer sheet is covered with a very thin film of both electrically and non-electrically components. This components are produced in a square grid, also known as a matrix. The primary task of these components is protecting the polymer sheet. Secondary tasks include improvement of mechanical properties like bendability and stability and increasing the surface friction. It also protects the polymer sheet against temperature changes. When the sheet undergoes a force, its outer film conductive components get squeezed against the polymer sheet, changing the resistance of the film. This change can be detected when a voltage is applied across the sheet, usually in the range of 3.3-5V. This voltage is delivered by external electronical components like the Arduino board. A simple schematic can be used to build a force sensitive system. In our prototype we use an Arduino Uno and a so called voltage divider. A complete overview of the FSR 406, including dimensions can be seen in figure [7.3-1]. | |||
Immediately after turn-on, the resistance decreases very rapidly. At slightly higher and then intermediate forces, the resistance follows an inverse power law. At the high forces the response eventually saturates to a point where increases in force yield little or no decrease in resistance. Saturation can be pushed higher by spreading the applied force over a larger actuator. [1] | |||
<gallery> | <gallery> | ||
| Line 226: | Line 273: | ||
</gallery> | </gallery> | ||
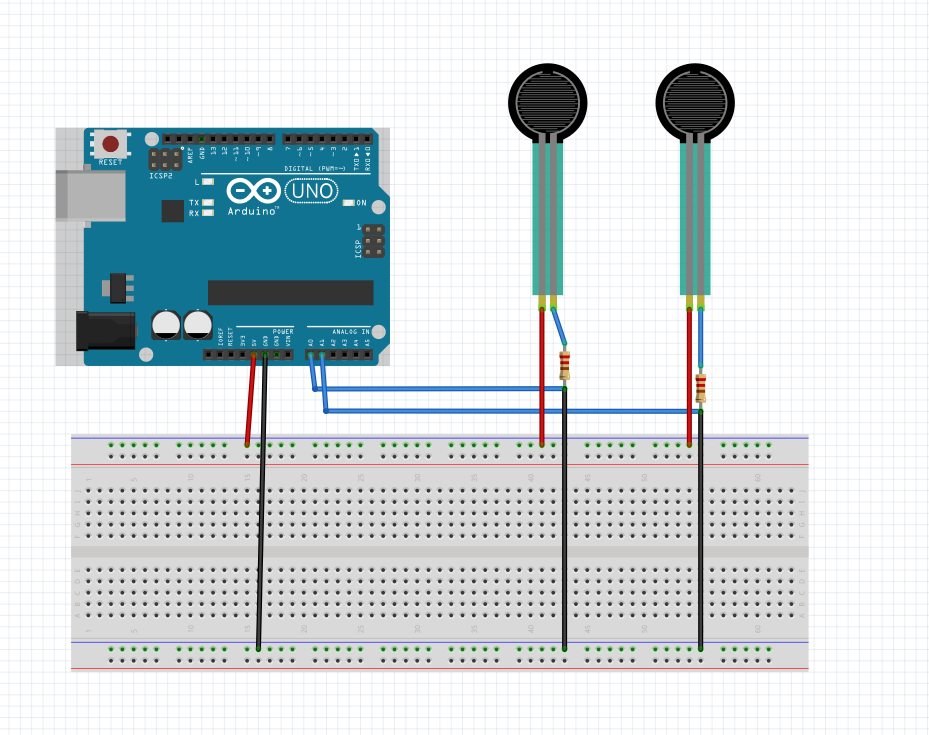
=== The electronic setup=== | === The electronic setup [2], [3]=== | ||
Each pressure plate will be connected to the Arduino UNO via a voltage divider setup (see image above.) This allows for measurement of the change in voltage when a load is applied to the FSR. The resistance of the FSR will decrease as more pressure is applied to the FSR, therefore increasing the voltage (and current). The fixed resistor | Each pressure plate will be connected to the Arduino UNO via a voltage divider setup (see image above.) This allows for measurement of the change in voltage when a load is applied to the FSR. The resistance of the FSR will decrease as more pressure is applied to the FSR, therefore increasing the voltage (and current). The fixed resistor R<sub>1</sub> will take a role as a pull-down resistor. This pull-down resistor R<sub>1</sub> is connected to the ground and ensures that logic signal is low when no load is applied on the FSR. A breadboard is used to allow for simple construction of the setup. It can also be easily modified and removed. A final prototype should hold a more reliable system like a PCB board. This is not included in this prototype version however. | ||
The divider needs a ground connection delivered by the Arduino board: Digital Ground (DGND). The +5V voltage will be delivered by the Arduino also and is connected to one FSR pin. The other FSR pin is connected to an analog pin (A0-A2) on the Arduino. This is where the data is read from. Furthermore a 10 kΩm resistor | The divider needs a ground connection delivered by the Arduino board: Digital Ground (DGND). The +5V voltage will be delivered by the Arduino also and is connected to one FSR pin. The other FSR pin is connected to an analog pin (A0-A2) on the Arduino. This is where the data is read from. Furthermore a 10 kΩm resistor R<sub>1</sub> as a pull-down resistor. | ||
So for the earlier mentioned two fsr setup; two voltage dividers are needed. The following figure shows this setup. The FSR in this figure are shown as round, the 406 model used in the prototype are square.(This is due to a limited Frizting software library) | So for the earlier mentioned two fsr setup; two voltage dividers are needed. The following figure shows this setup. The FSR in this figure are shown as round, the 406 model used in the prototype are square.(This is due to a limited Frizting software library) | ||
| Line 239: | Line 286: | ||
</gallery> | </gallery> | ||
=== | ===Calibration of the FSR 406 [3]=== | ||
====Theoretical weight calibration==== | |||
The calibration will be done in the following way. We will again be using a voltage divider setup. Instead of having to calculate the conductance from the variable resistance R<sub>FSR</sub> a simple voltage-force conversion will be | |||
examined. The measuring resistor, R<sub>1</sub>, is chosen to maximize the desired force sensitivity range and to limit current. Multiple type of resistors are availible: 10 kOhm, 8,1 kOhm and and 3KOhm. | |||
Several weights of variaying mass (g) will be used in this calibration. The problem is that it is very important that the place of measurment remains the same throughout the calibration process. In order to maximize the accuracy the following performance optimization will be used: | |||
1. We will provide a consistent force distribution on each FSR. The FSR is very sensitive to force distribution across its surface. Therefore we will use "dead weights" like metal blocks in each measurement to ensure cycle-to-cycle accuracy and repetability. Also a small polymer surface like an elastomer can absorb any errors in force distribution. | |||
2. We will maintain the same sort of measuring material throughout the calibration process. This will reduce the response error of the FSR. Therefore we will for example not be using a force provided by a human finger. | |||
3. We will maintain the same actuation cycle time in each measurement consistent. The FSR shows time dependency in the resistance of the applied force (drift). Therefore in each cycle of increasing measurent weight the same actuation time will be used. | |||
After this performance optimization has been carefully considered the data needs to be examinded. A repeatable and reproducible system has been estabilished and it is time for data acquisition. We will record the output voltage for several weights, whereby the software Origin will be used for analysing the data. It is possible to plot a curve through the acquired data points in order to produce a mathematical relationship making the the output voltage (V) a function of force (g). If necessary we can calculate the force (g) to Newtons. | |||
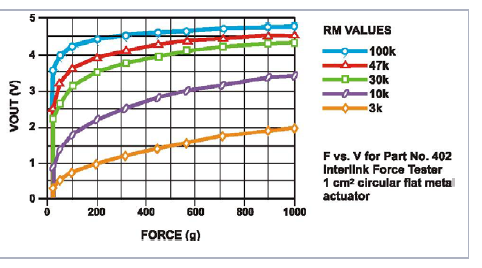
A possible calibration result is provided by Interlink Electronics and can function as a benchmark/comparison. The following graph is taken from Interlink Electronics FSR intergration guide/Measurement techniques [2]. | |||
[[File: data calibration FSR.png|border|500px]] | |||
It can be clearly seen, from the figure above, that a different behaviour in the resistance-force curve family can be acquired for different fixed resistor R<sub>1</sub> values. This results in different senstivity ranges, to be determined in our case for our prototype. Again the steep "cut-off" voltage can be seen when a small load (force) is applied. This is as expected. | |||
====Experimental calibration: setup and results==== | |||
=====Weight calibration without casing===== | |||
The calibration was done according to the specified procedure above. Several measurements where done with different metal weights of varying mass. We had access to the following weights: | |||
• 33,8 gram | |||
• 50 gram | |||
• 200 gram ‘small’ | |||
• 200 gram ‘large’ | |||
• 500 gram ‘small’ | |||
• 500 gram ‘large’ | |||
Because the size of the weight matters when calibrating the FSR it was necessary to use larger weights: from 200 gram, the weights were classified in a small metal cylinder and large metal cylinders. The smaller size weights were sufficiently small to not influence the measurement. We measured with increments of 33,8 and 50 grams, starting with a zero measurement increasing to 600 grams. Each measurement was captured using the Arduino and FSR setup as mentioned above. It became clear both from constructing the calibration setup and the integration guide, specified by Interlink Electronics, that a soft supporting material was needed between a mass and the FSR surface. If this precaution where to be for sacked it was very likely that damage to the FSR would occur. Therefore we choose to use foam like filler that came with shipping our electronic components. It was found that this material offered sufficient damping and protection capabilities while keeping direct interaction between mass and FSR surface minimal. | |||
Each increment of increasing mass placement followed and increase in voltage, as we expected from concideration in the paragaph above (theoretical calibration). The manual also introduced to concept of time actuation of the measurement (also known as ‘drift’) as explained above. During the experiments it became clear that this drift was sufficient to interfere with accurate measurements. The time before a steady voltage measurement occurred with some masses was long, in the order of a up to minute. It was most strong when very light weights where used: the 38,8 and 50,0 gram. When heavier weights where used the drift time became less notable: in the range of ~30-40 seconds. In order to investigate the drift time the following experiment was done. | |||
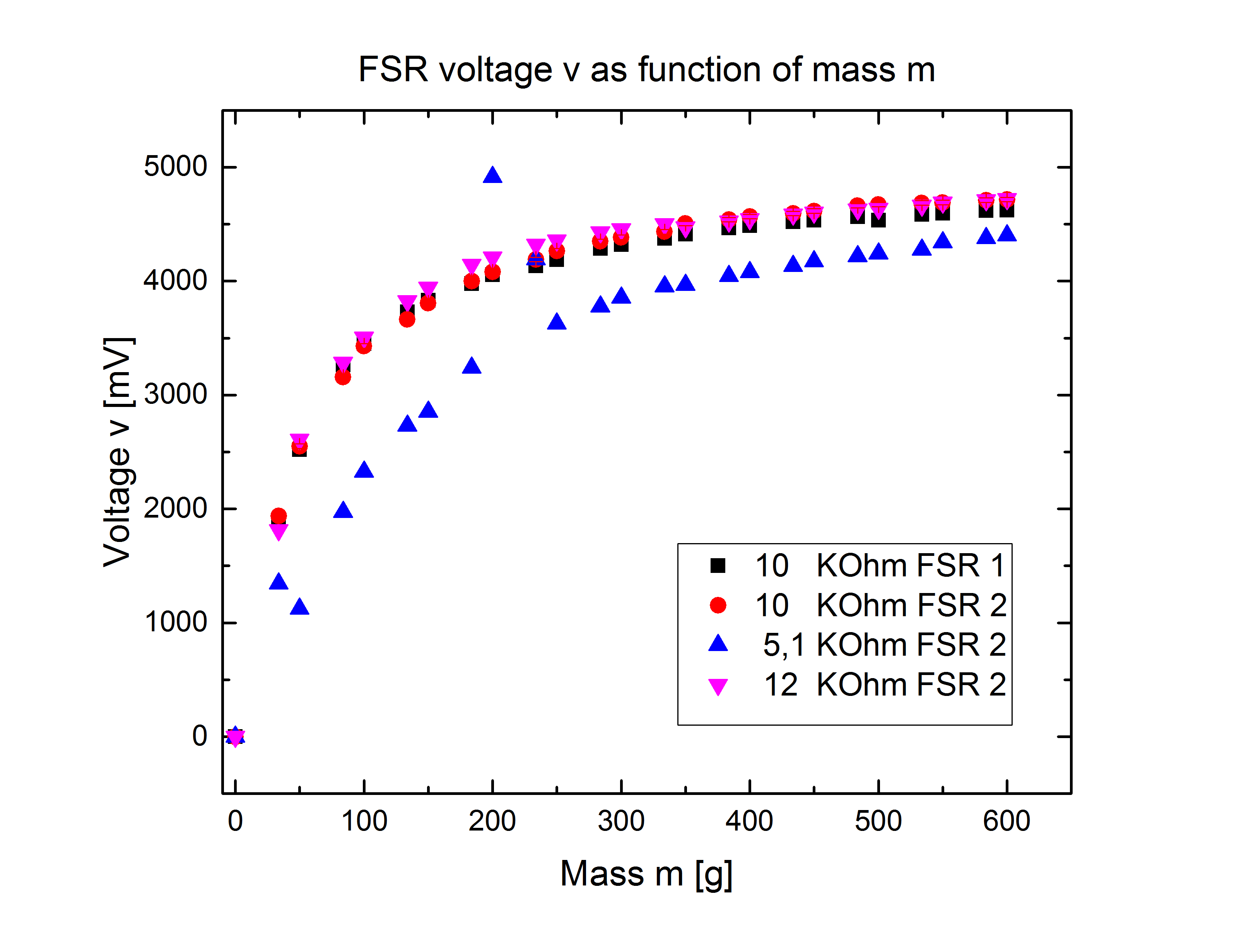
The following data graph was acquired showing the relationship between mass [g] and voltage [mV] of the FSR. | |||
[[File:FSR v_m plot.png|border|500px]] | |||
For the 10 KOhm resitor the mass-voltage data was aquired to show that there excists a discrepancy between each FSR unit measurement results. This is as expected because no two FSR are the same. The polymers inside the FSR differ in distribution and quality from unit to unit. Therefore it is important that both FSRs are measured and analysed in the cailbration process. In the graph above this is shown only for the 10KOhm resistor R. Clearly for higher mass the discrepancy becomes notable. Also the smaller resistor value of 5 KOhm, shows a lower voltage curve, as is expected. Also a different value for the 5,1 KOHm resistor can be seen for the masses 200g and 33,8g. This is due to the fact that because of "drift" problems the measurement gave a wrong result. See next section for an overview of drift problems. The 3 KOhm resistor was not calibrated for reasons described in the next section. | |||
===== Weight calibration with casing===== | |||
The previous experiments showed how to calibrate the FSR’s, but now the finished casing is taking into account. The casing itself poses different conditions on the force measurement, for example the spread of weight (load) on the FSR surface. The 12 KOhm resistor was taken as a fixed resistor, because of the least amount of drift time (see next section). Because the drift is still a problem the measurement time between each increment of weight (50g) is chosen to be 40 s. The weights where measured from 50 grams up to 1300 grams, with 50 gram increment. We chose to have 1300 grams as a maximum, because the prototype casing only supports (e.g. milk) cartons and thus will not exceed this weight. The calibration was done for each FSR, denoted FSR1 and FSR 2. | |||
The graph below shows the measured voltage-mass curve for both FSRs: | |||
[[File:data capture3.png|border|400px|Voltage [mV]-mass[g] curve for both FSR's, note the exponentional relationship]] | |||
Between both FSRs there is not much difference. The difference is only accounted to some fit parameters (see mathematical concideration). Each FSR will thus have the same fit formula (exponential) but with different fit parameters. | |||
In the Arduino IDE software this will be taken into account. Also each measurement was done every 40 seconds, this also have to be taken into account in the software. | |||
=====Drift experiment===== | |||
Several "pull-down" resistors R<sub>n</sub> where available with the following resitance: | |||
*n=1: 3 KOhm | |||
*n=2: 5,1 KOhm | |||
*n=3: 10KOhm | |||
*n=4: 12KOhm | |||
With each of these resistors a voltage divider setup was made (see [..]). The FSR was placed in this setup and connected to the Arduino Uno. Again several weights where available: | |||
*33,8 g #1 | |||
*200 g #2 | |||
*400 g #3 | |||
The drift experiment was conducted in the following way. At first no load (pressure) was applied to the FSR giving a zero-measurement of the voltage [mV] value; as expected. Now by placing the smallest weight, number 1, on the | |||
FSR surface area an increase in voltage could be detected. The drift in the FSR caused the voltage to rise for a certain amount of time [s] before becoming a steady value. The time between mass placement and steady-voltage value was measured for each weight (#m) and each resistor R<sub>n</sub>. This experiment gave the following results: | |||
{| class="wikitable" | |||
|- | |||
! Resistor R<sub>n</sub> [KOhm] | |||
! Weight [g] | |||
! Drift time [s] | |||
! Voltage v [mV] | |||
|- | |||
| 3 | |||
| 33,8 | |||
| 59 | |||
| 288 | |||
|- | |||
| 3 | |||
| 200 | |||
| 100 | |||
| 2956 | |||
|- | |||
| 3 | |||
| 400 | |||
| 110 | |||
| 3768 | |||
|- | |||
|5,1 | |||
|33,8 | |||
|74 | |||
|1622 | |||
|- | |||
|5,1 | |||
|200 | |||
|69 | |||
|3548 | |||
|- | |||
|5,1 | |||
|400 | |||
|51 | |||
|4213 | |||
|- | |||
|10 | |||
|33,8 | |||
|50 | |||
|2140 | |||
|- | |||
|10 | |||
|200 | |||
|32 | |||
|3792 | |||
|- | |||
|10 | |||
|400 | |||
|21 | |||
|4511 | |||
|- | |||
|12 | |||
|33,8 | |||
|38 | |||
|2605 | |||
|- | |||
|12 | |||
|200 | |||
|31 | |||
|4535 | |||
|- | |||
|12 | |||
|400 | |||
|23 | |||
|4535 | |||
|} | |||
From the table above it can be clearly seen that the drift time decreases when the load increases. This is easy to understand as the force acting on the FSR surface is greater for heavier weights, and thus there is little room fo deformation over time in the polymer areas of the FSR surface. Only when the resistor R<sub>n=3</sub> becomes too small, the drift time increases when the weight increases. This is due to the fact that the voltage V is very low, and the FSR resistance very high. It is more difficult to establish a good reading by the Arduino. Also the pull-down capablities of R<sub>n=3</sub> become almost none. Concluding from the data above, it becomes clear that the setup requires a fixed R<sub>n</sub> resistor as high as possible, and therefore we will use the 12KOhm (n=4) resistor in our protopype setup for both voltage dividers. | |||
=====Testing of the acquired functions===== | |||
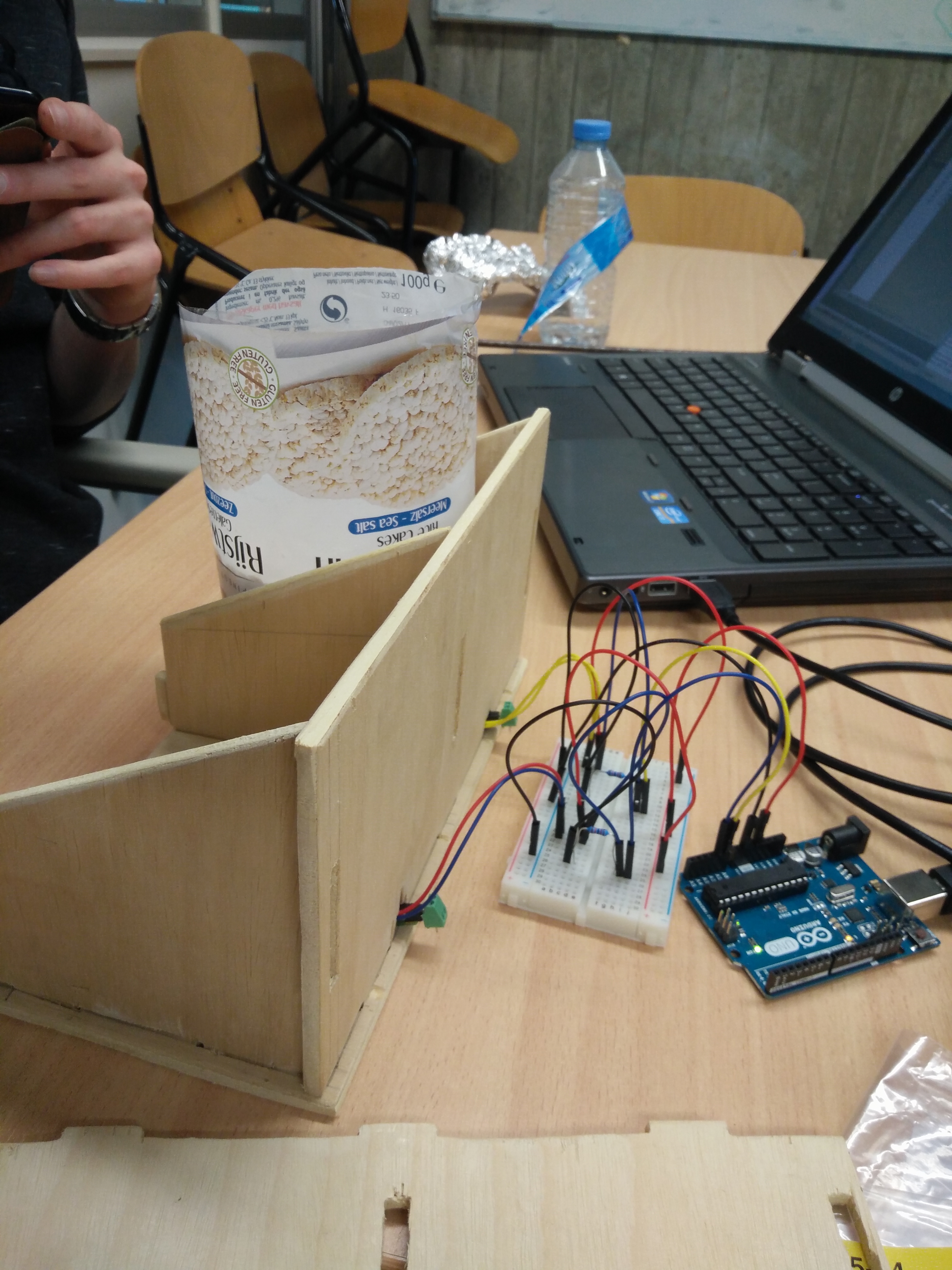
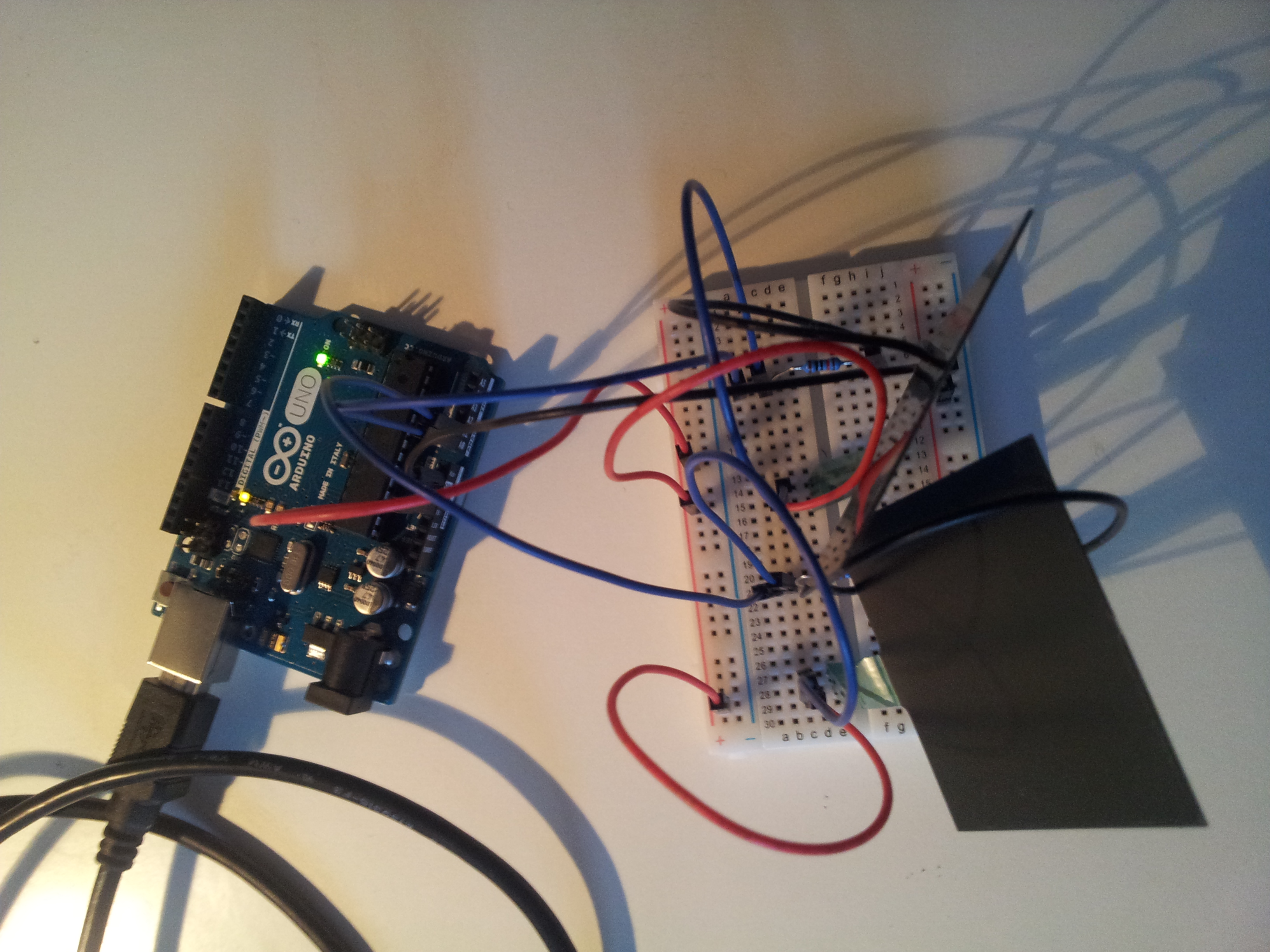
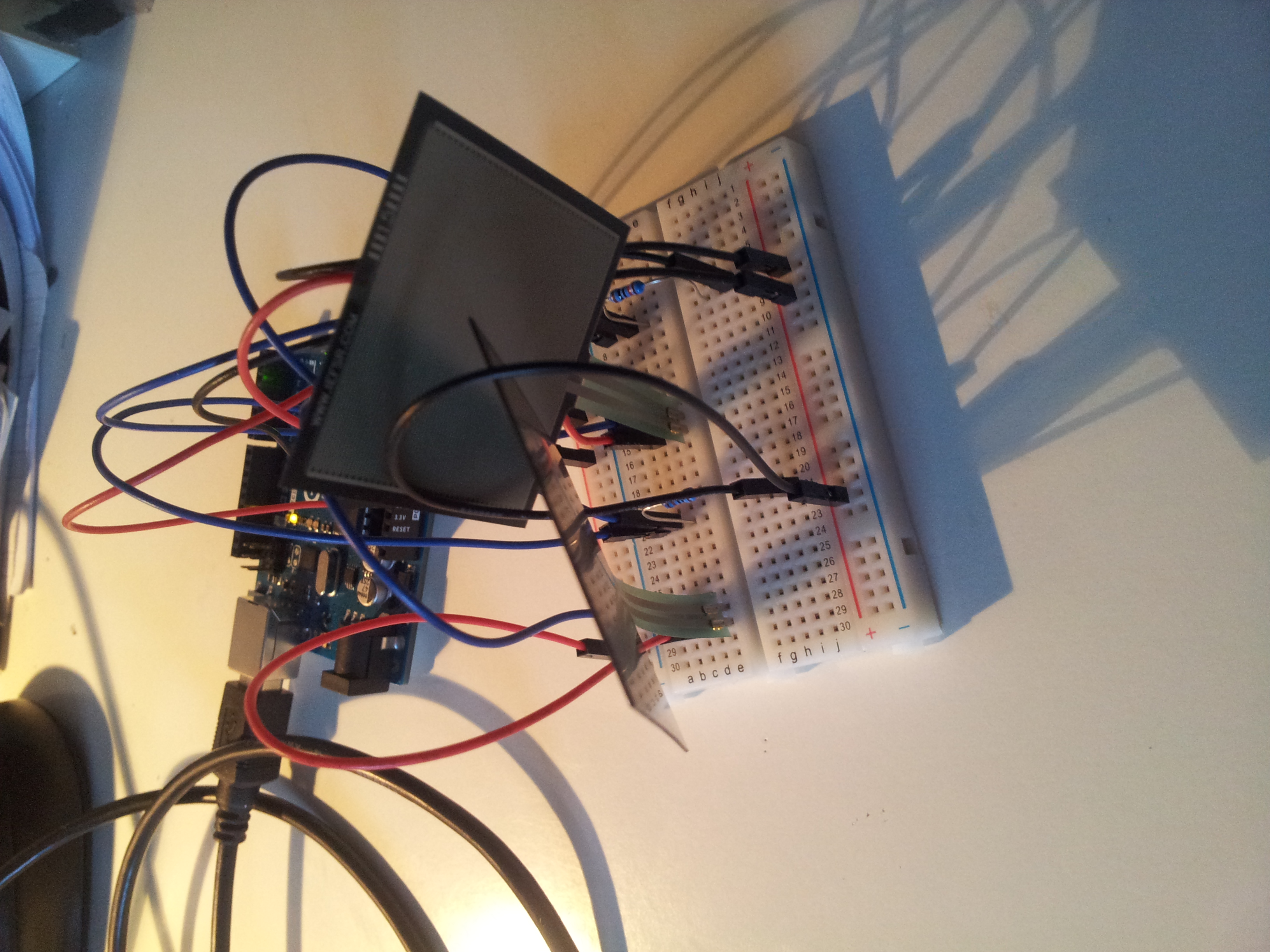
Ofcourse some field testing needed to be done with real products to see our system at work. We did this after the callibration with under more a couple of rice-cakes, because we could calculate how much they weigh a piece from the number of rice cakes and the total weight. The results were quite accurate, but the more interesting part is the pictures takes, for it shows how the callibration setup and the entire hardware part is connected. These are the following images. | |||
[[File:setupFF1.jpg|border|300px]] [[File:setupFF2.jpg|border|300px]] | |||
As can be seen the pressure plates are inside the casing and the wires stick out of the back of the casing. Here it connects to a breadboard which in turn connects with the arduino. On the arduino runs the arduino software which saves the weight information to a cloud. From there any phone with the FoodFetcher app can use the information that is send to this cloud. | |||
=== Mathematical consideration [2], [3] === | |||
=====Theoretical model===== | |||
The mathematics describing the model for a voltage divider is quit straightforward. Each voltage divider "divides" the voltage between the two resistors: one fixed R<sub>1</sub> (Ohm) and one variable R<sub>FSR</sub> (Ohm). This can be mathematically expressed as: | |||
<math> V_{out}= V_{in}*{R_1\over R_1+R_{FSR}} </math> [V] | |||
whereby V<sub>out</sub> (V) is the voltage supplied over the resistance R<sub>1</sub>. V<sub>in</sub> (V) being the +5V supplied by the Arduino Uno Board. R<sub>1</sub> is the fixed resistance which is chosen to be 10kOhm. The resistor R<sub>FSR</sub> is the variable resistor FSR. When no load (pressure) is applied to the FSR the resitance will be extremely high (~infinite). This is the same situation of having an open circuit, thus no voltage can be detected. In this situation the pressure plate software (see next chapter) knows that no load is applied. When a load of increasing weight is applied the resistance will drop significantly. At 100 N load the resistance will be a mere ~250 ohm. Looking at the equation above it is clear that in this case the voltage detected is very close to 5V (but still less!). | |||
The calculation of the force (in Newton) cannot (or atleast for this preliminary results) be direclty taken from the equation above. Instead this has to be releated to the conductivity and calibration results delivered by the manufacterer of the FSR 406 (Interlink Electronics). We plan on doing the calibration later on ourselves too ensure even better accuracy as each FSR differs slighty from the specified calibration. But for now this specified data suffices. | |||
In our first force approximation we will use the conductance C: | |||
<math> C= {1\over R_{FSR}} </math> [Ohm<sup>-1</sup>] | |||
in which the resistance R<sub>FSR</sub> is calculated, resulting in: | |||
<math> R_{FSR} = R_{1}({{V_{in}\over V_{out}}-1})</math> [Ohm] | |||
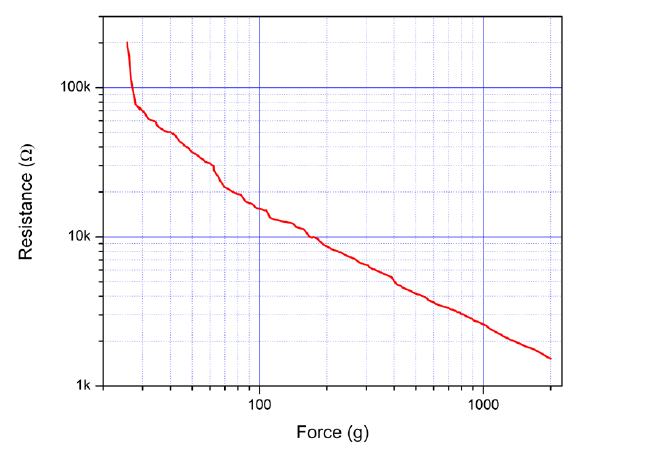
As said we will use data delivered by the manufacter. In this case it is not directly the capacitance but the resistance R (ohm). See the graph below which is taken from the FSR integration guide [2] from Interlink Electronics. | |||
[[File:data FSR.png|border|400px|Resistance (Ohm) versus force (g) curve]] | |||
Figure 1. Resistance (Ohm) versus force (g) curve. Taken from source [2]. | |||
Looking at the graph above it becomes clear that indeed the resistance decreases very rapidly when a force is applied. After the initial steep decrease, the curve seems to be, in good approximation, lineary decreasing in this double log plot. | |||
We will approximate the force (F)-capacitance (C) curve in two domains (which is the inverse from the graph above): | |||
If C<1000 => <math> F= {C \over 80} </math> [N] | |||
else => <math> F= {{C-1000}\over 30} </math> [N] | |||
This will be replaced with the Voltage V<sub>out</sub>- Force(g) curve calibration but for preliminary results it is acceptable. | |||
=====Calibration model===== | |||
The calibration with the casing (see previous section) requires a different model. The theoretical model uses the conductivity, but will not be used in the calibration model. Instead the relationship between voltage and mass is enough | |||
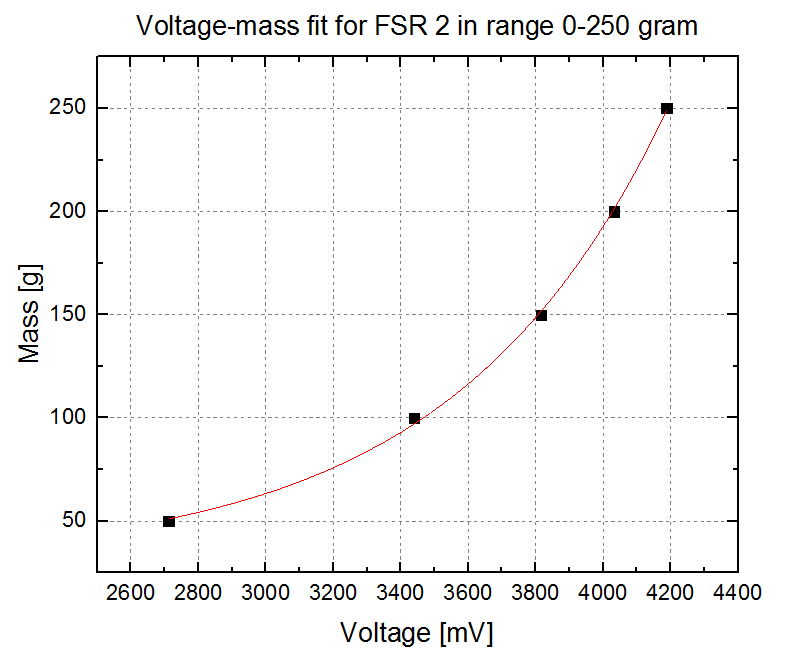
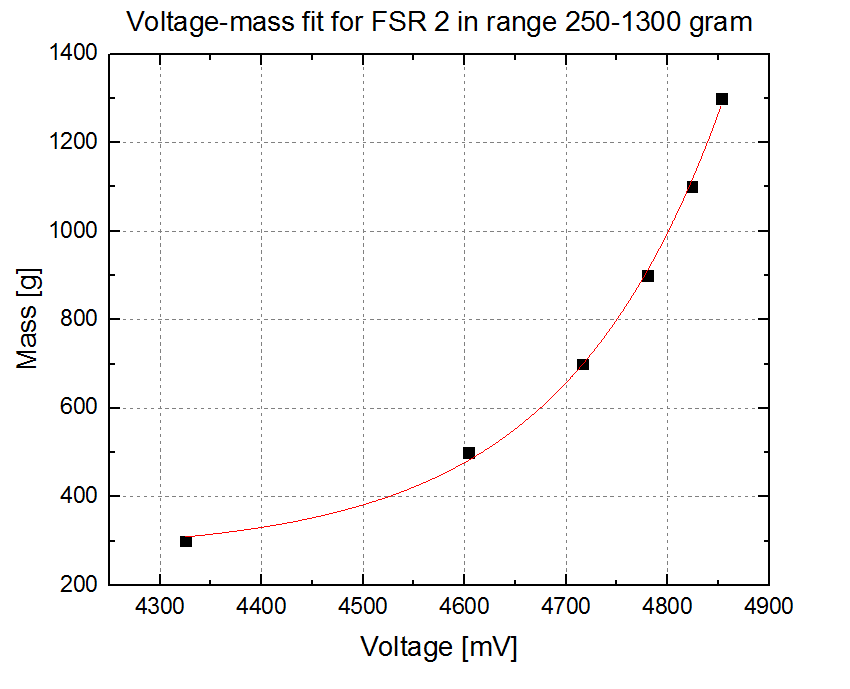
to give the weight in grams for a product placed on the FSRs. The previous section provides the experimental data which have to be fitted in order to find the mathematical relationship. A problem that occured is that no fit can be obtained that satifies the data for both low (0-250 grams) and high weight (250-1300 grams) domains. Therefore two ranges will be used: 0-250 grams and 250-1300 grams. Each range will have its own fit with different fit parameters. The value 250 gram was the point at which the data became unsufficient for both ranges and therefore chosen to be the limit between both. | |||
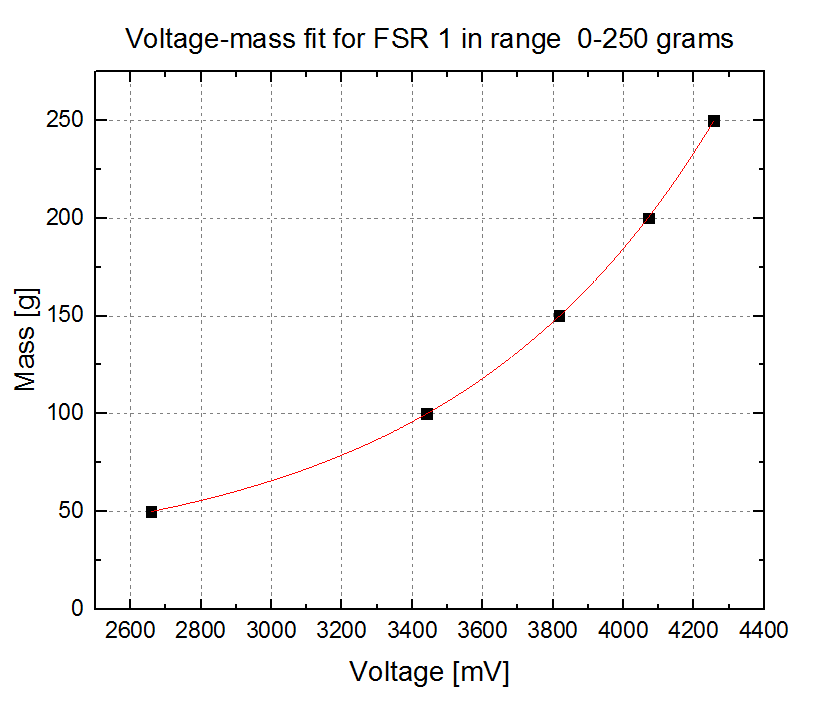
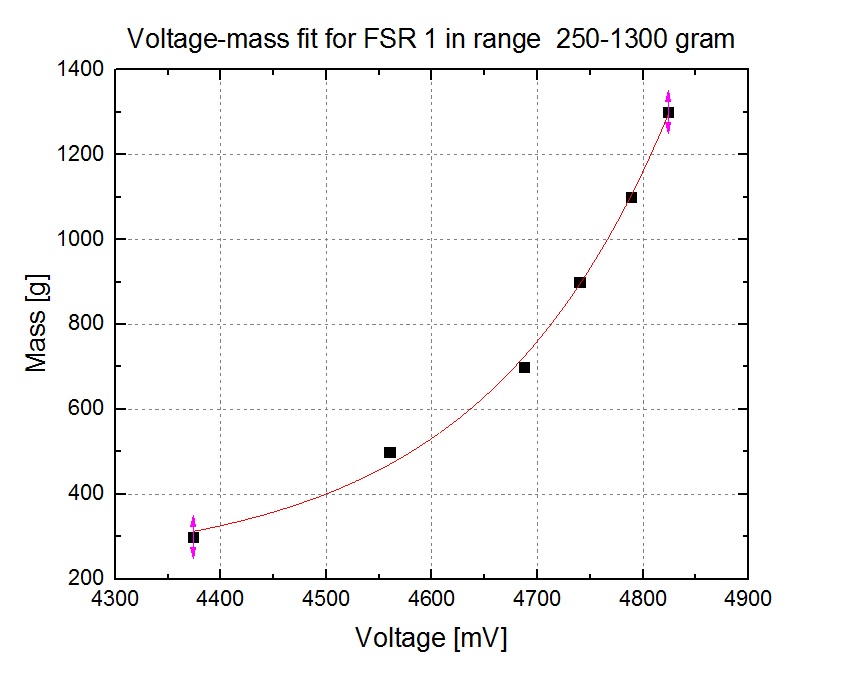
The following graphs shows both fith in both ranges for FSR 1 calibration data (see previous section): | |||
[[File:data Capture5.png|border|400px|Voltage versus mass plot with fit curve]] | |||
[[File:data Capture6.png|border|400px|Voltage versus mass plot with fit curve]] | |||
For now, the software has been written partly in the program Android Studio. | The following fits where made (red lines above): | ||
This | For FSR 1 in range 0-250 gram: <math> M= y1 + A1*e^{ {V \over t1}} </math> | ||
The arduino software has also been written. It can measure data from a pressure sensor, calculate the force belonging to this input and send this to a text-file. | |||
with M the mass [g], V the voltage [mV] and y, A and t fit parameters: | |||
{| class="wikitable" | |||
|- | |||
! fit parameter | |||
! value | |||
|- | |||
|y1 | |||
|22.33971 | |||
|- | |||
|A1 | |||
|0.8375 | |||
|- | |||
|t1 | |||
|759.58707 | |||
|} | |||
For FSR 1 in range 250-1300 gram: <math> M= y2 + A2*e^{ {V \over t2}} </math> | |||
{| class="wikitable" | |||
|- | |||
! fit parameter | |||
! value | |||
|- | |||
|y2 | |||
|226.00072 | |||
|- | |||
|A2 | |||
|2.12925E-9 | |||
|- | |||
|t2 | |||
|179.05452 | |||
|} | |||
[[File:data Capture7.png|border|400px|Voltage versus mass plot with fit curve]] | |||
[[File:data Capture8.png|border|400px|Voltage versus mass plot with fit curve]] | |||
For FSR 2 range 0-250 gram: <math> M= y3 + A3*e^{ {V \over t3}} </math> | |||
{| class="wikitable" | |||
|- | |||
! fit parameter | |||
! value | |||
|- | |||
|y3 | |||
|29.63199 | |||
|- | |||
|A3 | |||
|0.29855 | |||
|- | |||
|t3 | |||
|634.63345 | |||
|} | |||
For FSR 2 range 250-1300 gram: <math> M= y4 + A4*e^{ {V \over t4}} </math> | |||
{| class="wikitable" | |||
|- | |||
! fit parameter | |||
! value | |||
|- | |||
|y4 | |||
|273.24213 | |||
|- | |||
|A3 | |||
|4.57473E-11 | |||
|- | |||
|t3 | |||
|157.93817 | |||
|} | |||
The fitting was done with the analysing software package OriginLab 20115. | |||
=Software prototype= | |||
Right now, the software of the prototype will be worked out, which includes the mobile application and the arduino software. | |||
==Mobile application software== | |||
A major part of the project was the creation of a proof of concept of the mobile application of the foodfetcher. This was done by us through the creation of an android application, in which it is possible to check one's inventory, order items and get suggestions based on your preferences and what's in your inventory. This proof of concept of the application will now be discussed, in which 3 product types are mainly used: Milk, buttermilk and custard. | |||
The software has been written partly in the program Android Studio. This program mixes Java-code for programming and xml for the layout of the app and some other things. Different screens in the app represent different activities. These activities are kept seperately to assure that in case of errors, the entire code does not need to be checked for bugs. It is a so-called failsafe and has many more advantages over using one single activity. In the app, the following activities are currently used: | |||
*A main activity with buttons linking to different activities | |||
*A way of scanning barcodes | |||
*A list where you can see your current inventory, together with the expiration date. | |||
*The list where you can remove items from your inventory that are removed from your fridge. | |||
*An activity where you can see what items can be ordered and where you can actually order those items. | |||
*A shopping list where you can see what items you have ordered. | |||
*An activity for creating suggestions and adding suggestions | |||
*An activity for giving in your own personal preferences | |||
These activities will be disussed right now in the same order as the one listed above. For each activity, the use of it will be explained and what things can be done through the activity, including a very brief explanation on how it is implemented in Android Studio. | |||
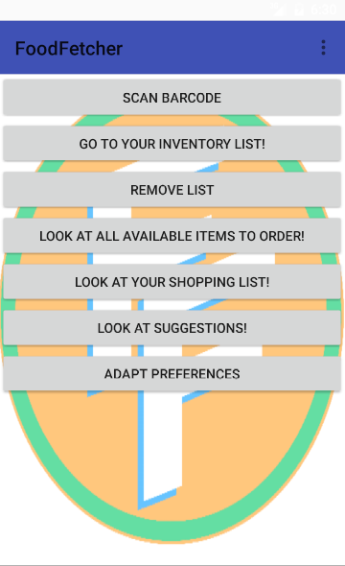
===Main activity=== | |||
When the application is opened, the first thing the user sees is the main screen, which is represented by the main activity. In this activity, all other activities can be opened, which works with an intent-filter in android studio. It looks like this: | |||
[[File:Layout_app_foodfetcher.PNG |border|300px|Current layout of the mainscreen of the app]] | |||
As you can see, the layout of the main screen consists of all the buttons linking to different activities, with the FoodFetcher-logo in the background. There aren't really any other important uses for the main activity except for opening the other activities. | |||
===Barcode scanner=== | |||
In order for the app to know which products are in your fridge, we decided to scan the items with a QR-code on top of it through the app itself, since this was the easiest way of proving the concept. The first time you scan an item is when you put the item in your fridge or cabinet, the second time is when the item is removed again. The QR-code contains information about the product type, but also the expiration date. | |||
The barcode scanning activity is used when a product is placed into a fridge or other cabinet. Every product has one of these QR-codes placed on top of it, which can be scanned by simply pressing the button on the mainscreen and facing the QR-code with the camera. The information in the QR-code about the type of product and its expiration date is given through the ZXing library<sup>[1]</sup>. This library retrieves the information from the QR code, which contains information about the product like the expiration date and the product type. Once the product is scanned, it is automatically added to the inventory. When the item is scanned for the second time, it is removed from your inventory and added to the removal list. | |||
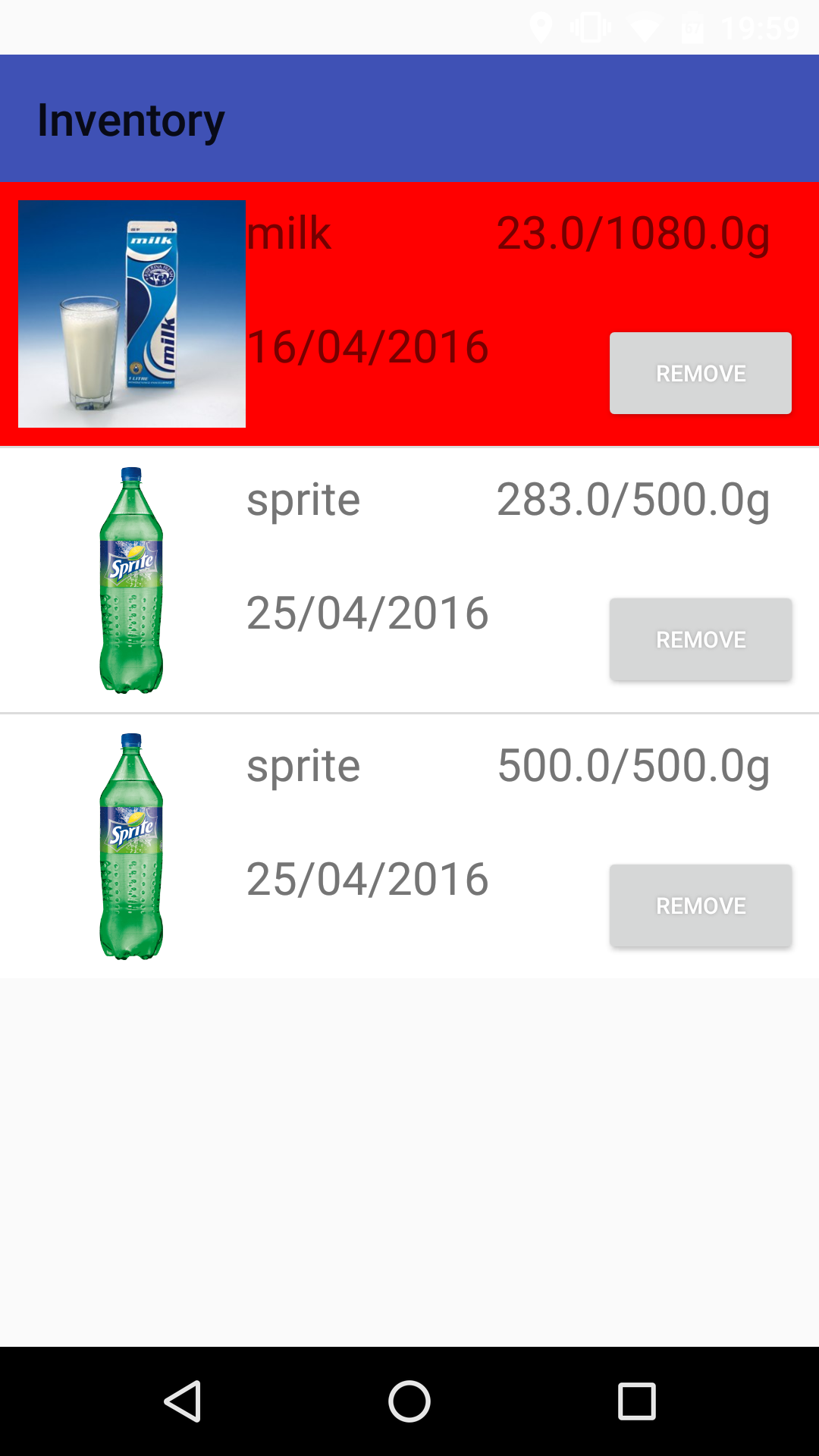
===Inventory=== | |||
The inventory list is also created in a seperate activity which can be opened when the corresponding button is clicked on the mainscreen. The activity gives all the necessary information about what you have in stock. The layout looks like this: | |||
[[File:Inventory.png |border|300px|Current layout of the mainscreen of the app]] | |||
As said earlier, this inventory activity displays not only which products are in your fridge, but also what its expiration date is. Besides that, to make the user's life easier, a picture of each item is added in your inventory. It also shows the current weight of the product in grams, as well as the initial weight of the product. The initial weight of the product is determined by the first non-zero value of an unoccupied pressure sensor after scanning the product. This is also how the app knows on which sensor a product is placed. If a product is taken out of the fridge and put back (and scanned twice in the process) the product does not have to be placed at the same place since the sensor can be redetermined. | |||
The red background color for the milk item indicates that this product is expired and should no longer be consumed. Items that are expired are also ignored by the suggestions activity. So even if there is 800 grams of expired milk in the Foodfetcher, it will still suggest to buy milk. | |||
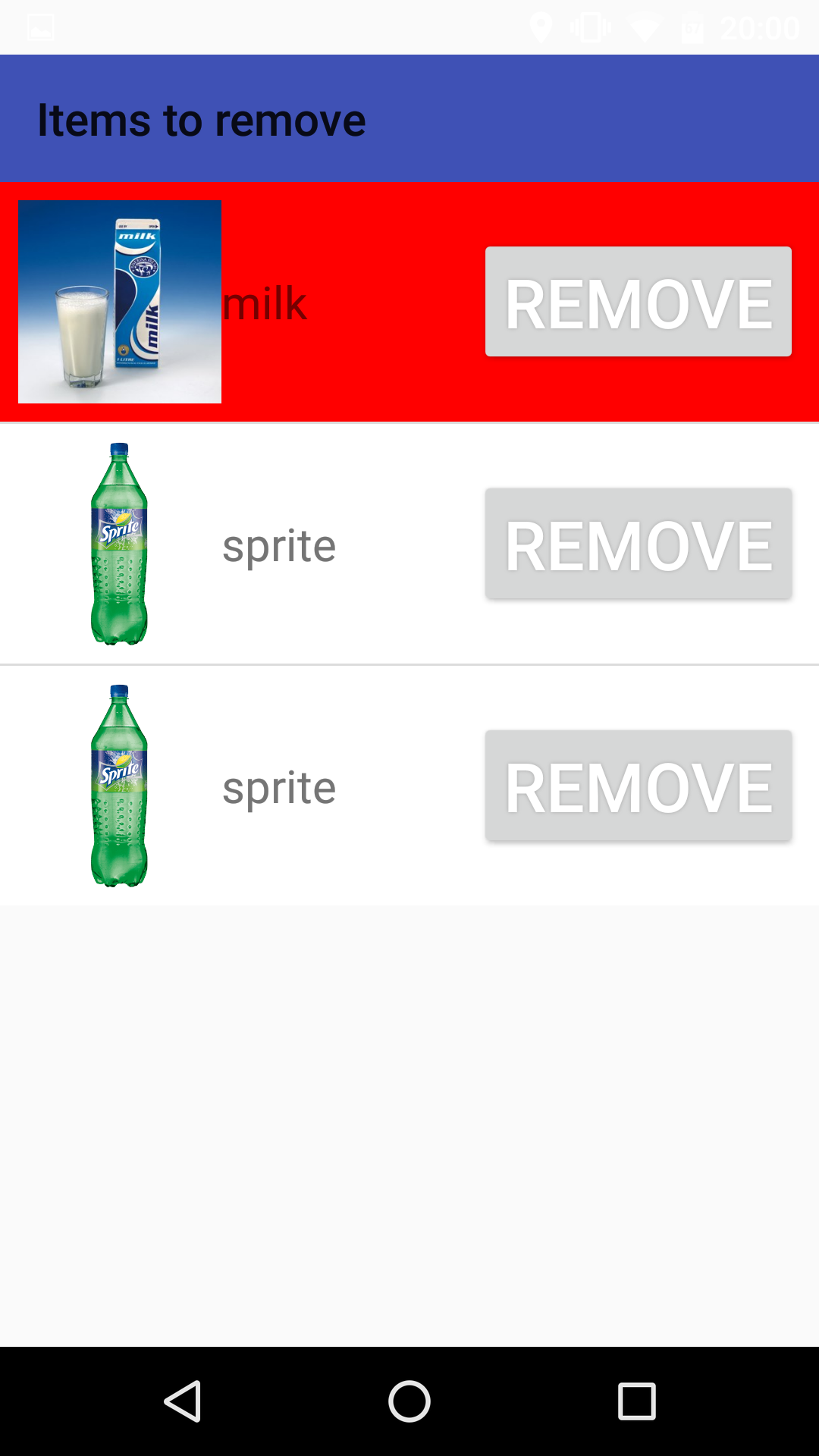
===Removal activity=== | |||
There was some discussion in the group about what to do with the removal of items, the 2 options are to either scan the product upon removal of the pressure sensor, or when the product is scanned for the second time. After some discussion, it was decided that it is the best from the user's perspective to scan for a second time. Even though this seems weird, the alternative is that the user is not allowed to change the position of any other item in the cabinet or fridge. This is not user-friendly at all, especially in someone's fridge. When someone takes away a product in the fridge, he usually lifts a lot of products with this and places them back. This would cause the system to not know which product is removed. We think that the user can appreciate a robust product over a product that works half of the time, but with more effort that has to be done. | |||
The remove-activity has the following layout: | |||
[[File:RemoveList.png |border|300px|Current layout of the mainscreen of the app]] | |||
Once a product is removed from the fridge, it is put on the remove-list. These products can be removed manually when the remove-activity is opened from the mainscreen. For later, these products will be removed automatically as well in case the user forgets to empty his/her remove list. Red products are again products that are expired and should therefore be thrown away. | |||
===Ordering items=== | |||
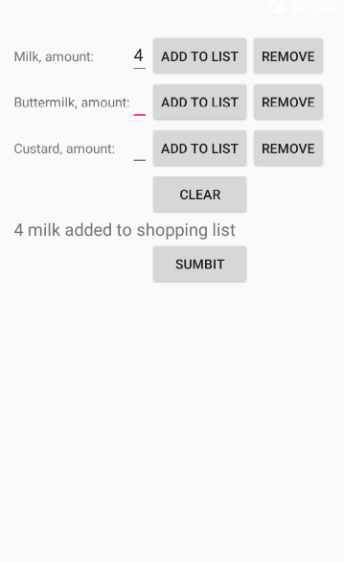
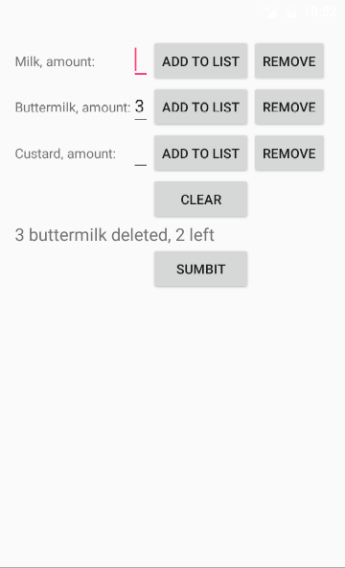
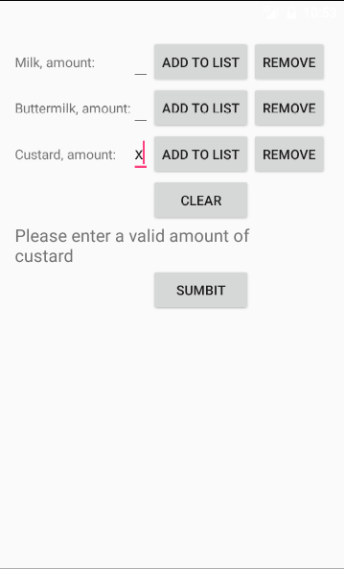
Items can also be added to a shopping list through an activity called ItemsActivity. Different types of products can be added and removed in different amounts and your shopping list, which can be viewed through a seperate different activity called ShoppingListActivity, which will be discussed next. The products on the shopping list are written to a textfile on the phone, so they won't be lost when you exit the app. New products are simply written to this text-file when these are added, and the file is read when the shopping list is printed. To add a product, one opens the activity through the button on the main screen. There, for each type of product, it is possible to fill in a text field with the amount of units of the product you want to add or remove to your shopping list and then you can click the button to add the products. It looks like this: | |||
[[File:Layout_items_foodfetcher.PNG |border|300px|Layout of the activity of the app where items are added to the shopping list]] | |||
[[File:Layout_items2_foodfetcher.PNG |border|300px|Layout of the activity of the app where items are added to the shopping list]] | |||
[[File:Layout_items3_foodfetcher.PNG |border|300px|Layout of the activity of the app where items are added to the shopping list]] | |||
A few things can be noticed. First of all, there is a textfield with a message under the buttons. In this textfield, a message with confirmation of your addition to the shopping list is given. It confirms that you have added a type of product and also how many units you have added. If you remove products, this is also given in a confirmation which says how many products were actually removed and how many are left. If the amount of removed items is bigger than the total amount on the shopping list, all of that item on the shopping list is simply removed. When there is no valid number typed in the textfield for the amount of products, a notification is also given in the message textfield that there is no valid number inserted. When you are finished adding products to the inventory, you click sumbmit and return. The additions are then flushed to the shopping list textfile and you return to the main menu of the app. If you want to clear your shopping list, you simply click clear and then submit. When this is done, the entire shopping list is cleared. | |||
===Shopping list=== | |||
Once you are done adding items, you can look at your shopping list through a separate activity which can be started via the main screen. This shopping list then contains all items you added including its amount, which it reads from the text-file created on your phone. This means that the shopping list will not be gone once you terminate the app. It looks like this: | |||
[[File:Layout_shoppinglist_foodfetcher.PNG |border|300px|Layout of the shopping list activity]] | |||
What can be noticed is that the shopping list prints the product types with a digit for the amount of products, while the created textfile uses a long list of products. This is done by creating a counting algorithm to count the number of items of each product, which is printed for each product. It is not possible to make changes to the shopping list in the shopping list-activity, this has to be done in the activity for ordering items that is described above. | |||
===Suggestions=== | |||
The FoodFetcher application also has to be a smart application, which means it has to create suggestions based on your inventory, current shopping list and your preferences. For now, an easy implementation of the suggestions is used, which is mainly for proving the concept of these suggestions. The suggestion will be based on the inventory, removal list, shopping list and preferences, which will be discussed next. The app will suggest you to put a product on the shopping list when: | |||
*There is none of the product on the shopping list. | |||
*The product is ticked in your preferences. | |||
*The total mass of non-expired product is less than 400 gram, which means expired product will not count. | |||
These points are looked at for each product type, which results in a list of products that can be added. This looks like this: | |||
[[File:Layout_suggestions_foodfetcher.PNG |border|300px|Layout of the suggestion activity]] | |||
What can be noticed is that there is a button for simply adding the suggested products to your shopping list so you don't have to add them manually, which makes it easier for the user to add these suggestions. Only one unit of each product will be added at a time, this is done to prevent food waste, since new products can be ordered by day if you want to. If you really want more of a product, for example because you have guests coming over, this can be added manually by ordering those items through the ordering-activity. | |||
===Preferences=== | |||
Without a possibility to add preferences, the app would not know what products to order, since the user might not want certain products (like buttermilk). Therefore, preferences are added in which you can tick whether you want to make the app suggest to buy new products of that type. These preferences are written to a textfile on your phone, so you won't lose your preferences when you terminate the app. Everything is done through the following interface: | |||
[[File:Layout_preferences_foodfetcher.PNG |border|300px|Layout of the preferences activity]] | |||
It is clearly visible that the little boxes need to be ticked to add a product type to the prefered list of items. Once you are done, you just submit it and you will be able to use the suggestions, where it will not suggest products that are not on the prefered list of products. | |||
==Communication between android app and arduino== | |||
Besides the need of writing Arduino software for the calculation of the weight and writing the software of the application, the arduino and the application also need to communicate because the app needs to know what the weight of the products is. | |||
The arduino saves the data from the pressure sensor to a file on one of our laptops. A java program that runs on this laptop writes the relevant information (the sensor number and the pressure) to a dropbox file. This dropbox file can then be accessed on the app, which results in a real time connection. We considered a couple of alternatives before using Dropbox: | |||
*Sockets: the laptop would be the server socket and the android app could then connect to the laptop and retrieve information as it pleases. This initially seemed to be the most logical and the best way of doing this, but unfortunately we could not get it to work in practice. This was due to the fact that sockets connect by ip address, which is in some cases dynamically assigned. So it was not possible to guarantee communication using sockets. | |||
*Bluetooth: bluetooth was the other alternative, but this had two disadavantages: the data in the FoodFetcher app is only updated if the user is near the laptop, which can be inconvenient in case he/she wants to check on the contents from further away. Another disadvantage is that it would be a lot of work to implement. | |||
So in the end Dropbox seemed the best way of doing the communication, also because information can easily be retrieved via the download link that every file has. The only disadvantage is that we rely on the syncing of dropbox itself, but speed is not a very important issue in our system. | |||
Since it takes quite a while before the pressure sensor finds the right pressure, the sensor data on dropbox is only updated every second, which also ensures that dropbox has enought time to sync the files with the cloud. This file can then be read by the android app in a seperate thread. | |||
This information is represented in the app by a class, that contains the relevant attributes and that can write it to a file, such that all items can be retrieved again when the app is restarted. | |||
==Arduino software== | |||
The arduino software has also been written. It can measure data from a pressure sensor, calculate the force belonging to this input and send this to a text-file. | |||
The Arduino software has multiple purposes; it controls the analog pins on the Arduino UNO boad, and provides the +5V voltage to the FSR's. By reading the voltage value of the analog pin it is possible to calculate the resistance (and therefore force) as explained in the previous chapter. An if-else statement is used to display this calculated force; if there is no detection of a voltage the software knows no load (pressure) is applied of the FSR's. Else, if a load is applied on either of the two FSR's, this is translated into a mass (g) value to the user. | |||
The Arduino software needs a couple of constants and variables in the Configuration part below the these will be declared. Also the timestamp command, explained later, puts in the initial values for the delay. | |||
[code] | |||
//Configuration | |||
//Pins | |||
int fsrPin1 = 0; // the FSR_1 and 10K pulldown_1 are connected to a0. | |||
int fsrPin2 = 1; // the FSR_2 and 10K pulldown_2 are connected to a1. | |||
//Readings | |||
int fsrReading1; // the analog reading from the FSR_1 resistor divider. | |||
int fsrReading2; // the analog reading from the FSR_2 resistor divider. | |||
int fsrReadingMin1 = 0; // the analog reading ranges of FSR_1 from 0 to 1023 this is the minimum 0. | |||
int fsrReadingMin2 = 0; // the analog reading ranges of FSR_2 from 0 to 1023 this is the minimum 0. | |||
int fsrReadingMax1 = 1023; // the analog reading ranges of FSR_1 from 0 to 1023 this is the maximum 1023; | |||
int fsrReadingMax2 = 1023; // the analog reading ranges of FSR_2 from 0 to 1023 this is the maximu 1023; | |||
//Voltages | |||
int fsrVoltage1; // the analog reading_1 converted to voltage. | |||
int fsrVoltage2; // the analog reading_2 converted to voltage. | |||
int fsrVoltageMax1 = 5000; // the voltage provided by the arduino to FSR_1. | |||
int fsrVoltageMax2 = 5000; // the voltage provided by the arduino to FSR_2. | |||
int fsrVoltageMin1 = 0; //the minimum voltage value of FSR_1. | |||
int fsrVoltageMin2 = 0; //the minimum voltage value of FSR_2. | |||
//Forces | |||
long fsrForce1; // Finally, the resistance_1 converted to force | |||
long fsrForce2; // Finally, the resistance_2 converted to force | |||
//Masses | |||
long fsrMass1; //fsr1 readings converted to mass in grams; | |||
long fsrMass2; //fsr2 readings converted to mass in grams; | |||
float fsr1A1 = 0.8375; //one of the constants found while putting mass against voltage on fsr | |||
long fsr1A2 = 0.00000000212925; | |||
float fsr1Y1 = 22.33971; //the other constant found doing the calibration tests | |||
float fsr1Y2 = 226.00072; | |||
float fsr1T1 = 759.58707; | |||
float fsr1T2 = 179.05452; | |||
float fsr2Y1 = 29.63199; | |||
float fsr2Y2 = 273.24213; | |||
float fsr2A1 = 0.29855; | |||
long fsr2A2 = 0.0000000000457453; | |||
float fsr2T1 = 634.63345; | |||
float fsr2T2 = 157.93817; | |||
//DelayConstants | |||
unsigned long timer1; // later on used to create a timestamp to create a delay | |||
unsigned long timer2; // same as timer1 | |||
unsigned long delay1 = millis(); //millis() creates timestamps since the arduino is running this one is for the starting point and later changed to keep the delay | |||
unsigned long delay2 = millis(); //same as delay1 | |||
void setup() { | |||
Serial.begin(9600); //We'll send debugging information via the Serial monitor | |||
} | |||
In the loop code will be executed over and over again, since we do not want to recieve to many reading which cause us to get wrong values we put in timers. We use the millis() command for this and that works as follows it sets a timestamp in milliseconds and has the program running time as start so when the Arduino code is uploaded the time is 0ms and this goes up. So everytime the loop reads timer1 = millis() a new value will be assigned to timer1 and timer2 until the loop can enter the if statement. When in the if statement it executes the FSR1 bit and then gives delay1 and delay2 a new value 'x' so that there is a new delay. | |||
void loop() { | |||
timer1 = millis(); | |||
timer2 = millis(); | |||
if(timer1>=delay1+40000){ | |||
FSR1(); | |||
delay1 = millis(); | |||
} | |||
if(timer2>=delay2+40000){ | |||
FSR2(); | |||
Serial.println("---------------"); | |||
delay2 = millis(); | |||
} | |||
} | |||
Functions FSR1 and FSR2 do the exact same, but use slightly different variables due to the hardware differences of FSR1 and FSR2. The functions do the following: first of the voltage readings come in here these are then used in two different formulas per FSR so four formulas in total. The first formula is used for a lower voltage reading and the other one for a higher voltage reading. If there is no voltage then the function prints "No pressure of FSR x detected, else it will display the Mass on a FSR. | |||
void FSR1() { | |||
fsrReading1 = analogRead(fsrPin1); | |||
Serial.print("Analog reading_1 = "); | |||
Serial.println(fsrReading1); | |||
// analog voltage_1 reading ranges from about 0 to 1023 which maps to 0V to 5V (= 5000mV) | |||
fsrVoltage1 = map(fsrReading1, fsrReadingMin1, fsrReadingMax1, fsrVoltageMin1, fsrVoltageMax1); | |||
Serial.print("Voltage reading FSR 1 in mV = "); | |||
Serial.println(fsrVoltage1); | |||
if (fsrVoltage1 == 0) { | |||
Serial.println("No pressure on FSR 2 detected"); | |||
} else { | |||
if (fsrVoltage1 >= 4375) { | |||
fsrMass1 = fsr1A2 * exp(fsrVoltage1/fsr1T2) + fsr1Y2; | |||
} | |||
else { | |||
fsrMass1 = fsr1A1 * exp(fsrVoltage1/fsr1T1) + fsr1Y1; | |||
} | |||
Serial.print("Mass on FSR 1 in Grams"); | |||
Serial.println(fsrMass1); | |||
} | |||
} | |||
void FSR2(){ | |||
fsrReading2 = analogRead(fsrPin2); | |||
Serial.print("Analog reading_2 = "); | |||
Serial.println(fsrReading2); | |||
// analog voltage_2 reading ranges from about 0 to 1023 which maps to 0V to 5V (= 5000mV) | |||
fsrVoltage2 = map(fsrReading2, fsrReadingMin2, fsrReadingMax2, fsrVoltageMin2, fsrVoltageMax2); | |||
Serial.print("Voltage reading FSR 2 in mV = "); | |||
Serial.println(fsrVoltage2); | |||
if (fsrVoltage2 == 0) { | |||
Serial.println("No pressure on FSR 2 detected"); | |||
} else { | |||
if (fsrVoltage2 >= 4375) { | |||
fsrMass2 = fsr2A2 * exp(fsrVoltage2/fsr2T2) + fsr2Y2; | |||
} | |||
else { | |||
fsrMass2 = fsr2A1 * exp(fsrVoltage2/fsr2T1) + fsr2Y1; | |||
} | |||
Serial.print("Mass on FSR 2 in Grams"); | |||
Serial.println(fsrMass2); | |||
} | |||
} | |||
[/code] | |||
The above code can maintain two FSR's. The code will subsequently measure the output voltage of FSR 1 and FSR 2 each 40000ms. This value is ofcourse arbitrary at this stage. The data is tranported to the laptop from the Adruino UNO board in a .txt file, by the software called TermCool (see partlist). Each data acquisition is time stamped which may come in handy for further data analysis in the mobile app. [The code above is based on the guide: "Using an FSR" by Adana Fruit company] | |||
=Prototype Walkthrough= | =Prototype Walkthrough= | ||
Right now, we will clarify the entire system of the FoodFetcher by going through all the functions of the system through a little scenario. | |||
Our story starts with Dan, user of the FoodFetcher, who has bought a carton of milk. He picks up his phone and opens the FoodFetcher app. He taps the scan barcode button and the integrated QR scanner opens through his phones camera. Dan scans the QR code which contains the information that this is a carton of milk and the expiration date. | |||
Now he places the carton of milk is still good placing this carton of milk in the door side of his fridge (one of the two slots of the casing). The pressure sensor sends the new information to the Arduino, which saves the pressure information to Dropbox. The app reads the information of the weight off of Dropbox. Dan goes back to the main menu and taps inventory. This displays that the carton of milk indeed weighs 1080 grams. This is correct since Dan bought one litre of milk. Luckily, he also sees that the milk is not expired. | |||
Dan returns to the main menu and clicks preferences. He sees milk, buttermilk and custard are displayed. He unchecks custard since he doesn’t want to get custard anymore since he didn’t like it last time. In the main menu Dan takes a look at suggestions, which displays buttermilk since he prefers to always have buttermilk, but it isn't in stock or on his shopping list. He taps move to shopping list. Buttermilk is now displayed in his shopping list. | |||
Now Dan is thirsty from surfing through the FoodFetcher app and he decides to drink the whole carton of milk. When he picks up the carton of milk, he scans it again, after which it is moved to the remove list. After Dan has drunk all of the milk, he wants to throw away the milk. It is removed from the remove list by simply clicking remove. | |||
The next day, Dan wants to throw a milk party for him and a few friends, so he needs to order more milk than usual. That’s why he orders 20 cartons of milk through the ordering menu of the app. When some people cancel, he decides he removes 5 cartons of milk, which can also be done through the ordering menu. Dan can check his shopping list to see that there are 15 cartons of milk still ordered. | |||
However, Dan was apparently not that popular, since only 2 people joined him in the milk party. He wasn’t able to drink all of his milk in the next week, which meant all of the milk expired. When he looks at the inventory, the milk is displayed in red. This means the milk is expired. Now the suggestion list displays milk amongst others, because there is no more milk left that is not over date. He throws away the milk after scanning the milk cartons out and removing them through the remove list. Then he orders new milk through the suggestion list just like he did before. | |||
=The FoodFetcher logo= | |||
Every great product or system needs a logo, and ofcourse our app needs a symbol that is easily recognised. That's why it was decided to design a logo. The name FoodFetcher has an alliteration that one can be proud of and thus was decided to use the recognisable double capital FF's in the FoodFetcher name. The logo had to be simple, and still in some way express what Foodfetcher stands for. One way to do this was a colour analysis and the other to represent something that is iconic foor food in the logo. These points can be seen in the next two topics. | |||
==Colour analysis== | |||
To determine what colours to use research was done <sup>[2]</sup> into what kind of psychological effects certain colours have on the minds of people. | |||
*Red: red is a very physical colour. It expresses energy, courage, power, arousal and warmth. Red stimulates a person to take action. | |||
*Blue: this is a intelectual colour that is associated with reliability, loyalty, honesty and effectiveness. It is also the favourite colour worldwide. | |||
*Yellow: seen as youthfull, optimistic and creative. It stimulates emotion and can thus have a very good or very bad effect. | |||
*Green: relevant asociations are health, food and balans. It calms people and is most easilty percieved by the human eye. | |||
*Purple: associated with luxory, quality and truth. also spiritual and makes people think longer about choices. | |||
*Orange: makes people feel warm, safe and is associated with passion and fun. Also with physical comfort and food. | |||
*Pink: a romantic colour associated with rest and passifies people. | |||
*Gray: stands for neutrality and has the least psychological effects. | |||
*Brown: warmth and reliability, earth and nature are all associated with brown. | |||
*Black: a powerfull colour that is associated with power and wisdome. It communicates clarity and reliability to people. | |||
*White: is associated with hygene, clarity, purity and simpleness. It reflects efficienty and makes things look clean. | |||
On the basis of these traits the colours blue, green, white and orange are decided upon. Orange because FoodFetcher is made with passion and is about food, white and blue to give the impression of reliability, efficienty and hygene, all great qualities when combined with food, and green because of the health factor. | |||
==Symbol analysis== | |||
The shape or symbol should reflect a core association to FoodFetcher, but also be part of the logo and not obsolete. Therefore an apple, although already used in a minor company, is a good and logical association choice to use in the FoodFetcher logo. A simple circle also looks appealing since it looks like a button which is a pro when designing an app. The choice was also made to represent the double F of the FoodFetcher name. A border on the logo makes it clear where it ends and where the action is. | |||
==The logo== | |||
Whith these colours and other factors in mind a selection of logo's was made as can be seen in the gallery below. As can be seen there were experimentations with fewer colours as well. | |||
<gallery> | |||
File:FF_logo.jpg|With yellow added | |||
File:FF_logo_perfect_colour_offbeat_design.jpg|Another shape with the classic colourset | |||
File:FF_logo_pompoenorange_cyaanblauw.jpg|Only blue outlines | |||
File:FF_logo_all_great_colours.jpg| The logo that was decided upon with the classic colourset | |||
File:FF_logo_simplistic_blue4.jpg|A simplistic version | |||
File:FFlogo_apple.jpg| A late version with an apple as outline | |||
</gallery> | |||
Only in the future will a logo become relevant. But for now there has been decided upon the following two logo's: | |||
[[File:FFlogo_apple.jpg|border|300px]] [[File:FF_logo_all_great_colours.jpg|border|300px]] | |||
=Future improvements= | =Future improvements= | ||
| Line 268: | Line 844: | ||
*Suggestions for a recipe if, for example, some products expire soonly and you (onviously) don't want to throw them away | *Suggestions for a recipe if, for example, some products expire soonly and you (onviously) don't want to throw them away | ||
*Removing products which are expired | *Removing products which are expired | ||
*Order products you want or need and pay for them by using the app | *Order products you want or need and pay for them by using the app | ||
==Pressure plate system [4], [5]== | |||
===Introduction=== | |||
The concept of proof is not the final product of a working FoodFetcher system. We envision a system in which individual pressure plates can hold multiple products of various dimensions and weight. These pressure plates work together with a Central Connection Hub (CCH) that collects all the (sensor) data and forwards it to the mobile application. (See future software for more about this topic). | |||
===Requirements=== | |||
There are several requirements are working pressure system should have. These requirements make it possible to build a system beyond the concept of proof and make it able for real life situations. | |||
*Easy to mount in any kitchen: fridge, cabinet or pantry | |||
*Multiple pressure plates must be connected to form an array for example in a broad cabinet. | |||
*Just one power supply should be needed per cabinet or fridge | |||
*Pressure plates must be protected against impacts and friction to ensure long operation time (minimum of 6 years). | |||
*There must be away to transmit sensor data from the pressure plates to the mobile phone application | |||
*The pressure plate should resemble the FoodFetcher brand | |||
*Foldable pressure plates would make it more usable in various situations like tight cabinets or corners. | |||
*High degree of accuracy to ensure accurate measurements on weight | |||
*Enough sensors built into the pressure plates to ensure accurate measurements on weight | |||
===Pressure plate technology [4], [5]=== | |||
We have based the pressure plate technology on advanced techniques used in the field of skin-like force sensitive sensors that can recognize tactile information. Beside robots and industrial application we envision a scenario in which the sensors are implemented in the FoodFetcher. There have been major advances recently in large-area pressure sensors that are made of organic transistors and semi-conductors. Most force sensitive systems are built from non-organic transistors like silica. Silica is extensively researched and used worldwide in resistor technology in electronic chips. It has great semi conductive properties. The drawback is that like most non organic semiconductors the material is not bendable, prohibiting the use in foldable electronics. Organic semiconductors do not have this problem because they consist of long polymers that allow for foldable properties. The conductive properties are not on the same level of silica, but extensive research is making advances. | |||
The organic sensitive sensors are bendable down to a 2-mm radius and thus allows for very small bend angles. This is even far more than required for a pressure plate system for the FoodFetcher. The sensors are placed in a very thin plastic film in a net-shaped structure. This allows, besides bending, also stretching, and is a great property when used for heavier forces like closely placed milk cartons. | |||
The following image, figure 1, shows a working setup with net-shaped structures. | |||
[[File:data A.png|border|400px|]] | |||
Figure 1. Net-shaped matrix with force sensitive sensors built in. From source [4]. | |||
===Pressure plate design=== | |||
Now that the technology used in force sensitivity sensors is briefly described it is possible to make a design of future pressure plate hardware. We envision a CCH with a Wi-Fi unit, two USB slots and a direct connection for one pressure plate. The information of established power supply, Wi-Fi and connection is enhanced with green LEDs. These LEDs will light on when a successful connection has been established therefore notifying the user of a correctly operating system. The CCH draws directly power from the 220V wall socket and converts to it 12V internally. This means no voltage converters are needed between the plug and the CCH. See pictures below, figure 2, for the LEDs and electric plug. | |||
The system has two USB ports that are used for when more than one pressure plate is required. These other pressure plates are also connected to a USB slot with a cable in-between. The USB ports are mounted on the side to allow for easy connection. When used in a fridge the CCH will be placed outside, the pressure plate inside. Via a special flat cable, instead a round cable, the USB connection is made. The cable is guided under the rubber insolation that is placed on the edge of each refrigerator door. This allows that the refrigerator door is still closed, but have a pressure plate inside and connected. | |||
[[File:data FF2.51.jpeg|border|400px|]] | |||
[[File:data FF2.47.jpeg|border|400px|]] | |||
Figure 2. Two 3D renderings for a CCH with one pressure plate. | |||
==The QR scanner== | |||
The pressure plate itself is encased in a very thin rubber like material that houses the net-shaped sensor grid. Rubber ensures friction between product and surface preventing the product from sliding or falling over. It also enhances the durability of the pressure plate while still allowing for force sensitive measurements. See picture below for the CCH combined with one pressure plate. | |||
In the proof on concept we used the built in function of the application (see software). This was good to test whether or not we were able to scan products. For a future situations will we also use a separate physical QR code scanner. This QR scanner must satisfy some requirements. | |||
Requirements | |||
-The scanner must be able to scan QR codes from different angles and distances | |||
-The scanner must be able to scan QR codes from good quality down to mildly damaged quality | |||
-The scanner should be able to be placed on most surfaces: wood, stone and metal | |||
-The scanner must have an external power supply | |||
-Only one scanner should be required per kitchen setup | |||
-the scanner should read the QR code very quickly (average of 0,4 seconds) to make it user friendly | |||
There are already portable scanners on today’s market that allow for handheld scanning of QR codes. The QR code scanner will also be connected to the CCH via USB. The scanner also has an adhesive mount that allow for different surface attachments. See the image below, figure 1, for a portable QR scanner. | |||
[[File:data C.png|border|400px|]] | |||
Figure 1. Possible model for a portable and moutable QR scanner. [6] | |||
==The future of FoodFetcher software== | |||
A lot can still be added to the software before it becomes the app in combination with cloud linked software that is desired and can easily be used by any person, young or old. In this section it will be discussed what these improvements are and how they link everything together. | |||
===Personal foodfetcher profile=== | |||
In the future of the FoodFetcher software, the app will work with a personal FoodFetcher profile. On this profile which is saved to a cloud and can be accessed from any device, all information is stored. | |||
====Food in stock==== | |||
This topic concerns what is in stock (your pantry or fridge), how much and the expiration dates of the products. How much of what is in stock will be determined with the information achieved from the previous section, hardware. But also a new option to scan receipts is added to make it easier to load in what is in stock. With simple text recognition software and ofcourse the data from the products ordered through the app, a lot of information can be gathered about the products. Because it is another challenge to determine the expiration dates of every product. This would not be necessary when the software knows based on the diner suggestions (see next section) how much food of what’s in stock has been used. This because then it also knows when a product is first opened, and as we all know opened products have a more limited expiration date than closed products. In this manner only the estimated value of expiration date that is based upon the temperature and scientific data about dairy, meat et cetera, is used by the system. Now it only needs to know what product is bought and this information is gathered with the QR scanner or as said before by scanning the receipts. | |||
Now is the hardware still necessary? For a first version the hardware would not be necessary. This is because the app can know by receipt scanning and order history what is in stock and it can determine an estimate of what and how much is used from the dinner suggestions and user input. This takes out both the scanner and the pressure plate system. Now for a more detailed and precise description of what is in stock, people can still buy the pressure plate system when it has been made cheap, portable and easy to use. But in a first stages of market exposure an only-app system is feasable. | |||
====Smart suggestions==== | |||
In the current version a system of suggestions has been build in which the user can say what he or she would always want to have in stock and these items are then automatically suggested for ordering when they are out of stock. The future of suggestions will be based on similar user preferences, only a lot smarter. Since the app acquires a lot of information about the users eating habits, nutritional values, ingredient prefferences and quantities, all this infromation can be used to not only give the user dinner suggestions based upon what he or she likes, but also based upon what is healthy for the user, what is going to expire soon in the users stock to prevent food waste. In this slot a lot of other variables can be added, for example seasonal vegetables, and other certain products that can greatly impact the worls economy. This might seem like a big assumption, but everybody eats! And food is the biggest industry worldwide. | |||
But some more specifics on the what of these dinner suggestions. The software would, based on all the iformation mentioned above give three different suggestions. Firstly suggestions to buy whatever has been manually added by the user to always have in stock and standard products like salt, herbs et cetera. Secondly, the week food suggestions for breakfasts and lunches that need to be ready and not a lot of work. Lastly the dinner suggestions for a specific meal. This can be given at the beginning of the week for the next seven meals, or for example, at the latest the evening before. For these meals a suggestion can be made based upon the forementioned data like ‘lasagna’. Maybe the user isn’t in for lasagna, then he swipes the lasagna to the left and he or she gets another suggestion like sushi. Let’s say the user is in the mood for sushi, the user then swipes right or “likes” the dish and the user is asked if he or she wants to add all the ingriedients for this dish to his or her shoppinglist. Ofcourse the user can delete or add certain items and then a recipy is generated from the recipy database. This recipy database is a separate function of th FoodFetcher app. It shows recipies based on what you want to eat and or what you have in stock. This database is based upon the FoodFetcher recipy blog. On this blog everybody can add recipies and people with certain credability or number of liked are taken into the recipy database. The recipies suggested for the user are ofcourse again based upon what the user likes. In this way the user can discover different kinds of foods that he or she liked without any fuss. | |||
====Ordering the food==== | |||
A big point on the agenda is in-app ordering of food. In the app this will look like a buton ‘order’ on the shoppinglist. This order button uses paypal or creditcard information to be able to order food by only clicking this button which is then linked to the payment information. After the order button is pressed the user will first be asked to confirm the order and then when and where the user would like the products to be delivered to. This can be a standard delivery adres or work or can be picked up from a pickup point when the user is not clear on when he or she will be present at either locations. The rest of the ordering proces is part of the logistics. | |||
==FoodFetcher Logistics Future== | |||
The logistics contain the ‘Where does my food come from and how is it delivered?’. Firstly where does my food come from. | |||
'''Where does my food come from?''' | |||
The products in the FoodFetcher app can be based upon two different principles, by suggesting certain brands from certain stores (in which money can be made on promoting certain products) or by suggesting only what food and leaving it to the user. In the first option it would be logical to buy everything from for example Albert Hein or Jumbo and their delivery systems can be used. | |||
In case of the second option more local stores can be used. This would require mapping of nearby stores, or in terms of FoodFecther logistics, the mapping of all stores in a country. This is not impossible since tools like google can be used. Now products from all kinds of stores can be bought but there will be a larger margain of error since FoodFetcher will not always know what stores have in stock. Ofcourse the user can buy the products him or herself and just check them off in the shoppinglist as bought. This would require no delivery. | |||
'''How is my food delivered?''' | |||
Assuming the user would want the food to be delivered, which is a great option for less mobile people like the handicapt or the old, again two different methods can be used. The first like mentioned above would use the network of existing food-delivery systems from existing supermarket chains. The more creative option is to start a FoodFetcher own delivery system. This could pick up food from local stores and bigger chains and deliver in certain time slots based upon user preference, but a more total system can also be used. This would be for FoodFetcher to have its own food distribution centre. In this way, stores would no longer be part of the process, and it would start to look a lot more like the scenario in the beginning of this article. This would be by far the most efficient way if Foodfetcher would have a large enough clientel basis. Then FoodFetcher could also deliver in special FoodFetcher-food-boxes that can be placed outside, with a lock that only opens for FoodFetcher personel and yourself. | |||
When all of the second options in this story are taken in, a total FoodFetcher system will take place, and have the potential to solve a big part of food-waste and the peoples health. Two subjects not to be taken lightly. | |||
=Use analysis= | |||
===Utilitarian analysis=== | |||
Utilitarian analysis of the FoodFetcher | |||
Two options will be compared a situation with the FoodFetcher and a situation without one. | |||
1. With FoodFetcher | |||
*a. Privacy -1 | |||
*b. Food waste +2 | |||
*c. Eating pattern +1 | |||
*d. Time consume +1 | |||
*e. Employee costs +1 | |||
*f. Maintenance -1 | |||
*g. Socializing -1 | |||
TOTAL: +2 | |||
2. Without FoodFetcher | |||
*a. Privacy +1 | |||
*b. Food waste -1 | |||
*c. Eating pattern 0 | |||
*d. Time consume -1 | |||
*e. Employee costs -1 | |||
*f. Maintenance 0 | |||
*g. Socializing +2 | |||
TOTAL: 0 | |||
Analysis details: | |||
This analysis has been carried out according to the Actutilitarianism principle, which states that an action is right if that action creates the greatest amount of happiness and the least unhappiness overall. With the FoodFetcher you give your bank account numbers so in this way it intrudes your privacy more than when you go regular grocery shopping. People often throw out food since they had bought more than they consumed. With the FoodFetcher the problem of wasting so much food should be reduced since the FoodFetcher buys food to fit the recipes and your other eating habits. The FoodFetcher also uses suggestions to get you to eat a greater variety of food. Not that without the FoodFetcher all people eat unhealthy, although it does help people who tend to keep eating the same so they get enough nutrients. Since you don’t have to go grocery shopping when you have the FoodFetcher installed at home it saves a lot of time. Even though you need to scan your groceries whilst at home it is still less time consuming that going grocery shopping yourself. Employee costs aspect is also in favour of the FoodFetcher since a shop would need far less employees, because hardly anyone needs to enter the shop. The shops would need to hire drivers or shipping companies though. Some people like going grocery shopping because they like to socialize with people they run into while shopping. As the FoodFetcher allows people to do other things instead of grocery shopping those people will most likely see less people and socialize less. According to this utilitarian perspective we would recommend option 1, since according to ActU it brings the greatest amount of happiness for the least amount of distress. | |||
===Kantian analysis=== | |||
Formulate the two following maxims of action: | |||
* Develop a FoodFetcher system in which the user has all control and there is a certain amount of rules bound to the FoodFetcher. | |||
* Develop a FoodFetcher system in which the system can automatically execute certain actions and is more autonomous. | |||
For both cases applying the equality postulate can be considered as showing your inventory and suggestions based upon that. As this does not require input from the user, however if it comes to following up on the fact that the user is almost out of stock on a product will be different. With the first maxim if a user gives the FoodFetcher a certian lists of weekly needed goods then the FoodFetcher will ask for permission to but them every single time. But if the user does this while the second maxim is in state then the problem of the MilkMountain might occur. With MilkMountain we give a the example that the FoodFetcher overstocks on milk and thus creates a mountain of milk in your refrigerator and garbage bin. Also a system following the second maxim might order goods you cannot afford since it does not ask for your permission and it is also not interested in your financial status at that moment in time. | |||
The second maxim of action allows itself to be analysed by the second formulation of the categorical imperative known as the reciprocity principle: Act only on such actions whereby all persons are treated as an end in themselves and never as a mere means. By taking the second maxim in which the FoodFetcher has a lot more freedom you ignore the needs and the status of the user. It causes corporations to run your pantry and your stock disregarding the user. Clearly the user will have certain objections as a system following the second maxim causes distress by not restricting companies to influence your grocery shopping. Which leads to the inevitable effect of competitive market forces that companies will not try to receive | |||
Consent of the user. | |||
Analysis with the reciprocity principle makes it clear that not asking for consent would be immoral and we would therefore reject the second axiom of action. Where this analysis becomes equivocal is that from the application of the equality postulate it follows that introducing extra discomfort and heaping it unto the owners of the FoodFetcher might be called for as a means of ensuring equality, this would be quite unintuitive. | |||
==Requirements evaluation== | |||
If we go back to our requirements we can conclude that we did a decent job at achieving most of them and also trying to achieve all of them. The first requirement ‘The FoodFetcher needs to be able to scan which products are in stock in order to know how much is in the inventory.’ Was very important and given priority we accomplished making a scanning system with QR-codes. We tried to make it as user friendly as possible, the only downside to our scanning system is that you have to scan every time you put something on the FoodFetcher. The second requirement ‘The FoodFetcher needs to be able to communicate with the user through the FoodFetcher app.’ This requirement was no problem for our coding team they created a great app that gives info to the user and in which the user can control the FoodFetcher. The third requirement ‘The FoodFetcher needs to be able to take into account user preferences about food, so that the user gets what he/she wants.’ This was quite a difficult task for us but Jari and Joost made it work in the end. Through the app the user can put in his/her preferences and if the FoodFetcher knows these then it will make suggestions based on those preferences. The fourth requirement ‘The FoodFetcher needs to be able to order products and have a way of accepting products so that it is possible to retrieve a product after ordering it.’ This requirement seemed to be one step too far for us to accomplish since the limit time we had to create our prototype. The fifth requirement ‘The FoodFetcher needs to be built in in current homes; it won't cost too much in that case.’ This requirement was not necessarily to be applied on our prototype. So our prototype is not completely able to fulfill this. The sixth and final requirement ‘The FoodFetcher needs to to know how full a product in a package is, for example, there is a difference between a half-full pack of milk and a full pack of milk.’ This was also an easy job since the data our hardware sent to our software was easy to convert to grams. So we were able to integrate this in the app so that the user can easily see how much he/she has left of a certain product. | |||
=Sources= | |||
[1] ZXing library, https://github.com/zxing/zxing | |||
[2] Knuiman, M. (2015). Wat zijn goede kleuren voor je website? [checklist] - Frankwatching. Retrieved March 30, 2016, from http://www.frankwatching.com/archive/2015/02/17/wat-zijn-goede-kleuren-voor-je-website-checklist/ | |||
Hardware sources: | |||
[1] Interlink Electronics. “Product datasheet FSR 406”, Retrieved from: http://www.interlinkelectronics.com/datasheets/Datasheet_FSR.pdf | |||
[2] Interlink Electronics. “FSR integration guide” ,Retrieved from: http://www.interlinkelectronics.com/FSR406.php | |||
[3] Ada, lady. “Using a FSR”, Ada Fruit Industries, Retrieved from: https://learn.adafruit.com/force-sensitive-resistor-fsr/using-an-fsr | |||
[4] Someya, Takeo et al (2005). “Conformable, flexible, large-area networks of pressure and thermal sensors with organic transistor active matrixes”, PNAS vol. 102 no. 35 | |||
[5] Someya, Takeo et al (2005). “A large-area, flexible pressure sensor matrix with organic field-effect transistors for artificial skin applications”, PNAS vol. 101 no. 27 | |||
[6] QR scanner image: ViewNet. "Executive video conference display system", Retrieved from: http://view.objecta.dk/Default.aspx?tabid=2481 | |||
Latest revision as of 21:09, 22 April 2016

The FoodFetcher
Introduction
The FoodFetcher is a home system that monitors what and how much food is in stock and their expiration dates with use of pressure mats, a scanner and receipt information. The FoodFetcher app communicates this information to the user and checks with a personal food profile of preferences, history and health information to give dinner and store-order suggestions.
The FoodFetcher has the potential to not only save you a lot of time, but also make you eat healthy in a fun and befitting way.
On this wiki, a first analysis will be given first with for example its requirements and a user-analysis. After that, the prototype will be worked out in terms of the created software and hardware for now already as a proof of its concept. Then, at last, the future possibilities of the FoodFetcher will be described and a final analysis will be given with an evaluation.
Group members
Buster Franken 0912005 b.franken@student.tue.nl
Dayo Oladapo 0908184 d.oladapo@student.tue.nl
Jari van Steen 0914013 j.j.v.steen@student.nl
Jesper van de Grift 0961129 j.v.d.grift@student.tue.nl
Joost Pieterse 0848231 N/A
Michael Verhage 0848768 m.verhage@student.tue.nl
State of the Art
Every seperate component of the FoodFetcher has been made before, but never has it been combined in this manner. Components for example are food ordering apps or the attempts that have been made to produce a smart fridge for various purposes, but all are total systems and very expensive. Examples of existing systems are:
- Albert Hein food order app
- Samsung smart fridge
- Recipe suggestion websites and food blogs
With FoodFetcher, we hope to combine these into one single affordable product
Users
These are the user groups, divided in primary, secondary and tertiary users, based on how directly they are influenced by the foodfetcher. For some of the most important or less straightforward users, the implications and needs are also worked out besides a basic description of the user group.
Primary Users
Homeowners
These are the user(s) that possess a room where an intelligent system, that can track the user(s) groceries, is installed. They determine, primary, which products are used, throw away used products and pay the bills of said products. They interact with secondary and tertiary users
Implications The most important implications for the primary user are that it is both easier to get your food since you don't have to go to the supermarket anymore to look for what you want to have, and you also run out of a product less easy since the FoodFetcher keeps track of your needs and adjusts its ordering mechanism to this. This will make it a lot easier for handicapped people or older people who don't find it that easy to go all the way to the supermarket, to get everything they want. It is also good for people who just don't like shopping or forget about it, or people who forget to buy some things when they are at the supermarket. The FoodFetcher will make the life of these people easier.
Needs The primary user has a lot of needs. First of all, it needs a way of accessing all of the products so it can determine what he wants without fysically going to a supermarket or something like that. The user also needs a way of accepting products that it has ordered. The interaction with the FoodFetcher system should be easy as well for the main user, so he will not make any misorders for example. The user should also not get unwanted products because the system incorrectly thought the user would like them. The instructions on how the FoodFetcher works should be very clear to make communication with the FoodFetcher system even easier. The system also needs to be built in in existing homes, so that you don't have to redesign your whole kitchen for a FoodFetcher in your own home. At last, it is also necessary that the user can pay for their groceries.
Secondary Users
Family members & Friends
These are the people who might come over to the homeowner's house where they want to interact with the FoodFetcher. They should know how the system works and can interact with it via the homeowner's mobile app.
Implications Right now, if an elderly of handicaped person is not anymore capable of going to the supermarket by him- or herself, his or her family members usually have to take over the job by shopping for them, even without perfectly knowing all of their preferences sometimes. One of the implications is that family members of elderly people do not have to shop for those people anymore if they can't shop for themselves, they can look it up for themselves what they want on the FoodFetcher app and then have it delivered. The possibility to pay together for foods and drinks may also come with the foodfetcher system, since people can order their own beers when they hang out for example. Besides that, food and drinks will be available for family and friends as the foodfetcher system can keep these kinds of things in mind and order items that your friends like, but are used up.
Needs One of the needs for the family and friends of the homeowner, is that they can be able to access the foodfetcher on their own mobile phone outside the home of the homeowner, since this would enable them to help ordering food for people who can't do this themselves that easily, for example dementing people. However, this is not the most important need. Another need is the need for sharing in pay on the foodfetcher. For example, when you order the ingredients for a meal, it would be nice if everyone could pay for their own share.
Food distribution companies
The food distribution companies are the link between food producers and the food ordered by the FoodFetcher. They sell the products too the FoodFetcher (homeowner) and give order for delivery (either done by themselves or by an external delivery company).
Implications For the food distribution companies, a lot changes when the foodfetcher will be used by many people. There will be a change in generating revenue and the type of jobs will also change. Instead of restockers, most employees will be delivery boys. There is also the opportunity to implement advertisements for certain food types. If there are two brands that sell the same product, the foodfetcher can suggest one of the two that has paid for advertising.
Needs The needs for the food distribution companies are first of all enough people and materials to supply people with enough groceries, since you don't want people to wait an entire day for their groceries. The other important need is feedback that groceries are indeed delivered.
FoodFetcher producers
This is the company that designs, produces, sells and take feedback on the FoodFetcher. It is responsible for the FoodFetcher’s quality and workings.
Tertiary Users
Employees of grocery shops
The employees might face a change in job responsibilities in the grocery shop market. People’s physical shop buying habit might change into digital buying through the FoodFetcher. This could result in either job loss or occupation change of grocery shop workers.
Advertisement companies
The FoodFetcher may be a perfect platform for directed personal advertisement. A product can be advertised through the mobile app, by any advertiser. This can mean that a personalized shopping list may be offered to the primary user (homeowner). Advertisement companies can use the FoodFetcher for revenue.
Delivery of products
When an order is placed by the FoodFetcher, the products need to be shipped from the distribution companies. This delivery can be done either by standard delivery companies or a new service can be designed.
Maintainers of the FoodFetcher
When the FoodFetcher experiences failure or bugs it is important that the problem gets fixed in a short amount of time. Any food product contained by the FoodFetcher might go bad if the problem is not fixed. An external maintenance company might take this role.
Government
The FoodFetcher can provide a platform for directed personal health and lifestyle campaigns. Also any new system must adhere to regulations in order to be safe for use and can be produced without causing problems.
Implicatons The first implication for the government is that there is a possibility for a healthy food campaign by making the foodfetcher propose healthy meals instead of junkfood. With the growing number of overweight people, this may be a really smart thing to do. Besides that, the government will get taxation income from the selling of the foodfetcher and products through the foodfetcher.
Needs The job of the government is mainly to keep everything under the control. To achieve this, regulations will need to be put up, for example to clear up what happens if a person buys food and does't get it delivered at all. Advertisements will also need to be regulated in order to not make it go out of control. Also, trying to make the system hack-proof is something that the government is part of, so making the system as hack-proof as possible is also a need.
Scenario
What would it be like in a not to distant future with the FoodFetcher implemented?
A phone rings in the cubicle of a busy office. The man sitting in the cubicle answers “Hello?” his mind still with his work. On the other side of the line a woman's soft voice says; ‘Honey, have you thought about Valentines for tonight?’ The man’s heart rate rises, his mind runs down all the options. Restaurants are full and he didn’t make reservations. He mutters; ‘Err, sure honey...’ She says; ‘Oh you are so thoughtful, my mother was wrong in saying I shouldn’t marry you.’ Sweat runs down the man’s face.. But suddenly, he remembers. FoodFetchers. The man answers to his love ‘I am going to cook diner, just for the two of us’ He grabs his smartphone and fires up the FoodFetchers app. In the menu under the heading suggestions an extra option appeared for Valentines, as happens with every holiday. The man’s slowly steadying finger taps the option and waits while the data from his fridge and pantry at home is retrieved. Normally the man would use the daily FoodFetchers-diner-suggestion that sends a push-message with a diner suggestion at 12 o'clock. But today he was so busy he forgot to check his phone.
A notification appears, -FoodFetchers has made a selection for Valentines-diners based on what you’ve already got at home- The man rejoices. He can always trust his personal FoodFetcher-system. ‘Are you still there?’ His love asks. ‘Yes, I was.. just distracted, I’ll be home in a bit.. Love you’ ‘Love you to’ *click*. On the drive home the man sees a supermarket and recalls.. that just two years ago he and so many others, used to frequent this now almost abandoned building, daily. Most supermarkets now have changed layout and turned their shop employees into delivery boys and girls. It is understandable. FoodFetchers is so easy. It coming with standard food-stocking settings and downloadable upgrades. Even the man’s mother didn’t have to go to an elderly home because reheatable food-packages are now delivered daily. FoodFetchers even monitores for a variated and healthy eating habit.
The man pulls his car onto his driveway and sighs in relief, thinking; ‘with the little one on the way, I don’t know how I’d ever do without FoodFetchers. How did mý parents manage this..’
First idea about prototype
The prototype of the FoodFetcher is what we want to fysically build within the few following weeks. Here, some specifications are given about our first idea of the FoodFetcher in terms of requirements, preferences and some details about the hardware and software components.
Requirements
These are the main requirements for the prototype of the FoodFetcher, derrived from the user needs. Without these requirement, the system would not function. Each requirement contains a fixed action it has to be able to do to make the system work, which can be tested on whether it works or not.
- The FoodFetcher needs to be able to scan which products are in stock in order to know how much is in the inventory.
- The FoodFetcher needs to be able to communicate with the user through the FoodFetcher app.
- The FoodFetcher needs to be able to take into account user preferences about food, so that the user gets what he/she wants.
- The FoodFetcher needs to be able to order products and have a way of accepting products so that it is possible to retrieve a product after ordering it.
- The FoodFetcher needs to be built in in current homes; it won't cost too much in that case.
- The FoodFetcher needs to to know how full a product in a package is, for example, there is a difference between a half-full pack of milk and a full pack of milk.
- The FoodFetcher needs to know an estimate or the exact expiration date.
Preferences
These preferences also come directly from the user needs, however, they aren't required to make a working product. Besides, these preferences do not have a specific quantity they need to have, they have to be fulfilled as good as possible. They are not less important however, since a user-unfriendly product will not be tolerated.
- The interaction with the FoodFetcher system should be as easy as possible.
- All the functionalities need to be as clear as possible through instructions.
- There should be the least amount of work that needs to be done by the user to make the system work, the system should work autonomously.
- The system has to be compatible with as many kitchens as possible
- The system should be as difficult as possible to hack.
- The system should be as cheap as possible.
Hardware
- Pressure plates: to detect a product and how much it weighs
- Label on the product: to be able to scan what product it is and what expiration date it has
- Arduino: to control and use the hardware
Software
We eventually want to have an app in which we can keep track of every product in our kitchen. We want our app to do the following:
- Giving an overview of products you have
- A list which tells us to remove an expired product
- The expiration dates of the products in your kitchen
To manage our app, we are planning to use the systems as stated below:
- ZXing library android in order to scan the barcodes on the labels
- Outpan API to retrieve the information of a product (unfortunately incomplete)
- zinc.io API to order food from amazon UK (future)
Hardware prototype
First we will design a prototype. This will be to test the proof of concept. The prototype will consist of a basis, supporting the pressure plates and food products, and a android phone camera. The prototype will enclose all the necessary sensors and hardware in order to test the scale and workings of the system.
The casing
The casing is designed to hold 2 Interlink Electronics Force Sensitive Resistors (FSR); model 406. These are spaced so that each FSR can detect one milk carton at a time. Milk cartons being our chosen food product for the prototype. The FSR have a longer connection strip than the width of the basis. This is due to the fact that the FSR’s connections steps cannot be shortened for this prototype because this will reduce their sensing capabilities. The casing cannot be any wider for than a milk carton can be placed, by the user, besides a pressure plate resulting in a loss of data measurement (force). Therefore some of the strip will extend beneath the casing, the FSR’S will also be connected to jumper cables on a breadboard. The casing will have a seperate slot for every carton and a pressure dividing surface, since the pressure sensor is smaller than the width of the carton. The back wall will be higher than the front wall to support the control electronics. The arduino and breadboard will be placed on the back of the casing. It is also the place where the power cable can be attached to.
In order to produce (first round estimate) dimensions for the casing, several milk cartons have been measured. The following (mean) data is acquired (100% error analysis):
| Milk Carton Type | Width ±0,4 (cm) | Length ±0,4 (cm) | Height± 0,4 (cm) | Perturbing Parts ±0,4 (cm) | |
|---|---|---|---|---|---|
| A | 7,0 | 9,5 | 24,5 | Lid height: 1,0 | Diameter: 2,5 |
| B | 7,2 | 7,2 | 23.5 | Lid height: 1,0 | Diameter: 2,5 |
| C | 9,0 | 6,1 | 19,5 | Lid Height: 0,9 | Diameter: 2,5 |
Casing Design
The casing is first graphically designed to get an overview of what needed to be sawn. These were mostly made to be clear for the executer of this task. The panels of the casing were designed in a manner that they would "click" together. This instead of glued, so that it was easier to transport and adjust the pressure plates inside. The individual panels can be seen in the image on the right and the casing put together in the galery below. The pressure dividers consist of a large plate supporting the milk carton, and a smaller wooden plate with a foam pad that rests on the pressure plate. The placeholders keep the pressure sensor in place an give room for the wire to a hole in the back plate so that the sensors can be easily connected.

-
top front view of assembled casing
-
bird view front
-
bird view back
Click the images for a bigger picture.
We made this casing so that we would have a robust, portable presentation model. It is made from 4,5mm thick plywood. It is modelled to be a simulation of a fridge door, where you would normally place your milk.
.
Pressure plates system [1], [2], [3]
The pressure plate system will consist of three FSR Interlink Electronics 406. Only two will be installed in the prototype because of budget control. These FSR's will be placed on the basis of the tray in the prototype. For early testing a breadboard setup will be used.
Hardware and software list
Before going into detail is perhaps good to start with the parts used in the subsequent paragraphs:
- FSR model 406 (2x)
- Breadboard (1x)
- Jumper cables (multiple)
- Arduino UNO (1x)
- USB cable (1x)
- Resistors (2x for each R (Ohm) value)
- Laptop (1x)
Also software is important to achieve a working prototype. Therefore the following software is used:
Controlling the arduino and acquiring sensor (FSR) data:
- Arduino IDE
Sending the sensor (FSR) data to the laptop for processing:
- CoolTerm
Analyzing the acquired sensor (FSR) data:
- Origin
Electronic Schematic software:
- Fritzing
The FSR 406 [1], [2], [3]
As said the pressure plates will consist of so called Force Sensitive Resistors (FSR). These are resistors that can change their resistance by influence of an external force, unlike solid resistors which have a fixed resistance (e.g. 10 kOhm). The FSR consist of a conductive polymer which can change it’s inherit resistance by application of a force to its surface area. The FSR come in various shapes and sizes, but most common are flat FSR’s. In our prototype we use square and flat FSR’s of model type 406 made by Interlink Electronics. See figure [..] for an image. Each polymer sheet is covered with a very thin film of both electrically and non-electrically components. This components are produced in a square grid, also known as a matrix. The primary task of these components is protecting the polymer sheet. Secondary tasks include improvement of mechanical properties like bendability and stability and increasing the surface friction. It also protects the polymer sheet against temperature changes. When the sheet undergoes a force, its outer film conductive components get squeezed against the polymer sheet, changing the resistance of the film. This change can be detected when a voltage is applied across the sheet, usually in the range of 3.3-5V. This voltage is delivered by external electronical components like the Arduino board. A simple schematic can be used to build a force sensitive system. In our prototype we use an Arduino Uno and a so called voltage divider. A complete overview of the FSR 406, including dimensions can be seen in figure [7.3-1].
Immediately after turn-on, the resistance decreases very rapidly. At slightly higher and then intermediate forces, the resistance follows an inverse power law. At the high forces the response eventually saturates to a point where increases in force yield little or no decrease in resistance. Saturation can be pushed higher by spreading the applied force over a larger actuator. [1]
-
FSR 406 specifications
-
FSR 406 picture, comparisson to coin
-
Voltage divider setup
The electronic setup [2], [3]
Each pressure plate will be connected to the Arduino UNO via a voltage divider setup (see image above.) This allows for measurement of the change in voltage when a load is applied to the FSR. The resistance of the FSR will decrease as more pressure is applied to the FSR, therefore increasing the voltage (and current). The fixed resistor R1 will take a role as a pull-down resistor. This pull-down resistor R1 is connected to the ground and ensures that logic signal is low when no load is applied on the FSR. A breadboard is used to allow for simple construction of the setup. It can also be easily modified and removed. A final prototype should hold a more reliable system like a PCB board. This is not included in this prototype version however.
The divider needs a ground connection delivered by the Arduino board: Digital Ground (DGND). The +5V voltage will be delivered by the Arduino also and is connected to one FSR pin. The other FSR pin is connected to an analog pin (A0-A2) on the Arduino. This is where the data is read from. Furthermore a 10 kΩm resistor R1 as a pull-down resistor. So for the earlier mentioned two fsr setup; two voltage dividers are needed. The following figure shows this setup. The FSR in this figure are shown as round, the 406 model used in the prototype are square.(This is due to a limited Frizting software library)
-
Schematic electronical setup of the pressure plate system using Frizting software. Two FSR's are shown each connected to a voltage divider and the Arduino Uno Board
-
Picture of breadboard electronic setup
-
Picture of breadboard electronic setup
Calibration of the FSR 406 [3]
Theoretical weight calibration
The calibration will be done in the following way. We will again be using a voltage divider setup. Instead of having to calculate the conductance from the variable resistance RFSR a simple voltage-force conversion will be examined. The measuring resistor, R1, is chosen to maximize the desired force sensitivity range and to limit current. Multiple type of resistors are availible: 10 kOhm, 8,1 kOhm and and 3KOhm. Several weights of variaying mass (g) will be used in this calibration. The problem is that it is very important that the place of measurment remains the same throughout the calibration process. In order to maximize the accuracy the following performance optimization will be used:
1. We will provide a consistent force distribution on each FSR. The FSR is very sensitive to force distribution across its surface. Therefore we will use "dead weights" like metal blocks in each measurement to ensure cycle-to-cycle accuracy and repetability. Also a small polymer surface like an elastomer can absorb any errors in force distribution.
2. We will maintain the same sort of measuring material throughout the calibration process. This will reduce the response error of the FSR. Therefore we will for example not be using a force provided by a human finger.
3. We will maintain the same actuation cycle time in each measurement consistent. The FSR shows time dependency in the resistance of the applied force (drift). Therefore in each cycle of increasing measurent weight the same actuation time will be used.
After this performance optimization has been carefully considered the data needs to be examinded. A repeatable and reproducible system has been estabilished and it is time for data acquisition. We will record the output voltage for several weights, whereby the software Origin will be used for analysing the data. It is possible to plot a curve through the acquired data points in order to produce a mathematical relationship making the the output voltage (V) a function of force (g). If necessary we can calculate the force (g) to Newtons.
A possible calibration result is provided by Interlink Electronics and can function as a benchmark/comparison. The following graph is taken from Interlink Electronics FSR intergration guide/Measurement techniques [2].
It can be clearly seen, from the figure above, that a different behaviour in the resistance-force curve family can be acquired for different fixed resistor R1 values. This results in different senstivity ranges, to be determined in our case for our prototype. Again the steep "cut-off" voltage can be seen when a small load (force) is applied. This is as expected.
Experimental calibration: setup and results
Weight calibration without casing
The calibration was done according to the specified procedure above. Several measurements where done with different metal weights of varying mass. We had access to the following weights: • 33,8 gram • 50 gram • 200 gram ‘small’ • 200 gram ‘large’ • 500 gram ‘small’ • 500 gram ‘large’
Because the size of the weight matters when calibrating the FSR it was necessary to use larger weights: from 200 gram, the weights were classified in a small metal cylinder and large metal cylinders. The smaller size weights were sufficiently small to not influence the measurement. We measured with increments of 33,8 and 50 grams, starting with a zero measurement increasing to 600 grams. Each measurement was captured using the Arduino and FSR setup as mentioned above. It became clear both from constructing the calibration setup and the integration guide, specified by Interlink Electronics, that a soft supporting material was needed between a mass and the FSR surface. If this precaution where to be for sacked it was very likely that damage to the FSR would occur. Therefore we choose to use foam like filler that came with shipping our electronic components. It was found that this material offered sufficient damping and protection capabilities while keeping direct interaction between mass and FSR surface minimal.
Each increment of increasing mass placement followed and increase in voltage, as we expected from concideration in the paragaph above (theoretical calibration). The manual also introduced to concept of time actuation of the measurement (also known as ‘drift’) as explained above. During the experiments it became clear that this drift was sufficient to interfere with accurate measurements. The time before a steady voltage measurement occurred with some masses was long, in the order of a up to minute. It was most strong when very light weights where used: the 38,8 and 50,0 gram. When heavier weights where used the drift time became less notable: in the range of ~30-40 seconds. In order to investigate the drift time the following experiment was done.
The following data graph was acquired showing the relationship between mass [g] and voltage [mV] of the FSR.
For the 10 KOhm resitor the mass-voltage data was aquired to show that there excists a discrepancy between each FSR unit measurement results. This is as expected because no two FSR are the same. The polymers inside the FSR differ in distribution and quality from unit to unit. Therefore it is important that both FSRs are measured and analysed in the cailbration process. In the graph above this is shown only for the 10KOhm resistor R. Clearly for higher mass the discrepancy becomes notable. Also the smaller resistor value of 5 KOhm, shows a lower voltage curve, as is expected. Also a different value for the 5,1 KOHm resistor can be seen for the masses 200g and 33,8g. This is due to the fact that because of "drift" problems the measurement gave a wrong result. See next section for an overview of drift problems. The 3 KOhm resistor was not calibrated for reasons described in the next section.
Weight calibration with casing
The previous experiments showed how to calibrate the FSR’s, but now the finished casing is taking into account. The casing itself poses different conditions on the force measurement, for example the spread of weight (load) on the FSR surface. The 12 KOhm resistor was taken as a fixed resistor, because of the least amount of drift time (see next section). Because the drift is still a problem the measurement time between each increment of weight (50g) is chosen to be 40 s. The weights where measured from 50 grams up to 1300 grams, with 50 gram increment. We chose to have 1300 grams as a maximum, because the prototype casing only supports (e.g. milk) cartons and thus will not exceed this weight. The calibration was done for each FSR, denoted FSR1 and FSR 2. The graph below shows the measured voltage-mass curve for both FSRs:
Between both FSRs there is not much difference. The difference is only accounted to some fit parameters (see mathematical concideration). Each FSR will thus have the same fit formula (exponential) but with different fit parameters. In the Arduino IDE software this will be taken into account. Also each measurement was done every 40 seconds, this also have to be taken into account in the software.
Drift experiment
Several "pull-down" resistors Rn where available with the following resitance:
- n=1: 3 KOhm
- n=2: 5,1 KOhm
- n=3: 10KOhm
- n=4: 12KOhm
With each of these resistors a voltage divider setup was made (see [..]). The FSR was placed in this setup and connected to the Arduino Uno. Again several weights where available:
- 33,8 g #1
- 200 g #2
- 400 g #3
The drift experiment was conducted in the following way. At first no load (pressure) was applied to the FSR giving a zero-measurement of the voltage [mV] value; as expected. Now by placing the smallest weight, number 1, on the FSR surface area an increase in voltage could be detected. The drift in the FSR caused the voltage to rise for a certain amount of time [s] before becoming a steady value. The time between mass placement and steady-voltage value was measured for each weight (#m) and each resistor Rn. This experiment gave the following results:
| Resistor Rn [KOhm] | Weight [g] | Drift time [s] | Voltage v [mV] |
|---|---|---|---|
| 3 | 33,8 | 59 | 288 |
| 3 | 200 | 100 | 2956 |
| 3 | 400 | 110 | 3768 |
| 5,1 | 33,8 | 74 | 1622 |
| 5,1 | 200 | 69 | 3548 |
| 5,1 | 400 | 51 | 4213 |
| 10 | 33,8 | 50 | 2140 |
| 10 | 200 | 32 | 3792 |
| 10 | 400 | 21 | 4511 |
| 12 | 33,8 | 38 | 2605 |
| 12 | 200 | 31 | 4535 |
| 12 | 400 | 23 | 4535 |
From the table above it can be clearly seen that the drift time decreases when the load increases. This is easy to understand as the force acting on the FSR surface is greater for heavier weights, and thus there is little room fo deformation over time in the polymer areas of the FSR surface. Only when the resistor Rn=3 becomes too small, the drift time increases when the weight increases. This is due to the fact that the voltage V is very low, and the FSR resistance very high. It is more difficult to establish a good reading by the Arduino. Also the pull-down capablities of Rn=3 become almost none. Concluding from the data above, it becomes clear that the setup requires a fixed Rn resistor as high as possible, and therefore we will use the 12KOhm (n=4) resistor in our protopype setup for both voltage dividers.
Testing of the acquired functions
Ofcourse some field testing needed to be done with real products to see our system at work. We did this after the callibration with under more a couple of rice-cakes, because we could calculate how much they weigh a piece from the number of rice cakes and the total weight. The results were quite accurate, but the more interesting part is the pictures takes, for it shows how the callibration setup and the entire hardware part is connected. These are the following images.
As can be seen the pressure plates are inside the casing and the wires stick out of the back of the casing. Here it connects to a breadboard which in turn connects with the arduino. On the arduino runs the arduino software which saves the weight information to a cloud. From there any phone with the FoodFetcher app can use the information that is send to this cloud.
Mathematical consideration [2], [3]
Theoretical model
The mathematics describing the model for a voltage divider is quit straightforward. Each voltage divider "divides" the voltage between the two resistors: one fixed R1 (Ohm) and one variable RFSR (Ohm). This can be mathematically expressed as:
[math]\displaystyle{ V_{out}= V_{in}*{R_1\over R_1+R_{FSR}} }[/math] [V]
whereby Vout (V) is the voltage supplied over the resistance R1. Vin (V) being the +5V supplied by the Arduino Uno Board. R1 is the fixed resistance which is chosen to be 10kOhm. The resistor RFSR is the variable resistor FSR. When no load (pressure) is applied to the FSR the resitance will be extremely high (~infinite). This is the same situation of having an open circuit, thus no voltage can be detected. In this situation the pressure plate software (see next chapter) knows that no load is applied. When a load of increasing weight is applied the resistance will drop significantly. At 100 N load the resistance will be a mere ~250 ohm. Looking at the equation above it is clear that in this case the voltage detected is very close to 5V (but still less!).
The calculation of the force (in Newton) cannot (or atleast for this preliminary results) be direclty taken from the equation above. Instead this has to be releated to the conductivity and calibration results delivered by the manufacterer of the FSR 406 (Interlink Electronics). We plan on doing the calibration later on ourselves too ensure even better accuracy as each FSR differs slighty from the specified calibration. But for now this specified data suffices. In our first force approximation we will use the conductance C:
[math]\displaystyle{ C= {1\over R_{FSR}} }[/math] [Ohm-1]
in which the resistance RFSR is calculated, resulting in:
[math]\displaystyle{ R_{FSR} = R_{1}({{V_{in}\over V_{out}}-1}) }[/math] [Ohm]
As said we will use data delivered by the manufacter. In this case it is not directly the capacitance but the resistance R (ohm). See the graph below which is taken from the FSR integration guide [2] from Interlink Electronics.
Figure 1. Resistance (Ohm) versus force (g) curve. Taken from source [2].
Looking at the graph above it becomes clear that indeed the resistance decreases very rapidly when a force is applied. After the initial steep decrease, the curve seems to be, in good approximation, lineary decreasing in this double log plot. We will approximate the force (F)-capacitance (C) curve in two domains (which is the inverse from the graph above):
If C<1000 => [math]\displaystyle{ F= {C \over 80} }[/math] [N]
else => [math]\displaystyle{ F= {{C-1000}\over 30} }[/math] [N]
This will be replaced with the Voltage Vout- Force(g) curve calibration but for preliminary results it is acceptable.
Calibration model
The calibration with the casing (see previous section) requires a different model. The theoretical model uses the conductivity, but will not be used in the calibration model. Instead the relationship between voltage and mass is enough to give the weight in grams for a product placed on the FSRs. The previous section provides the experimental data which have to be fitted in order to find the mathematical relationship. A problem that occured is that no fit can be obtained that satifies the data for both low (0-250 grams) and high weight (250-1300 grams) domains. Therefore two ranges will be used: 0-250 grams and 250-1300 grams. Each range will have its own fit with different fit parameters. The value 250 gram was the point at which the data became unsufficient for both ranges and therefore chosen to be the limit between both.
The following graphs shows both fith in both ranges for FSR 1 calibration data (see previous section):
The following fits where made (red lines above): For FSR 1 in range 0-250 gram: [math]\displaystyle{ M= y1 + A1*e^{ {V \over t1}} }[/math]
with M the mass [g], V the voltage [mV] and y, A and t fit parameters:
| fit parameter | value |
|---|---|
| y1 | 22.33971 |
| A1 | 0.8375 |
| t1 | 759.58707 |
For FSR 1 in range 250-1300 gram: [math]\displaystyle{ M= y2 + A2*e^{ {V \over t2}} }[/math]
| fit parameter | value |
|---|---|
| y2 | 226.00072 |
| A2 | 2.12925E-9 |
| t2 | 179.05452 |
For FSR 2 range 0-250 gram: [math]\displaystyle{ M= y3 + A3*e^{ {V \over t3}} }[/math]
| fit parameter | value |
|---|---|
| y3 | 29.63199 |
| A3 | 0.29855 |
| t3 | 634.63345 |
For FSR 2 range 250-1300 gram: [math]\displaystyle{ M= y4 + A4*e^{ {V \over t4}} }[/math]
| fit parameter | value |
|---|---|
| y4 | 273.24213 |
| A3 | 4.57473E-11 |
| t3 | 157.93817 |
The fitting was done with the analysing software package OriginLab 20115.
Software prototype
Right now, the software of the prototype will be worked out, which includes the mobile application and the arduino software.
Mobile application software
A major part of the project was the creation of a proof of concept of the mobile application of the foodfetcher. This was done by us through the creation of an android application, in which it is possible to check one's inventory, order items and get suggestions based on your preferences and what's in your inventory. This proof of concept of the application will now be discussed, in which 3 product types are mainly used: Milk, buttermilk and custard.
The software has been written partly in the program Android Studio. This program mixes Java-code for programming and xml for the layout of the app and some other things. Different screens in the app represent different activities. These activities are kept seperately to assure that in case of errors, the entire code does not need to be checked for bugs. It is a so-called failsafe and has many more advantages over using one single activity. In the app, the following activities are currently used:
- A main activity with buttons linking to different activities
- A way of scanning barcodes
- A list where you can see your current inventory, together with the expiration date.
- The list where you can remove items from your inventory that are removed from your fridge.
- An activity where you can see what items can be ordered and where you can actually order those items.
- A shopping list where you can see what items you have ordered.
- An activity for creating suggestions and adding suggestions
- An activity for giving in your own personal preferences
These activities will be disussed right now in the same order as the one listed above. For each activity, the use of it will be explained and what things can be done through the activity, including a very brief explanation on how it is implemented in Android Studio.
Main activity
When the application is opened, the first thing the user sees is the main screen, which is represented by the main activity. In this activity, all other activities can be opened, which works with an intent-filter in android studio. It looks like this:
As you can see, the layout of the main screen consists of all the buttons linking to different activities, with the FoodFetcher-logo in the background. There aren't really any other important uses for the main activity except for opening the other activities.
Barcode scanner
In order for the app to know which products are in your fridge, we decided to scan the items with a QR-code on top of it through the app itself, since this was the easiest way of proving the concept. The first time you scan an item is when you put the item in your fridge or cabinet, the second time is when the item is removed again. The QR-code contains information about the product type, but also the expiration date.
The barcode scanning activity is used when a product is placed into a fridge or other cabinet. Every product has one of these QR-codes placed on top of it, which can be scanned by simply pressing the button on the mainscreen and facing the QR-code with the camera. The information in the QR-code about the type of product and its expiration date is given through the ZXing library[1]. This library retrieves the information from the QR code, which contains information about the product like the expiration date and the product type. Once the product is scanned, it is automatically added to the inventory. When the item is scanned for the second time, it is removed from your inventory and added to the removal list.
Inventory
The inventory list is also created in a seperate activity which can be opened when the corresponding button is clicked on the mainscreen. The activity gives all the necessary information about what you have in stock. The layout looks like this:
As said earlier, this inventory activity displays not only which products are in your fridge, but also what its expiration date is. Besides that, to make the user's life easier, a picture of each item is added in your inventory. It also shows the current weight of the product in grams, as well as the initial weight of the product. The initial weight of the product is determined by the first non-zero value of an unoccupied pressure sensor after scanning the product. This is also how the app knows on which sensor a product is placed. If a product is taken out of the fridge and put back (and scanned twice in the process) the product does not have to be placed at the same place since the sensor can be redetermined.
The red background color for the milk item indicates that this product is expired and should no longer be consumed. Items that are expired are also ignored by the suggestions activity. So even if there is 800 grams of expired milk in the Foodfetcher, it will still suggest to buy milk.
Removal activity
There was some discussion in the group about what to do with the removal of items, the 2 options are to either scan the product upon removal of the pressure sensor, or when the product is scanned for the second time. After some discussion, it was decided that it is the best from the user's perspective to scan for a second time. Even though this seems weird, the alternative is that the user is not allowed to change the position of any other item in the cabinet or fridge. This is not user-friendly at all, especially in someone's fridge. When someone takes away a product in the fridge, he usually lifts a lot of products with this and places them back. This would cause the system to not know which product is removed. We think that the user can appreciate a robust product over a product that works half of the time, but with more effort that has to be done.
The remove-activity has the following layout:
Once a product is removed from the fridge, it is put on the remove-list. These products can be removed manually when the remove-activity is opened from the mainscreen. For later, these products will be removed automatically as well in case the user forgets to empty his/her remove list. Red products are again products that are expired and should therefore be thrown away.
Ordering items
Items can also be added to a shopping list through an activity called ItemsActivity. Different types of products can be added and removed in different amounts and your shopping list, which can be viewed through a seperate different activity called ShoppingListActivity, which will be discussed next. The products on the shopping list are written to a textfile on the phone, so they won't be lost when you exit the app. New products are simply written to this text-file when these are added, and the file is read when the shopping list is printed. To add a product, one opens the activity through the button on the main screen. There, for each type of product, it is possible to fill in a text field with the amount of units of the product you want to add or remove to your shopping list and then you can click the button to add the products. It looks like this:
A few things can be noticed. First of all, there is a textfield with a message under the buttons. In this textfield, a message with confirmation of your addition to the shopping list is given. It confirms that you have added a type of product and also how many units you have added. If you remove products, this is also given in a confirmation which says how many products were actually removed and how many are left. If the amount of removed items is bigger than the total amount on the shopping list, all of that item on the shopping list is simply removed. When there is no valid number typed in the textfield for the amount of products, a notification is also given in the message textfield that there is no valid number inserted. When you are finished adding products to the inventory, you click sumbmit and return. The additions are then flushed to the shopping list textfile and you return to the main menu of the app. If you want to clear your shopping list, you simply click clear and then submit. When this is done, the entire shopping list is cleared.
Shopping list
Once you are done adding items, you can look at your shopping list through a separate activity which can be started via the main screen. This shopping list then contains all items you added including its amount, which it reads from the text-file created on your phone. This means that the shopping list will not be gone once you terminate the app. It looks like this:
What can be noticed is that the shopping list prints the product types with a digit for the amount of products, while the created textfile uses a long list of products. This is done by creating a counting algorithm to count the number of items of each product, which is printed for each product. It is not possible to make changes to the shopping list in the shopping list-activity, this has to be done in the activity for ordering items that is described above.
Suggestions
The FoodFetcher application also has to be a smart application, which means it has to create suggestions based on your inventory, current shopping list and your preferences. For now, an easy implementation of the suggestions is used, which is mainly for proving the concept of these suggestions. The suggestion will be based on the inventory, removal list, shopping list and preferences, which will be discussed next. The app will suggest you to put a product on the shopping list when:
- There is none of the product on the shopping list.
- The product is ticked in your preferences.
- The total mass of non-expired product is less than 400 gram, which means expired product will not count.
These points are looked at for each product type, which results in a list of products that can be added. This looks like this:
What can be noticed is that there is a button for simply adding the suggested products to your shopping list so you don't have to add them manually, which makes it easier for the user to add these suggestions. Only one unit of each product will be added at a time, this is done to prevent food waste, since new products can be ordered by day if you want to. If you really want more of a product, for example because you have guests coming over, this can be added manually by ordering those items through the ordering-activity.
Preferences
Without a possibility to add preferences, the app would not know what products to order, since the user might not want certain products (like buttermilk). Therefore, preferences are added in which you can tick whether you want to make the app suggest to buy new products of that type. These preferences are written to a textfile on your phone, so you won't lose your preferences when you terminate the app. Everything is done through the following interface:
It is clearly visible that the little boxes need to be ticked to add a product type to the prefered list of items. Once you are done, you just submit it and you will be able to use the suggestions, where it will not suggest products that are not on the prefered list of products.
Communication between android app and arduino
Besides the need of writing Arduino software for the calculation of the weight and writing the software of the application, the arduino and the application also need to communicate because the app needs to know what the weight of the products is.
The arduino saves the data from the pressure sensor to a file on one of our laptops. A java program that runs on this laptop writes the relevant information (the sensor number and the pressure) to a dropbox file. This dropbox file can then be accessed on the app, which results in a real time connection. We considered a couple of alternatives before using Dropbox:
- Sockets: the laptop would be the server socket and the android app could then connect to the laptop and retrieve information as it pleases. This initially seemed to be the most logical and the best way of doing this, but unfortunately we could not get it to work in practice. This was due to the fact that sockets connect by ip address, which is in some cases dynamically assigned. So it was not possible to guarantee communication using sockets.
- Bluetooth: bluetooth was the other alternative, but this had two disadavantages: the data in the FoodFetcher app is only updated if the user is near the laptop, which can be inconvenient in case he/she wants to check on the contents from further away. Another disadvantage is that it would be a lot of work to implement.
So in the end Dropbox seemed the best way of doing the communication, also because information can easily be retrieved via the download link that every file has. The only disadvantage is that we rely on the syncing of dropbox itself, but speed is not a very important issue in our system.
Since it takes quite a while before the pressure sensor finds the right pressure, the sensor data on dropbox is only updated every second, which also ensures that dropbox has enought time to sync the files with the cloud. This file can then be read by the android app in a seperate thread.
This information is represented in the app by a class, that contains the relevant attributes and that can write it to a file, such that all items can be retrieved again when the app is restarted.
Arduino software
The arduino software has also been written. It can measure data from a pressure sensor, calculate the force belonging to this input and send this to a text-file.
The Arduino software has multiple purposes; it controls the analog pins on the Arduino UNO boad, and provides the +5V voltage to the FSR's. By reading the voltage value of the analog pin it is possible to calculate the resistance (and therefore force) as explained in the previous chapter. An if-else statement is used to display this calculated force; if there is no detection of a voltage the software knows no load (pressure) is applied of the FSR's. Else, if a load is applied on either of the two FSR's, this is translated into a mass (g) value to the user.
The Arduino software needs a couple of constants and variables in the Configuration part below the these will be declared. Also the timestamp command, explained later, puts in the initial values for the delay.
[code] //Configuration
//Pins int fsrPin1 = 0; // the FSR_1 and 10K pulldown_1 are connected to a0. int fsrPin2 = 1; // the FSR_2 and 10K pulldown_2 are connected to a1. //Readings int fsrReading1; // the analog reading from the FSR_1 resistor divider. int fsrReading2; // the analog reading from the FSR_2 resistor divider. int fsrReadingMin1 = 0; // the analog reading ranges of FSR_1 from 0 to 1023 this is the minimum 0. int fsrReadingMin2 = 0; // the analog reading ranges of FSR_2 from 0 to 1023 this is the minimum 0. int fsrReadingMax1 = 1023; // the analog reading ranges of FSR_1 from 0 to 1023 this is the maximum 1023; int fsrReadingMax2 = 1023; // the analog reading ranges of FSR_2 from 0 to 1023 this is the maximu 1023; //Voltages int fsrVoltage1; // the analog reading_1 converted to voltage. int fsrVoltage2; // the analog reading_2 converted to voltage. int fsrVoltageMax1 = 5000; // the voltage provided by the arduino to FSR_1. int fsrVoltageMax2 = 5000; // the voltage provided by the arduino to FSR_2. int fsrVoltageMin1 = 0; //the minimum voltage value of FSR_1. int fsrVoltageMin2 = 0; //the minimum voltage value of FSR_2. //Forces long fsrForce1; // Finally, the resistance_1 converted to force long fsrForce2; // Finally, the resistance_2 converted to force //Masses long fsrMass1; //fsr1 readings converted to mass in grams; long fsrMass2; //fsr2 readings converted to mass in grams; float fsr1A1 = 0.8375; //one of the constants found while putting mass against voltage on fsr long fsr1A2 = 0.00000000212925; float fsr1Y1 = 22.33971; //the other constant found doing the calibration tests float fsr1Y2 = 226.00072; float fsr1T1 = 759.58707; float fsr1T2 = 179.05452; float fsr2Y1 = 29.63199; float fsr2Y2 = 273.24213; float fsr2A1 = 0.29855; long fsr2A2 = 0.0000000000457453; float fsr2T1 = 634.63345; float fsr2T2 = 157.93817; //DelayConstants unsigned long timer1; // later on used to create a timestamp to create a delay unsigned long timer2; // same as timer1 unsigned long delay1 = millis(); //millis() creates timestamps since the arduino is running this one is for the starting point and later changed to keep the delay unsigned long delay2 = millis(); //same as delay1
void setup() {
Serial.begin(9600); //We'll send debugging information via the Serial monitor
}
In the loop code will be executed over and over again, since we do not want to recieve to many reading which cause us to get wrong values we put in timers. We use the millis() command for this and that works as follows it sets a timestamp in milliseconds and has the program running time as start so when the Arduino code is uploaded the time is 0ms and this goes up. So everytime the loop reads timer1 = millis() a new value will be assigned to timer1 and timer2 until the loop can enter the if statement. When in the if statement it executes the FSR1 bit and then gives delay1 and delay2 a new value 'x' so that there is a new delay.
void loop() {
timer1 = millis();
timer2 = millis();
if(timer1>=delay1+40000){
FSR1();
delay1 = millis();
}
if(timer2>=delay2+40000){
FSR2();
Serial.println("---------------");
delay2 = millis();
}
}
Functions FSR1 and FSR2 do the exact same, but use slightly different variables due to the hardware differences of FSR1 and FSR2. The functions do the following: first of the voltage readings come in here these are then used in two different formulas per FSR so four formulas in total. The first formula is used for a lower voltage reading and the other one for a higher voltage reading. If there is no voltage then the function prints "No pressure of FSR x detected, else it will display the Mass on a FSR.
void FSR1() {
fsrReading1 = analogRead(fsrPin1);
Serial.print("Analog reading_1 = ");
Serial.println(fsrReading1);
// analog voltage_1 reading ranges from about 0 to 1023 which maps to 0V to 5V (= 5000mV)
fsrVoltage1 = map(fsrReading1, fsrReadingMin1, fsrReadingMax1, fsrVoltageMin1, fsrVoltageMax1);
Serial.print("Voltage reading FSR 1 in mV = ");
Serial.println(fsrVoltage1);
if (fsrVoltage1 == 0) {
Serial.println("No pressure on FSR 2 detected");
} else {
if (fsrVoltage1 >= 4375) {
fsrMass1 = fsr1A2 * exp(fsrVoltage1/fsr1T2) + fsr1Y2;
}
else {
fsrMass1 = fsr1A1 * exp(fsrVoltage1/fsr1T1) + fsr1Y1;
}
Serial.print("Mass on FSR 1 in Grams");
Serial.println(fsrMass1);
}
}
void FSR2(){
fsrReading2 = analogRead(fsrPin2);
Serial.print("Analog reading_2 = ");
Serial.println(fsrReading2);
// analog voltage_2 reading ranges from about 0 to 1023 which maps to 0V to 5V (= 5000mV)
fsrVoltage2 = map(fsrReading2, fsrReadingMin2, fsrReadingMax2, fsrVoltageMin2, fsrVoltageMax2);
Serial.print("Voltage reading FSR 2 in mV = ");
Serial.println(fsrVoltage2);
if (fsrVoltage2 == 0) {
Serial.println("No pressure on FSR 2 detected");
} else {
if (fsrVoltage2 >= 4375) {
fsrMass2 = fsr2A2 * exp(fsrVoltage2/fsr2T2) + fsr2Y2;
}
else {
fsrMass2 = fsr2A1 * exp(fsrVoltage2/fsr2T1) + fsr2Y1;
}
Serial.print("Mass on FSR 2 in Grams");
Serial.println(fsrMass2);
}
}
[/code]
The above code can maintain two FSR's. The code will subsequently measure the output voltage of FSR 1 and FSR 2 each 40000ms. This value is ofcourse arbitrary at this stage. The data is tranported to the laptop from the Adruino UNO board in a .txt file, by the software called TermCool (see partlist). Each data acquisition is time stamped which may come in handy for further data analysis in the mobile app. [The code above is based on the guide: "Using an FSR" by Adana Fruit company]
Prototype Walkthrough
Right now, we will clarify the entire system of the FoodFetcher by going through all the functions of the system through a little scenario.
Our story starts with Dan, user of the FoodFetcher, who has bought a carton of milk. He picks up his phone and opens the FoodFetcher app. He taps the scan barcode button and the integrated QR scanner opens through his phones camera. Dan scans the QR code which contains the information that this is a carton of milk and the expiration date.
Now he places the carton of milk is still good placing this carton of milk in the door side of his fridge (one of the two slots of the casing). The pressure sensor sends the new information to the Arduino, which saves the pressure information to Dropbox. The app reads the information of the weight off of Dropbox. Dan goes back to the main menu and taps inventory. This displays that the carton of milk indeed weighs 1080 grams. This is correct since Dan bought one litre of milk. Luckily, he also sees that the milk is not expired.
Dan returns to the main menu and clicks preferences. He sees milk, buttermilk and custard are displayed. He unchecks custard since he doesn’t want to get custard anymore since he didn’t like it last time. In the main menu Dan takes a look at suggestions, which displays buttermilk since he prefers to always have buttermilk, but it isn't in stock or on his shopping list. He taps move to shopping list. Buttermilk is now displayed in his shopping list. Now Dan is thirsty from surfing through the FoodFetcher app and he decides to drink the whole carton of milk. When he picks up the carton of milk, he scans it again, after which it is moved to the remove list. After Dan has drunk all of the milk, he wants to throw away the milk. It is removed from the remove list by simply clicking remove.
The next day, Dan wants to throw a milk party for him and a few friends, so he needs to order more milk than usual. That’s why he orders 20 cartons of milk through the ordering menu of the app. When some people cancel, he decides he removes 5 cartons of milk, which can also be done through the ordering menu. Dan can check his shopping list to see that there are 15 cartons of milk still ordered.
However, Dan was apparently not that popular, since only 2 people joined him in the milk party. He wasn’t able to drink all of his milk in the next week, which meant all of the milk expired. When he looks at the inventory, the milk is displayed in red. This means the milk is expired. Now the suggestion list displays milk amongst others, because there is no more milk left that is not over date. He throws away the milk after scanning the milk cartons out and removing them through the remove list. Then he orders new milk through the suggestion list just like he did before.
The FoodFetcher logo
Every great product or system needs a logo, and ofcourse our app needs a symbol that is easily recognised. That's why it was decided to design a logo. The name FoodFetcher has an alliteration that one can be proud of and thus was decided to use the recognisable double capital FF's in the FoodFetcher name. The logo had to be simple, and still in some way express what Foodfetcher stands for. One way to do this was a colour analysis and the other to represent something that is iconic foor food in the logo. These points can be seen in the next two topics.
Colour analysis
To determine what colours to use research was done [2] into what kind of psychological effects certain colours have on the minds of people.
- Red: red is a very physical colour. It expresses energy, courage, power, arousal and warmth. Red stimulates a person to take action.
- Blue: this is a intelectual colour that is associated with reliability, loyalty, honesty and effectiveness. It is also the favourite colour worldwide.
- Yellow: seen as youthfull, optimistic and creative. It stimulates emotion and can thus have a very good or very bad effect.
- Green: relevant asociations are health, food and balans. It calms people and is most easilty percieved by the human eye.
- Purple: associated with luxory, quality and truth. also spiritual and makes people think longer about choices.
- Orange: makes people feel warm, safe and is associated with passion and fun. Also with physical comfort and food.
- Pink: a romantic colour associated with rest and passifies people.
- Gray: stands for neutrality and has the least psychological effects.
- Brown: warmth and reliability, earth and nature are all associated with brown.
- Black: a powerfull colour that is associated with power and wisdome. It communicates clarity and reliability to people.
- White: is associated with hygene, clarity, purity and simpleness. It reflects efficienty and makes things look clean.
On the basis of these traits the colours blue, green, white and orange are decided upon. Orange because FoodFetcher is made with passion and is about food, white and blue to give the impression of reliability, efficienty and hygene, all great qualities when combined with food, and green because of the health factor.
Symbol analysis
The shape or symbol should reflect a core association to FoodFetcher, but also be part of the logo and not obsolete. Therefore an apple, although already used in a minor company, is a good and logical association choice to use in the FoodFetcher logo. A simple circle also looks appealing since it looks like a button which is a pro when designing an app. The choice was also made to represent the double F of the FoodFetcher name. A border on the logo makes it clear where it ends and where the action is.
The logo
Whith these colours and other factors in mind a selection of logo's was made as can be seen in the gallery below. As can be seen there were experimentations with fewer colours as well.
-
With yellow added
-
Another shape with the classic colourset
-
Only blue outlines
-
The logo that was decided upon with the classic colourset
-
A simplistic version
-
A late version with an apple as outline
Only in the future will a logo become relevant. But for now there has been decided upon the following two logo's:
Future improvements
Of course we want our system to work as fine as possible and we want to be as user friendly as possible. However there are some improvements we would like to see in our final product which we can't imply now. The following lists states those functions.
- Suggestions for a recipe if, for example, some products expire soonly and you (onviously) don't want to throw them away
- Removing products which are expired
- Order products you want or need and pay for them by using the app
Pressure plate system [4], [5]
Introduction
The concept of proof is not the final product of a working FoodFetcher system. We envision a system in which individual pressure plates can hold multiple products of various dimensions and weight. These pressure plates work together with a Central Connection Hub (CCH) that collects all the (sensor) data and forwards it to the mobile application. (See future software for more about this topic).
Requirements
There are several requirements are working pressure system should have. These requirements make it possible to build a system beyond the concept of proof and make it able for real life situations.
- Easy to mount in any kitchen: fridge, cabinet or pantry
- Multiple pressure plates must be connected to form an array for example in a broad cabinet.
- Just one power supply should be needed per cabinet or fridge
- Pressure plates must be protected against impacts and friction to ensure long operation time (minimum of 6 years).
- There must be away to transmit sensor data from the pressure plates to the mobile phone application
- The pressure plate should resemble the FoodFetcher brand
- Foldable pressure plates would make it more usable in various situations like tight cabinets or corners.
- High degree of accuracy to ensure accurate measurements on weight
- Enough sensors built into the pressure plates to ensure accurate measurements on weight
Pressure plate technology [4], [5]
We have based the pressure plate technology on advanced techniques used in the field of skin-like force sensitive sensors that can recognize tactile information. Beside robots and industrial application we envision a scenario in which the sensors are implemented in the FoodFetcher. There have been major advances recently in large-area pressure sensors that are made of organic transistors and semi-conductors. Most force sensitive systems are built from non-organic transistors like silica. Silica is extensively researched and used worldwide in resistor technology in electronic chips. It has great semi conductive properties. The drawback is that like most non organic semiconductors the material is not bendable, prohibiting the use in foldable electronics. Organic semiconductors do not have this problem because they consist of long polymers that allow for foldable properties. The conductive properties are not on the same level of silica, but extensive research is making advances. The organic sensitive sensors are bendable down to a 2-mm radius and thus allows for very small bend angles. This is even far more than required for a pressure plate system for the FoodFetcher. The sensors are placed in a very thin plastic film in a net-shaped structure. This allows, besides bending, also stretching, and is a great property when used for heavier forces like closely placed milk cartons. The following image, figure 1, shows a working setup with net-shaped structures.
Figure 1. Net-shaped matrix with force sensitive sensors built in. From source [4].
Pressure plate design
Now that the technology used in force sensitivity sensors is briefly described it is possible to make a design of future pressure plate hardware. We envision a CCH with a Wi-Fi unit, two USB slots and a direct connection for one pressure plate. The information of established power supply, Wi-Fi and connection is enhanced with green LEDs. These LEDs will light on when a successful connection has been established therefore notifying the user of a correctly operating system. The CCH draws directly power from the 220V wall socket and converts to it 12V internally. This means no voltage converters are needed between the plug and the CCH. See pictures below, figure 2, for the LEDs and electric plug.
The system has two USB ports that are used for when more than one pressure plate is required. These other pressure plates are also connected to a USB slot with a cable in-between. The USB ports are mounted on the side to allow for easy connection. When used in a fridge the CCH will be placed outside, the pressure plate inside. Via a special flat cable, instead a round cable, the USB connection is made. The cable is guided under the rubber insolation that is placed on the edge of each refrigerator door. This allows that the refrigerator door is still closed, but have a pressure plate inside and connected.
Figure 2. Two 3D renderings for a CCH with one pressure plate.
The QR scanner
The pressure plate itself is encased in a very thin rubber like material that houses the net-shaped sensor grid. Rubber ensures friction between product and surface preventing the product from sliding or falling over. It also enhances the durability of the pressure plate while still allowing for force sensitive measurements. See picture below for the CCH combined with one pressure plate.
In the proof on concept we used the built in function of the application (see software). This was good to test whether or not we were able to scan products. For a future situations will we also use a separate physical QR code scanner. This QR scanner must satisfy some requirements. Requirements -The scanner must be able to scan QR codes from different angles and distances -The scanner must be able to scan QR codes from good quality down to mildly damaged quality
-The scanner should be able to be placed on most surfaces: wood, stone and metal
-The scanner must have an external power supply
-Only one scanner should be required per kitchen setup
-the scanner should read the QR code very quickly (average of 0,4 seconds) to make it user friendly
There are already portable scanners on today’s market that allow for handheld scanning of QR codes. The QR code scanner will also be connected to the CCH via USB. The scanner also has an adhesive mount that allow for different surface attachments. See the image below, figure 1, for a portable QR scanner.
Figure 1. Possible model for a portable and moutable QR scanner. [6]
The future of FoodFetcher software
A lot can still be added to the software before it becomes the app in combination with cloud linked software that is desired and can easily be used by any person, young or old. In this section it will be discussed what these improvements are and how they link everything together.
Personal foodfetcher profile
In the future of the FoodFetcher software, the app will work with a personal FoodFetcher profile. On this profile which is saved to a cloud and can be accessed from any device, all information is stored.
Food in stock
This topic concerns what is in stock (your pantry or fridge), how much and the expiration dates of the products. How much of what is in stock will be determined with the information achieved from the previous section, hardware. But also a new option to scan receipts is added to make it easier to load in what is in stock. With simple text recognition software and ofcourse the data from the products ordered through the app, a lot of information can be gathered about the products. Because it is another challenge to determine the expiration dates of every product. This would not be necessary when the software knows based on the diner suggestions (see next section) how much food of what’s in stock has been used. This because then it also knows when a product is first opened, and as we all know opened products have a more limited expiration date than closed products. In this manner only the estimated value of expiration date that is based upon the temperature and scientific data about dairy, meat et cetera, is used by the system. Now it only needs to know what product is bought and this information is gathered with the QR scanner or as said before by scanning the receipts. Now is the hardware still necessary? For a first version the hardware would not be necessary. This is because the app can know by receipt scanning and order history what is in stock and it can determine an estimate of what and how much is used from the dinner suggestions and user input. This takes out both the scanner and the pressure plate system. Now for a more detailed and precise description of what is in stock, people can still buy the pressure plate system when it has been made cheap, portable and easy to use. But in a first stages of market exposure an only-app system is feasable.
Smart suggestions
In the current version a system of suggestions has been build in which the user can say what he or she would always want to have in stock and these items are then automatically suggested for ordering when they are out of stock. The future of suggestions will be based on similar user preferences, only a lot smarter. Since the app acquires a lot of information about the users eating habits, nutritional values, ingredient prefferences and quantities, all this infromation can be used to not only give the user dinner suggestions based upon what he or she likes, but also based upon what is healthy for the user, what is going to expire soon in the users stock to prevent food waste. In this slot a lot of other variables can be added, for example seasonal vegetables, and other certain products that can greatly impact the worls economy. This might seem like a big assumption, but everybody eats! And food is the biggest industry worldwide. But some more specifics on the what of these dinner suggestions. The software would, based on all the iformation mentioned above give three different suggestions. Firstly suggestions to buy whatever has been manually added by the user to always have in stock and standard products like salt, herbs et cetera. Secondly, the week food suggestions for breakfasts and lunches that need to be ready and not a lot of work. Lastly the dinner suggestions for a specific meal. This can be given at the beginning of the week for the next seven meals, or for example, at the latest the evening before. For these meals a suggestion can be made based upon the forementioned data like ‘lasagna’. Maybe the user isn’t in for lasagna, then he swipes the lasagna to the left and he or she gets another suggestion like sushi. Let’s say the user is in the mood for sushi, the user then swipes right or “likes” the dish and the user is asked if he or she wants to add all the ingriedients for this dish to his or her shoppinglist. Ofcourse the user can delete or add certain items and then a recipy is generated from the recipy database. This recipy database is a separate function of th FoodFetcher app. It shows recipies based on what you want to eat and or what you have in stock. This database is based upon the FoodFetcher recipy blog. On this blog everybody can add recipies and people with certain credability or number of liked are taken into the recipy database. The recipies suggested for the user are ofcourse again based upon what the user likes. In this way the user can discover different kinds of foods that he or she liked without any fuss.
Ordering the food
A big point on the agenda is in-app ordering of food. In the app this will look like a buton ‘order’ on the shoppinglist. This order button uses paypal or creditcard information to be able to order food by only clicking this button which is then linked to the payment information. After the order button is pressed the user will first be asked to confirm the order and then when and where the user would like the products to be delivered to. This can be a standard delivery adres or work or can be picked up from a pickup point when the user is not clear on when he or she will be present at either locations. The rest of the ordering proces is part of the logistics.
FoodFetcher Logistics Future
The logistics contain the ‘Where does my food come from and how is it delivered?’. Firstly where does my food come from.
Where does my food come from? The products in the FoodFetcher app can be based upon two different principles, by suggesting certain brands from certain stores (in which money can be made on promoting certain products) or by suggesting only what food and leaving it to the user. In the first option it would be logical to buy everything from for example Albert Hein or Jumbo and their delivery systems can be used. In case of the second option more local stores can be used. This would require mapping of nearby stores, or in terms of FoodFecther logistics, the mapping of all stores in a country. This is not impossible since tools like google can be used. Now products from all kinds of stores can be bought but there will be a larger margain of error since FoodFetcher will not always know what stores have in stock. Ofcourse the user can buy the products him or herself and just check them off in the shoppinglist as bought. This would require no delivery.
How is my food delivered? Assuming the user would want the food to be delivered, which is a great option for less mobile people like the handicapt or the old, again two different methods can be used. The first like mentioned above would use the network of existing food-delivery systems from existing supermarket chains. The more creative option is to start a FoodFetcher own delivery system. This could pick up food from local stores and bigger chains and deliver in certain time slots based upon user preference, but a more total system can also be used. This would be for FoodFetcher to have its own food distribution centre. In this way, stores would no longer be part of the process, and it would start to look a lot more like the scenario in the beginning of this article. This would be by far the most efficient way if Foodfetcher would have a large enough clientel basis. Then FoodFetcher could also deliver in special FoodFetcher-food-boxes that can be placed outside, with a lock that only opens for FoodFetcher personel and yourself. When all of the second options in this story are taken in, a total FoodFetcher system will take place, and have the potential to solve a big part of food-waste and the peoples health. Two subjects not to be taken lightly.
Use analysis
Utilitarian analysis
Utilitarian analysis of the FoodFetcher Two options will be compared a situation with the FoodFetcher and a situation without one.
1. With FoodFetcher
- a. Privacy -1
- b. Food waste +2
- c. Eating pattern +1
- d. Time consume +1
- e. Employee costs +1
- f. Maintenance -1
- g. Socializing -1
TOTAL: +2
2. Without FoodFetcher
- a. Privacy +1
- b. Food waste -1
- c. Eating pattern 0
- d. Time consume -1
- e. Employee costs -1
- f. Maintenance 0
- g. Socializing +2
TOTAL: 0
Analysis details: This analysis has been carried out according to the Actutilitarianism principle, which states that an action is right if that action creates the greatest amount of happiness and the least unhappiness overall. With the FoodFetcher you give your bank account numbers so in this way it intrudes your privacy more than when you go regular grocery shopping. People often throw out food since they had bought more than they consumed. With the FoodFetcher the problem of wasting so much food should be reduced since the FoodFetcher buys food to fit the recipes and your other eating habits. The FoodFetcher also uses suggestions to get you to eat a greater variety of food. Not that without the FoodFetcher all people eat unhealthy, although it does help people who tend to keep eating the same so they get enough nutrients. Since you don’t have to go grocery shopping when you have the FoodFetcher installed at home it saves a lot of time. Even though you need to scan your groceries whilst at home it is still less time consuming that going grocery shopping yourself. Employee costs aspect is also in favour of the FoodFetcher since a shop would need far less employees, because hardly anyone needs to enter the shop. The shops would need to hire drivers or shipping companies though. Some people like going grocery shopping because they like to socialize with people they run into while shopping. As the FoodFetcher allows people to do other things instead of grocery shopping those people will most likely see less people and socialize less. According to this utilitarian perspective we would recommend option 1, since according to ActU it brings the greatest amount of happiness for the least amount of distress.
Kantian analysis
Formulate the two following maxims of action:
- Develop a FoodFetcher system in which the user has all control and there is a certain amount of rules bound to the FoodFetcher.
- Develop a FoodFetcher system in which the system can automatically execute certain actions and is more autonomous.
For both cases applying the equality postulate can be considered as showing your inventory and suggestions based upon that. As this does not require input from the user, however if it comes to following up on the fact that the user is almost out of stock on a product will be different. With the first maxim if a user gives the FoodFetcher a certian lists of weekly needed goods then the FoodFetcher will ask for permission to but them every single time. But if the user does this while the second maxim is in state then the problem of the MilkMountain might occur. With MilkMountain we give a the example that the FoodFetcher overstocks on milk and thus creates a mountain of milk in your refrigerator and garbage bin. Also a system following the second maxim might order goods you cannot afford since it does not ask for your permission and it is also not interested in your financial status at that moment in time.
The second maxim of action allows itself to be analysed by the second formulation of the categorical imperative known as the reciprocity principle: Act only on such actions whereby all persons are treated as an end in themselves and never as a mere means. By taking the second maxim in which the FoodFetcher has a lot more freedom you ignore the needs and the status of the user. It causes corporations to run your pantry and your stock disregarding the user. Clearly the user will have certain objections as a system following the second maxim causes distress by not restricting companies to influence your grocery shopping. Which leads to the inevitable effect of competitive market forces that companies will not try to receive Consent of the user.
Analysis with the reciprocity principle makes it clear that not asking for consent would be immoral and we would therefore reject the second axiom of action. Where this analysis becomes equivocal is that from the application of the equality postulate it follows that introducing extra discomfort and heaping it unto the owners of the FoodFetcher might be called for as a means of ensuring equality, this would be quite unintuitive.
Requirements evaluation
If we go back to our requirements we can conclude that we did a decent job at achieving most of them and also trying to achieve all of them. The first requirement ‘The FoodFetcher needs to be able to scan which products are in stock in order to know how much is in the inventory.’ Was very important and given priority we accomplished making a scanning system with QR-codes. We tried to make it as user friendly as possible, the only downside to our scanning system is that you have to scan every time you put something on the FoodFetcher. The second requirement ‘The FoodFetcher needs to be able to communicate with the user through the FoodFetcher app.’ This requirement was no problem for our coding team they created a great app that gives info to the user and in which the user can control the FoodFetcher. The third requirement ‘The FoodFetcher needs to be able to take into account user preferences about food, so that the user gets what he/she wants.’ This was quite a difficult task for us but Jari and Joost made it work in the end. Through the app the user can put in his/her preferences and if the FoodFetcher knows these then it will make suggestions based on those preferences. The fourth requirement ‘The FoodFetcher needs to be able to order products and have a way of accepting products so that it is possible to retrieve a product after ordering it.’ This requirement seemed to be one step too far for us to accomplish since the limit time we had to create our prototype. The fifth requirement ‘The FoodFetcher needs to be built in in current homes; it won't cost too much in that case.’ This requirement was not necessarily to be applied on our prototype. So our prototype is not completely able to fulfill this. The sixth and final requirement ‘The FoodFetcher needs to to know how full a product in a package is, for example, there is a difference between a half-full pack of milk and a full pack of milk.’ This was also an easy job since the data our hardware sent to our software was easy to convert to grams. So we were able to integrate this in the app so that the user can easily see how much he/she has left of a certain product.
Sources
[1] ZXing library, https://github.com/zxing/zxing
[2] Knuiman, M. (2015). Wat zijn goede kleuren voor je website? [checklist] - Frankwatching. Retrieved March 30, 2016, from http://www.frankwatching.com/archive/2015/02/17/wat-zijn-goede-kleuren-voor-je-website-checklist/
Hardware sources:
[1] Interlink Electronics. “Product datasheet FSR 406”, Retrieved from: http://www.interlinkelectronics.com/datasheets/Datasheet_FSR.pdf
[2] Interlink Electronics. “FSR integration guide” ,Retrieved from: http://www.interlinkelectronics.com/FSR406.php
[3] Ada, lady. “Using a FSR”, Ada Fruit Industries, Retrieved from: https://learn.adafruit.com/force-sensitive-resistor-fsr/using-an-fsr
[4] Someya, Takeo et al (2005). “Conformable, flexible, large-area networks of pressure and thermal sensors with organic transistor active matrixes”, PNAS vol. 102 no. 35
[5] Someya, Takeo et al (2005). “A large-area, flexible pressure sensor matrix with organic field-effect transistors for artificial skin applications”, PNAS vol. 101 no. 27
[6] QR scanner image: ViewNet. "Executive video conference display system", Retrieved from: http://view.objecta.dk/Default.aspx?tabid=2481











![Voltage [mV]-mass[g] curve for both FSR's, note the exponentional relationship](/images/Data_capture3.png)