PRE3 Groep1: Difference between revisions
No edit summary |
|||
| (78 intermediate revisions by 4 users not shown) | |||
| Line 14: | Line 14: | ||
== Samenvatting == | == Samenvatting == | ||
Het doel van het project is het ontwikkelen van een nieuw interface | Het doel van het project is het ontwikkelen van een nieuw interface dat het interacteren met het slimme huis makkelijker maakt voor de gebruiker. Na wat research kwamen we erachter dat bij de huidige slimme huizen er nogal eens wat dingen mis gaan. Zo gebeuren er soms dingen in het slimme huis, het automatisch aan- of uitdoen van lampen, zonder dat de gebruiker dit als wenselijk ervaart en zonder dat de gebruiker weet waarom dit precies gebeurt. Ook wordt het als vervelend ervaren door gebruikers dat toestanden lastig aangepast of veranderd kunnen worden. | ||
<br><br> | <br><br> | ||
Wij zijn het afgelopen kwartiel bezig geweest met het ontwikkelen van een interface dat aangeeft wat de huidige toestand van het huis is. Ook geeft het interface alvorens een toestandsverandering aan dat het gaat veranderen. Dit | Wij zijn het afgelopen kwartiel bezig geweest met het ontwikkelen van een interface dat aangeeft wat de huidige toestand van het huis is. Ook geeft het interface alvorens een toestandsverandering plaatsvindt aan dat het huis van toestand gaat veranderen. Dit voorkomt dat de gebruiker verrast wordt. Ook hebben we een prototype van een applicatie ontwikkeld waarin gebruikers zelf de toestand van het huis kunnen aanpassen. Ook kunnen ze hier zelf scenario's invoeren en aanpassen. Dit wordt grafisch weergegeven via een simulatie, waarin een studio wordt nagebootst. | ||
== Introductie == | == Introductie == | ||
De vraag naar domotica wordt steeds groter. Steeds meer mensen zien de voordelen van smart homes in. Via verschillende | De vraag naar domotica wordt steeds groter. Steeds meer mensen zien de voordelen van smart homes in. Via verschillende interfaces kan de gebruiker zijn huis besturen. Via een druk op de knop van het interface gaan de lampen in de keuken aan terwijl je in de woonkamer zit. De verwarming gaat aan rond een bepaalde tijd, zodat je huis al lekker is opgewarmd voordat je beneden komt. Al deze opties en nog veel meer behoren tot de toepassingen van de huidige domotica. Ondanks het feit dat veel van deze technieken al jaren bestaan, is domotica nog niet grootschalig toegepast. Verschillende onderzoeken wijzen uit dat er toch nog een aantal problemen zijn met de huidige domotica. Zaak is om deze problemen te verhelpen zodat domotica grootschalig toegepast zal gaan worden in de nabije toekomst. | ||
We hebben veel research gedaan naar wat deze problemen precies inhielden. De resultaten daarvan vallen te lezen in het hoofdstuk Research. Zo ontdekten we dat er in de huidige slimme huizen soms dingen gebeuren zonder dat de gebruiker dit als wenselijk ervaart en zonder dat de gebruiker weet waarom dit precies gebeurt. | |||
Wat wij willen bereiken met dit project is het bedenken van een interface dat de toestand van het huis weergeeft. Dit zorgt er namelijk voor dat de gebruikers worden gewaarschuwd voordat er een verandering in de toestand van het huis plaatsvindt. Voordat het systeem een bepaalde taak gaat uitvoeren, zoals de lichten aan doen of de verwarming uit doen, zal het interface dit laten zien. Ook willen we de gebruikers wat meer flexibiliteit geven. Als de gebruiker iets in zijn huis verandert, bijvoorbeeld het omdraaien van twee lampen, moet het systeem hier eenvoudig van op de hoogte kunnen worden gebracht. Dit voorkomt dat het systeem per ongeluk de verkeerde lamp aan zal doen. | |||
Wat wij willen bereiken met dit project is het bedenken van een interface dat de toestand van het huis weergeeft. Dit zorgt er namelijk voor dat de gebruikers worden gewaarschuwd voordat er een verandering in de toestand van het huis | |||
Uit een andere studie bleek dat op dit moment veel home automation via verschillende afstandsbedieningen en interfaces werkt. Dit is voor de gebruiker erg lastig en verwarrend. Het interface dat wij gaan creëren zal universeel zijn en er zullen dus geen losse interfaces voor verschillende apparaten nodig zijn. Ook moet ons interface het mogelijk maken om nieuwe scenario's gemakkelijk in te voeren en op te slaan. | |||
== Doelstelling/onderzoeksvraag == | == Doelstelling/onderzoeksvraag == | ||
Tijdens dit project willen we graag een nieuw soort interface ontwikkelen dat de gebruiker laat weten wat de toestand van het huis is. Ook zal dit interface de gebruiker op de hoogte stellen alvorens een toestandsverandering plaatsvindt. In dit systeem moet het eenvoudiger worden om een scenario | Tijdens dit project willen we graag een nieuw soort interface ontwikkelen dat de gebruiker laat weten wat de toestand van het huis is. Ook zal dit interface de gebruiker op de hoogte stellen alvorens een toestandsverandering plaatsvindt. In dit systeem moet het eenvoudiger worden om een wijziging in een scenario door te voeren. | ||
== Doelgroep == | == Doelgroep == | ||
De groep gebruikers waarop wij ons focussen is de alleenstaande gebruiker. Het gaat hierbij dus om mensen tussen de 20 en de 35 die in een klein appartement of een studio wonen. Wij hebben voor deze doelgroep gekozen omdat wij deze groep tot onze beschikking hebben om gebruikertests mee te | De groep gebruikers waarop wij ons focussen, is de alleenstaande gebruiker. Het gaat hierbij dus om mensen tussen de 20 en de 35 die in een klein appartement of een studio wonen. Wij hebben voor deze doelgroep gekozen omdat wij deze groep tot onze beschikking hebben om gebruikertests mee uit te voeren. Ook denken wij dat er binnen deze groep zeker een interesse kan liggen voor domotica. Ook hebben wij gekozen voor huishoudens met een persoon omdat dit de programmering en het kiezen van scenario’s versimpelt. | ||
==Research== | ==Research== | ||
===Literatuur Research=== | ===Literatuur Research=== | ||
Microsoft Research heeft in samenwerking met de Universiteit van Washington een onderzoek gedaan waarin ze 14 huishouden onderzochten die een langere tijd met domotica in hun huis geleefd hebben. De klachten die de huishoudens hadden, zijn onder te verdelen in vier categorieën. Hoge kosten, inflexibiliteit, slecht managebaar en moeilijk om veiligheid te garanderen. De huishoudens ervoeren namelijk dat het lastig was nieuwe scenario's in te programmeren. Veel huishoudens hadden het systeem namelijk door een bedrijf laten installeren en toen hun voorkeuren doorgegeven. Deze daarna aanpassen bleek lastig. Ook ervoeren de huishoudens het als erg onprettig dat er soms dingen in hun huis automatisch gebeurden, zonder dat ze wisten waarom. Zo gingen de lampen soms ineens uit. Deelnemers aan dit experiment vonden dat het moeilijk te achterhalen was waardoor dit kwam en leefden daardoor met deze fouten van het systeem of ze schakelden het uit. [1] | |||
De OSCAR, ontwikkeld door de University of Michigan in samenwerking met IDEO en Transmutable Networks LLC, is een voorbeeld van een universele afstandbediening op het gebied van media, devices en services. Met deze universele afstandbediening kan de gebruiker verschillende scenario's opslaan. Dit houdt in dat de gebruiker bepaalde instellingen kan opslaan en deze dan snel kan terugroepen. Uit het onderzoek bleek dat mensen enthousiast waren over OSCAR, dit omdat ze enkel een interface hadden. Maar het opslaan van verschillende scenario's bleek toch erg lastig. [2] | |||
==== JIBO ==== | ==== JIBO ==== | ||
JIBO is ‘s werelds eerste | JIBO is ‘s werelds eerste familierobot. Althans, dat stelt de grondlegger, professor Cynthia Breazeal, director of the Personal Robots Group bij MIT. | ||
[[File:Jibo_1.png]] | [[File:Jibo_1.png]] | ||
In juli 2014 lanceerde Cynthia Breazeal de crowdfunding campagne van Jibo. Binnen 4 uur was het doel van | In juli 2014 lanceerde Cynthia Breazeal de crowdfunding campagne van Jibo. Binnen 4 uur was het doel van 100.000 dollar gehaald. Inmiddels is er zelfs 2,3 miljoen dollar opgehaald. Hieruit blijkt het enthousiasme van mensen voor dit product. In de herfst van dit jaar moeten de eerste Jibo’s naar de klanten gaan en in de zomer van 2016 staat de volledige release van Jibo gepland. | ||
Jibo is een robot van ongeveer 30 cm groot die als compagnon in het huis moet gaan functioneren. Via Jibo kan bijvoorbeeld eten worden besteld en videogesprekken worden gestart. Hij kan foto’s maken en zelf zien waar hij op moet scherpstellen en richten. Wat Jibo vooral interessant maakt is dat is alles handsfree gaat. Zo kan hij helpen met het recept tijdens het koken en | Jibo is een robot van ongeveer 30 cm groot die als compagnon in het huis moet gaan functioneren. Via Jibo kan bijvoorbeeld eten worden besteld en kunnen er videogesprekken worden gestart. Hij kan foto’s maken en zelf zien waar hij op moet scherpstellen en richten. Wat Jibo vooral interessant maakt, is dat is alles handsfree gaat. Zo kan hij helpen met het recept zoeken tijdens het koken en via de camera’s kan hij op jou gericht blijven door middel van herkenning. (https://www.youtube.com/watch?v=3N1Q8oFpX1Y) | ||
[[File:Jibo_2.png|500 px ]] | [[File:Jibo_2.png|500 px ]] | ||
<br> | <br> | ||
Als wij onze visie met | Als wij onze visie met Jibo vergelijken, zien wij een aantal verschillen en een aantal overeenkomsten. | ||
Het belangrijkste is dat | Het belangrijkste is dat Jibo een opzichzelfstaande robot is. Jibo kan (of zal in latere stadia kunnen) communiceren met het huis, maar dit is niet haar hoofdfunctie. Dit is dus een andere insteek dan die wij hebben, waarin ons object een representatie is van het huis en niet een losstaand iets. | ||
=== | ===Gebruikersonderzoek=== | ||
Om een beter idee te krijgen van de wensen van de gebruiker hebben we vier mensen geïnterviewd die in de appartementen wonen waarin we domotica gaan integreren. Tijdens dit interview vroegen we de deelnemers om te vertellen over domotica die ze zelf al geïntegreerd hebben in hun huis. Ook vroegen we | Om een beter idee te krijgen van de wensen van de gebruiker, hebben we vier mensen geïnterviewd die in de appartementen wonen waarin we domotica gaan integreren. Tijdens dit interview vroegen we de deelnemers om te vertellen over domotica die ze zelf al geïntegreerd hebben in hun huis. Ook vroegen we de deelnemers welke aspecten van de domotica ze wenselijk zouden vinden bij een aantal scenario's. Verder is er gevraagd of ze willen dat het systeem terugkoppeling geeft, en zo ja, hoe dan? | ||
We hebben gekozen voor deze manier van informatie van gebruikers | We hebben gekozen voor deze manier van het vergaren van informatie van gebruikers omdat we eigenlijk nog geen concreet product hebben en vooral een globaal idee wilden krijgen van wat wenselijk is. We zaten in deze fase namelijk pas in de beginfase en hadden een heleboel opties in ons hoofd om de gebruiker feedback en feedforward te geven over de toestand van het huis. Ook hebben we gekozen om een kleinere groep in detail te interviewen in plaats van een grote groep een enquête te laten invullen. Dit komt ook weer omdat we dachten zo een duidelijker beeld te krijgen van wat de gebruiker wil en wat er mogelijk moet zijn. De resultaten van de enquête waren als volgt: | ||
'''Over de scenario’s:''' Uit de enquête blijkt dat iedereen eigenlijk iets anders fijn vindt. Over het algemeen zijn er wel dezelfde voorkeuren maar er zijn toch wel kleine verschillen. Een interface waarbij je zelf met vinkjes kunt aangeven wat je fijn vindt en wat niet is dus wenselijk. | '''Over de scenario’s:''' Uit de enquête blijkt dat iedereen eigenlijk iets anders fijn vindt. Over het algemeen zijn er wel dezelfde voorkeuren, maar er zijn toch wel kleine verschillen. Een interface waarbij je zelf met vinkjes kunt aangeven wat je fijn vindt en wat niet is dus wenselijk. | ||
Ook zijn er een aantal dingen waar we zelf nog niet aan gedacht hebben om te automatiseren. Zoals het automatisch aanzetten van de computer en het automatisch downloaden van series. Ook de | Ook zijn er een aantal dingen waar we zelf nog niet aan gedacht hebben om te automatiseren. Zoals het automatisch aanzetten van de computer en het automatisch downloaden van series. Ook de inbraakpreventie kan erg wenselijk zijn. | ||
'''Over de terugkoppeling:''' Drie mensen gaven aan dat ze het niet fijn vinden als er zomaar iets verandert, tenzij het standaard dingen zijn zoals dat de lampen uitgaan in een ruimte waar je niet meer bent. | '''Over de terugkoppeling:''' Drie mensen gaven aan dat ze het niet fijn vinden als er zomaar iets verandert, tenzij het standaard dingen zijn zoals dat de lampen uitgaan in een ruimte waar je niet meer bent. Vindt er daarentegen een grotere verandering plaats, dan wordt het als prettig ervaren als er van tevoren aangegeven wordt wat er gaat veranderen en wanneer. Ook gaven verschillende mensen aan dat ze het fijn zouden vinden als ze een bepaald scenario kunnen uitstellen als ze het niet wenselijk vinden. Een ‘snooze’-functie zou dus zeer wenselijk zijn. | ||
'''Interface:''' Twee mensen gaven aan dat ze een | '''Interface:''' Twee mensen gaven aan dat ze een applicatie op de telefoon die je huis weergeeft het gemakkelijkste zouden vinden. Dit omdat ze hun telefoon altijd bij hun hebben. Wel werd er ook aangegeven dat een afstandsbediening of ander interface ook wel zou mogen, mits het universeel is en er niet van de bank af gegaan hoeft te worden om bijvoorbeeld iets in te stellen of uit te stellen. Ook willen mensen graag de optie om een scenario uit te stellen/aan te passen. Twee mensen gaven aan een interface dat op spraak werkt erg prettig te vinden. | ||
=== Interface-onderzoek === | |||
De huidige robotica wordt vooral met afstandsbedieningen en mobiele interfaces bestuurd. Omdat wij proberen het interface ook te gebruiken om te personen in de ruimte te laten zien in welke staat het robothuis is, is het interessant om andere types van interfaces in het veld van mens-computer-interactie te bekijken. Veel nieuwe ideeën over de interactie met computers is ontstaan door de opkomst van ubiquitous computing. “One of the most influential developments that took place was the birth of ubiquitous computing… an ubiquitous computing device would enter a person’s center of attention when needed and move to the periphery of their attention when not, enabling the person to switch calmly and effortless between activities.”[1] Ook het robothuis is een vorm van ubiquitous computing. Het interface is ook de representatie van de robot die het huis bestuurt en moet dus aan de ene kant goed te zien zijn als het aandacht vraagt van de persoon, maar ook op kunnen treden als de gebruiker bezig is met dagelijkse activiteiten in het huis. Wij willen de mogelijkheden bekijken die vallen onder tastbare interfaces en augmented interfaces. | |||
De huidige robotica wordt vooral met afstandsbedieningen en mobiele interfaces bestuurd. Omdat wij proberen | |||
<br><br> | <br><br> | ||
Omdat we | Omdat we het interface van het huis tastbaar willen maken, is het belangrijk te bedenken hoe we dit willen bewerkstelligen en in hoeverre we een prototypen willen uitwerken. Ons doel is om een fysiek en werkend prototype te maken dat gebruikt kan worden om de simulatie van het robot huis aan te sturen. Hiervoor is het noodzakelijk dat we de mogelijkheid hebben om bepaalde sensorische input van de gebruiker te registreren en met bepaalde actuatoren te laten zien hoe het systeem verandert. Hiervoor hebben we een microcontoller nodig. Wij zijn van plan dit te bewerkstelligen door middel van een Arduino [2]. Het is dan ook van belang om te bekijken hoe wij de Arduino kunnen koppelen aan de simulatie. | ||
<br><br> | <br><br> | ||
== | ==Af te leveren eindproduct== | ||
Het interface willen we splitsen in een deel dat kijkt naar de gebruiker - huis communicatie en de huis - gebruiker communicatie. Voor de gebruiker - huis communicatie zullen we in detail een | Uit zowel de gebruikersinterviews als uit het literatuuronderzoek bleek dat er een grote behoefte is aan een nieuw soort interface, waarin het mogelijk is de toestand van het huis te veranderen en gemakkelijk nieuwe scenario's in te voeren. Ook moet de gebruiker van tevoren op de hoogte worden gebracht alvorens een toestandsverandering plaatsvindt. Het interface willen we splitsen in een deel dat kijkt naar de gebruiker-huis-communicatie en de huis-gebruiker-communicatie. Voor de gebruiker-huis-communicatie zullen we in detail een applicatie gaan ontwerpen waarin het mogelijk zal worden voor de gebruiker om zelf scenario's in te voeren, aan te passen en te selecteren. Ook zal het hierin mogelijk zijn om scenario's uit te stellen (te snoozen) of volledig te annuleren/overrulen. Voor de huis-gebruiker-communicatie zullen we ons focussen op het maken van een interface dat de gebruiker zal waarschuwen voordat het huis van toestand verandert. In dit hoofdstuk vallen onze ideeën voor het uiteindelijke interface te lezen. | ||
===Requirements=== | ===Requirements=== | ||
We hebben een aantal requirements opgesteld waar ons systeem aan moet voldoen. Dit hebben we gedaan via de MOSCOW-methode. Deze geeft de | |||
We hebben een aantal requirements opgesteld waar ons systeem aan moet voldoen. Dit hebben we gedaan via de MOSCOW-methode. Deze geeft de prioriteit van de criteria aan. Zo staat de [M] voor Must, dit heeft dus de hoogste prioriteit. Vervolgens komt de [S] van Should, ook dit criterium zou moeten worden meegenomen. Vervolgens komt de [C] van Could, dit betekent dat het zou kunnen worden meegenomen maar dat het een minder hoge prioriteit heeft. Als laatste komt de [W] voor Would, dit betekent dat het mag worden meegenomen als requirement maar dat het geen hoge prioriteit heeft. | |||
''' | |||
'''Gebruikersrequirements'''<br> | |||
- Laat status van huis zien [M]<br> | - Laat status van huis zien [M]<br> | ||
- Gebruiker kan het huis handmatig naar een andere | - Gebruiker kan het huis handmatig naar een andere staat brengen [M]<br> | ||
- Niet storend tijdens activiteiten van de gebruiker [S] <br> | - Niet storend tijdens activiteiten van de gebruiker [S] <br> | ||
- Centraal/altijd in principe zichtbaar [S] <br> | - Centraal/altijd in principe zichtbaar [S] <br> | ||
- Gebruiker kan de instellingen en functies van een | - Gebruiker kan de instellingen en functies van een staat aanpassen [C] <br> | ||
<br> | |||
''' | '''Requirements voor de software''' | ||
<br> | <br> | ||
- Sensorische data kunnen | - Sensorische data kunnen omzetten naar verstuurbare data<br> | ||
- Data kunnen ontvangen van simulatie (of echt | - Data kunnen ontvangen van simulatie (of echt domoticasysteem)<br> | ||
- Data kunnen sturen naar simulatie (of echt | - Data kunnen sturen naar simulatie (of echt domoticasysteem)<br> | ||
- Kan de data van simulatie omzetten in visueel aantrekkelijk beeld van de status van het systeem<br><br> | - Kan de data van simulatie omzetten in visueel aantrekkelijk beeld van de status van het systeem<br><br> | ||
1) John Wiley & sons ltd. Interaction Design, Beyond Human-computer Interaction. Page 218<br> | 1) John Wiley & sons ltd. Interaction Design, Beyond Human-computer Interaction. Page 218<br> | ||
2) http://arduino.cc/en/Main/ArduinoBoardUno<br> | 2) http://arduino.cc/en/Main/ArduinoBoardUno<br> | ||
===Huis- | ===Huis-gebruiker-interactie=== | ||
Via het huis-gebruiker-interface moet de gebruiker, alvorens een toestandsverandering plaatsvindt, subtiel op de hoogte worden gebracht van deze verandering. Ook moet de gebruiker in een oogopslag de toestand van het huis kunnen zien. Daarvoor zullen we een bol ontwikkelen die via kleuren de toestand van het huis weergeeft. Gaat er nu een grote toestandsverandering plaatsvinden, dan zal de bol dit van tevoren aangeven door van kleur te veranderen. Kleuren zullen gekoppeld worden aan bepaalde toestanden. | |||
===Gebruiker-huis-interactie=== | |||
===Gebruiker- | De gebruiker-huis-interactie wordt gesplitst in een applicatie en een simulatie. Dit komt omdat we helaas te weinig tijd hebben om een daadwerkelijke applicatie te maken die communiceert met de simulatie. De applicatie zal een prototype worden van een daadwerkelijke applicatie waarmee de gebruiker zijn slimme huis kan besturen. Met het ontwikkelen van een prototype willen we onderzoeken of ons prototype gebruiksvriendelijk is en waar de verbeterpunten zitten. | ||
De gebruiker-huis interactie wordt gesplitst in een applicatie en een simulatie. Dit omdat we helaas te weinig tijd hebben om een daadwerkelijke applicatie te maken die communiceert met de simulatie. De applicatie zal een prototype worden van een daadwerkelijke applicatie waarmee de gebruiker zijn slimme huis kan besturen. Met het ontwikkelen van een prototype willen we onderzoeken of ons prototype gebruiksvriendelijk is en waar de verbeterpunten zitten. | |||
<br> | <br> | ||
Verder zullen we ook een appartement simuleren | Verder zullen we ook een appartement simuleren. In deze simulatie wordt het slimme huis nagebootst. Hierin wordt grafisch weergegeven wat er gebeurt als de gebruiker opstaat, of als de gebruiker tv gaat kijken enzovoort. | ||
==== Concept voor de | ==== Concept voor het interface van de applicatie==== | ||
'''Mobiele Applicatie'''<br> | '''Mobiele Applicatie'''<br> | ||
Uit de gebruiker test is gebleken dat mensen een | Uit de gebruiker test is gebleken dat mensen een applicatie die hun huis weergeeft het fijnst zouden vinden. Maar ook is gebleken dat een notificatie via een applicatie als storend ervaren kan worden. Dit komt omdat je soms je telefoon op stil hebt staan en deze notificatie dan niet ziet of dat je net even een sms'je aan het versturen bent en dan krijg je de notificatie er tussendoor. We willen dus eigenlijk zorgen dat de gebruiker op een niet-storende en subtiele manier op de hoogte gebracht wordt alvorens een toestandsverandering plaatsvindt. Vandaar dat de functie van de applicatie vooral zal zijn om scenario's te wijzigen/maken/overrulen/snoozen/annuleren. Hierbij is het nodig dat de gebruiker zelf de applicatie opent. Het idee is dus dat als het huis via de huis-gebruiker-communicatie aangeeft dat er een toestandsverandering gaat plaats vinden, en de gebruiker dit niet wenselijk vindt, de gebruiker via het openen van de applicatie alsnog dit scenario kan annuleren, wijzigen of snoozen. Het voordeel hiervan is dat de gebruiker niet constant bij iedere verandering een notificatie via z'n telefoon krijgt. | ||
<br><br> | <br><br> | ||
Ook zal er een optie bestaan waarin de gebruikers in de | Ook zal er een optie bestaan waarin de gebruikers in de applicatie kunnen instellen dat ze wel een notificatie willen voordat een toestandsverandering plaatsvindt. De applicatie zal dan ongeveer 5 minuten voordat het huis van toestand verandert dit aangeven aan de gebruiker door middel van een notificatie. De gebruiker kan deze toestand dan 'snoozen' door het icoontje voor snoozen naar links te swipen. Zo kan een op dat moment onwenselijk scenario dus nog even uitgesteld worden. Deze notificatie kan gesnoozed of zelfs geannuleerd worden zonder dat de gebruiker in moet loggen en naar de app moet gaan. Gaat de gebruiker echter naar de applicatie, dan kan de gebruiker daar de toestand van het huis zien en aanpassen. | ||
<br><br> | <br><br> | ||
'''De applicatie openen en toestanden aanpassen''' | '''De applicatie openen en toestanden aanpassen''' | ||
<br> | <br> | ||
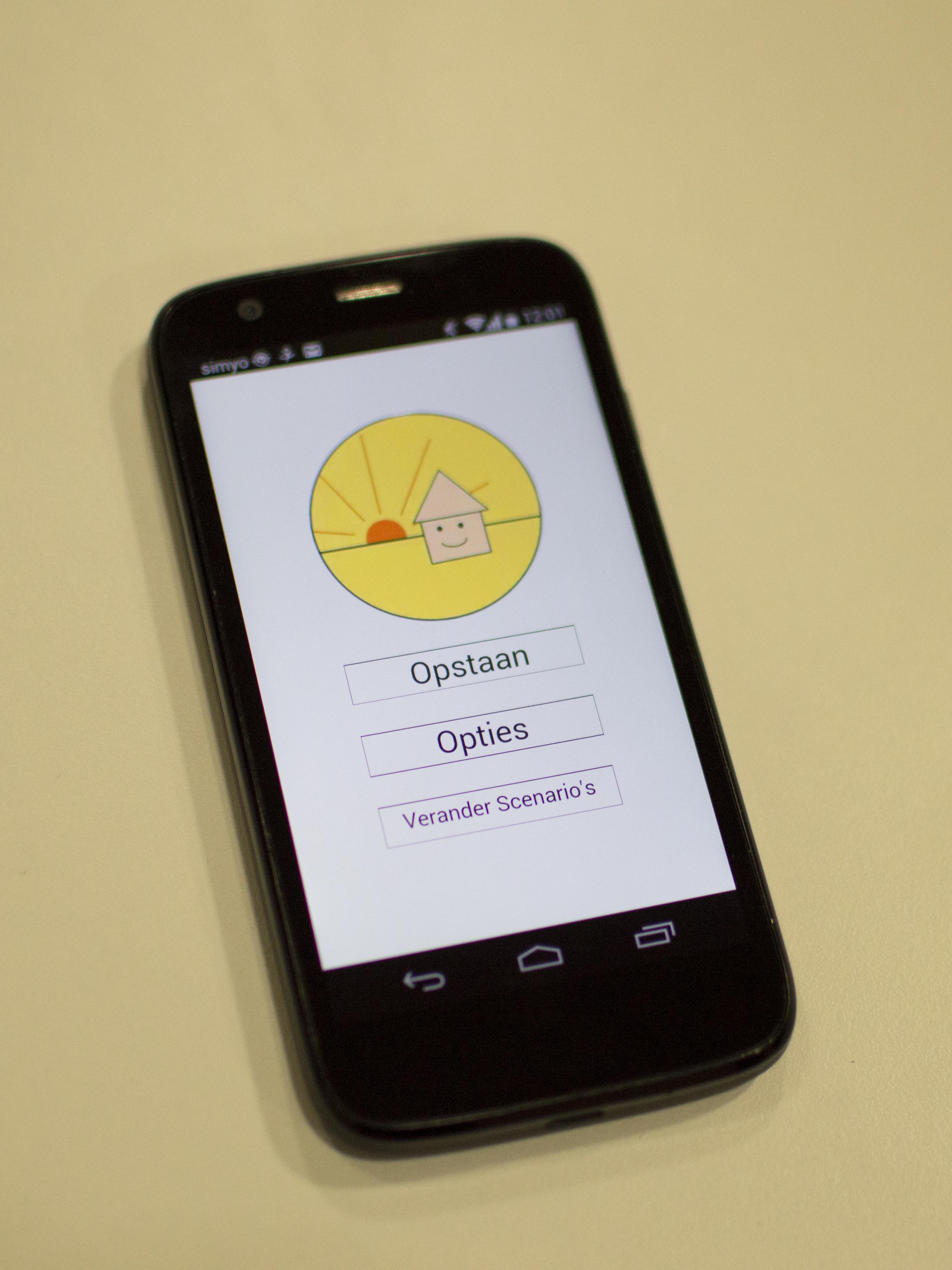
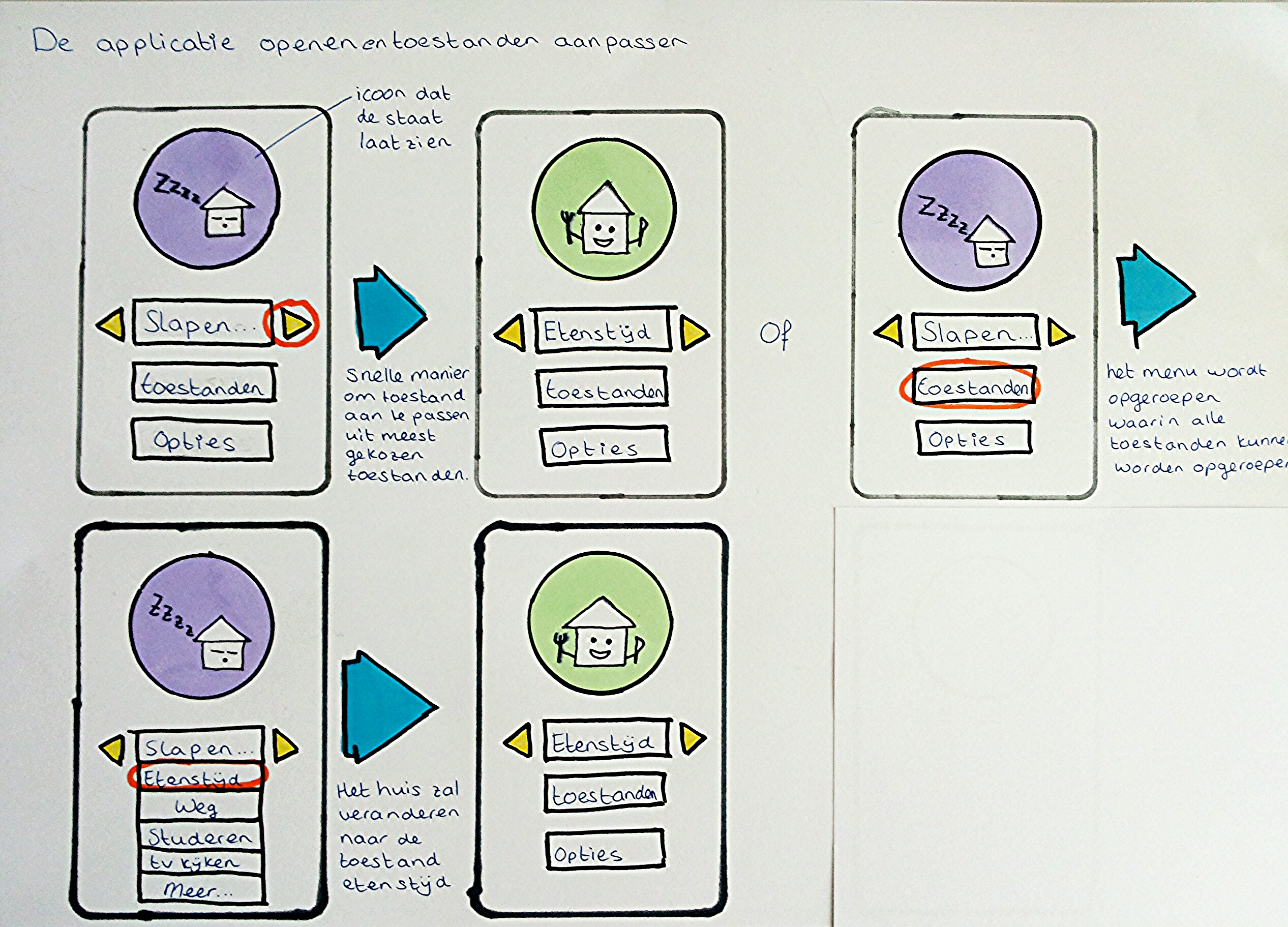
Opent de gebruiker de | Opent de gebruiker de applicatie, dan zal het eerste wat de gebruiker ziet een scherm zijn waarin de huidige toestand van het huis weergegeven staat. Deze toestand kan dan snel en gemakkelijk aangepast worden door de balk naar de meest gebruikte scenario's te slepen. Wil de gebruiker echter de keuze uit meerdere mogelijkheden dan is er een knop meer... waar dat kan. | ||
<br> | <br> | ||
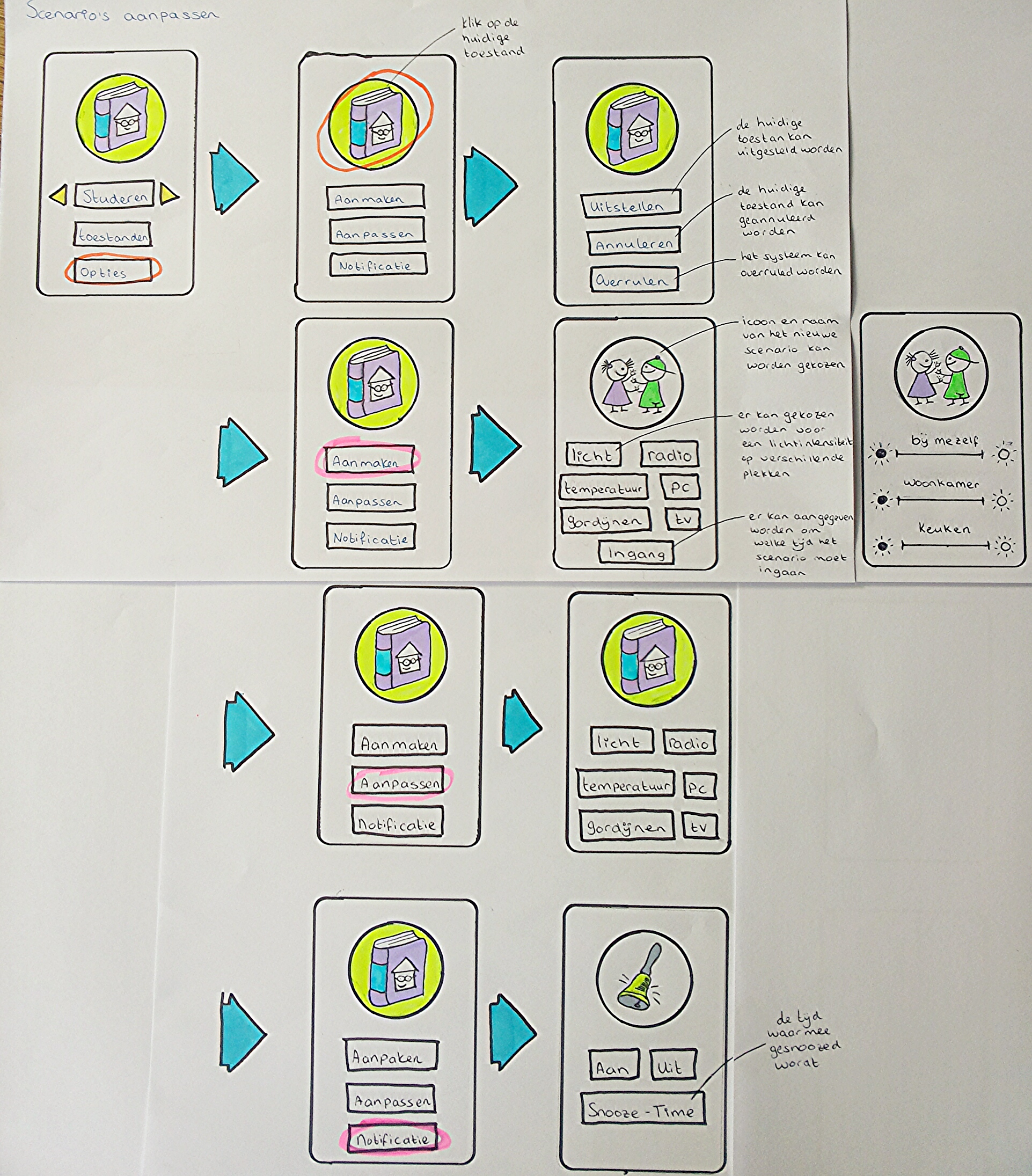
In onderstaande tekening is schematisch weergegeven hoe dit in z'n werk zal gaan. | In onderstaande tekening is schematisch weergegeven hoe dit in z'n werk zal gaan. | ||
| Line 127: | Line 127: | ||
'''Scenario's aanpassen/aanmaken/uitstellen/annuleren/overrulen''' | '''Scenario's aanpassen/aanmaken/uitstellen/annuleren/overrulen''' | ||
<br> | <br> | ||
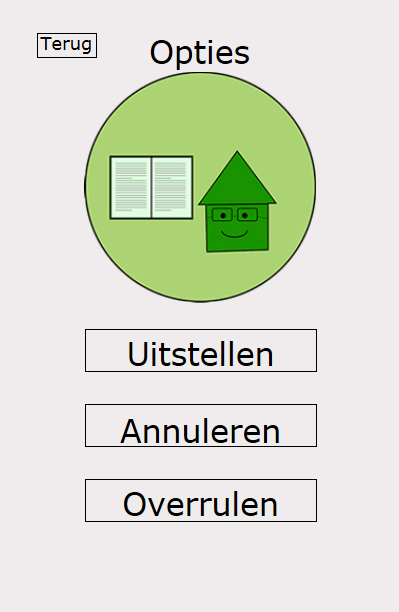
Als de gebruiker in de applicatie naar opties gaat, | Als de gebruiker in de applicatie naar opties gaat, kan hij/zij daar scenario's aanpassen, aanmaken, uitstellen of annuleren. Ook hier zal de gebruiker de huidige toestand zien. Als de gebruiker op de huidige toestand klikt, dan kan de gebruiker deze toestand uitstellen. Het huis gaat dan automatisch terug naar de vorige toestand. Ditzelfde geldt voor het annuleren van een toestand. Ook vindt de gebruiker hier een knop met overrulen. Dit betekent dat vanaf dat moment de gebruiker alles zelf zal moeten bedienen, dus zelf de gordijnen open/dicht doen, zelf de lichten/temperatuur regelen. Ook kan de gebruiker op de knoppen 'aanmaken' en 'aanpassen' klikken. Hier kan de gebruiker vervolgens een scenario aanmaken of aanpassen. De gebruiker kan dan kiezen uit een aantal opties. De gebruiker kan kiezen of de gordijnen bij een bepaald scenario open of dicht moeten zijn, ook kan hij/zij de lichtintensiteit per plaats in het huis kiezen. De temperatuur kan ook gekozen worden, evenals of de tv, de radio/muziek of de computer aan gezet moeten worden. Verder is het nodig dat de gebruiker instelt wanneer deze aangepaste of aangemaakte toestand gebruikt moet worden. De gebruiker kan hierbij kiezen uit handmatig instellen of automatisch de toestand veranderen. Kiest de gebruiker voor het automatisch veranderen van de toestand, dan zal de gebruiker moeten aangeven wanneer dit moet gebeuren. Hierbij kan de gebruiker dit laten gebeuren op een bepaald tijdstip. De al bestaande scenario's (die ook aangepast kunnen worden) reageren automatisch, dus onafhankelijk van de tijd. Bij de zelfgemaakte toestanden is dit eigenlijk niet mogelijk. Verder vindt de gebruiker ook nog een knop met notificatie. Hier kan de gebruiker aangeven of een notificatie via de telefoon voor een toestandsverandering gewenst is. Hier kan ook de snoozetijd ingesteld worden. Dit is de tijd tot de toestand alsnog in zal gaan vanaf het moment als er op uitstellen wordt gedrukt. | ||
<br> | <br> | ||
In onderstaande tekening is dit schematisch weergegeven. | In onderstaande tekening is dit schematisch weergegeven. | ||
| Line 135: | Line 135: | ||
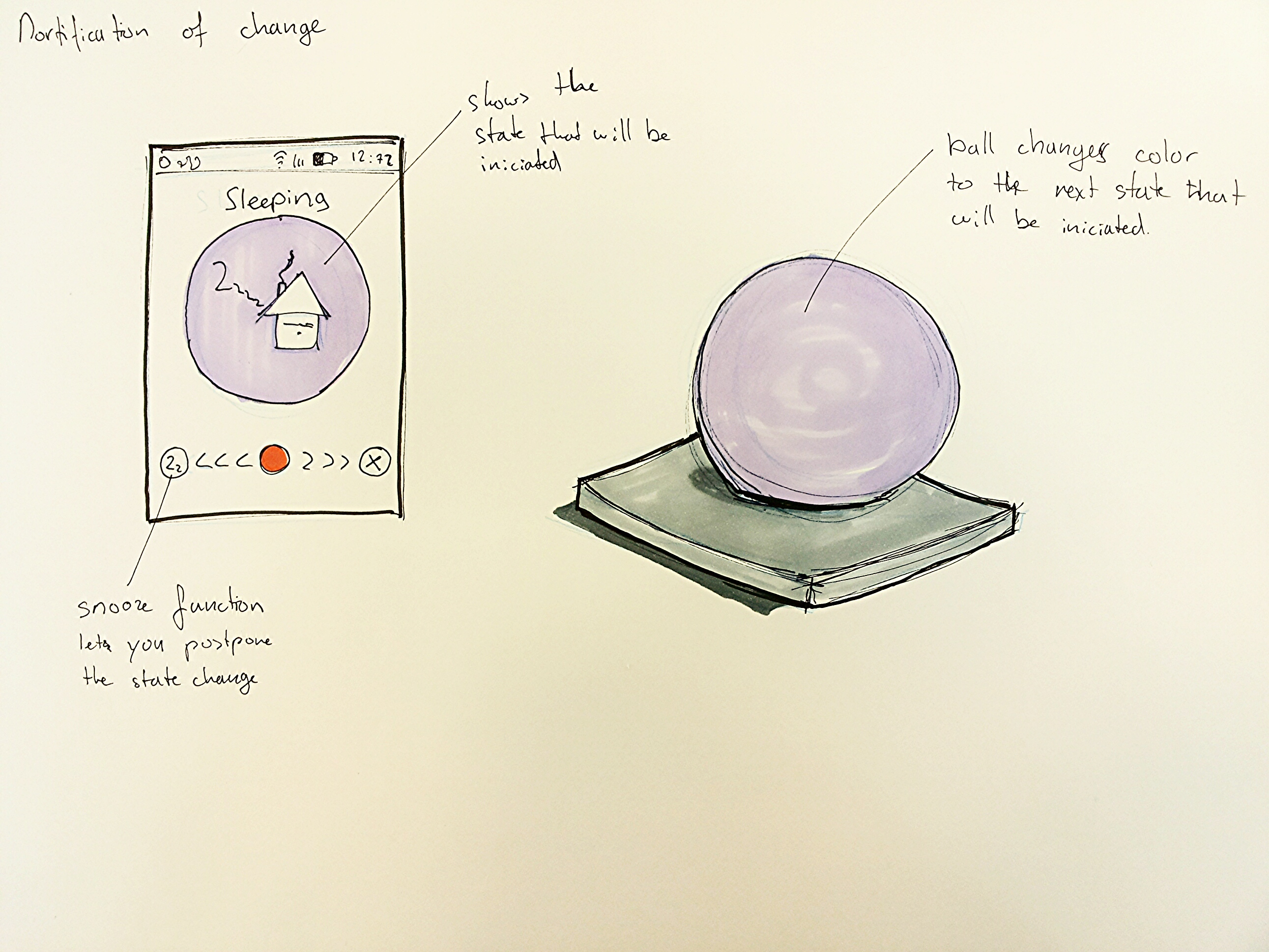
'''Notification''' | '''Notification''' | ||
<br> | <br> | ||
Heb je voor de optie notificatie geven gekozen in het menu opties, dan zal het huis | Heb je voor de optie notificatie geven gekozen in het menu opties, dan zal het huis voor een toestandsverandering een notificatie geven. Deze notificatie kun je dan snoozen door naar links te swipen. De snoozetijd kan zelf ingesteld worden bij het menu notificatie. | ||
<br> | <br> | ||
[[File:Notification.jpg | 500 px]] | [[File:Notification.jpg | 500 px]] | ||
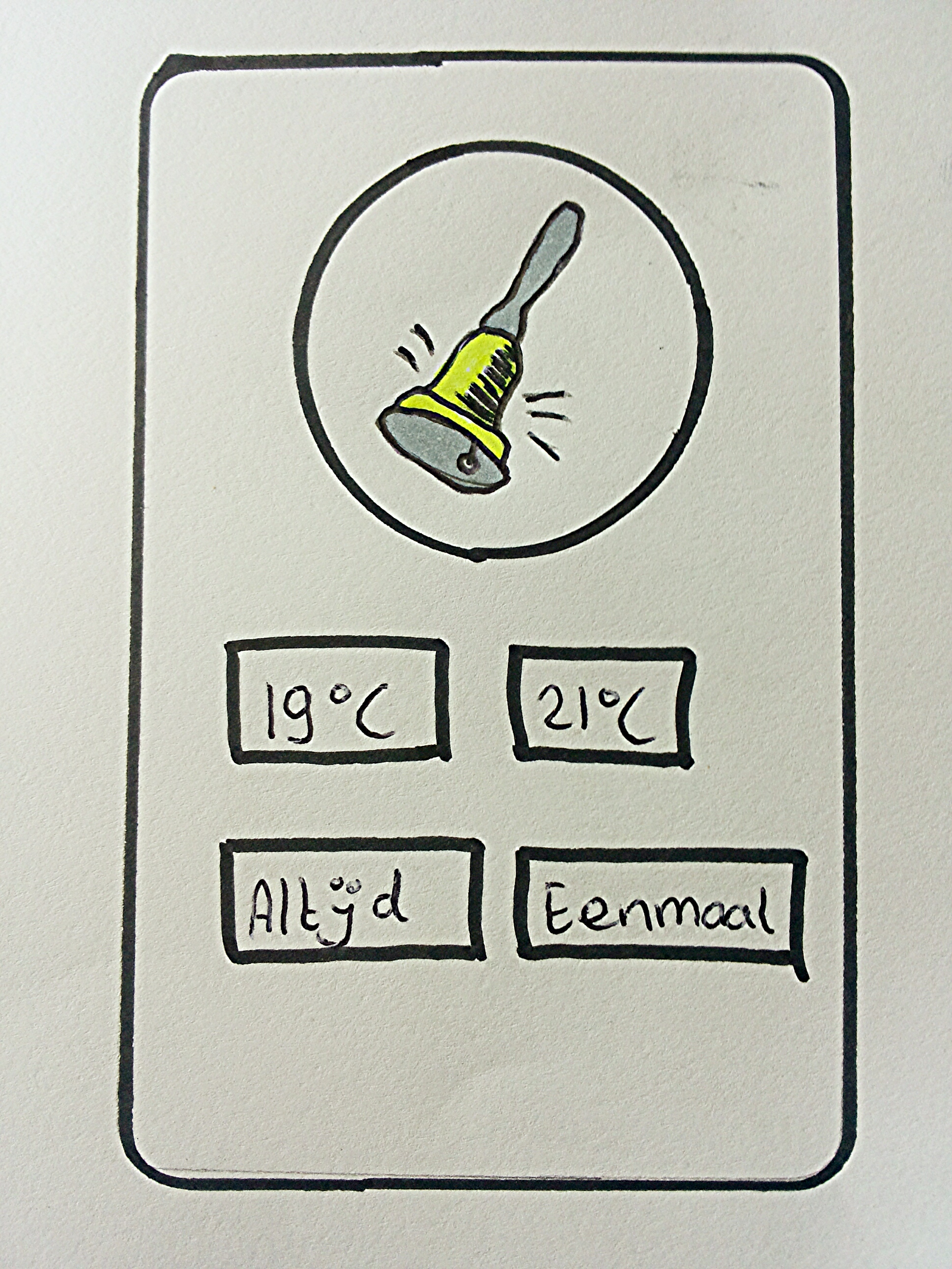
'''Overlappende scenario's''' | '''Overlappende scenario's''' | ||
Het kan gebeuren dat scenario's elkaar overlappen. Maar doordat we ervoor gekozen hebben om met lichtintensiteit te werken in plaats van aangeven welke lampen aan en uit staan kunnen hier minder conflicten door ontstaan. Gaan de gordijnen bijvoorbeeld dicht omdat het avond is en zit je lekker te studeren, dan zal ervoor gezorgd worden dat ook met de gordijnen dicht, dezelfde lichtintensiteit gegeven zal worden. Vinden er echter wel conflicterende gebeurtenissen plaats dan zal de | Het kan gebeuren dat scenario's elkaar overlappen. Maar doordat we ervoor gekozen hebben om met lichtintensiteit te werken, in plaats van aangeven welke lampen aan en uit staan, kunnen hier minder conflicten door ontstaan. Gaan de gordijnen bijvoorbeeld dicht omdat het avond is en zit je lekker te studeren, dan zal ervoor gezorgd worden dat, ook met de gordijnen dicht, dezelfde lichtintensiteit gegeven zal worden. Vinden er echter wel conflicterende gebeurtenissen plaats, dan zal de applicatie hiervan een notificatie geven. Je kunt dan kiezen welke actie wenselijk is en vervolgens kiezen of je dit 'slechts eenmaal' wilt of altijd. Kies je voor altijd, dan zal de applicatie dit de volgende keer niet meer vragen en automatisch overschakelen naar je aangegeven voorkeur. | ||
<br> | <br> | ||
[[File:Bel.jpg | 500 px]] | [[File:Bel.jpg | 500 px]] | ||
=== Simulatie === | |||
'''Requirements'''<br> | '''Requirements'''<br> | ||
| Line 155: | Line 155: | ||
- Verwarming (aan, uit, temperatuur)<br> | - Verwarming (aan, uit, temperatuur)<br> | ||
- Raam (open, dicht)<br> | - Raam (open, dicht)<br> | ||
- Ventilatie (open dicht, hoeveelheid | - Ventilatie (open dicht, hoeveelheid luchtstroom)<br> | ||
- Airco (aan, uit, temperatuur)<br> | - Airco (aan, uit, temperatuur)<br> | ||
Multimedia<br> | Multimedia<br> | ||
| Line 164: | Line 164: | ||
De simulatie moet de volgende sensorische input kunnen simuleren:<br> | De simulatie moet de volgende sensorische input kunnen simuleren:<br> | ||
- Gedrag mens (plaats, activiteit, etc | - Gedrag mens (plaats, activiteit, etc.)<br> | ||
- Natuurlijk lichtniveau<br> | - Natuurlijk lichtniveau<br> | ||
- Tijd<br> | - Tijd<br> | ||
| Line 170: | Line 170: | ||
- Temperatuur buiten<br><br> | - Temperatuur buiten<br><br> | ||
De simulatie moet contact kunnen maken met | De simulatie moet contact kunnen maken met het gebouwde gebruiker-interface en data daar naartoe sturen en data hiervan kunnen ontvangen. | ||
== Huis-gebruiker-interactie == | |||
De huis-gebruiker-interactie is gebaseerd op het principe van umbiquitous computing. Belangrijk is dat de status waarin het huis zich bevindt, op elk moment te zien moet zijn. Maar het moet niet aan de gebruiker worden opgedrongen. Zo kan hij zelf zien wat de status is, maar ook rustig door gaan met waar hij mee bezig was als hij niet wil kijken. <br><br> | |||
Om dit te bewerkstelligen, hebben we voor het idee gekozen om de huis-gebruiker-interactie te laten plaatsvinden in de kamer, met een van kleur veranderende bol. Elke kleur staat dan voor een bepaald scenario. Als het scenario zich op dit moment afspeelt in het huis, dan is ook de bol in de kleur van dat scenario. Op het moment dat het huis in een ander scenario overgaat, dan verandert de bol ook van kleur, en wel in de kleur van het nieuwe scenario. Hierdoor laat het huis de gebruiker op een subtiele manier weten dat hij van scenario verandert. De gebruiker wordt niet heftig gestoord in zijn activiteiten, maar heeft altijd de mogelijkheid om informatie van het huis te krijgen. <br><br> | |||
We hebben op dit moment gekozen voor een bol met kleuren, dit is namelijk niet te veel informatie. Maar een gebruiker met wat ervaring met het huis weet meteen waar hij aan toe is. | |||
===Prototypen=== | |||
Het prototypen is gemaakt van een perspex bol, met een MDF-onderstel. In de bol zit een NEO-pixelring met 16 RGB-leds. In het MDF onderstel zit een Arduino UNO-microcontroller. | |||
De bol kan aangesloten worden op de simulatie van het huis die wij hebben gemaakt. Als deze is aangesloten, stuurt de simulatie data naar de bol. Hierdoor weet de bol in welk scenario het huis (in de simulatie) op dat moment is, en verandert de kleur van de bol naar de kleur die bij dat scenario past. <br> | |||
De kleuren bij de verschillende scenario’s hebben we zo gekozen dat ze passen bij de activiteit die er wordt gedaan tijdens het scenario. <br> | |||
Slapen – paars<br> | |||
Weg – geen kleur<br> | |||
Opstaan – oranjegeel<br> | |||
Studeren – groen<br> | |||
Tv kijken – blauw<br> | |||
Actief – wit<br> | |||
[[File:Bol1.jpg|700 px ]] | |||
Om de bol te laten communiceren met de simulatie gebruiken we bytes die de simulatie via de USB-poort naar de Arduino stuurt. Elke waarde van de bit geeft dan een andere kleurcode aan. Omdat de simulatie in Java is geschreven, en de bol werkt met Arduino, maakten we gebruik van de (1)RXTX library die de communicatie tussen Java en Arduino. | |||
[1] http://rxtx.qbang.org/wiki/index.php/Main_Page | |||
== Gebruiker-Huis Interactie == | == Gebruiker-Huis Interactie == | ||
=== Prototype Applicatie === | === Prototype Applicatie === | ||
Voor het testen van de app was het noodzakelijk om een prototype te maken die testbaar is. Vanuit het oogpunt van tijd en wat er nodig zou zijn voor een usability test, hebben we besloten om een prototype te maken die niet werkend was. Het prototypen was een los interface zonder de functies die je had ingesteld in te voeren in de simulatie. Dit hebben we gedaan door de interface in HTML te maken. Hierdoor was het als site op een mobiel te openen en te gebruiken, en daardoor voor de gebruikers realistisch als app. <br><br> | |||
Het prototype van de app is beschikbaar via deze link: http://www.student.tue.nl/Z/t.j.weenink/index.html <br><br> | |||
In de uitwerking van de applicatie hebben we wat dingen aan het model veranderd. In het hoofdmenu hebben we nu 3 verschillende submenu buttons:<br><br> | |||
'''1. Het switchen tussen toestanden ''' | |||
<br> | |||
hier kan de gebruiker handmatig het scenario aanpassen. Als we op de button klikken verschijnt een drop down menu waarin we alle scenario's beschikbaar zijn waaruit hij dan kan kiezen.<br> | |||
[[File:switch.jpg|200 px ]] | |||
<br> | |||
'''2. Opties binnen een scenario''' | |||
<br> | |||
Het tweede submenu is er voor de functies die horen bij het huidige scenario. Hier gaat het om het overrulen, uitstellen of annuleren van het scenario. | |||
<br>[[File:opties.jpg|200 px ]] | |||
<br> | |||
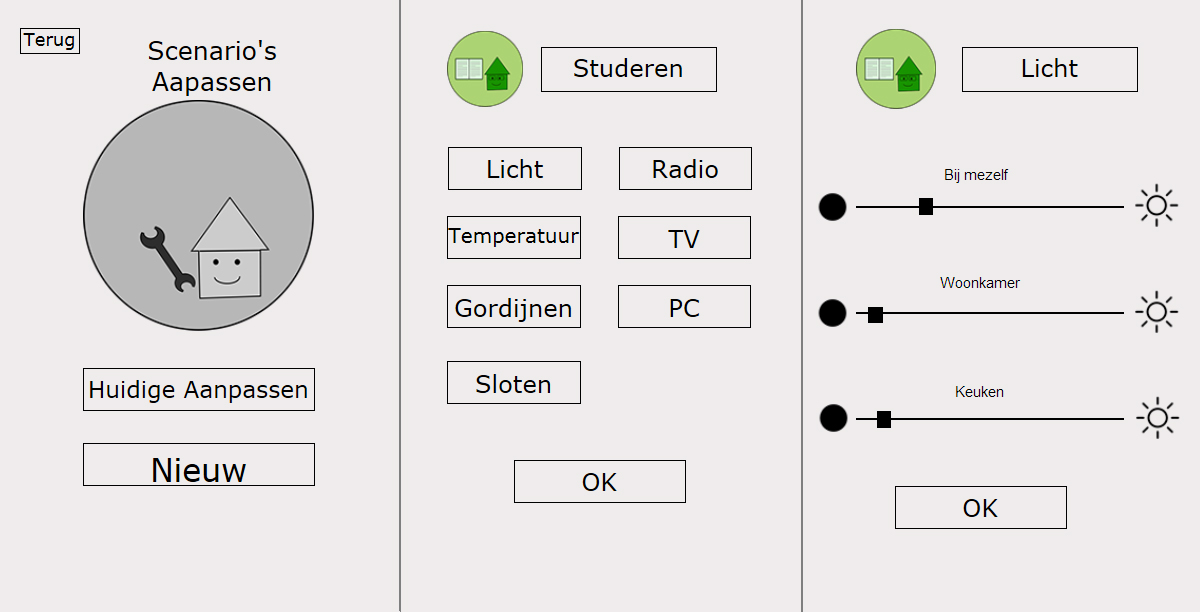
'''3. Het veranderen en aanmaken van de scenario’s''' | |||
<br> | |||
Als laatste menu kan je de scenario's editen. In dit menu kan je het scenario aanpassen wat op dat moment aan het afspelen is, of een nieuw scenario aanmaken. Als je daartussen hebt gekozen heb je allerlei verschillende functies van je domotica die je kunt aanpassen.<br> | |||
[[File:aanpassen.jpg|600 px ]] | |||
Daarnaast hebben we verschillende pictogrammen gemaakt die bij de scenario’s horen, zodat je kan zien welk scenario op dit moment aan het afspelen is. De kleuren van de pictogrammen zijn gekozen zoals de bol ze weergeeft hierdoor ontstaat er een eenheid met de bol en de app.<br><Br> | |||
[[File:app.jpg|400 px ]] | |||
[[File:app1.jpg|400 px ]] | |||
== Simulatie == | |||
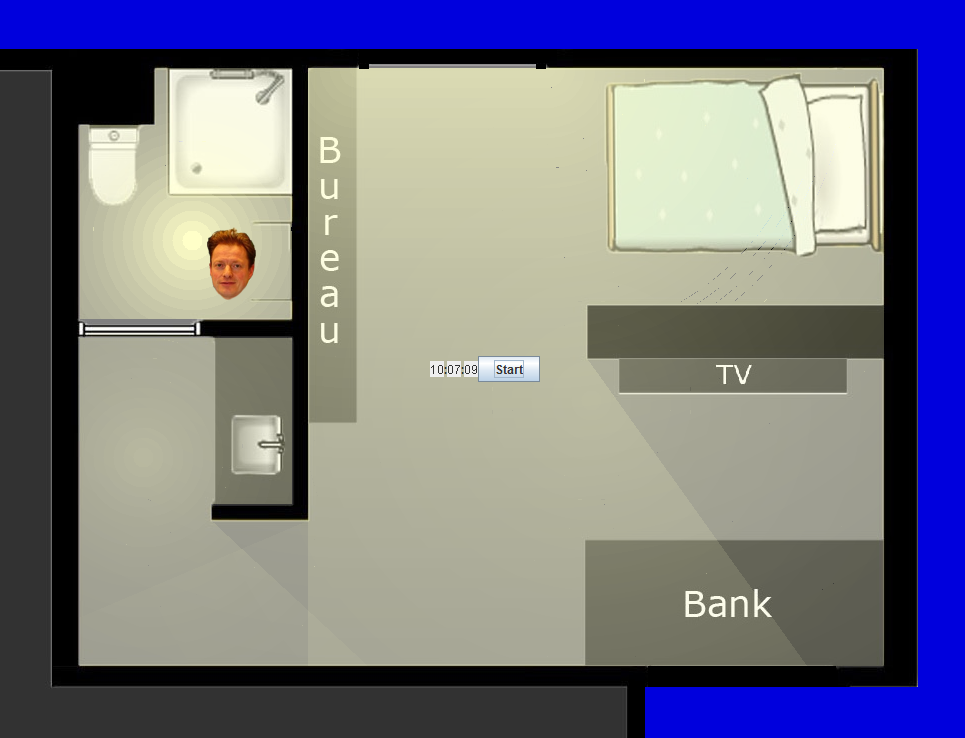
Om het huis te simuleren, hebben wij gekozen om een programma in Java te schrijven. Wij hebben ervoor gekozen om de kamer van boven te laten zien als een plattegrond. Hier zijn de lampen te zien als cirkels die langzaam minder fel worden. Vervolgens kan, door te klikken, de persoon verplaatst worden in de kamer. De lampen reageren hier dan op. Ook loopt er een klok mee, zodat de gebruiker kan zien hoe laat het is. Dit is zodat de gebruiker kan begrijpen waarom lampen op andere tijdstippen anders reageren. | |||
[[File:simulatie.png]] | |||
Het programma kent een aantal standen waarin het huis kan staan, afhankelijk van wat de gebruiker doet. Deze toestanden zijn de volgende: | |||
==== Vooraf ingestelde standen van het huis ==== | |||
==== Vooraf ingestelde huis | |||
'''Toestand opstaan''' | '''Toestand opstaan''' | ||
<br> | <br> | ||
Wanneer gaat het aan? | Wanneer gaat het aan? | ||
<br> | <br> | ||
- | - Op een bepaalde tijd, die aangegeven wordt via de wekker | ||
<br> | <br> | ||
- Tussen een bepaalde tijd (6:00 en 12:00) als de gebruiker activiteit vertoont | - Tussen een bepaalde tijd (6:00 en 12:00) als de gebruiker activiteit vertoont | ||
<br> | <br> | ||
- Als de stand wordt aangezet in de | - Als de stand wordt aangezet in de applicatie | ||
<br> | <br> | ||
Wat houd de stand in? | Wat houd de stand in? | ||
| Line 200: | Line 246: | ||
- Gordijnen gaan open (als de lichtintensiteit binnen hoog genoeg is) | - Gordijnen gaan open (als de lichtintensiteit binnen hoog genoeg is) | ||
<br> | <br> | ||
- Temperatuur | - Temperatuur verandert naar 20 graden Celsius | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 209: | Line 255: | ||
- Gebruiker is in beweging | - Gebruiker is in beweging | ||
<br> | <br> | ||
- Als de stand wordt aangezet in de | - Als de stand wordt aangezet in de applicatie | ||
<br> | <br> | ||
Wat houd de stand in? | Wat houd de stand in? | ||
<br> | <br> | ||
- Hoge licht intensiteit waar | - Hoge licht intensiteit waar de gebruiker zich bevindt | ||
<br> | <br> | ||
- Gemiddelde intensiteit in het hele huis | - Gemiddelde intensiteit in het hele huis | ||
<br> | <br> | ||
- | - Temperatuur gaat naar 19 graden Celsius | ||
<br> | <br> | ||
- Gordijnen gaan dicht als het donker is | - Gordijnen gaan dicht als het donker is | ||
| Line 228: | Line 274: | ||
- Gebruiker in niet in het huis | - Gebruiker in niet in het huis | ||
<br> | <br> | ||
- Als de stand wordt aangezet in de | - Als de stand wordt aangezet in de applicatie | ||
<br> | <br> | ||
Wat houd de stand in? | Wat houd de stand in? | ||
<br> | <br> | ||
- Temperatuur gaat naar 15 | - Temperatuur gaat naar 15 graden Celsius | ||
<br> | <br> | ||
- Lichtintensiteit is laagst (lampen uit) | - Lichtintensiteit is laagst (lampen uit) | ||
| Line 249: | Line 295: | ||
- Gebruiker zit aan zijn bureau | - Gebruiker zit aan zijn bureau | ||
<br> | <br> | ||
- Als de stand wordt aangezet in de | - Als de stand wordt aangezet in de applicatie | ||
<br> | <br> | ||
Wat houd de stand in? | Wat houd de stand in? | ||
<br> | <br> | ||
- Temperatuur gaat naar 20 | - Temperatuur gaat naar 20 graden Celsius | ||
<br> | <br> | ||
- Lichtintensiteit is laag in het huis | - Lichtintensiteit is laag in het huis | ||
| Line 264: | Line 310: | ||
Wanneer gaat het aan? | Wanneer gaat het aan? | ||
<br> | <br> | ||
- Als de tv handmatig worden aangezet en er is weinig activiteit | - Als de tv handmatig worden aangezet en er is weinig activiteit, persoon zit voor de tv | ||
<br> | <br> | ||
- Als de stand wordt aangezet in de | - Als de stand wordt aangezet in de applicatie | ||
<br> | <br> | ||
Wat houd de stand in? | Wat houd de stand in? | ||
<br> | <br> | ||
- Temperatuur gaat naar 21 graden | - Temperatuur gaat naar 21 graden Celsius | ||
<br> | <br> | ||
- Lichtintensiteit is laag in de hele kamer | - Lichtintensiteit is laag in de hele kamer | ||
| Line 285: | Line 331: | ||
- Gebruiker gaat naar bed | - Gebruiker gaat naar bed | ||
<br> | <br> | ||
- Als de stand wordt aangezet in de | - Als de stand wordt aangezet in de applicatie | ||
<br> | <br> | ||
Wat houd de stand in? | Wat houd de stand in? | ||
<br> | <br> | ||
- Temperatuur gaat naar 15 | - Temperatuur gaat naar 15 graden Celsius | ||
<br> | <br> | ||
- Bedlampje gaat aan | - Bedlampje gaat aan | ||
| Line 296: | Line 342: | ||
<br> | <br> | ||
- Licht intensiteit in de rest van het huis is op | - Licht intensiteit in de rest van het huis is op zijn laagst | ||
<br> | <br> | ||
==Gebruikerstest== | |||
Om te zien of ons nieuwe interface voor de huis-gebruiker-interactie en ons prototype voor de gebruiker-huis-interactie als prettig ervaren wordt, gaan we opnieuw een gebruikerstest uitvoeren. Dit zullen we doen bij dezelfde mensen als die we aan het begin van het project geïnterviewd hebben. Er volgt nu een beschrijving van de afgenomen test. Ook volgen de conclusies van ons onderzoek. In de bijlage zijn de exacte antwoorden van de deelnemers te lezen. | |||
== | ===Beschrijving van de gebruikerstest=== | ||
'''Doel''' | '''Doel''' | ||
<br> | <br> | ||
1 | 1 | ||
<br> | <br> | ||
In de | In de gebruikerstest willen we onderzoeken hoe de gebruiker van het robothuis reageert op het toevoegen van de huis-gebruiker-communicatie. We willen kijken of dit iets toevoegt aan de beleving van het huis en aan de waarden van autonomie die een belangrijke rol speelt in de ontwikkeling van de domotica. | ||
<br><br> | <br><br> | ||
2 | 2 | ||
<br> | <br> | ||
Daarnaast willen we | Daarnaast willen we onderzoeken of ons ontwerp van een applicatie, waarmee de gebruiker de scenario's in het huis kan aanpassen, werkt. We willen onderzoeken of er fouten zitten in het ontwerp, er dingen zijn die beter kunnen met betrekking op de gebruiksvriendelijkheid van de applicatie, maar ook vooral of het op deze manier voor de gebruiker mogelijk wordt om het gedrag van zijn robothuis aan te passen. | ||
<br><br> | <br><br> | ||
3 | 3 | ||
<br> | <br> | ||
Tenslotte willen we onderzoeken of de gebruiker-huis communicatie verbetert doordat de gebruiker zelf toestanden kan veranderen en scenario’s aan kan passen. | Tenslotte willen we onderzoeken of de gebruiker-huis-communicatie verbetert doordat de gebruiker zelf toestanden kan veranderen en scenario’s aan kan passen. | ||
<br><br> | <br><br> | ||
| Line 321: | Line 368: | ||
1 | 1 | ||
<br> | <br> | ||
Voor het eerste deel van de | Voor het eerste deel van de gebruikerstest gebruiken we de gemaakte simulatie van het robothuis, en het prototype van de huis-gebruiker-communicatie. We geven eerst een korte introductie van het concept van het huis en de implementatie van de scenario’s. | ||
<br> | <br> | ||
We laten de gebruiker verschillende gedragingen in het huis simuleren, wij bekijken hoe hij hierop reageert. | We laten de gebruiker verschillende gedragingen in het huis simuleren, wij bekijken hoe hij hierop reageert. | ||
<br><br> | <br><br> | ||
Een aantal weken geleden heb je | Een aantal weken geleden heb je meegedaan aan een interview over domotica. In dit interview hebben we je vragen gesteld over wat je wenselijk zou vinden dat je huis zou doen in bepaalde situaties. Ook hebben we je vragen gesteld op wat voor manier je met je ‘slimme’ huis zou willen interacteren. Mede op basis van je antwoorden hebben we een nieuwe manier van interacteren met domotica bedacht. | ||
<br> | <br> | ||
We gaan je nu een simulatie van je studio laten zien. In deze simulatie wordt je studio grafisch weergegeven. Deze simulatie zal weergeven wat je huis in verschillende scenario’s zal doen. Je zult nu in de simulatie verschillende scenario’s naspelen. | We gaan je nu een simulatie van je studio laten zien. In deze simulatie wordt je studio grafisch weergegeven. Deze simulatie zal weergeven wat je huis in verschillende scenario’s zal doen. Je zult nu in de simulatie verschillende scenario’s naspelen. | ||
| Line 333: | Line 380: | ||
• Studeren | • Studeren | ||
<br> | <br> | ||
• | • Tv kijken | ||
<br><br> | <br><br> | ||
Daarna doen wij hetzelfde maar dan met het gebruiker-huis | Daarna doen wij hetzelfde maar dan met het gebruiker-huis-communicatieprototype aangesloten. (Bij de helft van de gebruikers is het prototype eerst aangesloten op de simulatie en wordt het vervolgens losgekoppeld om beïnvloeding door volgorde te minimaliseren.) | ||
<br> | <br> | ||
Dit prototype laat met bepaalde kleuren zien in welke stand het huis is | Dit prototype laat met bepaalde kleuren zien in welke stand het huis is. We zullen nu nog een keer een paar simulaties naspelen maar nu met dit prototype op de simulatie aangesloten. | ||
<br> | <br> | ||
• Studeren | • Studeren | ||
<br> | <br> | ||
• Koken(actief) | • Koken (actief) | ||
<br> | <br> | ||
• Slapen | • Slapen | ||
| Line 355: | Line 402: | ||
2 | 2 | ||
<br> | <br> | ||
Dit onderdeel betreft het testen van het ontwerp van de applicatie. Dit doen we door ze het prototype van de applicatie (website) voor te leggen en daarna te vragen om bepaalde opdrachten uit te voeren: | |||
Nu zullen we je een prototype laten zien van de toekomstige applicatie waarmee je je slimme huis zult kunnen gaan besturen. Het idee is dat je via deze applicatie toestanden kunt veranderen, maar ook de | Nu zullen we je een prototype laten zien van de toekomstige applicatie waarmee je je slimme huis zult kunnen gaan besturen. Het idee is dat je via deze applicatie toestanden kunt veranderen, maar ook de standaardscenario’s kunt aanpassen. Ook zal je zelf scenario’s kunnen aanmaken. Verder bestaat er de mogelijkheid tot het uitstellen, annuleren en overrulen van scenario’s. | ||
<br> | <br> | ||
• Verander de toestand naar actief | • Verander de toestand naar actief | ||
| Line 364: | Line 411: | ||
• Pas de huidige toestand aan zodat er meer licht in de woonkamer is | • Pas de huidige toestand aan zodat er meer licht in de woonkamer is | ||
<br><br> | <br><br> | ||
In de tijd dat ze deze taken uitvoeren, observeren wij welke fouten ze maken en over welke dingen ze struikelen. | |||
<br> | <br> | ||
Na deze taken laten we de gebruiker nog deze vragen invullen: | Na deze taken laten we de gebruiker nog deze vragen invullen: | ||
| Line 377: | Line 424: | ||
3 | 3 | ||
<br> | <br> | ||
Voor het laatste deel van de | Voor het laatste deel van de gebruikerstest gebruiken we de gemaakte simulatie van het robothuis. | ||
<br> | <br> | ||
We laten de gebruiker verschillende gedragingen in het huis simuleren, wij bekijken hoe hij hierop reageert. | We laten de gebruiker verschillende gedragingen in het huis simuleren, wij bekijken hoe hij/zij hierop reageert. Vervolgens mag de gebruiker aangeven wat hij graag anders zou zijn in bepaalde scenario’s en dit zal dan worden aangepast. Dit simuleert dus eigenlijk wat de applicatie zou kunnen doen. | ||
<br> | <br> | ||
Een aantal weken geleden heb je mee gedaan aan een interview over domotica. In dit interview hebben we je vragen gesteld over wat je wenselijk zou vinden dat je huis zou doen in bepaalde situaties. Ook hebben we je vragen gesteld op wat voor manier je met je ‘slimme’ huis zou willen interacteren. Mede op basis van je antwoorden hebben we een nieuwe manier van interacteren met domotica bedacht. | Een aantal weken geleden heb je mee gedaan aan een interview over domotica. In dit interview hebben we je vragen gesteld over wat je wenselijk zou vinden dat je huis zou doen in bepaalde situaties. Ook hebben we je vragen gesteld op wat voor manier je met je ‘slimme’ huis zou willen interacteren. Mede op basis van je antwoorden hebben we een nieuwe manier van interacteren met domotica bedacht. | ||
| Line 389: | Line 436: | ||
• Studeren | • Studeren | ||
<br> | <br> | ||
• | • Tv kijken | ||
<br> | <br> | ||
Er wordt vervolgens gevraagd wat de gebruiker vond van het scenario en wat de gebruiker graag anders zou zien. Dit wordt dan aangepast en het scenario zal opnieuw worden afgespeeld. | Er wordt vervolgens gevraagd wat de gebruiker vond van het scenario en wat de gebruiker graag anders zou zien. Dit wordt dan aangepast en het scenario zal opnieuw worden afgespeeld. | ||
| Line 399: | Line 446: | ||
<br> | <br> | ||
3. Zou je het prettig vinden dat je deze dingen kunt veranderen? | 3. Zou je het prettig vinden dat je deze dingen kunt veranderen? | ||
===Conclusies van de gebruikerstest === | |||
====Doel 1==== | |||
Hier wilden we onderzoeken of de huis-gebruiker-interactie verbeterd zou worden door het toevoegen van een bol die van kleur verandert alvorens een toestandsverandering plaatsvindt. Bij twee personen begonnen we met de bol aan, bij de twee overige personen begonnen we met de bol uit. In de groep die met de bol aan begon gaven beide personen aan dat ze het wel wat vonden toevoegen en dat ze het fijn vonden om van tevoren op de hoogte gebracht te worden van een toestandsverandering via de bol. In de tweede groep gaf een van de twee aan niet te denken dat de bol iets toe zou voegen, omdat ze zelf ook wel weet waarom haar huis bepaalde handelingen uitvoert. Over het algemeen waren drie van de vier testpersonen positief over de bol. Wel werden er vraagtekens gezet waar de bol zich dan in het huis moest bevinden. Sommigen gaven aan het fijn te vinden dat, in plaats van de bol die van kleur verandert, de lichten gewoon van kleur veranderen, omdat ze aangaven de kleurverandering misschien niet prominent genoeg te vinden. Dan zou het hen alsnog niet opvallen en zo zouden ze dus door de toestandsverandering verrast kunnen worden. | |||
<br><br> | |||
Over het algemeen gaven 3 van de 4 deelnemers aan de bol wat toe te vinden voegen aan de huis-gebruiker-interactie. Wel hadden ze allen een iets andere visie op hoe de bol geïntegreerd zou moeten worden in hun huis. Daarom is het belangrijk dat de gebruiker ook hier inspraak in heeft. | |||
====Doel 2==== | |||
Het prototype van de applicatie is zorgvuldig getest. De applicatie zou de gebruiker-huis-interactie moeten verbeteren. Over het algemeen vonden de deelnemers de applicatie duidelijk. Dit kwam doordat er niet te veel knoppen waren en na er even mee gespeeld te hebben, leerden de proefpersonen de applicatie al snel kennen. Een verbeterpunt waar alle deelnemers het over eens waren, was dat het op het beginscherm niet duidelijk is dat je de huidige toestand snel kunt aanpassen door op de huidige toestand te klikken. Het leek namelijk of deze knop gewoon de huidige toestand weergaf en niet dat dit een dropdownmenu was. Dit zullen we dus ook aanpakken. Ook misten sommige deelnemers de terugknop. Ons idee was dat de deelnemers dan op 'OK' moesten drukken om zo de staat te veranderen, maar dit was soms niet helemaal duidelijk. Verder merkte een deelnemer op dat er geen mogelijkheid is om andere scenario's dan het huidige scenario aan te passen. Dit is natuurlijk niet handig. Ook merkte deze deelnemer op dat de knop 'SLOTEN' niet heel duidelijk is. Hij had namelijk niet door dat dit is waar je zelf de tijd dat het scenario in moet gaan kunt aanpassen. | |||
<br><br> | |||
Over het algemeen waren de deelnemers tevreden over de applicatie. Ze vonden het duidelijk en gaven allemaal zonder twijfel aan dat het erg fijn is om zelf scenario's te kunnen veranderen en in te voeren. Ook vonden ze het fijn om toestanden uit te kunnen stellen en te overrulen. Onze conclusie is dan ook dat met de aangegeven aanpassingen deze applicatie prima in het echt gebruikt zou kunnen worden.<br><br> | |||
'''Bugs in Applicatie''' <br> | |||
• Scenario veranderen drop down menu was niet te vinden. Verbetering van grafische elementen kan dit oplossen.<br> | |||
• Missen terug knop op verschillende plekken. Vooral bij het aanpassen van scenario’s. <br> | |||
• Terug optie is niet goed genoeg zichtbaar. <br> | |||
• Slechte naamgeving van veranderen een aanpassen van scenario’s<br> | |||
• Opties kunnen misschien al op beginscherm. <br> | |||
• Bij verandering beide toestanden aangeven.<br> | |||
• Andere scenarios aanpassen die niet actief zijn niet mogelijk. <br><br> | |||
====Doel 3==== | |||
Ook hier is de gebruiker-huis-interactie getest. Via de simulatie kregen de deelnemers scenario's voorgeschoteld. Vervolgens konden ze aangeven wat ze als vervelend ervoeren en wat ze graag anders wilden. Dit werd hierna aangepast en dan werd opnieuw dit scenario afgespeeld en gevraagd wat ze er van vonden. In alle gevallen hebben we aan de wensen van de deelnemer kunnen voldoen en gaven ze allemaal aan dat ze de aangepaste toestand inderdaad prettiger vonden. Ook waren ze allemaal van mening dat het zeker ontzettend veel aan het leven in een huis met domotica toevoegt dat je zelf scenario's kunt aanpassen aan je eigen voorkeur. ''Niet iedere persoon heeft dezelfde voorkeur, en zelfs ik heb niet op ieder moment de zelfde voorkeur'', gaf een deelnemer aan. Wel gaf een van de deelnemers aan behalve licht, temperatuur en gordijnen ook nog invloed te kunnen hebben op muziek. | |||
<br><br> | |||
Op dit onderdeel waren de deelnemers het er allen over eens dat het aanpassen van scenario's zeker veel toevoegt. | |||
==Conclusie== | ==Conclusie== | ||
Het doel van het project was het ontwikkelen van een nieuw interface dat de interactie tussen huis en gebruiker verbetert en de gebruiker meer controle over z'n huis geeft. Dit hebben we ontwikkeld via twee wegen. Ten eerste door meer interactie vanuit het huis naar de gebruiker toe te voegen, en door meer mogelijkheden te geven om de gedraging van de domotica aan te passen door middel van een mobiele applicatie.<br><br> | |||
We hebben de huis-gebruiker-interactie verbeterd door een bol toe te voegen die via kleur de toestand van het huis weergeeft. Alvorens een toestandsverandering plaatsvindt, verandert de bol van kleur zodat de gebruiker op de hoogte is voordat de verandering plaats zal vinden. Via een gebruikerstest hebben we getest wat gebruikers van dit concept vinden. We hebben dit getest door middel van een simulatie van een domotica-opstelling in een studio. Hieraan hebben wij ons concept van de bol gekoppeld. Het concept van de bol werd als prettig ervaren. Hieruit kunnen we concluderen dat het idee van terugkoppeling van de status waarin het huis zich bevindt naar de gebruiker een manier is om de interactie tussen het huis en de gebruiker te verbeteren. Wel moet hierbij gezegd worden dat we deze conclusie trekken uit een kwalitatief onderzoek met n=4. Voor een grotere zekerheid zou er ook kwalitatief onderzoek naar moeten worden gedaan. Ook zou er meer onderzoek gedaan kunnen worden naar hoe deze bol het beste in het huis geïntegreerd kan worden. Dit komt omdat het bijna onmogelijk is om de bol in een huis te installeren op een plek, waarvan hij in het gehele huis zichtbaar is. <br> | |||
<br> | |||
Ook hebben we een applicatie bedacht waarbij je zelf scenario's aan kunt passen en aan kunt maken. Ook kun je hier scenario's uitstellen, annuleren en snoozen. Deze mogelijkheid werd door alle gebruikers die meededen aan de test als prettig ervaren. De geteste gebruikers gaven aan dat er hierdoor meer controle kwam over het huis en er meer mogelijkheden kwamen om de domotica op een gemakkelijke manier te veranderen. Wel waren er in de applicatie nog een aantal onduidelijkheden, die aangepast zullen moeten worden. Maar het concept leek een succes bij de deelnemers.<br> | |||
<br> | |||
Tijdens dit project hebben we alleen gekeken naar de doelgroep bestaande uit alleenstaanden, om onze casus te vereenvoudigen. Wel betekent dit dat er problemen ontstaan als we ons concept extrapoleren naar de doelgroep van samenwonenden of gehele families. Problemen die ontstaan zijn: het probleem van overlappende scenario’s, het registreren van verschillende gebruikers in een huis, en het probleem van autoriteit en prioriteit van gebruikers ten opzichte van elkaar. Dit betekent dat, wanneer we ons concept ook voor deze doelgroep willen gebruiken, we het concept voor een deel moeten aanpassen of uitbreiden. Hier zou dan nog meer onderzoek naar moeten worden gedaan. | |||
==Discussie== | |||
=== Technische discussiepunten === | |||
Discussie over technische haalbaarheid? | |||
=== Ethische discussiepunten === | |||
'''Autonomie gebruiker '''<br> | |||
Domotica is een robottechniek die te maken heeft met problemen met autonomie. Dit is duidelijk, want het is het huis dat door middel van domotica beslist wat het moet doen, en dus niet jijzelf. Dit betekent dus dat jij je autonomie overdraagt aan het huis. | |||
Toch hoort domotica geen autonomie af te pakken van de gebruiker. Dit kan alleen gebeuren als de gebruiker genoeg invloed heeft op het huis en zijn beslissingen. De gebruiker moet dus de macht hebben om de domotica zodanig aan te passen en te overrulen, dat de domotica doet wat de gebruiker wil. Hierdoor kan de gebruiker juist ook autonomie krijgen. Als de gebruiker namelijk niet zelf in staat is iets te doen, kan hij nu de domotica de opdracht geven het te doen. | |||
We zien dus dat de macht van de gebruiker over de domotica een belangrijk punt is bij de autonomie die de domotica geeft of wegneemt. Daarom is het zaak om ook erg op die interactie tussen de gebruiker en het huis te letten. Dit is ook wat wij met dit project proberen te bereiken: de gebruikers meer grip geven op de domotica door het verbeteren van de interactie.<br><br> | |||
===De toekomst van onze domotica=== | |||
===De | Met het door ons ontworpen interface wordt het eenvoudiger om met je slimme huis te interacteren. Hierdoor wordt het eenvoudiger voor mensen om domotica te integreren in hun huis. De huidige problemen die mensen met domotica ervaren zijn namelijk dat er soms dingen in je huis gebeuren die niet wenselijk zijn en zonder dat je weet waarom dit gebeurt. Ons interface zorgt ervoor dat de gebruiker te allen tijde op de hoogte is van de toestand van het huis. Ook kan de gebruiker eenvoudig de toestand aanpassen of veranderen. Alvorens een toestandsverandering plaatsvindt, wordt de gebruiker hiervan op de hoogte gebracht. Er bestaat dan de mogelijkheid tot het uitstellen ervan. Al deze dingen zorgen ervoor dat domotica toegankelijker wordt voor grotere groepen mensen. | ||
Met het door ons ontworpen interface wordt het eenvoudiger om met je slimme huis te interacteren. Hierdoor wordt het eenvoudiger voor mensen om domotica te integreren in hun huis. De huidige problemen die mensen | |||
<br><br> | <br><br> | ||
'''Lange Termijn''' | '''Lange Termijn''' | ||
<br> | <br> | ||
Op de lange termijn zal door het eenvoudiger interacteren met je huis mogelijk worden voor ouderen om | Op de lange termijn zal door het eenvoudiger interacteren met je huis mogelijk worden voor ouderen om langer thuis te blijven wonen. Dit is zo, omdat ze taken zoals de verwarming zachter zetten of zelf het gas uitzetten na het koken, uit kunnen laten voeren door het slimme huis. Ook zou het slimme huis de ouderen aan bepaalde taken kunnen herinneren, zodat ze langer zelfstandig thuis kunnen blijven wonen. Wel denken we dat dit op de korte termijn nog niet echt haalbaar is, omdat de huidige domotica nog niet zo ver is en omdat ons interface misschien lastig te gebruiken is voor ouderen die vaak weinig ervaring hebben met het gebruik van smartphones. | ||
<br> | <br> | ||
We verwachten dat op de lange termijn deze vorm van domotica wel op veel plaatsen geïntegreerd zal worden. | We verwachten dat op de lange termijn deze vorm van domotica wel op veel plaatsen geïntegreerd zal worden. Er kunnen dan echter een aantal problemen ontstaan. In grotere huizen moet het systeem namelijk met veel verschillende apparaten interacteren. Deze apparaten moeten als het waren dus allen dezelfde taal spreken. Fabrikanten moeten hier dus rekening mee willen houden bij het produceren van hun apparaten. Ook is het zo dat je erg veel moet aanpassen als je scenario's wilt aanmaken voor een groot huis. | ||
<br><br> | <br><br> | ||
'''Korte Termijn''' | '''Korte Termijn''' | ||
<br> | <br> | ||
Op de korte termijn is onze vorm van domotica vooral toepasbaar voor alleenstaanden | Op de korte termijn is onze vorm van domotica vooral toepasbaar voor alleenstaanden, omdat het momenteel nog lastig is om in te spelen op de wensen van meerdere personen. Zijn er namelijk meerdere personen in een huis die verschillende activiteiten aan het uitvoeren zijn, dan zul je snel te maken krijgen met conflicterende scenario's. Stel je voor dat je tv zit te kijken in de woonkamer en het huis dus in de tv-stand staat. Hierbij vind je het wenselijk dat de lichten in de rest van het huis zacht staan, maar je partner is actief bezig met koken in de keuken (die vastzit aan de woonkamer) en daarbij is het wenselijk dat alle lichten in de woonkamer en keuken aanstaan. Dit zorgt dus voor een conflicterend scenario. Hier zijn natuurlijk wel oplossingen voor te bedenken, dus op de lange termijn moet het ook zeker mogelijk zijn om deze domotica te integreren in meerpersoonshuishoudens. Maar we denken dat het op de korte termijn vooral toepasbaar zal zijn voor alleenstaanden. We focussen ons hierbij vooral op de groep van alleenstaanden tussen 20 en 60 jaar. Velen hiervan zullen namelijk al bekend zijn met het gebruik van een smartphone en zullen het daardoor prettig vinden om hun huis met een applicatie te besturen. Voor degenen die hier nog niet bekend mee zijn, moet het nog vrij eenvoudig aan te leren zijn. | ||
== Planning == | == Planning == | ||
| Line 519: | Line 600: | ||
'''Meeting''' | '''Meeting''' | ||
<br> | <br> | ||
Tijdens de allerlaatste meeting is vooral besproken wat er nog gebeurd moest worden. Dit was vooral het koppelen van de bol aan de simulatie met de juiste kleuren en het opstellen van de user test. Als dit allemaal gelukt was konden we de testen gaan uitvoeren, de resultaten verwerken en vervolgens alles afronden. | |||
<br><br> | |||
'''Daadwerkelijk gedaan''' | '''Daadwerkelijk gedaan''' | ||
<br> | |||
Tim & Edward: afronden van de computersimulatie en het koppelen van de bol aan de simulatie. | |||
<br> | |||
Michiel & Milou: de usertest verder uitschrijven, de bol eraan koppelen, de wiki afmaken en powerpoint maken. | |||
Gezamelijk hebben we de usertesten afgenomen en zijn we de resultaten ervan gaan analyseren | |||
== Bijlagen == | == Bijlagen == | ||
=== Bijlage 1 - Gebruiker | === Bijlage 1 - Gebruiker Interviews === | ||
'''De enquêtes''' | '''De enquêtes''' | ||
| Line 741: | Line 823: | ||
===Bijlage 2 - Gebruiker Test === | ===Bijlage 2 - Gebruiker Test === | ||
====GEBRUIKER 1==== | |||
Naam: Benoit Balmakers | |||
<br> | |||
Leeftijd: 26 jaar | |||
<br> | |||
Studie: Embedded Systems | |||
<br><br> | |||
'''1) Methode ''' | |||
<br> | |||
Opstaan: gordijnen gingen open, lampen gingen aan. | |||
<br> | |||
Studeren: lampen in keuken uit | |||
<br> | |||
TV kijken: TV aanzetten? Lijkt donkerder te worden | |||
<br><br> | |||
Studeren: Hetzelfde, in tussentijd lamp aan bij lopen (actief) | |||
<br> | |||
Koken: Licht in keuken aan | |||
<br> | |||
Slapen: Alles gaat uit | |||
<br><br> | |||
'''Weergave toestanden bol:''' | |||
Er lijkt wat vertraging te zijn, maar het idee lijkt me mooi. Maar waar zou de lamp zich bevinden? | |||
<br> | |||
'''Wel of niet integreren?''' | |||
Op zich wel fijn, maar als je hem niet makkelijk ziet, is het onpraktisch. | |||
Integreren in alle lampen is misschien wat te veel van het goede. | |||
<br> | |||
'''Toevoeging?''' | |||
<br> | |||
Fijn als ie van kleur verandert als er iets gebeurt. | |||
Moet geen artificiele tijd tussen zitten. | |||
<br><br> | |||
'''Methode 2)''' | |||
<br> | |||
Opdracht: scenario veranderen: | |||
<br> | |||
Klikt op scenario. | |||
<br> | |||
Betwijfelt of actief scenario is. | |||
<br> | |||
Kijkt bij opties. | |||
<br> | |||
Hoeft allemaal niet bij opties te staan. | |||
<br> | |||
Via omweg gekomen. | |||
<br><br> | |||
Toestand terug naar studeren, overrulen: | |||
Opties --> Overrulen --> gelukt | |||
<br><br> | |||
Terug naar optie studeren, pas huidige toestand aan zodat meer licht in woonkamer: | |||
<br> | |||
Kijken of er iets is dat lijkt op meer licht in woonkamer. | |||
<br> | |||
Wil in "studeren" blijven | |||
<br> | |||
Verander scenario's | |||
<br> | |||
Huidige aanpassen | |||
<br> | |||
Licht | |||
<br> | |||
Woonkamer | |||
<br> | |||
Doel bereikt | |||
<br><br> | |||
'''Op/aanmerkingen:''' | |||
<br> | |||
Veel knoppen menu's | |||
<br> | |||
Back-knop miste hij soms | |||
<br> | |||
Redelijk duidelijk/overzichtelijk | |||
<br> | |||
'''Willen integreren in je huis?''' | |||
<br> | |||
Ja, prettig om zelf nieuwe aan te maken | |||
<br><br> | |||
'''Methode 3''' | |||
Scenario's aanpassen: | |||
<br> | |||
Opstaan, wat wil je dat er anders is? | |||
<br> | |||
Wel licht in de kamer, gordijnen niet open. | |||
<br> | |||
Aangepast: prettig. | |||
<br><br> | |||
Studeren: | |||
<br> | |||
Wat anders? Licht in de keuken uit, gordijnen open: super | |||
<br><br> | |||
TV kijken: | |||
<br> | |||
Zie niks veranderen. | |||
<br> | |||
Overdag prima qua licht | |||
<br> | |||
Bij sluimer alles dicht, afhankelijk van de zon gordijn bij bank open/dicht. | |||
<br> | |||
Aangepast: goed voor nu | |||
<br><br> | |||
Zou je het prettig vinden om scenario's aan te passen? | |||
<br> | |||
Ja | |||
<br> | |||
Op/aanmerkingen: een app is fijn, evt integratie met ofwel zo'n bol of een schermpje of een paar hardwareknoppen | |||
====GEBRUIKER 2==== | |||
Naam: Fleur ter Huurne | |||
Leeftijd: 23 | |||
Studie: BMT | |||
<br><br> | |||
'''1) Methode''' | |||
<br> | |||
BOL UIT | |||
<br> | |||
Studeren: | |||
<br> | |||
Kamer wordt lichter, keukenlamp staat aan, gordijnen zijn open. | |||
Keuken lamp aan lijkt me overbodig. | |||
<br | |||
Koken: | |||
<br> | |||
Moet je hier ook nog iets uitzetten? | |||
Waarom gebeurt er niks? | |||
Omdat er nog genoeg daglicht is. | |||
<br> | |||
Slapen: | |||
<br> | |||
Naar bed. | |||
Alle lampen uit, gordijnen dicht | |||
<br><br> | |||
BOL AAN | |||
<br> | |||
Opstaan: | |||
<br> | |||
Keuken, ontbijt pakken | |||
Licht in keuken aan, opeten aan tafel. | |||
Keukenlamp blijft aan staan. | |||
<br> | |||
Studeren: | |||
<br> | |||
Bol verandert van kleur. | |||
<br> | |||
TV kijken: | |||
<br> | |||
Bank. | |||
Verandert niet veel. | |||
Kamer door zonlicht verlicht. | |||
<br><br> | |||
'''Weergave toestanden via bol:''' | |||
<br> | |||
Niet erg opgevallen, wel dat kleur is veranderd. | |||
<br> | |||
'''Wel of niet integreren?''' | |||
<br> | |||
Hoeft niet echt, gaat alleen om lampen. Dat zie ik dan vanzelf wel | |||
<br> | |||
'''Voegt bol iets toe?''' | |||
<br> | |||
Eigenlijk niet, lette er niet eens op (kan ook gewenning zijn) | |||
<br><br> | |||
'''2) Methode ''' | |||
<br> | |||
'''Verander toestand naar actief.''' | |||
<br> | |||
Opties, hij heeft nu een boekje. | |||
<br> | |||
Uitstellen lijkt me niet | |||
<br> | |||
Annuleren stopt met studeren | |||
<br> | |||
Overrulen is helemaal stoppen | |||
<br> | |||
Terug optie, even naar moeten zoeken | |||
<br> | |||
Klik op opties, o nee | |||
<br> | |||
Misschien toch annuleren? | |||
<br> | |||
Verander scenario | |||
<br> | |||
Studeren, onduidelijk! | |||
<br><br> | |||
'''Toestand studeren overrulen:''' | |||
<br> | |||
Opties | |||
<br> | |||
Overrulen | |||
<br> | |||
Nog een keer OK klikken | |||
<br> | |||
Als je het eenmaal doorhebt, .... | |||
<br><br> | |||
'''Meer licht in woonkamer:''' | |||
<br> | |||
Opties | |||
<br> | |||
Verander scenario was iets anders toch? | |||
<br> | |||
Huidige aanpassen | |||
<br> | |||
Licht | |||
<br> | |||
Bij woonkamer | |||
<br> | |||
Terug | |||
<br><br> | |||
'''Op/aanmerkingen: | |||
Makkelijk te gebruiken?''' | |||
<br> | |||
Duidelijk dat je maar 3 knoppen hebt, benaming niet duidelijk | |||
<br> | |||
Driehoekje als je iets kan uitklappen (?) | |||
<br> | |||
'''Overzichtelijk?''' | |||
<br> | |||
Alleen terugknop was een beetje zo van ooh | |||
<br> | |||
'''Zou je deze vorm willen integreren?''' | |||
<br> | |||
Aan de ene kant wel makkelijk, je hoeft niet op te staan | |||
Denk het wel, beperkte opties | |||
<br><br> | |||
'''3) Methode''' | |||
<br> | |||
Opstaan: | |||
<br> | |||
Naar keuken, ontbijten | |||
Lampen keuken aan, gordijnen open | |||
Op zich wel goed, al doe ik zelf gordijnen later open | |||
<br> | |||
Aangepast: | |||
<br> | |||
Lamp aan in keuken en woonkamer, woonkamer lijkt minder fel dan keuken: goed | |||
Gordijnen dicht | |||
<br><br> | |||
Studeren: | |||
<br> | |||
Tafel | |||
Keuken uit, gordijnen open | |||
Zo lang het dag is, is het prima als er geen lampen aan staan | |||
<br><br> | |||
TV kijken: | |||
<br> | |||
Leuk als 's avonds de gordijnen dicht zijn, overdag niet | |||
<br><br> | |||
'''Prettig om zelf te kunnen veranderen?''' | |||
<br> | |||
Makkelijk als je het zelf kan doen, naar eigen wensen aanpassen | |||
<br> | |||
'''Waar kun je op letten?''' | |||
<br> | |||
Idee met lamp en gordijnen werkt prima, iets met geluiden doen (TV, muziek) | |||
<br> | |||
App: iets logischer | |||
Verder prima | |||
====GEBRUIKER 3==== | |||
Naam: Stefan | |||
Leeftijd: 27 | |||
Studie: Elektro Techniek | |||
<br><br> | |||
'''1) Methode''' | |||
<br> | |||
Opstaan: | |||
<br> | |||
Licht gaat aan | |||
Licht komt van buiten | |||
Bol is groengekleurd, was lichter van kleur | |||
<br> | |||
Keuken | |||
Licht in keuken gaat aan, bol is wit | |||
<br> | |||
TV kijken | |||
Licht uit in de keuken, bol blauw | |||
<br><br> | |||
'''Bol uit''' | |||
<br><br> | |||
Studeren: | |||
<br> | |||
Niks gebeurd, misschien ziet ie je niet | |||
Er is al daglicht, geen extra licht nodig | |||
<br><br> | |||
Koken | |||
<br> | |||
Licht aan in keuken | |||
<br> | |||
Slapen | |||
<br> | |||
Alle gordijnen dicht, licht uit | |||
<br><br> | |||
'''Wat vond je van weergave van de toestanden van de bol?''' | |||
<br> | |||
's Avonds zou het wel effect hebben, overdag merk je het niet echt | |||
<br> | |||
'''Stel je hebt domotica, zou je de bol willen integreren?''' | |||
<br> | |||
Ja, maar ik zou hem eerder integreren: meer in de lampen in het plafond oid zodat hij prominenter aanwezig is | |||
<br> | |||
'''Voegt bol iets toe aan de interactie met je huis?''' | |||
<br> | |||
Ja en nee: te weinig, mag meer op voorgrond. Licht is meer een toevoeging, niet echt dat het opvalt. Duidelijker. | |||
<br><br> | |||
'''2) Methode''' | |||
<br> | |||
Studeren, ga naar actief: | |||
<br> | |||
Punt 1: "die" en onderste samenvoegen. | |||
<br> | |||
Wat ik zou doen: meer een optiesmenu zoals de meeste app | |||
<br> | |||
Optiestoets of extra pictogrammetje | |||
<br> | |||
Grote knoppen wil je meer gebruiken om iets veranderen aan je huis | |||
<br> | |||
Studeren, actief | |||
<br> | |||
Pijltje met dropdown-menu, nu lijkt het meer de naam | |||
<br> | |||
Volgorde verandert, laat hem hetzelfde | |||
<br><br> | |||
Toestand terug naar studeren, overrulen: | |||
<br> | |||
Opties | |||
<br> | |||
Annuleren, kijken wat ie dan doet | |||
<br> | |||
Hoezo geannuleerd? | |||
<br> | |||
Zou ook aangeven wat het voor toestand gaat worden | |||
<br> | |||
Bolletjes met tijd erbij of zo | |||
<br> | |||
Nu lijkt het alsof hij studeren gaat annuleren, terwijl het nu actief is | |||
<br><br> | |||
Licht woonkamer | |||
<br> | |||
Verander scenario's | |||
<br> | |||
Huidige aanpassen | |||
<br> | |||
O, ik wil terug | |||
<br> | |||
Er is geen terugknop, dus je kan niet annuleren | |||
<br> | |||
Huidige en nieuw aanpassen, mis de optie om andere scenario's aan te passen | |||
<br> | |||
Typefout | |||
<br> | |||
Aangeven wat huidige is | |||
<br> | |||
Licht, woonkamer | |||
<br> | |||
'Bij mezelf' is apart, ongedefinieerd | |||
<br><br> | |||
'''Op/aanmerkingen''' | |||
<br> | |||
Je kunt wel scenario's doen, maar geen tijdschema. | |||
Sloten verward met tijdsloten/schema. | |||
Zou het ook niet hier neerzetten, kun je overlap krijgen. | |||
Eerder bij scenario's aanpassen. | |||
<br><br> | |||
'''Zou je deze vorm willen integreren in je huis?''' | |||
<br> | |||
Ja, iets met wekkers zetten is altijd wel chill. | |||
Snoozen is ideaal. | |||
Dat je niet per se je bed uit hoeft om die shit uit te zetten. | |||
"Je neemt toch niet elk woord letterlijk over he?" | |||
<br><br> | |||
'''3) Methode''' | |||
<br><br> | |||
Opstaan: | |||
<br> | |||
Te veel licht op bureau, gordijnen sluiten bij teveel aan zonlicht. | |||
Er gaat nu een lampje aan, nice. | |||
<br> | |||
TV kijken: | |||
<br> | |||
Gordijnen achter bank moet dicht, anders valt er licht op je TV. | |||
Lampje naast de bank aan. | |||
<br><br> | |||
'''Wat vond je van de scenario's?''' | |||
<br> | |||
Al verteld | |||
<br> | |||
'''Prettig om scenario's te veranderen?''' | |||
<br> | |||
Zeker. Film kijken is anders dan met vrienden op de bank zitten. | |||
<br> | |||
'''Op/aanmerkingen:''' | |||
<br> | |||
Geluid wil ik ook kunnen instellen | |||
====GEBRUIKER 4==== | |||
Naam: Maartje Verhoek | |||
<br> | |||
Leefijd:22 | |||
<br> | |||
Bedrijfskunde | |||
<br><br> | |||
'''1) Methode''' | |||
<br> | |||
Opstaan: | |||
<br> | |||
Licht aan, leuk, handig. Meestal donker in kamer dus handig als licht aan gaat. | |||
Alle lichten om je heen gaan aan. Efficient dat licht in andere kamers niet aan gaan. | |||
Gordijnen open, fijn. | |||
Afhankelijk van uitzicht welke gordijnen open. | |||
<br> | |||
Ontbijt: | |||
Voor mijn gevoel niks veranderd. | |||
<br> | |||
Douchen: | |||
Automatisch licht aan, handig. | |||
Op andere plaatsen licht uit, ook handig. | |||
<br> | |||
Tv kijken: | |||
Licht hier aan, daar uit. Handig ook dat je je tv goed kan zien. | |||
<br> | |||
Slapen: | |||
Rustgevende paarse gloed, waar moet ik de bol voorstellen? | |||
Bij slapen hoeft er niet per se een licht te zijn. | |||
<br> | |||
Opstaan: | |||
Wordt een stuk lichter, maakt wel dat je wakker wordt. | |||
<br> | |||
Studeren: | |||
Licht in simulatie uit, licht wordt groen: weet niet wat voor associatie ze bij groen heeft. Kan rustgevender | |||
<br><br> | |||
'''Op/aanmerking: | |||
<br> | |||
Weet niet goed wat ie weergaf. Verwarrender dan simulatie. | |||
<br> | |||
'''Wel of niet integreren in huis?''' | |||
<br> | |||
Fijn als je niet weet wat het huis doet. | |||
Weet niet of licht beste manier van weergeven is, kan ook anders. | |||
<br><br> | |||
'''2) Methode''' | |||
<br> | |||
Studeren --> Actief | |||
<br> | |||
Opties, nee. | |||
<br> | |||
Verander scenario's lijkt beter. | |||
<br> | |||
Huidige aanpassen. | |||
<br> | |||
Drukken op studeren is eigenlijk wel handiger, maar pijltje met dropdownmenu. Ook naamgeving aanpassen. | |||
<br><br> | |||
Studeren overrulen: | |||
In 1 keer gelukt. | |||
<br><br> | |||
Studeren --> meer licht woonkamer: | |||
<br> | |||
Huidige aanpassen | |||
<br> | |||
Licht of gordijnen, ligt eraan of ze open of dicht zijn | |||
<br> | |||
Zou gesleept/geklikt hebben | |||
<br><br> | |||
'''Op/aanmerkingen:''' | |||
<br> | |||
Qua naamgeving opletten | |||
<br> | |||
Misschien een directe knop om te overrulen | |||
<br> | |||
Overrulen klinkt als nu willen stoppen. | |||
<br> | |||
Kon makkelijk terug, simpel (compact) genoeg. | |||
<br> | |||
Zou willen integreren in huis, zie het als de toekomst. | |||
<br><br> | |||
'''3) Methode''' | |||
<br> | |||
Opstaan: | |||
<br> | |||
Licht "hier" hoeft niet per se aan, kan misschien ook met sensoren. | |||
<br> | |||
Gordijnen veranderd. Positief. | |||
<br><br> | |||
Studeren: | |||
<br> | |||
Gordijnen open: logisch. Daglicht fijn. Licht ergens anders uit, dus prima. | |||
Lichtsensor voor hoeveelheid daglicht (afgesteld op lampen). | |||
<br><br> | |||
TV kijken: | |||
<br> | |||
Gebeurt niet veel, dus prima. | |||
<br>Zou je het willen aanpassen? | |||
Ja, graag ook structureel willen aanpassen. | |||
<br><br> | |||
'''Op/aanmerkingen:''' | |||
<br> | |||
Vooral gefocust op lichten/gordijnen. | |||
Muziek/temperatuur belangrijk. | |||
=== Bijlage 3 - Code in Java === | |||
Voor het gemak zijn de delen die nodig zijn voor het communiceren met de bol uitgezet. | |||
Het kan zijn dat sommige delen alsnog als commentaar gezet moeten worden. <br><br> | |||
<code> | |||
import gnu.io.CommPortIdentifier; | |||
import gnu.io.SerialPort; | |||
import gnu.io.SerialPortEvent; | |||
import gnu.io.SerialPortEventListener; | |||
import java.awt.*; | |||
import java.awt.event.ActionEvent; | |||
import java.awt.event.ActionListener; | |||
import javax.swing.ImageIcon; | |||
import javax.swing.JButton; | |||
import javax.swing.JFrame; | |||
import javax.swing.JMenu; | |||
import javax.swing.JMenuBar; | |||
import javax.swing.JMenuItem; | |||
import javax.swing.JPanel; | |||
import javax.*; | |||
import java.awt.*; | |||
import java.applet.*; | |||
import java.awt.event.*; | |||
import java.awt.font.*; | |||
import java.awt.geom.*; | |||
import java.io.BufferedReader; | |||
import java.io.FileInputStream; | |||
import java.io.FileNotFoundException; | |||
import java.io.IOException; | |||
import java.io.InputStream; | |||
import java.io.InputStreamReader; | |||
import java.io.OutputStream; | |||
import java.util.Enumeration; | |||
import java.util.Scanner; | |||
import java.util.logging.Level; | |||
import java.util.logging.Logger; | |||
import javax.swing.*; | |||
import static javax.swing.WindowConstants.DISPOSE_ON_CLOSE; | |||
import sun.audio.*; | |||
public class Grid extends JApplet implements ActionListener{ | |||
JFrame frame; | |||
JPanel panel; | |||
JMenuItem klikHier = new JMenuItem("Klik hier"); | |||
//JButton cell1, cell2, cell3, cell4, cell5, cell6, cell7, cell8, cell9, cell10, cell11, cell12, lamp1; | |||
Boolean lightOn; | |||
int length; | |||
int width; | |||
int i; // Voor for loops. | |||
int j; // Voor for loops in for loops. | |||
int k; | |||
int celly[]; | |||
int lamps; | |||
int l1; | |||
int l2; | |||
int l3; | |||
int l4; | |||
public int firsttime = 0; | |||
public static String[] scenarioList = {"Opstaan", "Woning verlaten", "Woning binnenkomen", "Actief --> Inactief", "Inactief --> Actief", "Slapen"}; | |||
JComboBox scenList; | |||
JButton save; | |||
public static void main(String[] args){ | |||
new Grid(); | |||
} | |||
Grid(){ | |||
length=58; | |||
width=43; | |||
JButton[] cell = new JButton[length*width] ; | |||
lightOn = false; | |||
ImagePanel panelImg = new ImagePanel(new ImageIcon("C://TEMP/kamerwit.jpg").getImage()); //Zet je plaatje in C://TEMP | |||
frame = new JFrame("Huiskamer"); | |||
frame.setSize(993, 813); //870 x 645 | |||
panel = new JPanel(new GridLayout(length,width)); | |||
frame.getContentPane().add(panelImg); | |||
panel.addMouseListener(panelImg.klik); | |||
frame.add(panel); | |||
//Menubalk, zodat we ook nog opties aan het menu toe kunnen voegen (scenario's oid) | |||
/*JMenuBar menuBar = new JMenuBar(); | |||
JMenu menu = new JMenu("Menu"); | |||
klikHier.addActionListener(new ActionListener() { | |||
@Override | |||
public void actionPerformed(ActionEvent e) { | |||
JFrame scenMenu = new JFrame("Scenario's veranderen"); | |||
scenMenu.setVisible(true); | |||
scenMenu.setSize(500, 400); | |||
scenList = new JComboBox(scenarioList); | |||
scenList.setSelectedIndex(0); | |||
scenMenu.add(scenList); | |||
scenMenu.setDefaultCloseOperation(DISPOSE_ON_CLOSE); | |||
scenList.addActionListener(new ActionListener() { | |||
@Override | |||
public void actionPerformed(ActionEvent e) { | |||
JComboBox cb = (JComboBox) e.getSource(); | |||
String choice = (String) cb.getSelectedItem(); | |||
System.out.println(choice); | |||
} | |||
}); | |||
//save = new JButton("Opslaan"); | |||
//scenMenu.add(save); | |||
} | |||
}); | |||
menu.add(klikHier); | |||
menuBar.add(menu); | |||
frame.setJMenuBar(menuBar);*/ | |||
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); | |||
frame.setVisible(true); | |||
} | |||
@Override | |||
public void actionPerformed(ActionEvent e) { | |||
//throw new UnsupportedOperationException("Not supported yet."); //To change body of generated methods, choose Tools | Templates. | |||
} | |||
} | |||
class ImagePanel extends JPanel { | |||
private Sound sound; | |||
public int scen; | |||
Image img1 = Toolkit.getDefaultToolkit().getImage("C://TEMP/hoofd.png"); | |||
private Image img; | |||
Point point; | |||
boolean isOutside = true; | |||
boolean onToilet = false; | |||
//Gordijnen | |||
boolean curt1Open = false; | |||
boolean curt2Open = false; | |||
//Voorwerpen | |||
boolean couchon = false; | |||
boolean bedon = false; | |||
boolean deskon = false; | |||
boolean tvon = false; | |||
//Ramen | |||
boolean wind1Open = false; | |||
boolean wind2Open = false; | |||
//Movement | |||
boolean isMoved = false; | |||
int moveTime; | |||
//Bol | |||
//MyRxTx myRxTx; | |||
MouseAdapter klik = new MouseAdapter() { | |||
@Override | |||
public void mouseMoved(MouseEvent e) { | |||
redispatchMouseEvent(e, false); | |||
} | |||
public void mouseDragged(MouseEvent e) { | |||
redispatchMouseEvent(e, false); | |||
} | |||
public void mouseClicked(MouseEvent e) { | |||
redispatchMouseEvent(e, false); | |||
} | |||
public void mouseEntered(MouseEvent e) { | |||
redispatchMouseEvent(e, false); | |||
} | |||
public void mouseExited(MouseEvent e) { | |||
redispatchMouseEvent(e, false); | |||
} | |||
public void mousePressed(MouseEvent e) { | |||
redispatchMouseEvent(e, false); | |||
} | |||
public void mouseReleased(MouseEvent e) { | |||
redispatchMouseEvent(e, true); | |||
} | |||
private void redispatchMouseEvent(MouseEvent e, boolean repaint) { | |||
if (repaint) { | |||
isMoved = true; | |||
moveTime = colortick; | |||
point = e.getPoint(); | |||
if(!tv.contains(point) && !wind1.contains(point) && !wind2.contains(point) && !cur1.contains(point) && !cur2.contains(point)){ | |||
if(area5.contains(point)){ | |||
isOutside = false; | |||
onToilet = true; | |||
} | |||
if(area0.contains(point) || area1.contains(point) || area2.contains(point) || area3.contains(point) || area4.contains(point)){ | |||
isOutside = false; | |||
onToilet = false; | |||
} | |||
if(!area0.contains(point) && !area1.contains(point) && !area2.contains(point) && !area3.contains(point) && !area4.contains(point) && !area5.contains(point) && !cur1.contains(point) && !cur2.contains(point) && !wind1.contains(point) && !wind2.contains(point)){ | |||
isOutside = true; | |||
onToilet = false; | |||
} | |||
if(bed.contains(point)){ | |||
bedon = true; | |||
} | |||
else{ | |||
bedon = false; | |||
} | |||
if(couch.contains(point)){ | |||
couchon = true; | |||
} | |||
else{ | |||
couchon = false; | |||
} | |||
if(desk.contains(point)){ | |||
deskon = true; | |||
} | |||
else{ | |||
deskon = false; | |||
} | |||
} | |||
if(cur2.contains(point)){ | |||
if(curt2Open){ | |||
curt2Open = false; | |||
} | |||
else{ | |||
curt2Open = true; | |||
} | |||
} | |||
if(cur1.contains(point)){ | |||
if(curt1Open){ | |||
curt1Open = false; | |||
} | |||
else{ | |||
curt1Open = true; | |||
} | |||
} | |||
if(tv.contains(point)){ | |||
if(tvon){ | |||
tvon=false; | |||
} | |||
else{ | |||
tvon=true; | |||
} | |||
} | |||
if(wind1.contains(point)){ | |||
if(wind1Open){ | |||
wind1Open=false; | |||
} | |||
else{ | |||
wind1Open=true; | |||
} | |||
} | |||
if(wind2.contains(point)){ | |||
if(wind2Open){ | |||
wind2Open=false; | |||
} | |||
else{ | |||
wind2Open=true; | |||
} | |||
} | |||
repaint(); | |||
} | |||
} | |||
}; | |||
//Coefficienten lampen | |||
double k0 = 1; | |||
double k1 = 1; | |||
double k2 = 1; | |||
double k3 = 1; | |||
double k4 = 1; | |||
double k5 = 1; | |||
double k6 = 1; | |||
double k7 = 1; | |||
double oud0 = 0; | |||
double oud1 = 0; | |||
double oud2 = 0; | |||
double oud3 = 0; | |||
double oud4 = 0; | |||
double oud5 = 0; | |||
double oud6 = 0; | |||
double oud7 = 0; | |||
double fa = 7; | |||
double f0 = 0; | |||
double f1 = 0; | |||
double f2 = 0; | |||
double f3 = 0; | |||
double f4 = 0; | |||
double f5 = 0; | |||
double f6 = 1; | |||
double f7 = 1; | |||
/*public ImagePanel(Image img) { | |||
this.img = img; | |||
Dimension size = new Dimension(img.getWidth(null), img.getHeight(null)); | |||
setPreferredSize(size); | |||
setMinimumSize(size); | |||
setMaximumSize(size); | |||
setSize(size); | |||
setLayout(null); | |||
}*/ | |||
boolean time; | |||
Rectangle rec1; | |||
Polygon poly; | |||
Area rect1, rect2, rect3, area0, area1, area2, area3, area4, area5, area6, area7; | |||
Area cur1, cur2, currec, buit1, tv, couch, bed, desk, wind1, wind2; | |||
Area room, area66, area77; | |||
Ellipse2D.Double cureli; | |||
int i, xx, yy; | |||
int trans0, trans1, trans2, trans3, trans4, trans5, trans6, trans7; | |||
double p0, p1, p2, p3, p4, p5, p6, p7; | |||
double inten0, inten1, inten2, inten3, inten4, inten5, inten6, inten7; | |||
int lcx[]; | |||
int lcy[]; | |||
int coorx[]; | |||
int coory[]; | |||
int raam1x; | |||
int raam1y; | |||
int raam1l; | |||
int raam2x; | |||
int raam2y; | |||
int raam2l; | |||
int couchx, couchy, couchw, couchh; | |||
int bedx, bedy, bedw, bedh; | |||
int deskx, desky, deskw, deskh; | |||
int tvx, tvy, tvw, tvh; | |||
int buiten1x, buiten1y, buiten1h, buiten1w; | |||
int buiten2x, buiten2y, buiten2h, buiten2w; | |||
int buiten3x, buiten3y, buiten3h, buiten3w; | |||
int wind1x, wind1y, wind1h, wind1w; | |||
int wind2x, wind2y, wind2h, wind2w; | |||
int tempBin = 21, tempBuit = 25; | |||
int m =10; | |||
int n =800/m; | |||
int p =4; | |||
//Klok | |||
private DigitPane hour; | |||
private DigitPane min; | |||
private DigitPane second; | |||
private JLabel[] seperator; | |||
public JButton start; | |||
public Boolean isStarted; | |||
public int firsttime = 0; | |||
private int tickS = 0; | |||
private int tickM = 0; | |||
private int tickH = 0; | |||
int colortick; | |||
int beginH, beginM, beginS; | |||
int speed = 8; | |||
int reactionTime; | |||
public ImagePanel(Image img) { | |||
/*myRxTx = new MyRxTx(); | |||
myRxTx.initialize();*/ | |||
//sound = new Sound("C://TEMP/hallootjesallemaal.wav"); | |||
this.img = img; | |||
Dimension size = new Dimension(img.getWidth(null), img.getHeight(null)); | |||
setPreferredSize(size); | |||
setMinimumSize(size); | |||
setMaximumSize(size); | |||
setSize(size); | |||
setLayout(null); | |||
setLayout(new GridBagLayout()); | |||
hour = new DigitPane(); | |||
min = new DigitPane(); | |||
second = new DigitPane(); | |||
seperator = new JLabel[]{new JLabel(":"), new JLabel(":")}; | |||
beginH = 0; | |||
beginM = 0; | |||
beginS = 0; | |||
reactionTime = 60; | |||
colortick = 0; | |||
add(hour); | |||
add(seperator[0]); | |||
add(min); | |||
add(seperator[1]); | |||
add(second); | |||
isStarted = false; | |||
start = new JButton("Start"); | |||
start.addActionListener(new ActionListener() { | |||
Timer timer = new Timer(1000/speed, new ActionListener() { | |||
@Override | |||
public void actionPerformed(ActionEvent e) { | |||
if(hour.getValue() <= 23){ | |||
hour.setValue(beginH+tickH); | |||
} | |||
else{ | |||
tickH = 0; | |||
hour.setValue(0); | |||
beginH = 0; | |||
} | |||
if(min.getValue() <= 59){ | |||
min.setValue(beginM+tickM); | |||
} | |||
else{ | |||
tickM = 0; | |||
min.setValue(0); | |||
beginM = 0; | |||
tickH++; | |||
if(beginH + tickH == 24){ | |||
beginH = 0; | |||
tickH = 0; | |||
} | |||
hour.setValue(beginH+tickH); | |||
} | |||
if(second.getValue() < 59){ | |||
second.setValue(beginS+tickS); | |||
} | |||
else{ | |||
tickS = 0; | |||
second.setValue(tickS); | |||
beginS = 0; | |||
tickM++; | |||
min.setValue(beginM+tickM); | |||
} | |||
seperator[0].setText(":"); | |||
seperator[1].setText(":"); | |||
tickS++; | |||
colortick++; | |||
repaint(); | |||
} | |||
}); | |||
@Override | |||
public void actionPerformed(ActionEvent e) { | |||
if(!isStarted){ | |||
/*Scanner reader = new Scanner(System.in); | |||
System.out.println("Voer uur in: "); | |||
beginH = reader.nextInt(); | |||
System.out.println("Voer minuut in: "); | |||
beginM = reader.nextInt(); | |||
System.out.println("Voer seconde in: "); | |||
beginS = reader.nextInt();*/ | |||
beginH = 9; | |||
beginM = 59; | |||
beginS = 0; | |||
colortick = 3600*beginH + 60*beginM + beginS; | |||
timer.start(); | |||
isStarted = true; | |||
start.setText("Stop"); | |||
} | |||
else{ | |||
timer.stop(); | |||
isStarted = false; | |||
start.setText("Start"); | |||
} | |||
} | |||
}); | |||
add(start); | |||
//timer.setRepeats(true); | |||
//timer.setCoalesce(true); | |||
} | |||
Area curelii11[] = new Area[n+1]; | |||
Area curelii22[] = new Area[n+1]; | |||
Ellipse2D.Double cureli1[] = new Ellipse2D.Double[n+1]; | |||
Ellipse2D.Double cureli2[] = new Ellipse2D.Double[n+1]; | |||
Area curelii1[] = new Area[n+1]; | |||
Area curelii2[] = new Area[n+1]; | |||
Ellipse2D.Double lamp0[] = new Ellipse2D.Double[n+1]; | |||
Area lampp0[] = new Area[n+1]; | |||
Ellipse2D.Double lamp1[] = new Ellipse2D.Double[n+1]; | |||
Area lampp1[] = new Area[n+1]; | |||
Ellipse2D.Double lamp2[] = new Ellipse2D.Double[n+1]; | |||
Area lampp2[] = new Area[n+1]; | |||
Ellipse2D.Double lamp3[] = new Ellipse2D.Double[n+1]; | |||
Area lampp3[] = new Area[n+1]; | |||
Ellipse2D.Double lamp4[] = new Ellipse2D.Double[n+1]; | |||
Area lampp4[] = new Area[n+1]; | |||
Ellipse2D.Double lamp5[] = new Ellipse2D.Double[n+1]; | |||
Area lampp5[] = new Area[n+1]; | |||
int counter[] = new int[8]; | |||
int prefTime[] = new int[8]; | |||
int wekkerH = 8; | |||
public void setScen(int s){ | |||
scen = s; | |||
} | |||
public int getScen(){ | |||
return scen; | |||
} | |||
public int getTempOut(){ | |||
return 25 - (int) (10*(Math.sin((2*Math.PI*(colortick+3600*5))/(24*3600)) + 1)); | |||
} | |||
int countRaam1 = 0, countRaam2 = 0; | |||
public void paintComponent(Graphics g) { | |||
if(firsttime==0){ | |||
counter[1]=0; | |||
prefTime[1]=10; | |||
counter[2]=0; | |||
prefTime[2]=10; | |||
counter[3]=0; | |||
prefTime[3]=10; | |||
counter[4]=0; | |||
prefTime[4]=10; | |||
counter[5]=0; | |||
prefTime[5]=5; | |||
counter[6]=0; | |||
prefTime[6]=10; | |||
counter[7]=0; | |||
prefTime[7]=2; | |||
} | |||
if(colortick >= wekkerH*3600 && colortick <= 20*3600){ | |||
curt1Open = true; | |||
curt2Open = true; | |||
} | |||
if((colortick != p) && isStarted){ | |||
time=true; | |||
//System.out.println(counter); | |||
if(!(bedon && (colortick==wekkerH*3600 || getScen()==1))){ | |||
if(deskon){ | |||
counter[4]++; | |||
if(counter[4] >= prefTime[4]){ | |||
setScen(4); | |||
} | |||
} | |||
else{ | |||
counter[4]=0; | |||
} | |||
if(couchon){ | |||
counter[3]++; | |||
if(counter[3] >= prefTime[3]){ | |||
setScen(3); | |||
} | |||
} | |||
else{ | |||
counter[3]=0; | |||
} | |||
if(isOutside){ | |||
counter[2]++; | |||
if(counter[2] >= prefTime[2]){ | |||
setScen(2); | |||
} | |||
} | |||
else{ | |||
counter[2]=0; | |||
} | |||
if(onToilet){ | |||
counter[7]++; | |||
if(counter[7] >= prefTime[7]){ | |||
setScen(7); | |||
} | |||
} | |||
else{ | |||
counter[7]=0; | |||
} | |||
if(bedon){ | |||
counter[6]++; | |||
if(counter[6] >= prefTime[6]){ | |||
setScen(6); | |||
} | |||
} | |||
else{ | |||
if(colortick>25200&&colortick<82800){ | |||
counter[6]=0; | |||
} | |||
if(counter[6] >= prefTime[6]){ | |||
setScen(6); | |||
} | |||
} | |||
if(counter[2]==0&&counter[3]==0&&counter[4]==0&&counter[6]==0&&counter[7]==0){ | |||
counter[5]++; | |||
if(counter[5] >= prefTime[5]){ | |||
setScen(5); | |||
} | |||
} | |||
else{ | |||
counter[5]=0; | |||
} | |||
} | |||
else{ | |||
setScen(1); | |||
} | |||
} | |||
//System.out.println(time); | |||
p=colortick; | |||
int coorx[] = new int [7]; | |||
int coory[] = new int [9]; | |||
coorx[0] =83; | |||
coorx[1] =158; | |||
coorx[2] =214; | |||
coorx[3] =295; | |||
coorx[4] =311; | |||
coorx[5] =590; | |||
coorx[6] =887; | |||
coory[0] =75; | |||
coory[1] =132; | |||
coory[2] =312; | |||
coory[3] =365; | |||
coory[4] =326; | |||
coory[5] =345; | |||
coory[6] =511; | |||
coory[7] =527; | |||
coory[8] =673; | |||
int lcx[] = new int [6]; | |||
int lcy[] = new int [6]; | |||
lcx[0] =594; | |||
lcy[0] =407; | |||
lcx[1] =339; | |||
lcy[1] =105; | |||
lcx[2] =864; | |||
lcy[2] =295; | |||
lcx[3] =576; | |||
lcy[3] =647; | |||
lcx[4] =146; | |||
lcy[4] =464; | |||
lcx[5] =195; | |||
lcy[5] =247; | |||
raam1x = 362; | |||
raam1y = 75; | |||
raam1l = 548; | |||
raam2x = 651; | |||
raam2y = 673; | |||
raam2l = 838; | |||
bedx = 608; | |||
bedy = 82; | |||
bedw = coorx[6]-bedx; | |||
bedh = 261-bedy; | |||
deskx = coorx[4]; | |||
desky = coory[0]; | |||
deskw = 359-deskx+1; | |||
deskh = 429-desky+1; | |||
tvx = 622; | |||
tvy = coory[3]; | |||
tvw = 849-tvx+1; | |||
tvh = 399-tvy+1; | |||
couchx = 588; | |||
couchy = 547; | |||
couchw = coorx[6]-couchx; | |||
couchh = coory[8]-couchy; | |||
buiten1x = 0; | |||
buiten1y = 0; | |||
buiten1w = 978; | |||
buiten1h = 56; | |||
buiten2x = 921; | |||
buiten2y = 56; | |||
buiten2w = 59; | |||
buiten2h = 639; | |||
buiten3x = 648; | |||
buiten3y = 694; | |||
buiten3w = 330; | |||
buiten3h = 59; | |||
wind1x = raam1x; | |||
wind1y = raam1y - 20; | |||
wind1w = 190; | |||
wind1h = 15; | |||
wind2x = raam2x; | |||
wind2y = raam2y + 5; | |||
wind2w = 190; | |||
wind2h = 16; | |||
Graphics2D g2 = (Graphics2D) g; | |||
g.drawImage(img, 0, 0, null); | |||
g.setColor(new Color(255,255,200,10)); | |||
//System.out.println("n="); | |||
//System.out.println(n); | |||
/** The size the of circles to draw around a lamp*/ | |||
/** number of circles */ | |||
/* | |||
Ellipse2D.Double lamp0[] = new Ellipse2D.Double[n+1]; | |||
Area lampp0[] = new Area[n+1]; | |||
Ellipse2D.Double lamp1[] = new Ellipse2D.Double[n+1]; | |||
Area lampp1[] = new Area[n+1]; | |||
Ellipse2D.Double lamp2[] = new Ellipse2D.Double[n+1]; | |||
Area lampp2[] = new Area[n+1]; | |||
Ellipse2D.Double lamp3[] = new Ellipse2D.Double[n+1]; | |||
Area lampp3[] = new Area[n+1]; | |||
Ellipse2D.Double lamp4[] = new Ellipse2D.Double[n+1]; | |||
Area lampp4[] = new Area[n+1]; | |||
Ellipse2D.Double lamp5[] = new Ellipse2D.Double[n+1]; | |||
Area lampp5[] = new Area[n+1]; | |||
*/ | |||
//if(true){ | |||
if(firsttime==0){ | |||
Rectangle rec1 = new Rectangle(coorx[4], coory[0], coorx[6]-coorx[4], coory[8]-coory[0]); | |||
area0 = new Area(rec1); | |||
poly = new Polygon( | |||
new int[]{lcx[0], lcx[0], ((lcx[0]-coorx[4])*(coory[8]-lcy[0]))/(lcy[0]-coory[7])+lcx[0]}, | |||
new int[]{lcy[0], coory[8], coory[8]}, | |||
3); | |||
rect1 = new Area(poly); | |||
area0.add(rect1); | |||
rec1.setFrame(0,0, coorx[0], coory[8]); | |||
rect1 = new Area(rec1); | |||
area0.subtract(rect1); | |||
rect1 = new Area(rec1); | |||
rec1.setFrame(coorx[4], coory[0], coorx[6]-coorx[4], coory[2]-coory[0]); | |||
rect1 = new Area(rec1); | |||
rec1.setFrame(coorx[4], coory[0], coorx[5]-coorx[4], coory[8]-coory[0]); | |||
area1 = new Area(rec1); | |||
area1.add(rect1); | |||
rec1.setFrame(coorx[4], coory[0], coorx[6]-coorx[4], coory[2]-coory[0]); | |||
area2 = new Area(rec1); | |||
rec1.setFrame(coorx[4], coory[0], coorx[5]-coorx[4], coory[8]-coory[0]); | |||
area3 = new Area(rec1); | |||
rec1.setFrame(coorx[4], coory[3], coorx[6]-coorx[4], coory[8]-coory[3]); | |||
rect1 = new Area(rec1); | |||
area3.add(rect1); | |||
rec1.setFrame(coorx[0], coory[7], coorx[6]-coorx[0], coory[8]-coory[7]); | |||
rect1 = new Area(rec1); | |||
area3.add(rect1); | |||
rec1.setFrame(coorx[0], coory[5], coorx[3]-coorx[0], coory[6]-coory[5]); | |||
area4 = new Area(rec1); | |||
rec1.setFrame(coorx[0], coory[5], coorx[2]-coorx[0], coory[8]-coory[5]); | |||
rect1 = new Area(rec1); | |||
area4.add(rect1); | |||
poly = new Polygon( | |||
new int[]{lcx[4], lcx[4], ((lcx[4]-coorx[2])*(coory[8]-lcy[4]))/(lcy[4]-coory[7])+lcx[4]}, | |||
new int[]{lcy[4], coory[8], coory[8]}, | |||
3); | |||
rect1 = new Area(poly); | |||
area4.add(rect1); | |||
rec1.setFrame(coorx[0], coory[1], coorx[3]-coorx[0], coory[4]-coory[1]); | |||
area5 = new Area(rec1); | |||
rec1.setFrame(coorx[1], coory[0], coorx[3]-coorx[1], coory[4]-coory[0]); | |||
rect1 = new Area(rec1); | |||
area5.add(rect1); | |||
area6 = new Area(poly); | |||
area7 = new Area(poly); | |||
area66 = new Area(poly); | |||
area77 = new Area(poly); | |||
room = new Area(poly); | |||
area6.reset(); | |||
area7.reset(); | |||
area66.reset(); | |||
area77.reset(); | |||
room.reset(); | |||
area6.add(area1); | |||
poly = new Polygon( | |||
new int[]{raam1x+20, raam1x+20, ((raam1x+20-coorx[5])*(coory[8]-raam1y))/(raam1y-coory[3])+raam1x+20}, | |||
new int[]{raam1y, coory[8], coory[8]}, | |||
3); | |||
rect1 = new Area(poly); | |||
area6.add(rect1); | |||
area7.add(area3); | |||
room.add(area0); | |||
room.add(area4); | |||
room.add(area3); | |||
area66.add(room); | |||
area77.add(room); | |||
area77.subtract(area7); | |||
area66.subtract(area6); | |||
rect1.reset(); | |||
for(i = 1; i<n+1; i++){ | |||
lamp0[i]= new Ellipse2D.Double(lcx[0]-m*i, lcy[0]-m*i, 2*m*i, 2*m*i); | |||
lampp0[i] = new Area(lamp0[i]); | |||
lampp0[i].intersect(area0); | |||
lampp0[i].subtract(rect1); | |||
rect1.add(lampp0[i]); | |||
} | |||
rect1.reset(); | |||
for(i = 1; i<n+1; i++){ | |||
lamp1[i]= new Ellipse2D.Double(lcx[1]-m*i, lcy[1]-m*i, 2*m*i, 2*m*i); | |||
lampp1[i] = new Area(lamp1[i]); | |||
lampp1[i].intersect(area1); | |||
lampp1[i].subtract(rect1); | |||
rect1.add(lampp1[i]); | |||
} | |||
rect1.reset(); | |||
for(i = 1; i<n+1; i++){ | |||
lamp2[i]= new Ellipse2D.Double(lcx[2]-m*i, lcy[2]-m*i, 2*m*i, 2*m*i); | |||
lampp2[i] = new Area(lamp2[i]); | |||
lampp2[i].intersect(area2); | |||
lampp2[i].subtract(rect1); | |||
rect1.add(lampp2[i]); | |||
} | |||
rect1.reset(); | |||
for(i = 1; i<n+1; i++){ | |||
lamp3[i]= new Ellipse2D.Double(lcx[3]-m*i, lcy[3]-m*i, 2*m*i, 2*m*i); | |||
lampp3[i] = new Area(lamp3[i]); | |||
lampp3[i].intersect(area3); | |||
lampp3[i].subtract(rect1); | |||
rect1.add(lampp3[i]); | |||
} | |||
rect1.reset(); | |||
for(i = 1; i<n+1; i++){ | |||
lamp4[i]= new Ellipse2D.Double(lcx[4]-m*i, lcy[4]-m*i, 2*m*i, 2*m*i); | |||
lampp4[i] = new Area(lamp4[i]); | |||
lampp4[i].intersect(area4); | |||
lampp4[i].subtract(rect1); | |||
rect1.add(lampp4[i]); | |||
} | |||
rect1.reset(); | |||
for(i = 1; i<n+1; i++){ | |||
lamp5[i]= new Ellipse2D.Double(lcx[5]-m*i, lcy[5]-m*i, 2*m*i, 2*m*i); | |||
lampp5[i] = new Area(lamp5[i]); | |||
lampp5[i].intersect(area5); | |||
lampp5[i].subtract(rect1); | |||
rect1.add(lampp5[i]); | |||
} | |||
for(i = 1; i<n+1; i++){ | |||
curelii11[i] = new Area(rec1); | |||
curelii22[i] = new Area(rec1); | |||
curelii11[i].reset(); | |||
curelii22[i].reset(); | |||
} | |||
rect1.reset(); | |||
for(i = 1; i<n+1; i++){ | |||
cureli= new Ellipse2D.Double(raam1x-m*i, raam1y-m*i, 2*m*i, 2*m*i); | |||
curelii1[i] = new Area(cureli); | |||
cureli= new Ellipse2D.Double(raam1l-m*i, raam1y-m*i, 2*m*i, 2*m*i); | |||
rect2 = new Area(cureli); | |||
curelii1[i].add(rect2); | |||
rec1.setFrame(raam1x, raam1y, raam1l-raam1x+1, m*i); | |||
rect2 = new Area(rec1); | |||
curelii1[i].add(rect2); | |||
curelii1[i].subtract(rect1); | |||
curelii11[i].add(curelii1[i]); | |||
curelii1[i].intersect(area6); | |||
curelii11[i].intersect(area66); | |||
rect1.add(curelii1[i]); | |||
rect1.add(curelii11[i]); | |||
} | |||
rect1.reset(); | |||
for(i = 1; i<n+1; i++){ | |||
cureli= new Ellipse2D.Double(raam2x-m*i, raam2y-m*i, 2*m*i, 2*m*i); | |||
curelii2[i] = new Area(cureli); | |||
cureli= new Ellipse2D.Double(raam2l-m*i, raam2y-m*i, 2*m*i, 2*m*i); | |||
rect2 = new Area(cureli); | |||
curelii2[i].add(rect2); | |||
rec1.setFrame(raam2x, raam2y-m*i, raam2l-raam2x+1, m*i); | |||
rect2 = new Area(rec1); | |||
curelii2[i].add(rect2); | |||
curelii2[i].subtract(rect1); | |||
curelii22[i].add(curelii2[i]); | |||
curelii2[i].intersect(area7); | |||
curelii22[i].intersect(area77); | |||
rect1.add(curelii2[i]); | |||
rect1.add(curelii22[i]); | |||
} | |||
//gordijnen | |||
rec1.setFrame(raam1x, raam1y-5, raam1l-raam1x+1, 5); | |||
cur1 = new Area(rec1); | |||
rec1.setFrame(raam2x, raam2y, raam2l-raam2x+1, 5); | |||
cur2 = new Area(rec1); | |||
//Area voor buiten | |||
rec1.setFrame(buiten1x, buiten1y, buiten1w, buiten1h); | |||
buit1 = new Area(rec1); | |||
rec1.setFrame(buiten2x, buiten2y, buiten2w, buiten2h); | |||
rect1 = new Area(rec1); | |||
buit1.add(rect1); | |||
rec1.setFrame(buiten3x, buiten3y, buiten3w, buiten3h); | |||
rect1 = new Area(rec1); | |||
buit1.add(rect1); | |||
rec1.setFrame(tvx, tvy, tvw, tvh); | |||
tv = new Area(rec1); | |||
rec1.setFrame(deskx, desky, deskw, deskh); | |||
desk = new Area(rec1); | |||
rec1.setFrame(couchx, couchy, couchw, couchh); | |||
couch = new Area(rec1); | |||
rec1.setFrame(bedx, bedy, bedw, bedh); | |||
bed = new Area(rec1); | |||
rec1.setFrame(wind1x, wind1y, wind1w, wind1h); | |||
wind1 = new Area(rec1); | |||
rec1.setFrame(wind2x, wind2y, wind2w, wind2h); | |||
wind2 = new Area(rec1); | |||
firsttime = 1; | |||
} | |||
switch (getScen()) { | |||
case 1: //System.out.println("Opstaan"); | |||
curt1Open = true; | |||
counter[5] = prefTime[5]-1; | |||
/*try { | |||
myRxTx.output.write(1); | |||
} catch (IOException ex) { | |||
System.out.println(ex.toString()); | |||
}*/ | |||
break; | |||
case 2: //System.out.println("Weg zijn"); | |||
k0 = 0; | |||
k1 = 0; | |||
k2 = 0; | |||
k3 = 0; | |||
k4 = 0; | |||
k5 = 0; | |||
f0 = k0; | |||
f1 = k1; | |||
f2 = k2; | |||
f3 = k3; | |||
f4 = k4; | |||
f5 = k5; | |||
counter[3] = prefTime[3]-1; | |||
counter[4] = prefTime[4]-1; | |||
counter[5] = prefTime[5]-1; | |||
counter[6] = prefTime[6]-1; | |||
counter[7] = prefTime[7]-1; | |||
/*try { | |||
myRxTx.output.write(2); | |||
} catch (IOException ex) { | |||
System.out.println(ex.toString()); | |||
}*/ | |||
break; | |||
case 3: //System.out.println("TV kijken"); | |||
//Sound.sound1.play(); | |||
if(counter[3]==prefTime[3]){ | |||
oud0 = k0; | |||
oud1 = k1; | |||
oud2 = k2; | |||
oud3 = k3; | |||
oud4 = k4; | |||
oud5 = k5; | |||
} | |||
k0 = 0.2; | |||
k1 = 0; | |||
k2 = 0; | |||
k3 = 1; | |||
k4 = 0; | |||
k5 = 0; | |||
if(counter[3]<=prefTime[3]+fa&&counter[3]!=0){ | |||
f0=((oud0)*(fa-counter[3]+prefTime[3])+k0*(counter[3]-prefTime[3]))/fa; | |||
f1=((oud1)*(fa-counter[3]+prefTime[3])+k1*(counter[3]-prefTime[3]))/fa; | |||
f2=((oud2)*(fa-counter[3]+prefTime[3])+k2*(counter[3]-prefTime[3]))/fa; | |||
f3=((oud3)*(fa-counter[3]+prefTime[3])+k3*(counter[3]-prefTime[3]))/fa; | |||
f4=((oud4)*(fa-counter[3]+prefTime[3])+k4*(counter[3]-prefTime[3]))/fa; | |||
f5=((oud5)*(fa-counter[3]+prefTime[3])+k5*(counter[3]-prefTime[3]))/fa; | |||
} | |||
else{ | |||
f0 = k0; | |||
f1 = k1; | |||
f2 = k2; | |||
f3 = k3; | |||
f4 = k4; | |||
f5 = k5; | |||
} | |||
/*try { | |||
myRxTx.output.write(3); | |||
} catch (IOException ex) { | |||
System.out.println(ex.toString()); | |||
}*/ | |||
break; | |||
case 4: //System.out.println("Studeren"); | |||
if(counter[4]==prefTime[4]){ | |||
oud0 = k0; | |||
oud1 = k1; | |||
oud2 = k2; | |||
oud3 = k3; | |||
oud4 = k4; | |||
oud5 = k5; | |||
} | |||
k0 = 0.8; | |||
k1 = 1; | |||
k2 = 0; | |||
k3 = 0; | |||
k4 = 0; | |||
k5 = 0; | |||
if(counter[4]<=prefTime[4]+fa&&counter[4]!=0){ | |||
f0=((oud0)*(fa-counter[4]+prefTime[4])+k0*(counter[4]-prefTime[4]))/fa; | |||
f1=((oud1)*(fa-counter[4]+prefTime[4])+k1*(counter[4]-prefTime[4]))/fa; | |||
f2=((oud2)*(fa-counter[4]+prefTime[4])+k2*(counter[4]-prefTime[4]))/fa; | |||
f3=((oud3)*(fa-counter[4]+prefTime[4])+k3*(counter[4]-prefTime[4]))/fa; | |||
f4=((oud4)*(fa-counter[4]+prefTime[4])+k4*(counter[4]-prefTime[4]))/fa; | |||
f5=((oud5)*(fa-counter[4]+prefTime[4])+k5*(counter[4]-prefTime[4]))/fa; | |||
} | |||
else{ | |||
f0 = k0; | |||
f1 = k1; | |||
f2 = k2; | |||
f3 = k3; | |||
f4 = k4; | |||
f5 = k5; | |||
} | |||
/*try { | |||
myRxTx.output.write(4); | |||
} catch (IOException ex) { | |||
System.out.println(ex.toString()); | |||
}*/ | |||
break; | |||
case 5: //System.out.println("Actief"); | |||
if(counter[5]==prefTime[5]){ | |||
oud0 = k0; | |||
oud1 = k1; | |||
oud2 = k2; | |||
oud3 = k3; | |||
oud4 = k4; | |||
oud5 = k5; | |||
} | |||
k0 = 1; | |||
k1 = 0; | |||
k2 = 1; | |||
k3 = 0.5; | |||
k4 = 1; | |||
k5 = 0; | |||
if(counter[5]<=prefTime[5]+fa&&counter[5]!=0){ | |||
f0=((oud0)*(fa-counter[5]+prefTime[5])+k0*(counter[5]-prefTime[5]))/fa; | |||
f1=((oud1)*(fa-counter[5]+prefTime[5])+k1*(counter[5]-prefTime[5]))/fa; | |||
f2=((oud2)*(fa-counter[5]+prefTime[5])+k2*(counter[5]-prefTime[5]))/fa; | |||
f3=((oud3)*(fa-counter[5]+prefTime[5])+k3*(counter[5]-prefTime[5]))/fa; | |||
f4=((oud4)*(fa-counter[5]+prefTime[5])+k4*(counter[5]-prefTime[5]))/fa; | |||
f5=((oud5)*(fa-counter[5]+prefTime[5])+k5*(counter[5]-prefTime[5]))/fa; | |||
} | |||
else{ | |||
f0 = k0; | |||
f1 = k1; | |||
f2 = k2; | |||
f3 = k3; | |||
f4 = k4; | |||
f5 = k5; | |||
} | |||
/*try { | |||
myRxTx.output.write(5); | |||
} catch (IOException ex) { | |||
System.out.println(ex.toString()); | |||
}*/ | |||
break; | |||
case 6: //System.out.println("Slapen"); | |||
if(counter[6]==prefTime[6]){ | |||
oud0 = k0; | |||
oud1 = k1; | |||
oud2 = k2; | |||
oud3 = k3; | |||
oud4 = k4; | |||
oud5 = k5; | |||
} | |||
k0 = 0; | |||
k1 = 0; | |||
k2 = 0; | |||
k3 = 0; | |||
k4 = 0; | |||
k5 = 0; | |||
if(counter[6]<=prefTime[6]+fa&&counter[6]!=0){ | |||
f0=((oud0)*(fa-counter[6]+prefTime[6])+k0*(counter[6]-prefTime[6]))/fa; | |||
f1=((oud1)*(fa-counter[6]+prefTime[6])+k1*(counter[6]-prefTime[6]))/fa; | |||
f2=((oud2)*(fa-counter[6]+prefTime[6])+k2*(counter[6]-prefTime[6]))/fa; | |||
f3=((oud3)*(fa-counter[6]+prefTime[6])+k3*(counter[6]-prefTime[6]))/fa; | |||
f4=((oud4)*(fa-counter[6]+prefTime[6])+k4*(counter[6]-prefTime[6]))/fa; | |||
f5=((oud5)*(fa-counter[6]+prefTime[6])+k5*(counter[6]-prefTime[6]))/fa; | |||
} | |||
else{ | |||
f0 = k0; | |||
f1 = k1; | |||
f2 = k2; | |||
f3 = k3; | |||
f4 = k4; | |||
f5 = k5; | |||
} | |||
/*try { | |||
myRxTx.output.write(6); | |||
} catch (IOException ex) { | |||
System.out.println(ex.toString()); | |||
}*/ | |||
break; | |||
case 7: //System.out.println("WC"); | |||
if(counter[7]==prefTime[7]){ | |||
oud0 = k0; | |||
oud1 = k1; | |||
oud2 = k2; | |||
oud3 = k3; | |||
oud4 = k4; | |||
oud5 = k5; | |||
} | |||
k0 = 0.2; | |||
k1 = 0; | |||
k2 = 0; | |||
k3 = 0; | |||
k4 = 0.3; | |||
k5 = 1; | |||
if(counter[7]<=prefTime[7]+fa&&counter[7]!=0){ | |||
f0=((oud0)*(fa-counter[7]+prefTime[7])+k0*(counter[7]-prefTime[7]))/fa; | |||
f1=((oud1)*(fa-counter[7]+prefTime[7])+k1*(counter[7]-prefTime[7]))/fa; | |||
f2=((oud2)*(fa-counter[7]+prefTime[7])+k2*(counter[7]-prefTime[7]))/fa; | |||
f3=((oud3)*(fa-counter[7]+prefTime[7])+k3*(counter[7]-prefTime[7]))/fa; | |||
f4=((oud4)*(fa-counter[7]+prefTime[7])+k4*(counter[7]-prefTime[7]))/fa; | |||
f5=((oud5)*(fa-counter[7]+prefTime[7])+k5*(counter[7]-prefTime[7]))/fa; | |||
} | |||
else{ | |||
f0 = k0; | |||
f1 = k1; | |||
f2 = k2; | |||
f3 = k3; | |||
f4 = k4; | |||
f5 = k5; | |||
} | |||
counter[3] = prefTime[3]-1; | |||
counter[4] = prefTime[4]-1; | |||
counter[5] = prefTime[5]-1; | |||
counter[6] = prefTime[6]-1; | |||
/*try { | |||
myRxTx.output.write(getScen()); | |||
} catch (IOException ex) { | |||
System.out.println(ex.toString()); | |||
}*/ | |||
break; | |||
default: k0 = 0; | |||
k1 = 0; | |||
k2 = 0; | |||
k3 = 0; | |||
k4 = 0; | |||
k5 = 0; | |||
/* try { | |||
myRxTx.output.write(getScen()); | |||
} catch (IOException ex) { | |||
System.out.println(ex.toString()); | |||
}*/ | |||
break; | |||
} | |||
trans0=500; | |||
trans1=50; | |||
trans2=50; | |||
trans3=50; | |||
trans4=200; | |||
trans5=200; | |||
trans6=1000; | |||
trans7=1000; | |||
if(curt1Open){ | |||
k6 = 1; | |||
if(curt2Open){ | |||
k7 = ((127*(Math.sin((2*Math.PI*(colortick+3600*5))/(24*3600)) + 1))/255); | |||
System.out.println(k7); | |||
} | |||
else{ | |||
k7 = 0; | |||
} | |||
} | |||
else{ | |||
k6 = 0; | |||
if(curt2Open){ | |||
k7 = ((127*(Math.sin((2*Math.PI*(colortick+3600*5))/(24*3600)) + 1))/255); | |||
System.out.println(k7); | |||
} | |||
else{ | |||
k7 = 0; | |||
} | |||
} | |||
p0=255*4*Math.PI*Math.pow(m+trans0,2)*0.7*f0; | |||
p1=255*4*Math.PI*Math.pow(m+trans1,2)*0.4*f1; //to do | |||
p2=255*4*Math.PI*Math.pow(m+trans2,2)*0.4*f2; | |||
p3=255*4*Math.PI*Math.pow(m+trans3,2)*0.4*f3; | |||
p4=255*4*Math.PI*Math.pow(m+trans4,2)*1.0*f4; | |||
p5=255*4*Math.PI*Math.pow(m+trans5,2)*1.0*f5; | |||
p6=255*4*Math.PI*Math.pow(m+trans6,2)*0.7*k6; | |||
p7=255*4*Math.PI*Math.pow(m+trans7,2)*0.7*k7; | |||
for(i = 1; i<n+1; i++){ | |||
inten0=p0/(4*Math.PI*Math.pow(m*i+trans0,2)); | |||
g.setColor(new Color(255,255,200,(int) (inten0+0.5))); | |||
g2.fill(lampp0[i]); | |||
} | |||
for(i = 1; i<n+1; i++){ | |||
inten1=p1/(4*Math.PI*Math.pow(m*i+trans1,2)); | |||
g.setColor(new Color(255,255,200,(int) (inten1+0.5))); | |||
g2.fill(lampp1[i]); | |||
} | |||
for(i = 1; i<n+1; i++){ | |||
inten2=p2/(4*Math.PI*Math.pow(m*i+trans2,2)); | |||
g.setColor(new Color(255,255,200,(int) (inten2+0.5))); | |||
g2.fill(lampp2[i]); | |||
} | |||
for(i = 1; i<n+1; i++){ | |||
inten3=p3/(4*Math.PI*Math.pow(m*i+trans3,2)); | |||
g.setColor(new Color(255,255,200,(int) (inten3+0.5))); | |||
g2.fill(lampp3[i]); | |||
} | |||
for(i = 1; i<n+1; i++){ | |||
inten4=p4/(4*Math.PI*Math.pow(m*i+trans4,2)); | |||
g.setColor(new Color(255,255,200,(int) (inten4+0.5))); | |||
g2.fill(lampp4[i]); | |||
} | |||
for(i = 1; i<n+1; i++){ | |||
inten5=p5/(4*Math.PI*Math.pow(m*i+trans5,2)); | |||
g.setColor(new Color(255,255,200,(int) (inten5+0.5))); | |||
g2.fill(lampp5[i]); | |||
} | |||
for(i = 1; i<n+1; i++){ | |||
inten6=p6/(4*Math.PI*Math.pow(m*i+trans6,2)); | |||
g.setColor(new Color(255,255,200,(int) inten6)); | |||
g2.fill(curelii1[i]); | |||
g.setColor(new Color(255,255,200,(int) inten6*2/3)); | |||
g2.fill(curelii11[i]); | |||
} | |||
for(i = 1; i<n+1; i++){ | |||
inten7=p7/(4*Math.PI*Math.pow(m*i+trans7,2)); | |||
g.setColor(new Color(255,255,200,(int) inten7)); | |||
g2.fill(curelii2[i]); | |||
g.setColor(new Color(255,255,200,(int) inten7*2/3)); | |||
g2.fill(curelii22[i]); | |||
} | |||
//Gordijn 1 (362,74)-(547,74) | |||
if(curt1Open){ | |||
g2.setColor(Color.BLACK); | |||
g2.fillRect(raam1x, raam1y-4, 10, 5); | |||
g2.fillRect(raam1l-9, raam1y-4, 10, 5); | |||
} | |||
if(!curt1Open){ | |||
g2.setColor(Color.BLACK); | |||
g2.fill(cur1); | |||
} | |||
//Gordijn 2 (651,672)-(837,672) | |||
if(curt2Open){ | |||
g2.setColor(Color.BLACK); | |||
g2.fillRect(raam2x, raam2y, 10, 5); | |||
g2.fillRect(raam2l-9, raam2y, 10, 5); | |||
} | |||
if(!curt2Open){ | |||
g2.setColor(Color.BLACK); | |||
g2.fill(cur2); | |||
} | |||
//Tekent ramen open/dicht | |||
if(!wind1Open){ | |||
g2.setColor(Color.BLACK); | |||
g2.fill(wind1); | |||
} | |||
if(!wind2Open){ | |||
g2.setColor(Color.BLACK); | |||
g2.fill(wind2); | |||
} | |||
//System.out.println("Tijd: "+colortick+" sec."); | |||
g.setColor(new Color(0, 0, 255 - (int) (127*(Math.sin((2*Math.PI*(colortick+3600*5))/(24*3600)) + 1)), 255)); | |||
g2.fill(buit1); | |||
if(wind1Open){ | |||
countRaam1++; | |||
if(countRaam1 == 360){ | |||
tempBin += (getTempOut()-tempBin)/2; | |||
countRaam1 = 0; | |||
} | |||
} | |||
else { | |||
countRaam1 = 0; | |||
} | |||
if(wind2Open){ | |||
countRaam2++; | |||
System.out.println(countRaam2+"; tempBin: "+tempBin); | |||
if(countRaam2 == 360){ | |||
tempBin += (getTempOut()-tempBin)/2; | |||
countRaam2 = 0; | |||
} | |||
} | |||
else { | |||
countRaam2 = 0; | |||
} | |||
if(tempBin != 21){ | |||
System.out.println("Temperatuur: "+tempBin); | |||
} | |||
//Tekent Rooijakkers | |||
if (point != null) { | |||
if(!cur2.contains(point)&&!cur1.contains(point)&&!tv.contains(point)&&!wind1.contains(point)&&!wind2.contains(point)){ | |||
xx=point.x; | |||
yy=point.y; | |||
} | |||
g.drawImage(img1, xx-25, yy-37, this); | |||
} | |||
} | |||
} | |||
class DigitPane extends JPanel { | |||
private int value; | |||
@Override | |||
public Dimension getPreferredSize() { | |||
FontMetrics fm = getFontMetrics(getFont()); | |||
return new Dimension(fm.stringWidth("00"), fm.getHeight()); | |||
} | |||
public void setValue(int aValue) { | |||
if (value != aValue) { | |||
int old = value; | |||
value = aValue; | |||
firePropertyChange("value", old, value); | |||
repaint(); | |||
} | |||
} | |||
public int getValue() { | |||
return value; | |||
} | |||
protected String pad(int value) { | |||
StringBuilder sb = new StringBuilder(String.valueOf(value)); | |||
while (sb.length() < 2) { | |||
sb.insert(0, "0"); | |||
} | |||
return sb.toString(); | |||
} | |||
@Override | |||
protected void paintComponent(Graphics g) { | |||
super.paintComponent(g); | |||
String text = pad(getValue()); | |||
FontMetrics fm = getFontMetrics(g.getFont()); | |||
int x = (getWidth() - fm.stringWidth(text)) / 2; | |||
int y = ((getHeight()- fm.getHeight()) / 2) + fm.getAscent(); | |||
g.drawString(text, x, y); | |||
} | |||
} | |||
class Sound{ | |||
private AudioClip clip; | |||
public static final Sound sound1 = new Sound("hallootjesallemaal.wav"); | |||
public Sound(String filename){ | |||
try{ | |||
clip = Applet.newAudioClip(Sound.class.getResource(filename)); | |||
}catch(Exception e){ | |||
e.printStackTrace(); | |||
} | |||
} | |||
public void play(){ | |||
try{ | |||
new Thread(){ | |||
public void run(){ | |||
clip.play(); | |||
} | |||
}.start(); | |||
}catch(Exception ex){ | |||
ex.printStackTrace(); | |||
} | |||
} | |||
} | |||
class MyRxTx implements SerialPortEventListener { | |||
SerialPort serialPort; | |||
/** | |||
* The port we're normally going to use. | |||
*/ | |||
private final String PORT_NAMES[] = { | |||
"/dev/ttyACM0", //for Ubuntu | |||
"/dev/tty.usbserial-A9007UX1", // Mac OS X | |||
"/dev/ttyUSB0", // Linux | |||
"COM3", // Windows | |||
}; | |||
private BufferedReader input; | |||
OutputStream output; | |||
private static final int TIME_OUT = 2000; | |||
private static final int DATA_RATE = 9600; | |||
public void initialize() { | |||
CommPortIdentifier portId = null; | |||
Enumeration portEnum = CommPortIdentifier.getPortIdentifiers(); | |||
//First, Find an instance of serial port as set in PORT_NAMES. | |||
while (portEnum.hasMoreElements()) { | |||
CommPortIdentifier currPortId | |||
= (CommPortIdentifier) portEnum.nextElement(); | |||
for (String portName : PORT_NAMES) { | |||
if (currPortId.getName().equals(portName)) { | |||
portId = currPortId; | |||
break; | |||
} | |||
} | |||
} | |||
if (portId == null) { | |||
System.out.println("Could not find COM port."); | |||
return; | |||
} else { | |||
System.out.println("Port Name: " + portId.getName() + "\n" | |||
+ "Current Owner: " + portId.getCurrentOwner() + "\n" | |||
+ "Port Type: " + portId.getPortType()); | |||
} | |||
try { | |||
// open serial port, and use class name for the appName. | |||
serialPort = (SerialPort) portId.open(this.getClass().getName(), | |||
TIME_OUT); | |||
// set port parameters | |||
serialPort.setSerialPortParams(DATA_RATE, | |||
SerialPort.DATABITS_8, | |||
SerialPort.STOPBITS_1, | |||
SerialPort.PARITY_NONE); | |||
// open the streams | |||
input = new BufferedReader( | |||
new InputStreamReader(serialPort.getInputStream())); | |||
output = serialPort.getOutputStream(); | |||
// add event listeners | |||
serialPort.addEventListener((SerialPortEventListener) this); | |||
serialPort.notifyOnDataAvailable(true); | |||
} catch (Exception e) { | |||
System.err.println(e.toString()); | |||
} | |||
} | |||
@Override | |||
public void serialEvent(SerialPortEvent spe) { | |||
if (spe.getEventType() == SerialPortEvent.DATA_AVAILABLE) { | |||
try { | |||
final String inputLine = input.readLine(); | |||
System.out.println(inputLine); | |||
} catch (Exception e) { | |||
System.err.println(e.toString()); | |||
} | |||
} | |||
} | |||
// Ignore all the other eventTypes, but you should consider the other ones. | |||
/** | |||
* This should be called when you stop using the port. This will prevent | |||
* port locking on platforms like Linux. | |||
*/ | |||
public synchronized void close() { | |||
if (serialPort != null) { | |||
serialPort.removeEventListener(); | |||
serialPort.close(); | |||
} | |||
} | |||
} | |||
</code> | |||
=== Bijlage 4 - Arduino Code === | |||
<code> | |||
#include <Adafruit_NeoPixel.h> | |||
#include <avr/power.h> | |||
#define PIN 6 | |||
#define NUMPIXELS 16 | |||
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); | |||
int interval = 15; // delay for half a second | |||
int r=0; | |||
int g=0; | |||
int b=0; | |||
int r1=0; | |||
int g1=0; | |||
int b1=0; | |||
int f=0; | |||
long previousMillis=0; | |||
String content; | |||
int intIn[5]; | |||
byte c=3; | |||
void setup() { | |||
Serial.begin(9600);// initialize the serial communication | |||
pixels.begin(); // This initializes the NeoPixel library. | |||
} | |||
void loop() { | |||
if(Serial.available()){ | |||
c = Serial.read(); | |||
} | |||
//opstaan | |||
if(c==1){ | |||
r=255; | |||
g=130; | |||
b=0; | |||
} | |||
//weg | |||
if(c==2){ | |||
r=0; | |||
g=0; | |||
b=0; | |||
} | |||
//tv | |||
if(c==3){ | |||
r=0; | |||
g=0; | |||
b=200; | |||
} | |||
//studeren | |||
if(c==4){ | |||
r=100; | |||
g=255; | |||
b=60; | |||
} | |||
//actief | |||
if(c==5){ | |||
r=255; | |||
g=255; | |||
b=230; | |||
} | |||
//Slapen | |||
if(c==6){ | |||
r=250; | |||
g=30; | |||
b=250; | |||
} | |||
unsigned long currentMillis = millis();//delay op basis van millis functie | |||
if(currentMillis - previousMillis > interval) { | |||
previousMillis = currentMillis; | |||
if (r>r1){ | |||
r1=r1+1;} | |||
if (r<r1){ | |||
r1=r1-1;} | |||
if (g>g1){ | |||
g1=g1+1;} | |||
if (g<g1){ | |||
g1=g1-1;} | |||
if (b>b1){ | |||
b1=b1+1;} | |||
if (b<b1){ | |||
b1=b1-1;} | |||
} //geleidelijke verandering kleuren | |||
for(int j =0; j<NUMPIXELS; j++){ | |||
// pixels.Color takes RGB values, from 0,0,0 up to 255,255,255 | |||
pixels.setPixelColor(j, pixels.Color(r1,g1,b1)); | |||
pixels.show(); // This sends the updated pixel color to the hardware. | |||
} | |||
} | |||
</code> | |||
== Literatuur == | == Literatuur == | ||
Latest revision as of 15:56, 3 April 2015
Go Back to Project Robots Everywhere (0LAUK0)
Leden
- Michiel Braat
- Milou Derks
- Edward van de Pol
- Tim Weenink
Samenvatting
Het doel van het project is het ontwikkelen van een nieuw interface dat het interacteren met het slimme huis makkelijker maakt voor de gebruiker. Na wat research kwamen we erachter dat bij de huidige slimme huizen er nogal eens wat dingen mis gaan. Zo gebeuren er soms dingen in het slimme huis, het automatisch aan- of uitdoen van lampen, zonder dat de gebruiker dit als wenselijk ervaart en zonder dat de gebruiker weet waarom dit precies gebeurt. Ook wordt het als vervelend ervaren door gebruikers dat toestanden lastig aangepast of veranderd kunnen worden.
Wij zijn het afgelopen kwartiel bezig geweest met het ontwikkelen van een interface dat aangeeft wat de huidige toestand van het huis is. Ook geeft het interface alvorens een toestandsverandering plaatsvindt aan dat het huis van toestand gaat veranderen. Dit voorkomt dat de gebruiker verrast wordt. Ook hebben we een prototype van een applicatie ontwikkeld waarin gebruikers zelf de toestand van het huis kunnen aanpassen. Ook kunnen ze hier zelf scenario's invoeren en aanpassen. Dit wordt grafisch weergegeven via een simulatie, waarin een studio wordt nagebootst.
Introductie
De vraag naar domotica wordt steeds groter. Steeds meer mensen zien de voordelen van smart homes in. Via verschillende interfaces kan de gebruiker zijn huis besturen. Via een druk op de knop van het interface gaan de lampen in de keuken aan terwijl je in de woonkamer zit. De verwarming gaat aan rond een bepaalde tijd, zodat je huis al lekker is opgewarmd voordat je beneden komt. Al deze opties en nog veel meer behoren tot de toepassingen van de huidige domotica. Ondanks het feit dat veel van deze technieken al jaren bestaan, is domotica nog niet grootschalig toegepast. Verschillende onderzoeken wijzen uit dat er toch nog een aantal problemen zijn met de huidige domotica. Zaak is om deze problemen te verhelpen zodat domotica grootschalig toegepast zal gaan worden in de nabije toekomst.
We hebben veel research gedaan naar wat deze problemen precies inhielden. De resultaten daarvan vallen te lezen in het hoofdstuk Research. Zo ontdekten we dat er in de huidige slimme huizen soms dingen gebeuren zonder dat de gebruiker dit als wenselijk ervaart en zonder dat de gebruiker weet waarom dit precies gebeurt. Wat wij willen bereiken met dit project is het bedenken van een interface dat de toestand van het huis weergeeft. Dit zorgt er namelijk voor dat de gebruikers worden gewaarschuwd voordat er een verandering in de toestand van het huis plaatsvindt. Voordat het systeem een bepaalde taak gaat uitvoeren, zoals de lichten aan doen of de verwarming uit doen, zal het interface dit laten zien. Ook willen we de gebruikers wat meer flexibiliteit geven. Als de gebruiker iets in zijn huis verandert, bijvoorbeeld het omdraaien van twee lampen, moet het systeem hier eenvoudig van op de hoogte kunnen worden gebracht. Dit voorkomt dat het systeem per ongeluk de verkeerde lamp aan zal doen.
Uit een andere studie bleek dat op dit moment veel home automation via verschillende afstandsbedieningen en interfaces werkt. Dit is voor de gebruiker erg lastig en verwarrend. Het interface dat wij gaan creëren zal universeel zijn en er zullen dus geen losse interfaces voor verschillende apparaten nodig zijn. Ook moet ons interface het mogelijk maken om nieuwe scenario's gemakkelijk in te voeren en op te slaan.
Doelstelling/onderzoeksvraag
Tijdens dit project willen we graag een nieuw soort interface ontwikkelen dat de gebruiker laat weten wat de toestand van het huis is. Ook zal dit interface de gebruiker op de hoogte stellen alvorens een toestandsverandering plaatsvindt. In dit systeem moet het eenvoudiger worden om een wijziging in een scenario door te voeren.
Doelgroep
De groep gebruikers waarop wij ons focussen, is de alleenstaande gebruiker. Het gaat hierbij dus om mensen tussen de 20 en de 35 die in een klein appartement of een studio wonen. Wij hebben voor deze doelgroep gekozen omdat wij deze groep tot onze beschikking hebben om gebruikertests mee uit te voeren. Ook denken wij dat er binnen deze groep zeker een interesse kan liggen voor domotica. Ook hebben wij gekozen voor huishoudens met een persoon omdat dit de programmering en het kiezen van scenario’s versimpelt.
Research
Literatuur Research
Microsoft Research heeft in samenwerking met de Universiteit van Washington een onderzoek gedaan waarin ze 14 huishouden onderzochten die een langere tijd met domotica in hun huis geleefd hebben. De klachten die de huishoudens hadden, zijn onder te verdelen in vier categorieën. Hoge kosten, inflexibiliteit, slecht managebaar en moeilijk om veiligheid te garanderen. De huishoudens ervoeren namelijk dat het lastig was nieuwe scenario's in te programmeren. Veel huishoudens hadden het systeem namelijk door een bedrijf laten installeren en toen hun voorkeuren doorgegeven. Deze daarna aanpassen bleek lastig. Ook ervoeren de huishoudens het als erg onprettig dat er soms dingen in hun huis automatisch gebeurden, zonder dat ze wisten waarom. Zo gingen de lampen soms ineens uit. Deelnemers aan dit experiment vonden dat het moeilijk te achterhalen was waardoor dit kwam en leefden daardoor met deze fouten van het systeem of ze schakelden het uit. [1]
De OSCAR, ontwikkeld door de University of Michigan in samenwerking met IDEO en Transmutable Networks LLC, is een voorbeeld van een universele afstandbediening op het gebied van media, devices en services. Met deze universele afstandbediening kan de gebruiker verschillende scenario's opslaan. Dit houdt in dat de gebruiker bepaalde instellingen kan opslaan en deze dan snel kan terugroepen. Uit het onderzoek bleek dat mensen enthousiast waren over OSCAR, dit omdat ze enkel een interface hadden. Maar het opslaan van verschillende scenario's bleek toch erg lastig. [2]
JIBO
JIBO is ‘s werelds eerste familierobot. Althans, dat stelt de grondlegger, professor Cynthia Breazeal, director of the Personal Robots Group bij MIT.
In juli 2014 lanceerde Cynthia Breazeal de crowdfunding campagne van Jibo. Binnen 4 uur was het doel van 100.000 dollar gehaald. Inmiddels is er zelfs 2,3 miljoen dollar opgehaald. Hieruit blijkt het enthousiasme van mensen voor dit product. In de herfst van dit jaar moeten de eerste Jibo’s naar de klanten gaan en in de zomer van 2016 staat de volledige release van Jibo gepland. Jibo is een robot van ongeveer 30 cm groot die als compagnon in het huis moet gaan functioneren. Via Jibo kan bijvoorbeeld eten worden besteld en kunnen er videogesprekken worden gestart. Hij kan foto’s maken en zelf zien waar hij op moet scherpstellen en richten. Wat Jibo vooral interessant maakt, is dat is alles handsfree gaat. Zo kan hij helpen met het recept zoeken tijdens het koken en via de camera’s kan hij op jou gericht blijven door middel van herkenning. (https://www.youtube.com/watch?v=3N1Q8oFpX1Y)

Als wij onze visie met Jibo vergelijken, zien wij een aantal verschillen en een aantal overeenkomsten.
Het belangrijkste is dat Jibo een opzichzelfstaande robot is. Jibo kan (of zal in latere stadia kunnen) communiceren met het huis, maar dit is niet haar hoofdfunctie. Dit is dus een andere insteek dan die wij hebben, waarin ons object een representatie is van het huis en niet een losstaand iets.
Gebruikersonderzoek
Om een beter idee te krijgen van de wensen van de gebruiker, hebben we vier mensen geïnterviewd die in de appartementen wonen waarin we domotica gaan integreren. Tijdens dit interview vroegen we de deelnemers om te vertellen over domotica die ze zelf al geïntegreerd hebben in hun huis. Ook vroegen we de deelnemers welke aspecten van de domotica ze wenselijk zouden vinden bij een aantal scenario's. Verder is er gevraagd of ze willen dat het systeem terugkoppeling geeft, en zo ja, hoe dan?
We hebben gekozen voor deze manier van het vergaren van informatie van gebruikers omdat we eigenlijk nog geen concreet product hebben en vooral een globaal idee wilden krijgen van wat wenselijk is. We zaten in deze fase namelijk pas in de beginfase en hadden een heleboel opties in ons hoofd om de gebruiker feedback en feedforward te geven over de toestand van het huis. Ook hebben we gekozen om een kleinere groep in detail te interviewen in plaats van een grote groep een enquête te laten invullen. Dit komt ook weer omdat we dachten zo een duidelijker beeld te krijgen van wat de gebruiker wil en wat er mogelijk moet zijn. De resultaten van de enquête waren als volgt:
Over de scenario’s: Uit de enquête blijkt dat iedereen eigenlijk iets anders fijn vindt. Over het algemeen zijn er wel dezelfde voorkeuren, maar er zijn toch wel kleine verschillen. Een interface waarbij je zelf met vinkjes kunt aangeven wat je fijn vindt en wat niet is dus wenselijk. Ook zijn er een aantal dingen waar we zelf nog niet aan gedacht hebben om te automatiseren. Zoals het automatisch aanzetten van de computer en het automatisch downloaden van series. Ook de inbraakpreventie kan erg wenselijk zijn.
Over de terugkoppeling: Drie mensen gaven aan dat ze het niet fijn vinden als er zomaar iets verandert, tenzij het standaard dingen zijn zoals dat de lampen uitgaan in een ruimte waar je niet meer bent. Vindt er daarentegen een grotere verandering plaats, dan wordt het als prettig ervaren als er van tevoren aangegeven wordt wat er gaat veranderen en wanneer. Ook gaven verschillende mensen aan dat ze het fijn zouden vinden als ze een bepaald scenario kunnen uitstellen als ze het niet wenselijk vinden. Een ‘snooze’-functie zou dus zeer wenselijk zijn.
Interface: Twee mensen gaven aan dat ze een applicatie op de telefoon die je huis weergeeft het gemakkelijkste zouden vinden. Dit omdat ze hun telefoon altijd bij hun hebben. Wel werd er ook aangegeven dat een afstandsbediening of ander interface ook wel zou mogen, mits het universeel is en er niet van de bank af gegaan hoeft te worden om bijvoorbeeld iets in te stellen of uit te stellen. Ook willen mensen graag de optie om een scenario uit te stellen/aan te passen. Twee mensen gaven aan een interface dat op spraak werkt erg prettig te vinden.
Interface-onderzoek
De huidige robotica wordt vooral met afstandsbedieningen en mobiele interfaces bestuurd. Omdat wij proberen het interface ook te gebruiken om te personen in de ruimte te laten zien in welke staat het robothuis is, is het interessant om andere types van interfaces in het veld van mens-computer-interactie te bekijken. Veel nieuwe ideeën over de interactie met computers is ontstaan door de opkomst van ubiquitous computing. “One of the most influential developments that took place was the birth of ubiquitous computing… an ubiquitous computing device would enter a person’s center of attention when needed and move to the periphery of their attention when not, enabling the person to switch calmly and effortless between activities.”[1] Ook het robothuis is een vorm van ubiquitous computing. Het interface is ook de representatie van de robot die het huis bestuurt en moet dus aan de ene kant goed te zien zijn als het aandacht vraagt van de persoon, maar ook op kunnen treden als de gebruiker bezig is met dagelijkse activiteiten in het huis. Wij willen de mogelijkheden bekijken die vallen onder tastbare interfaces en augmented interfaces.
Omdat we het interface van het huis tastbaar willen maken, is het belangrijk te bedenken hoe we dit willen bewerkstelligen en in hoeverre we een prototypen willen uitwerken. Ons doel is om een fysiek en werkend prototype te maken dat gebruikt kan worden om de simulatie van het robot huis aan te sturen. Hiervoor is het noodzakelijk dat we de mogelijkheid hebben om bepaalde sensorische input van de gebruiker te registreren en met bepaalde actuatoren te laten zien hoe het systeem verandert. Hiervoor hebben we een microcontoller nodig. Wij zijn van plan dit te bewerkstelligen door middel van een Arduino [2]. Het is dan ook van belang om te bekijken hoe wij de Arduino kunnen koppelen aan de simulatie.
Af te leveren eindproduct
Uit zowel de gebruikersinterviews als uit het literatuuronderzoek bleek dat er een grote behoefte is aan een nieuw soort interface, waarin het mogelijk is de toestand van het huis te veranderen en gemakkelijk nieuwe scenario's in te voeren. Ook moet de gebruiker van tevoren op de hoogte worden gebracht alvorens een toestandsverandering plaatsvindt. Het interface willen we splitsen in een deel dat kijkt naar de gebruiker-huis-communicatie en de huis-gebruiker-communicatie. Voor de gebruiker-huis-communicatie zullen we in detail een applicatie gaan ontwerpen waarin het mogelijk zal worden voor de gebruiker om zelf scenario's in te voeren, aan te passen en te selecteren. Ook zal het hierin mogelijk zijn om scenario's uit te stellen (te snoozen) of volledig te annuleren/overrulen. Voor de huis-gebruiker-communicatie zullen we ons focussen op het maken van een interface dat de gebruiker zal waarschuwen voordat het huis van toestand verandert. In dit hoofdstuk vallen onze ideeën voor het uiteindelijke interface te lezen.
Requirements
We hebben een aantal requirements opgesteld waar ons systeem aan moet voldoen. Dit hebben we gedaan via de MOSCOW-methode. Deze geeft de prioriteit van de criteria aan. Zo staat de [M] voor Must, dit heeft dus de hoogste prioriteit. Vervolgens komt de [S] van Should, ook dit criterium zou moeten worden meegenomen. Vervolgens komt de [C] van Could, dit betekent dat het zou kunnen worden meegenomen maar dat het een minder hoge prioriteit heeft. Als laatste komt de [W] voor Would, dit betekent dat het mag worden meegenomen als requirement maar dat het geen hoge prioriteit heeft.
Gebruikersrequirements
- Laat status van huis zien [M]
- Gebruiker kan het huis handmatig naar een andere staat brengen [M]
- Niet storend tijdens activiteiten van de gebruiker [S]
- Centraal/altijd in principe zichtbaar [S]
- Gebruiker kan de instellingen en functies van een staat aanpassen [C]
Requirements voor de software
- Sensorische data kunnen omzetten naar verstuurbare data
- Data kunnen ontvangen van simulatie (of echt domoticasysteem)
- Data kunnen sturen naar simulatie (of echt domoticasysteem)
- Kan de data van simulatie omzetten in visueel aantrekkelijk beeld van de status van het systeem
1) John Wiley & sons ltd. Interaction Design, Beyond Human-computer Interaction. Page 218
2) http://arduino.cc/en/Main/ArduinoBoardUno
Huis-gebruiker-interactie
Via het huis-gebruiker-interface moet de gebruiker, alvorens een toestandsverandering plaatsvindt, subtiel op de hoogte worden gebracht van deze verandering. Ook moet de gebruiker in een oogopslag de toestand van het huis kunnen zien. Daarvoor zullen we een bol ontwikkelen die via kleuren de toestand van het huis weergeeft. Gaat er nu een grote toestandsverandering plaatsvinden, dan zal de bol dit van tevoren aangeven door van kleur te veranderen. Kleuren zullen gekoppeld worden aan bepaalde toestanden.
Gebruiker-huis-interactie
De gebruiker-huis-interactie wordt gesplitst in een applicatie en een simulatie. Dit komt omdat we helaas te weinig tijd hebben om een daadwerkelijke applicatie te maken die communiceert met de simulatie. De applicatie zal een prototype worden van een daadwerkelijke applicatie waarmee de gebruiker zijn slimme huis kan besturen. Met het ontwikkelen van een prototype willen we onderzoeken of ons prototype gebruiksvriendelijk is en waar de verbeterpunten zitten.
Verder zullen we ook een appartement simuleren. In deze simulatie wordt het slimme huis nagebootst. Hierin wordt grafisch weergegeven wat er gebeurt als de gebruiker opstaat, of als de gebruiker tv gaat kijken enzovoort.
Concept voor het interface van de applicatie
Mobiele Applicatie
Uit de gebruiker test is gebleken dat mensen een applicatie die hun huis weergeeft het fijnst zouden vinden. Maar ook is gebleken dat een notificatie via een applicatie als storend ervaren kan worden. Dit komt omdat je soms je telefoon op stil hebt staan en deze notificatie dan niet ziet of dat je net even een sms'je aan het versturen bent en dan krijg je de notificatie er tussendoor. We willen dus eigenlijk zorgen dat de gebruiker op een niet-storende en subtiele manier op de hoogte gebracht wordt alvorens een toestandsverandering plaatsvindt. Vandaar dat de functie van de applicatie vooral zal zijn om scenario's te wijzigen/maken/overrulen/snoozen/annuleren. Hierbij is het nodig dat de gebruiker zelf de applicatie opent. Het idee is dus dat als het huis via de huis-gebruiker-communicatie aangeeft dat er een toestandsverandering gaat plaats vinden, en de gebruiker dit niet wenselijk vindt, de gebruiker via het openen van de applicatie alsnog dit scenario kan annuleren, wijzigen of snoozen. Het voordeel hiervan is dat de gebruiker niet constant bij iedere verandering een notificatie via z'n telefoon krijgt.
Ook zal er een optie bestaan waarin de gebruikers in de applicatie kunnen instellen dat ze wel een notificatie willen voordat een toestandsverandering plaatsvindt. De applicatie zal dan ongeveer 5 minuten voordat het huis van toestand verandert dit aangeven aan de gebruiker door middel van een notificatie. De gebruiker kan deze toestand dan 'snoozen' door het icoontje voor snoozen naar links te swipen. Zo kan een op dat moment onwenselijk scenario dus nog even uitgesteld worden. Deze notificatie kan gesnoozed of zelfs geannuleerd worden zonder dat de gebruiker in moet loggen en naar de app moet gaan. Gaat de gebruiker echter naar de applicatie, dan kan de gebruiker daar de toestand van het huis zien en aanpassen.
De applicatie openen en toestanden aanpassen
Opent de gebruiker de applicatie, dan zal het eerste wat de gebruiker ziet een scherm zijn waarin de huidige toestand van het huis weergegeven staat. Deze toestand kan dan snel en gemakkelijk aangepast worden door de balk naar de meest gebruikte scenario's te slepen. Wil de gebruiker echter de keuze uit meerdere mogelijkheden dan is er een knop meer... waar dat kan.
In onderstaande tekening is schematisch weergegeven hoe dit in z'n werk zal gaan.

Scenario's aanpassen/aanmaken/uitstellen/annuleren/overrulen
Als de gebruiker in de applicatie naar opties gaat, kan hij/zij daar scenario's aanpassen, aanmaken, uitstellen of annuleren. Ook hier zal de gebruiker de huidige toestand zien. Als de gebruiker op de huidige toestand klikt, dan kan de gebruiker deze toestand uitstellen. Het huis gaat dan automatisch terug naar de vorige toestand. Ditzelfde geldt voor het annuleren van een toestand. Ook vindt de gebruiker hier een knop met overrulen. Dit betekent dat vanaf dat moment de gebruiker alles zelf zal moeten bedienen, dus zelf de gordijnen open/dicht doen, zelf de lichten/temperatuur regelen. Ook kan de gebruiker op de knoppen 'aanmaken' en 'aanpassen' klikken. Hier kan de gebruiker vervolgens een scenario aanmaken of aanpassen. De gebruiker kan dan kiezen uit een aantal opties. De gebruiker kan kiezen of de gordijnen bij een bepaald scenario open of dicht moeten zijn, ook kan hij/zij de lichtintensiteit per plaats in het huis kiezen. De temperatuur kan ook gekozen worden, evenals of de tv, de radio/muziek of de computer aan gezet moeten worden. Verder is het nodig dat de gebruiker instelt wanneer deze aangepaste of aangemaakte toestand gebruikt moet worden. De gebruiker kan hierbij kiezen uit handmatig instellen of automatisch de toestand veranderen. Kiest de gebruiker voor het automatisch veranderen van de toestand, dan zal de gebruiker moeten aangeven wanneer dit moet gebeuren. Hierbij kan de gebruiker dit laten gebeuren op een bepaald tijdstip. De al bestaande scenario's (die ook aangepast kunnen worden) reageren automatisch, dus onafhankelijk van de tijd. Bij de zelfgemaakte toestanden is dit eigenlijk niet mogelijk. Verder vindt de gebruiker ook nog een knop met notificatie. Hier kan de gebruiker aangeven of een notificatie via de telefoon voor een toestandsverandering gewenst is. Hier kan ook de snoozetijd ingesteld worden. Dit is de tijd tot de toestand alsnog in zal gaan vanaf het moment als er op uitstellen wordt gedrukt.
In onderstaande tekening is dit schematisch weergegeven.

Notification
Heb je voor de optie notificatie geven gekozen in het menu opties, dan zal het huis voor een toestandsverandering een notificatie geven. Deze notificatie kun je dan snoozen door naar links te swipen. De snoozetijd kan zelf ingesteld worden bij het menu notificatie.

Overlappende scenario's
Het kan gebeuren dat scenario's elkaar overlappen. Maar doordat we ervoor gekozen hebben om met lichtintensiteit te werken, in plaats van aangeven welke lampen aan en uit staan, kunnen hier minder conflicten door ontstaan. Gaan de gordijnen bijvoorbeeld dicht omdat het avond is en zit je lekker te studeren, dan zal ervoor gezorgd worden dat, ook met de gordijnen dicht, dezelfde lichtintensiteit gegeven zal worden. Vinden er echter wel conflicterende gebeurtenissen plaats, dan zal de applicatie hiervan een notificatie geven. Je kunt dan kiezen welke actie wenselijk is en vervolgens kiezen of je dit 'slechts eenmaal' wilt of altijd. Kies je voor altijd, dan zal de applicatie dit de volgende keer niet meer vragen en automatisch overschakelen naar je aangegeven voorkeur.

Simulatie
Requirements
De simulatie moet de volgende onderdelen van domotica kunnen simuleren als actuatoren:
Verlichting
- Gordijnen (open dicht, vitrage)
- Lampen (aan, uit, intensiteit, kleur)
Klimaat
- Verwarming (aan, uit, temperatuur)
- Raam (open, dicht)
- Ventilatie (open dicht, hoeveelheid luchtstroom)
- Airco (aan, uit, temperatuur)
Multimedia
- TV (aan, uit)
- Radio (aan, uit, zender, muziekgenre)
Mens in de ruimte als bestuurbare entiteit
De simulatie moet de volgende sensorische input kunnen simuleren:
- Gedrag mens (plaats, activiteit, etc.)
- Natuurlijk lichtniveau
- Tijd
- Temperatuur binnen
- Temperatuur buiten
De simulatie moet contact kunnen maken met het gebouwde gebruiker-interface en data daar naartoe sturen en data hiervan kunnen ontvangen.
Huis-gebruiker-interactie
De huis-gebruiker-interactie is gebaseerd op het principe van umbiquitous computing. Belangrijk is dat de status waarin het huis zich bevindt, op elk moment te zien moet zijn. Maar het moet niet aan de gebruiker worden opgedrongen. Zo kan hij zelf zien wat de status is, maar ook rustig door gaan met waar hij mee bezig was als hij niet wil kijken.
Om dit te bewerkstelligen, hebben we voor het idee gekozen om de huis-gebruiker-interactie te laten plaatsvinden in de kamer, met een van kleur veranderende bol. Elke kleur staat dan voor een bepaald scenario. Als het scenario zich op dit moment afspeelt in het huis, dan is ook de bol in de kleur van dat scenario. Op het moment dat het huis in een ander scenario overgaat, dan verandert de bol ook van kleur, en wel in de kleur van het nieuwe scenario. Hierdoor laat het huis de gebruiker op een subtiele manier weten dat hij van scenario verandert. De gebruiker wordt niet heftig gestoord in zijn activiteiten, maar heeft altijd de mogelijkheid om informatie van het huis te krijgen.
We hebben op dit moment gekozen voor een bol met kleuren, dit is namelijk niet te veel informatie. Maar een gebruiker met wat ervaring met het huis weet meteen waar hij aan toe is.
Prototypen
Het prototypen is gemaakt van een perspex bol, met een MDF-onderstel. In de bol zit een NEO-pixelring met 16 RGB-leds. In het MDF onderstel zit een Arduino UNO-microcontroller.
De bol kan aangesloten worden op de simulatie van het huis die wij hebben gemaakt. Als deze is aangesloten, stuurt de simulatie data naar de bol. Hierdoor weet de bol in welk scenario het huis (in de simulatie) op dat moment is, en verandert de kleur van de bol naar de kleur die bij dat scenario past.
De kleuren bij de verschillende scenario’s hebben we zo gekozen dat ze passen bij de activiteit die er wordt gedaan tijdens het scenario.
Slapen – paars
Weg – geen kleur
Opstaan – oranjegeel
Studeren – groen
Tv kijken – blauw
Actief – wit

Om de bol te laten communiceren met de simulatie gebruiken we bytes die de simulatie via de USB-poort naar de Arduino stuurt. Elke waarde van de bit geeft dan een andere kleurcode aan. Omdat de simulatie in Java is geschreven, en de bol werkt met Arduino, maakten we gebruik van de (1)RXTX library die de communicatie tussen Java en Arduino.
[1] http://rxtx.qbang.org/wiki/index.php/Main_Page
Gebruiker-Huis Interactie
Prototype Applicatie
Voor het testen van de app was het noodzakelijk om een prototype te maken die testbaar is. Vanuit het oogpunt van tijd en wat er nodig zou zijn voor een usability test, hebben we besloten om een prototype te maken die niet werkend was. Het prototypen was een los interface zonder de functies die je had ingesteld in te voeren in de simulatie. Dit hebben we gedaan door de interface in HTML te maken. Hierdoor was het als site op een mobiel te openen en te gebruiken, en daardoor voor de gebruikers realistisch als app.
Het prototype van de app is beschikbaar via deze link: http://www.student.tue.nl/Z/t.j.weenink/index.html
In de uitwerking van de applicatie hebben we wat dingen aan het model veranderd. In het hoofdmenu hebben we nu 3 verschillende submenu buttons:
1. Het switchen tussen toestanden
hier kan de gebruiker handmatig het scenario aanpassen. Als we op de button klikken verschijnt een drop down menu waarin we alle scenario's beschikbaar zijn waaruit hij dan kan kiezen.

2. Opties binnen een scenario
Het tweede submenu is er voor de functies die horen bij het huidige scenario. Hier gaat het om het overrulen, uitstellen of annuleren van het scenario.

3. Het veranderen en aanmaken van de scenario’s
Als laatste menu kan je de scenario's editen. In dit menu kan je het scenario aanpassen wat op dat moment aan het afspelen is, of een nieuw scenario aanmaken. Als je daartussen hebt gekozen heb je allerlei verschillende functies van je domotica die je kunt aanpassen.

Daarnaast hebben we verschillende pictogrammen gemaakt die bij de scenario’s horen, zodat je kan zien welk scenario op dit moment aan het afspelen is. De kleuren van de pictogrammen zijn gekozen zoals de bol ze weergeeft hierdoor ontstaat er een eenheid met de bol en de app.
Simulatie
Om het huis te simuleren, hebben wij gekozen om een programma in Java te schrijven. Wij hebben ervoor gekozen om de kamer van boven te laten zien als een plattegrond. Hier zijn de lampen te zien als cirkels die langzaam minder fel worden. Vervolgens kan, door te klikken, de persoon verplaatst worden in de kamer. De lampen reageren hier dan op. Ook loopt er een klok mee, zodat de gebruiker kan zien hoe laat het is. Dit is zodat de gebruiker kan begrijpen waarom lampen op andere tijdstippen anders reageren.
Het programma kent een aantal standen waarin het huis kan staan, afhankelijk van wat de gebruiker doet. Deze toestanden zijn de volgende:
Vooraf ingestelde standen van het huis
Toestand opstaan
Wanneer gaat het aan?
- Op een bepaalde tijd, die aangegeven wordt via de wekker
- Tussen een bepaalde tijd (6:00 en 12:00) als de gebruiker activiteit vertoont
- Als de stand wordt aangezet in de applicatie
Wat houd de stand in?
- Radio zacht aan
- Lichtintensiteit in de woonkamer wordt langzaam hoger (d.m.v. lampen)
- Gordijnen gaan open (als de lichtintensiteit binnen hoog genoeg is)
- Temperatuur verandert naar 20 graden Celsius
Toestand actief
Wanneer gaat het aan?
- Gebruiker is in beweging
- Als de stand wordt aangezet in de applicatie
Wat houd de stand in?
- Hoge licht intensiteit waar de gebruiker zich bevindt
- Gemiddelde intensiteit in het hele huis
- Temperatuur gaat naar 19 graden Celsius
- Gordijnen gaan dicht als het donker is
Toestand niet thuis
Wanneer gaat het aan?
- Gebruiker in niet in het huis
- Als de stand wordt aangezet in de applicatie
Wat houd de stand in?
- Temperatuur gaat naar 15 graden Celsius
- Lichtintensiteit is laagst (lampen uit)
- Gordijnen gaan dicht als het donker is
- Een lamp in de woonkamer gaat aan als het donker is tussen tot 12 uur ‘s avonds
Toestand studeren
Wanneer gaat het aan?
- Weinig beweging
- Gebruiker zit aan zijn bureau
- Als de stand wordt aangezet in de applicatie
Wat houd de stand in?
- Temperatuur gaat naar 20 graden Celsius
- Lichtintensiteit is laag in het huis
- Gordijnen gaan dicht als het donker is
Toestand tv kijken
Wanneer gaat het aan?
- Als de tv handmatig worden aangezet en er is weinig activiteit, persoon zit voor de tv
- Als de stand wordt aangezet in de applicatie
Wat houd de stand in?
- Temperatuur gaat naar 21 graden Celsius
- Lichtintensiteit is laag in de hele kamer
- Gordijnen gaan dicht
- Tv gaat aan
Toestand Slaapstand
Wanneer gaat het aan?
- Gebruiker gaat naar bed
- Als de stand wordt aangezet in de applicatie
Wat houd de stand in?
- Temperatuur gaat naar 15 graden Celsius
- Bedlampje gaat aan
- Gordijnen aan dicht
- Licht intensiteit in de rest van het huis is op zijn laagst
Gebruikerstest
Om te zien of ons nieuwe interface voor de huis-gebruiker-interactie en ons prototype voor de gebruiker-huis-interactie als prettig ervaren wordt, gaan we opnieuw een gebruikerstest uitvoeren. Dit zullen we doen bij dezelfde mensen als die we aan het begin van het project geïnterviewd hebben. Er volgt nu een beschrijving van de afgenomen test. Ook volgen de conclusies van ons onderzoek. In de bijlage zijn de exacte antwoorden van de deelnemers te lezen.
Beschrijving van de gebruikerstest
Doel
1
In de gebruikerstest willen we onderzoeken hoe de gebruiker van het robothuis reageert op het toevoegen van de huis-gebruiker-communicatie. We willen kijken of dit iets toevoegt aan de beleving van het huis en aan de waarden van autonomie die een belangrijke rol speelt in de ontwikkeling van de domotica.
2
Daarnaast willen we onderzoeken of ons ontwerp van een applicatie, waarmee de gebruiker de scenario's in het huis kan aanpassen, werkt. We willen onderzoeken of er fouten zitten in het ontwerp, er dingen zijn die beter kunnen met betrekking op de gebruiksvriendelijkheid van de applicatie, maar ook vooral of het op deze manier voor de gebruiker mogelijk wordt om het gedrag van zijn robothuis aan te passen.
3
Tenslotte willen we onderzoeken of de gebruiker-huis-communicatie verbetert doordat de gebruiker zelf toestanden kan veranderen en scenario’s aan kan passen.
Methode
1
Voor het eerste deel van de gebruikerstest gebruiken we de gemaakte simulatie van het robothuis, en het prototype van de huis-gebruiker-communicatie. We geven eerst een korte introductie van het concept van het huis en de implementatie van de scenario’s.
We laten de gebruiker verschillende gedragingen in het huis simuleren, wij bekijken hoe hij hierop reageert.
Een aantal weken geleden heb je meegedaan aan een interview over domotica. In dit interview hebben we je vragen gesteld over wat je wenselijk zou vinden dat je huis zou doen in bepaalde situaties. Ook hebben we je vragen gesteld op wat voor manier je met je ‘slimme’ huis zou willen interacteren. Mede op basis van je antwoorden hebben we een nieuwe manier van interacteren met domotica bedacht.
We gaan je nu een simulatie van je studio laten zien. In deze simulatie wordt je studio grafisch weergegeven. Deze simulatie zal weergeven wat je huis in verschillende scenario’s zal doen. Je zult nu in de simulatie verschillende scenario’s naspelen.
• Wakker worden
• Studeren
• Tv kijken
Daarna doen wij hetzelfde maar dan met het gebruiker-huis-communicatieprototype aangesloten. (Bij de helft van de gebruikers is het prototype eerst aangesloten op de simulatie en wordt het vervolgens losgekoppeld om beïnvloeding door volgorde te minimaliseren.)
Dit prototype laat met bepaalde kleuren zien in welke stand het huis is. We zullen nu nog een keer een paar simulaties naspelen maar nu met dit prototype op de simulatie aangesloten.
• Studeren
• Koken (actief)
• Slapen
Hierna hebben we een aantal vragen voor de gebruiker over zijn ervaringen:
1. Wat vond je van de weergave van de toestanden via de bol?
2. Zou je deze bol het liefst wel of niet integreren in je huis?
3. Vind je de bol wat toevoegen aan de interactie met je huis?
2
Dit onderdeel betreft het testen van het ontwerp van de applicatie. Dit doen we door ze het prototype van de applicatie (website) voor te leggen en daarna te vragen om bepaalde opdrachten uit te voeren:
Nu zullen we je een prototype laten zien van de toekomstige applicatie waarmee je je slimme huis zult kunnen gaan besturen. Het idee is dat je via deze applicatie toestanden kunt veranderen, maar ook de standaardscenario’s kunt aanpassen. Ook zal je zelf scenario’s kunnen aanmaken. Verder bestaat er de mogelijkheid tot het uitstellen, annuleren en overrulen van scenario’s.
• Verander de toestand naar actief
• Overrule de huidige toestand
• Pas de huidige toestand aan zodat er meer licht in de woonkamer is
In de tijd dat ze deze taken uitvoeren, observeren wij welke fouten ze maken en over welke dingen ze struikelen.
Na deze taken laten we de gebruiker nog deze vragen invullen:
1. Vond je de applicatie makkelijk te gebruiken?
2. Wat het voor jou duidelijk en overzichtelijk?
3. Zou je deze vorm van domotica, waarbij dus de mogelijkheid bestaat tot aanpassen, snoozen, annuleren en overrulen, willen integreren in je huis?
3
Voor het laatste deel van de gebruikerstest gebruiken we de gemaakte simulatie van het robothuis.
We laten de gebruiker verschillende gedragingen in het huis simuleren, wij bekijken hoe hij/zij hierop reageert. Vervolgens mag de gebruiker aangeven wat hij graag anders zou zijn in bepaalde scenario’s en dit zal dan worden aangepast. Dit simuleert dus eigenlijk wat de applicatie zou kunnen doen.
Een aantal weken geleden heb je mee gedaan aan een interview over domotica. In dit interview hebben we je vragen gesteld over wat je wenselijk zou vinden dat je huis zou doen in bepaalde situaties. Ook hebben we je vragen gesteld op wat voor manier je met je ‘slimme’ huis zou willen interacteren. Mede op basis van je antwoorden hebben we een nieuwe manier van interacteren met domotica bedacht.
We gaan je nu een simulatie van je studio laten zien. In deze simulatie wordt je studio grafisch weergegeven. Deze simulatie zal weergeven wat je huis in verschillende scenario’s zal doen. Je zult nu in de simulatie verschillende scenario’s naspelen.
• Wakker worden
• Studeren
• Tv kijken
Er wordt vervolgens gevraagd wat de gebruiker vond van het scenario en wat de gebruiker graag anders zou zien. Dit wordt dan aangepast en het scenario zal opnieuw worden afgespeeld.
Hierna hebben we een aantal vragen voor de gebruiker over zijn ervaringen:
1. Wat vond je van de afgespeelde scenario’s?
2. Wat zou je graag willen veranderen en waarom?
3. Zou je het prettig vinden dat je deze dingen kunt veranderen?
Conclusies van de gebruikerstest
Doel 1
Hier wilden we onderzoeken of de huis-gebruiker-interactie verbeterd zou worden door het toevoegen van een bol die van kleur verandert alvorens een toestandsverandering plaatsvindt. Bij twee personen begonnen we met de bol aan, bij de twee overige personen begonnen we met de bol uit. In de groep die met de bol aan begon gaven beide personen aan dat ze het wel wat vonden toevoegen en dat ze het fijn vonden om van tevoren op de hoogte gebracht te worden van een toestandsverandering via de bol. In de tweede groep gaf een van de twee aan niet te denken dat de bol iets toe zou voegen, omdat ze zelf ook wel weet waarom haar huis bepaalde handelingen uitvoert. Over het algemeen waren drie van de vier testpersonen positief over de bol. Wel werden er vraagtekens gezet waar de bol zich dan in het huis moest bevinden. Sommigen gaven aan het fijn te vinden dat, in plaats van de bol die van kleur verandert, de lichten gewoon van kleur veranderen, omdat ze aangaven de kleurverandering misschien niet prominent genoeg te vinden. Dan zou het hen alsnog niet opvallen en zo zouden ze dus door de toestandsverandering verrast kunnen worden.
Over het algemeen gaven 3 van de 4 deelnemers aan de bol wat toe te vinden voegen aan de huis-gebruiker-interactie. Wel hadden ze allen een iets andere visie op hoe de bol geïntegreerd zou moeten worden in hun huis. Daarom is het belangrijk dat de gebruiker ook hier inspraak in heeft.
Doel 2
Het prototype van de applicatie is zorgvuldig getest. De applicatie zou de gebruiker-huis-interactie moeten verbeteren. Over het algemeen vonden de deelnemers de applicatie duidelijk. Dit kwam doordat er niet te veel knoppen waren en na er even mee gespeeld te hebben, leerden de proefpersonen de applicatie al snel kennen. Een verbeterpunt waar alle deelnemers het over eens waren, was dat het op het beginscherm niet duidelijk is dat je de huidige toestand snel kunt aanpassen door op de huidige toestand te klikken. Het leek namelijk of deze knop gewoon de huidige toestand weergaf en niet dat dit een dropdownmenu was. Dit zullen we dus ook aanpakken. Ook misten sommige deelnemers de terugknop. Ons idee was dat de deelnemers dan op 'OK' moesten drukken om zo de staat te veranderen, maar dit was soms niet helemaal duidelijk. Verder merkte een deelnemer op dat er geen mogelijkheid is om andere scenario's dan het huidige scenario aan te passen. Dit is natuurlijk niet handig. Ook merkte deze deelnemer op dat de knop 'SLOTEN' niet heel duidelijk is. Hij had namelijk niet door dat dit is waar je zelf de tijd dat het scenario in moet gaan kunt aanpassen.
Over het algemeen waren de deelnemers tevreden over de applicatie. Ze vonden het duidelijk en gaven allemaal zonder twijfel aan dat het erg fijn is om zelf scenario's te kunnen veranderen en in te voeren. Ook vonden ze het fijn om toestanden uit te kunnen stellen en te overrulen. Onze conclusie is dan ook dat met de aangegeven aanpassingen deze applicatie prima in het echt gebruikt zou kunnen worden.
Bugs in Applicatie
• Scenario veranderen drop down menu was niet te vinden. Verbetering van grafische elementen kan dit oplossen.
• Missen terug knop op verschillende plekken. Vooral bij het aanpassen van scenario’s.
• Terug optie is niet goed genoeg zichtbaar.
• Slechte naamgeving van veranderen een aanpassen van scenario’s
• Opties kunnen misschien al op beginscherm.
• Bij verandering beide toestanden aangeven.
• Andere scenarios aanpassen die niet actief zijn niet mogelijk.
Doel 3
Ook hier is de gebruiker-huis-interactie getest. Via de simulatie kregen de deelnemers scenario's voorgeschoteld. Vervolgens konden ze aangeven wat ze als vervelend ervoeren en wat ze graag anders wilden. Dit werd hierna aangepast en dan werd opnieuw dit scenario afgespeeld en gevraagd wat ze er van vonden. In alle gevallen hebben we aan de wensen van de deelnemer kunnen voldoen en gaven ze allemaal aan dat ze de aangepaste toestand inderdaad prettiger vonden. Ook waren ze allemaal van mening dat het zeker ontzettend veel aan het leven in een huis met domotica toevoegt dat je zelf scenario's kunt aanpassen aan je eigen voorkeur. Niet iedere persoon heeft dezelfde voorkeur, en zelfs ik heb niet op ieder moment de zelfde voorkeur, gaf een deelnemer aan. Wel gaf een van de deelnemers aan behalve licht, temperatuur en gordijnen ook nog invloed te kunnen hebben op muziek.
Op dit onderdeel waren de deelnemers het er allen over eens dat het aanpassen van scenario's zeker veel toevoegt.
Conclusie
Het doel van het project was het ontwikkelen van een nieuw interface dat de interactie tussen huis en gebruiker verbetert en de gebruiker meer controle over z'n huis geeft. Dit hebben we ontwikkeld via twee wegen. Ten eerste door meer interactie vanuit het huis naar de gebruiker toe te voegen, en door meer mogelijkheden te geven om de gedraging van de domotica aan te passen door middel van een mobiele applicatie.
We hebben de huis-gebruiker-interactie verbeterd door een bol toe te voegen die via kleur de toestand van het huis weergeeft. Alvorens een toestandsverandering plaatsvindt, verandert de bol van kleur zodat de gebruiker op de hoogte is voordat de verandering plaats zal vinden. Via een gebruikerstest hebben we getest wat gebruikers van dit concept vinden. We hebben dit getest door middel van een simulatie van een domotica-opstelling in een studio. Hieraan hebben wij ons concept van de bol gekoppeld. Het concept van de bol werd als prettig ervaren. Hieruit kunnen we concluderen dat het idee van terugkoppeling van de status waarin het huis zich bevindt naar de gebruiker een manier is om de interactie tussen het huis en de gebruiker te verbeteren. Wel moet hierbij gezegd worden dat we deze conclusie trekken uit een kwalitatief onderzoek met n=4. Voor een grotere zekerheid zou er ook kwalitatief onderzoek naar moeten worden gedaan. Ook zou er meer onderzoek gedaan kunnen worden naar hoe deze bol het beste in het huis geïntegreerd kan worden. Dit komt omdat het bijna onmogelijk is om de bol in een huis te installeren op een plek, waarvan hij in het gehele huis zichtbaar is.
Ook hebben we een applicatie bedacht waarbij je zelf scenario's aan kunt passen en aan kunt maken. Ook kun je hier scenario's uitstellen, annuleren en snoozen. Deze mogelijkheid werd door alle gebruikers die meededen aan de test als prettig ervaren. De geteste gebruikers gaven aan dat er hierdoor meer controle kwam over het huis en er meer mogelijkheden kwamen om de domotica op een gemakkelijke manier te veranderen. Wel waren er in de applicatie nog een aantal onduidelijkheden, die aangepast zullen moeten worden. Maar het concept leek een succes bij de deelnemers.
Tijdens dit project hebben we alleen gekeken naar de doelgroep bestaande uit alleenstaanden, om onze casus te vereenvoudigen. Wel betekent dit dat er problemen ontstaan als we ons concept extrapoleren naar de doelgroep van samenwonenden of gehele families. Problemen die ontstaan zijn: het probleem van overlappende scenario’s, het registreren van verschillende gebruikers in een huis, en het probleem van autoriteit en prioriteit van gebruikers ten opzichte van elkaar. Dit betekent dat, wanneer we ons concept ook voor deze doelgroep willen gebruiken, we het concept voor een deel moeten aanpassen of uitbreiden. Hier zou dan nog meer onderzoek naar moeten worden gedaan.
Discussie
Technische discussiepunten
Discussie over technische haalbaarheid?
Ethische discussiepunten
Autonomie gebruiker
Domotica is een robottechniek die te maken heeft met problemen met autonomie. Dit is duidelijk, want het is het huis dat door middel van domotica beslist wat het moet doen, en dus niet jijzelf. Dit betekent dus dat jij je autonomie overdraagt aan het huis.
Toch hoort domotica geen autonomie af te pakken van de gebruiker. Dit kan alleen gebeuren als de gebruiker genoeg invloed heeft op het huis en zijn beslissingen. De gebruiker moet dus de macht hebben om de domotica zodanig aan te passen en te overrulen, dat de domotica doet wat de gebruiker wil. Hierdoor kan de gebruiker juist ook autonomie krijgen. Als de gebruiker namelijk niet zelf in staat is iets te doen, kan hij nu de domotica de opdracht geven het te doen.
We zien dus dat de macht van de gebruiker over de domotica een belangrijk punt is bij de autonomie die de domotica geeft of wegneemt. Daarom is het zaak om ook erg op die interactie tussen de gebruiker en het huis te letten. Dit is ook wat wij met dit project proberen te bereiken: de gebruikers meer grip geven op de domotica door het verbeteren van de interactie.
De toekomst van onze domotica
Met het door ons ontworpen interface wordt het eenvoudiger om met je slimme huis te interacteren. Hierdoor wordt het eenvoudiger voor mensen om domotica te integreren in hun huis. De huidige problemen die mensen met domotica ervaren zijn namelijk dat er soms dingen in je huis gebeuren die niet wenselijk zijn en zonder dat je weet waarom dit gebeurt. Ons interface zorgt ervoor dat de gebruiker te allen tijde op de hoogte is van de toestand van het huis. Ook kan de gebruiker eenvoudig de toestand aanpassen of veranderen. Alvorens een toestandsverandering plaatsvindt, wordt de gebruiker hiervan op de hoogte gebracht. Er bestaat dan de mogelijkheid tot het uitstellen ervan. Al deze dingen zorgen ervoor dat domotica toegankelijker wordt voor grotere groepen mensen.
Lange Termijn
Op de lange termijn zal door het eenvoudiger interacteren met je huis mogelijk worden voor ouderen om langer thuis te blijven wonen. Dit is zo, omdat ze taken zoals de verwarming zachter zetten of zelf het gas uitzetten na het koken, uit kunnen laten voeren door het slimme huis. Ook zou het slimme huis de ouderen aan bepaalde taken kunnen herinneren, zodat ze langer zelfstandig thuis kunnen blijven wonen. Wel denken we dat dit op de korte termijn nog niet echt haalbaar is, omdat de huidige domotica nog niet zo ver is en omdat ons interface misschien lastig te gebruiken is voor ouderen die vaak weinig ervaring hebben met het gebruik van smartphones.
We verwachten dat op de lange termijn deze vorm van domotica wel op veel plaatsen geïntegreerd zal worden. Er kunnen dan echter een aantal problemen ontstaan. In grotere huizen moet het systeem namelijk met veel verschillende apparaten interacteren. Deze apparaten moeten als het waren dus allen dezelfde taal spreken. Fabrikanten moeten hier dus rekening mee willen houden bij het produceren van hun apparaten. Ook is het zo dat je erg veel moet aanpassen als je scenario's wilt aanmaken voor een groot huis.
Korte Termijn
Op de korte termijn is onze vorm van domotica vooral toepasbaar voor alleenstaanden, omdat het momenteel nog lastig is om in te spelen op de wensen van meerdere personen. Zijn er namelijk meerdere personen in een huis die verschillende activiteiten aan het uitvoeren zijn, dan zul je snel te maken krijgen met conflicterende scenario's. Stel je voor dat je tv zit te kijken in de woonkamer en het huis dus in de tv-stand staat. Hierbij vind je het wenselijk dat de lichten in de rest van het huis zacht staan, maar je partner is actief bezig met koken in de keuken (die vastzit aan de woonkamer) en daarbij is het wenselijk dat alle lichten in de woonkamer en keuken aanstaan. Dit zorgt dus voor een conflicterend scenario. Hier zijn natuurlijk wel oplossingen voor te bedenken, dus op de lange termijn moet het ook zeker mogelijk zijn om deze domotica te integreren in meerpersoonshuishoudens. Maar we denken dat het op de korte termijn vooral toepasbaar zal zijn voor alleenstaanden. We focussen ons hierbij vooral op de groep van alleenstaanden tussen 20 en 60 jaar. Velen hiervan zullen namelijk al bekend zijn met het gebruik van een smartphone en zullen het daardoor prettig vinden om hun huis met een applicatie te besturen. Voor degenen die hier nog niet bekend mee zijn, moet het nog vrij eenvoudig aan te leren zijn.
Planning
Planning Week 1 Het bedenken van een onderwerp en het opstellen van een onderzoeksvraag en probleemstelling. Ook willen we een werkplan voor de aankomende weken formuleren.
Daadwerkelijk gedaan
Vandaag stond de 1e afspraak met meneer Royakkers gepland. Hij heeft ons de opdracht uitgelegd en hierna zijn we zelf gaan nadenken over de mogelijkheden. We wisten al gelijk dat we door wilden werken aan het onderwerp van ons vorige project van robots: domotica. De officiële definitie van domotica luidt: De integratie van technologie en diensten, ten behoeve van een betere kwaliteit van wonen en leven. In het vorige vak (0LEUB0 - Robotica en het goede leven) hebben we gekeken in welk opzicht domotica een rol kan spelen bij het langer zelfstandig houden van ouderen i.v.m. de vergrijzing. Een aantal aspecten die we destijds belicht hebben, zijn lampen die de aandacht van de persoon naar bepaalde objecten zoals medicijnen, eten of drinken kunnen trekken en een koelkast die bijhoudt welk eten er gegeten wordt en of het eten niet over de datum gaat. De componenten van het slimme huis die we destijds belicht hebben, zijn echter lastig te realiseren met onze kennis en ons gebrek aan tijd. Dat zette ons ertoe te kijken naar toepassingen van domotica die niet per se op een specifieke doelgroep zijn gericht. We hebben daarom afgesproken om thuis uit te zoeken wat er reeds op de markt is, zodat we een beeld kunnen vormen van onze mogelijkheden voor dit project.
Verder zijn we deze week bijeen gekomen en hebben we onze ideeën besproken. Hierbij kwam het idee naar voren om niet te kijken naar een specifieke toepassing, maar om juist te kijken naar de manier waarop de gebruiker omgaat met de techniek. Het kan voor de gebruiker namelijk beangstigend overkomen wanneer er zich verschillende processen afspelen in het huis, zonder dat dit duidelijk kenbaar wordt gemaakt. Ook dachten we dat de afstandsbediening natuurlijker en vertrouwder aan zou voelen wanneer deze op een speelse manier in het huis verwerkt is. Als voorbeeld voor zo'n afstandsbediening kun je denken aan een kat, die processen in werking kan zetten als hij geaaid wordt en ook kan uitstralen wat er al wordt uitgevoerd.
Planning Week 2
Meeting
Tijdens de meeting met de begeleiders bleek dat ons project nog erg vaag was. Ook vroegen de begeleiders zich af of het gebrek van terugkoppeling ook wel echt als negatief ervaren wordt door de gebruikers van domotica. Ze wilden dan ook dat we dit gingen onderzoeken. Verder werd ook gevraagd of we het probleem wat duidelijker konden formuleren en dat we een duidelijke richting zouden kiezen waarin we op gaan tijdens het project.
Planning
Tim & Edward gaan zich voornamelijk bezig houden met het uitdenken en ontwikkelen van een computersimulatie waarin de werking van ons interface en de interactie met de verschillende apparaten kan worden weergegeven.
Michiel zal zich gaan richten op het uitdenken van een manier om dit interface ook daadwerkelijk te realiseren.
Milou gaat zich deze week richten op het vergaren van informatie over het onderzoek dat er al naar dit onderwerp gedaan is. Ze zal gaan kijken naar of het gebrek van terugkoppeling naar de gebruiker ook echt een probleem is.
Daadwerkelijk gedaan
Deze week zijn we een aantal keer bij elkaar gekomen en zijn we vooral bezig geweest met het samen uitdenken van de requirements voor de simulatie. We hebben besloten simpel te beginnen en daarna het programma steeds uit te breiden. We beginnen met het simuleren van een appartement, dit omdat ons project vooral gericht is op alleenstaanden. In dit appartement zullen we beginnen met het simuleren van licht. Dit houdt in dat de gordijnen en lampen zullen reageren op de positie en staat van de gebruiker maar ook op de toestand buiten. Dit houdt in dat de lampen bijvoorbeeld aan gaan als het regent of donker wordt. En dat de gordijnen 's ochtends open gaan en 's avonds dicht. Belangrijker is dat voordat dit gebeurd, dit voor de gebruiker zichtbaar zal zijn op het interface. Dit interface zal met verschillende kleuren en pictogrammen weergeven dat er iets gaat gebeuren, voordat dit daadwerkelijk gebeurd. Is het toevallig aan het regenen en daardoor donkerder, dan zal op het interface een pictogram met een regenwolkje te zien zijn. Om de aandacht van de gebruiker te trekken zal de kleur van het interface lichtelijk veranderen. In de weken die hierop volgen zullen Michiel & Milou proberen een daadwerkelijk prototype van het interface te realiseren. Tim & Edward zullen een geavanceerde computersimulatie maken die beslissingen neemt. Onder deze beslissingen vallen bijvoorbeeld na hoe veel tijd nemen we aan dat de gebruiker naar bed is en doen we de lampen uit? Hoe veel licht verandering van buiten is genoeg op de lichten aan en uit te doen? En later, welke temperaturen moet het huis op welke tijdstippen zijn? Hoe transferen we de outputs naar het interface? Dit zijn allemaal problemen waar we deze week en in de komende weken over na zullen denken.
Planning Week 3
Meeting
Tijdens de meeting met de begeleiders bleek dat de richting van ons project nu voor hen veel duidelijker was. Wel kwam naar voren dat het fijn zou zijn om wat feedback van potentiele gebruikers te hebben op onze simulatie en ons interface. Om dit realistisch te maken hebben we samen met de begeleiders besloten om Milou's studiootje te simuleren en hierin domotica toe te passen. Milou woont in een studio waarin ze haar eigen keuken en badkamer heeft. In haar complex wonen meerdere mensen met exact dezelfde studio. Het idee is om deze mensen te interviewen of ze domotica met terugkoppeling in hun huis fijn zouden vinden, en zo ja, hoe dan. De simulatie zal dus een weergave zijn van deze studio's.
Tim & Edward: Werken aan de computersimulatie, ze zullen zich focussen op licht.
Michiel & Milou: Enquête uitvoeren onder een groep potentiële gebruikers. Schetsen maken van ontwerpen van de interface, model maken interactie met interface.
Milou & Tim: Wikipedia pagina bijhouden.
Daadwerkelijk gedaan
Tijdens de meeting met de begeleiders is er besloten dat de studio's waarin Milou woont gesimuleerd zullen worden. Hiervoor hebben we de plattegrond van deze studio's opgevraagd en zijn we zo een studio gaan simuleren. Verder is er een enquête uitgevoerd onder de potentiële gebruikers en daar zijn een aantal resultaten naar voren gekomen die we zullen gebruiken met het ontwikkelen van de simulatie en het ontwerpen van het interface. Verder zijn Milou en Michiel aan de slag gegaan met het bedenken en ontwerpen van een interface. De requirements waren al opgesteld, ze zijn dus schetsen gaan maken van hoe een mogelijk interface eruit zou komen te zien. Bij de computersimulatie hebben Edward en Tim eerst gewerkt met een rooster van knoppen (buttons), waarbij de kleur van de knoppen afhankelijk was van de plaatsing en sterkte van de lichtbronnen. Omdat er ook objecten worden gesimuleerd die licht tegen kunnen houden, is er besloten om te kijken naar een andere oplossing voor het visualiseren van de lichtbronnen. In plaats van het nabootsen van de studio met buttons, werken we nu met een plattegrond van de studio met daaroverheen een laag met lichten.
Planning Week 4
Meeting
Tijdens de meeting kwam naarvoren dat het misschien lastig is om in de korte tijd nog een daadwerkelijke app te maken. Ook kwam naarvoren dat door het hebben van alleen een app het nog steeds zo is dat de toestand van het huis constant op de voorgrond is door de app. Wat hiermee bedoeld wordt is dat de gebruiker eigenlijk helemaal niet op een subtiele manier van de toestand van het huis op de hoogte gebracht wordt. En als je de telefoon op stil hebt staan dan zul je de notificatie van de toestandsverandering misschien juist missen. Vandaar dat het een goed idee zal zijn om de huis-gebruiker communicatie en de gebruiker-huis communicatie te splitsen. Verder hebben we de simulatie laten zien en is er besloten dat we in de simulatie zullen proberen te realiseren wat de app daadwerkelijk zal gaan kunnen. Ook is er afgesproken dat we voor volgende week helder hebben wat we als eindproduct willen afleveren.
Tim & Edward: werken aan de computersimulatie
Michiel & Milou: werken aan het interface
Milou & Tim: Wikipedia pagina bijhouden
Daadwerkelijk gedaan We hebben besloten dat we de huis-gebruiker-communicatie en gebruiker-huis-communicatie willen splitsen. De communicatie van huis naar gebruiker willen we realiseren door een fysiek object te maken. Andersom willen we een mobiele applicatie maken waarin de gebruiker scenario's van het huis kan aanpassen en kan kiezen. Milou is bezig geweest met het uitdenken van de structuur van de app voor de gebruiker-huis-communicatie, Michiel heeft gekeken naar de huis-gebruiker-communicatie en is daarbij begonnen aan het 1e prototype van het fysieke object. Edward heeft zich beziggehouden met de lampen in de simulatie en Tim heeft gewerkt aan de gordijnen, klok en het verplaatsen van de gebruiker in de simulatie.
Planning Week 5
Meeting
Tim & Edward: werken aan de computersimulatie
Michiel & Milou: werken aan het interface
Milou & Tim: Wikipedia pagina bijhouden
Daadwerkelijk gedaan Michiel heeft aan de huis-gebruiker communicatie gewerkt en daarvoor een interface bedacht dat met kleuren de toestand van het huis weergeeft. Milou heeft de app schematisch weergegeven in een aantal schetsen en de app verder uitgedacht. Ook zijn Michiel en Milou alle scenario's doorgelopen en gaan kijken wanneer dit scenario moet in gaan en wat er dan moet gebeuren. Verder is er ook een oplossing bedacht voor de mogelijkheid van het overlappen van scenario's. Tim en Edward zijn verder gegaan met de simulatie.
Planning Week 6
Meeting
Er is besproken wat we uiteindelijk volgende week willen afleveren. Er is aangekaart dat een stuk over de toekomst van onze technologie op zowel de lange als de korte termijn wenselijk is. Ook is er besloten dat we een prototype van de applicatie gaan maken. Deze zal niet met de simulatie kunnen communiceren, maar we kunnen zo wel onderzoeken wat de gebruikers vinden van het interface en of het duidelijk is. Verder moet de simulatie afgemaakt worden, de usertest ontwikkeld worden en een stuk gemaakt worden over de ethische aspecten.
Tim & Edward: werken aan de computersimulatie
Michiel & Milou: Verder werken aan het interface Milou & Tim: Wikipedia pagina bijhouden
Daadwerkelijk gedaan
Michiel & Milou: Deze week hebben we verder gewerkt aan de uiteindelijke user test. Hierin hebben we het gesplitst in drie stukken. Een stuk over de huis-gebruiker communicatie, een stuk over de applicatie en een stuk over de gebruiker-huis communicatie via de simulatie. Ook hebben we een stuk getypt over de gevolgen van onze domotica op de lange termijn, de samenvatting is gemaakt en er is verder gewerkt aan de uiteindelijke powerpoint. Verder zijn we ook veel bezig geweest aan het laten communiceren van het huis-gebruiker interface met de simulatie.
Tim & Edward: Deze week hebben we verder gewerkt aan de simulatie. We hebben de temperatuur erin gezet. De ramen zijn erin gezet. Het buitenlicht is gemaakt. Er zitten nog wel een paar bugs in die we er deze week nog uit moeten halen. Ook zijn we bezig geweest om het huis-gebruiker interface aan te sluiten op de simulatie. Ook hebben we naar de scenario's gekeken en hebben we bedacht hoe we deze het beste kunnen implementeren in de simulatie .
Planning Week 7
Meeting
Tijdens de allerlaatste meeting is vooral besproken wat er nog gebeurd moest worden. Dit was vooral het koppelen van de bol aan de simulatie met de juiste kleuren en het opstellen van de user test. Als dit allemaal gelukt was konden we de testen gaan uitvoeren, de resultaten verwerken en vervolgens alles afronden.
Daadwerkelijk gedaan
Tim & Edward: afronden van de computersimulatie en het koppelen van de bol aan de simulatie.
Michiel & Milou: de usertest verder uitschrijven, de bol eraan koppelen, de wiki afmaken en powerpoint maken.
Gezamelijk hebben we de usertesten afgenomen en zijn we de resultaten ervan gaan analyseren
Bijlagen
Bijlage 1 - Gebruiker Interviews
De enquêtes
GEBRUIKER 1
Dit kwartiel zijn we bezig met een project over Domotica waarbij we ons focussen op de terugkoppeling van het slimme huis aan de gebruiker. Bij domotica, automatiseert je huis zich uit zichzelf aan bepaalde toestanden. Denk hierbij aan licht/temperatuur veranderingen, gordijnen open en dicht, multimedia enz.
Naam: Benoit Balmaekers
Leeftijd: 26
Beroep: Student Electro Techniek
Heb je al ervaring met domotica, zo ja, wat?
Een beetje, de lampen in deze studio zijn wifi lampen. Dat betekent dat ze ’s ochtends langzaam aan gaan als wake-up verlichting. Ik zou ze zelfs kunnen koppelen aan een ifts-cloud service. Dat betekent dat als ik bijvoorbeeld een whatsappje of twitter bericht krijgt ik de lampen zou kunnen laten knipperen of iets dergelijks. Ook zijn de speakers in mijn huis afgestemd op de wifi en kan ik dus het geluid van mijn telefoon over de wifi sturen.
Stel je hebt domotica geintegreerd in je huis, wat zou je graag willen dat je huis doet bij de volgende activiteiten? Denk hierbij aan licht/temperatuur/multimedia/gordijnen etc.
- Opstaan
Ik zou het fijn vinden als de lichten geleidelijk aan gaan, en iets later de gordijnen ook open gaan. Ook wil ik graag dat de kamer al op temperatuur is gekomen. Ik wil geen vogelgeluiden of muziek. Muziek zou misschien wel fijn zijn, maar dan alleen in het weekend.
- Actief naar niet actief
Wat kalmer licht en warmere kleuren.
- Thuis komen
Dat de gordijnen al dicht zijn mocht het donker zijn wanneer ik thuis kom en dat de lampen al aan zijn. Ook zou het fijn zijn als de verwarming al aan is.
- Gaan slapen
Dat de lichten geleidelijk uit gaan vanuit al een stand met warmere verlichting. Ook dat de verwarming uitgaat, maar pas als je slaapt.
Als het huis veranderd van toestand, wil je dat dit gebeurd op basis van jouw gedrag of dat je dit zelf aangeeft?
Als het systeem perfect werkt dan mag alles vanzelf gaan. Is dit niet zo dan wil ik het graag zelf kunnen aangeven.
Waarom? Anders dan gebeurd er misschien iets wat ik dan helemaal nog niet wil.
Als je huis verandert van toestand, wil je dat er meer terugkoppeling is dan alleen dat het verandert? Denk hierbij aan laten weten waarom het veranderd en van te voren vertellen als er iets gaat gebeuren.
Nee in principe niet.
Meer uitleg over ons idee.
Hoe vind je het fijn dat je systeem aan jou terugkoppeling geeft?
Een app met een notificatie zou ik wel fijn vinden. Mijn telefoon heb ik altijd bij me. Ik heb liever niet nog een extra kastje. Tenzij het kastje ingebouwd is, dan vind ik dat ook wel oké.
Op welke manier wil je kunnen interacteren met het interface?
Ik zou graag zelf scenario’s willen kunnen maken voor alle onderdelen die dan tegelijkertijd met een knop aangestuurd kunnen worden. Dat ik dus scenario’s kan opslaan en zelf later kan terug roepen.
GEBRUIKER 2
Dit kwartiel zijn we bezig met een project over Domotica waarbij we ons focussen op de terugkoppeling van het slimme huis aan de gebruiker. Bij domotica, automatiseert je huis zich uitzichzelf aan bepaalde toestanden. Denk hierbij aan licht/temperatuur veranderingen, gordijnen open en dicht, multimedia enz.
Naam: Fleur ter Huurne
Leeftijd: 22
Beroep: Student Biomedische Technologie
Heb je al ervaring met domotica, zo ja, wat?
Nee. Bij mijn ouders gaat de verwarming tussen bepaalde tijden wel automatisch aan en uit. En als mijn ouders op vakantie zijn gaan dan gaan de lichten nog wel automatisch aan en uit als een soort inbraak preventie. Tijdschakelaars heet dit denk ik.
Stel je hebt domotica geïntegreerd in je huis, wat zou je graag willen dat je huis doet bij de volgende activiteiten? Denk hierbij aan licht/temperatuur/multimedia/gordijnen etc.
- Opstaan
Verwarming aan, gordijnen liever dicht, licht mag wel aan en dan het liefst een beetje langzaam.
- Actief niet actief
In de keuken mag de afzuigkap automatisch uit als de geur weg is. De gordijnen mogen dicht na het eten, verwarming lekker aan, muziek graag aan, of de tv. Licht mag wel aan blijven.
- Thuis komen
Ik vind het fijn als de kamer al warm is, gordijnen alleen dicht als het al donker is. Als het al donker is ook al de lampen aan.
- Gaan slapen
Dat de gordijnen al dicht gegaan zijn, alles uit behalve het nachtkastlampje. Verwarming uit zichzelf zachter maar niet uit, want dat vind ik te koud.
Als het huis veranderd van toestand, wil je dat dit gebeurd op basis van jouw gedrag of dat je dit zelf aangeeft?
Ze geeft het liever zelf aan. Want ik ben bang dat er anders wat gebeurd dat ik niet wil. Behalve verwarming want dat vergeet ik wel eens. Of het gebeurd op het verkeerde moment.
Als je huis verandert van toestand, wil je dat er meer terugkoppeling is dan alleen dat het verandert? Denk hierbij aan laten weten waarom het veranderd en van te voren vertellen als er iets gaat gebeuren.
Als ik gewoon een ruimte uit ga en de lampen gaan dan uit dan hoef ik dit niet vantevoren te weten. Maar gaat er een grote verandering gebeuren dan wil ik het wel graag vantevoren weten. Anders wordt het meer een spookhuis dan een leefhuis en dat vind ik niet prettig.
Meer uitleg over ons idee.
Hoe vind je het fijn dat je systeem aan jou terugkoppeling geeft?
Ik denk dat telefoon het handigste is want die heb ik altijd bij me. Ik weet niet of ik een geluidje wil, of dat dat misschien irritant is, maar anders ben ik bang dat ik het vergeet. Het moet een beetje werken zoals een wekker. Zonder te hoeven in te loggen moet je kunnen slepen en dan is het klaar. Apart interface is ook wel okay mits ik niet hoef op te staan als ik iets wil snoozen ofzo. Liefst dat het ook nog mobiel is. En dus spraak gestuurd.
Op welke manier wil je kunnen interacteren met het interface?
Ik denk dat als ik in de buurt ben dan wil ik gewoon op een knopje kunnen drukken of via spraak. Ook wil ik iets uit kunnen stelle. Of instellen dat ik een dag niet aanwezig ben en dat ie dan ook niks doet. Dat je wel zelf ook nog het systeem kunt overrulen. Dat als het te koud of warm is ik dat wel nog zelf kan veranderen.
Verder?
Het zou natuurlijk handig zijn met tijdschakelaars dat hij in de vakantie periode zorgt dat het er wel leefbaar uitziet, als inbraak preventie.
GEBRUIKER 3
Dit kwartiel zijn we bezig met een project over Domotica waarbij we ons focussen op de terugkoppeling van het slimme huis aan de gebruiker. Bij domotica, automatiseert je huis zich uitzichzelf aan bepaalde toestanden. Denk hierbij aan licht/temperatuur veranderingen, gordijnen open en dicht, multimedia enz.
Naam: Stephan van den Hanenberg
Leeftijd: 26
Beroep: Student Electro Techniek
Heb je al ervaring met domotica, zo ja, wat?
Ik zelf niet, maar vrienden van me wel. In het huis van een vriend van me gaan de lampen automatisch aan als hij in de buurt komt en gaat ook de stereo al aan en dergelijke.
Stel je hebt domotica geintegreerd in je huis, wat zou je graag willen dat je huis doet bij de volgende activiteiten? Denk hierbij aan licht/temperatuur/multimedia/gordijnen etc.
- Opstaan
Ik zou het erg fijn vinden als de kamer al verwarmd is en met name ook de vloer, zodat ik geen koude voeten krijgt. Ook wil ik graag dat de pc al aan staan en klaar is. De muziek aan vind ik ook erg fijn. Zodra de wekker afgaat wil ik dat het ligt volle bak aan gaat. Flits en klaar! In de verre toekomst wil ik graag dat mijn ontbijt en koffie klaar staan.
- Actief naar niet actief
Dat er bijgehouden wordt waar ik ben.. Ik wil zelf niet alle lichten hoeven te schakelen, dit is ook energie bezuinigen enzo. Ook dat de serie waar ik was gebleven alvast zelf mee verder gaat zodra ik op de bank ga zitten. Dat het systeem bij houdt met hoeveel dat je bent dus als je met meerdere bent geen tv aan maar muziek ofzo. Tijdens het koken muziek aan.
Leren/serie of muziek. Licht gedempt bij de tv en ligt volop als je aan het studeren bent. Pc download zelf de nieuwe afleveringen van de series die ik kijk. Bij het eten op vrijdagavond een koud biertje in de koelkast.
- Thuis komen
Ik zou het fijn vinden als de muziek en de pc aan gaat. Zorgen dat het lekker op temperatuur komt. Als je wifi merkt dat je in de auto bent dat je dan al de verwarming aanzet. Smsje sturen en dat dan de frituur al aangaat. Of koffie of de oven, want daar moet je dan lang op wachten.
- Gaan slapen
Dat de pc automatisch mijn werk opslaat, favoriete serie opgestart wordt en het licht wat dimmen voor je gaat slapen. Kamer kan vast af gaan koelen, werken met kleur vanwege emotie. Bijvoorbeeld dat het licht blauwer wordt want dan krijg je meer slaap.
Als het huis veranderd van toestand, wil je dat dit gebeurd op basis van jouw gedrag of dat je dit zelf aangeeft?
Ik wil het graag zelf aangeven, of allebei een beetje, ik vind het lastig. Ik vind het vervelend als het plots veranderd, dan weet je niet waar je aan toe bent. Het moet niet zo zijn dat je aan het werk bent tot laat of dat er meerdere mensen zijn en dat het dan ineens donkerder wordt omdat je huis in slaap modes gaat.
Als je huis verandert van toestand, wil je dat er meer terugkoppeling is dan alleen dat het verandert? Denk hierbij aan laten weten waarom het veranderd en van te voren vertellen als er iets gaat gebeuren.
Het is wel fijn om 5 minuten voordat het gaat veranderen te weten dat het gaat veranderen maar dat kan ook wel als irritant kan worden ervaren. Net zoals op je laptop de muisarm notificaties. Dus misschien een soort snooze functie. Zodat je kunt zeggen laat deze stand maar even zitten, doe maar later.
Meer uitleg over ons idee.
Ik denk dat het systeem ook zou moeten kijken naar pc en tv in plaats van naar beweging dus meer feedfoward dus dat de multimedia meer samenwerkt. En daar ook op inspelen.
Hoe vind je het fijn dat je systeem aan jou terugkoppeling geeft?
Alles met je telefoon of met je computer, telefoon heb ik toch de hele tijd bij. Tril functie (ander ritme dan whatsapp enzo) dat je huis weergeeft. Dat dan verteld wat m’n huis gaat doen. Of een universele afstandsbediening, want je afstandsbediening heb je ook de hele tijd bij. Zo decentraal mogelijk.
Op welke manier wil je kunnen interacteren met het interface?
Ik zou graag zelf een rooster willen instellen, via de computer ofzo, makkelijker en sneller. Last moment dingen met je telefoon, met vinkjes wat je wel of niet wilt. Zelf scenario’s kunnen invoeren. Zelf kiezen wat je wel en niet wilt van de dingen die er gebeuren. Veel zelf input kunnen geven. Snooze functie. Of een timer erin een bepaalde toestandsverandering nog 30 minuten langer of een uur langer uitstellen.
Verder nog:
Misschien leuk als je huis reageert op je emotie. Aan de muziek zien wat de toestand van de persoon is en daar de toestand en lichten enzo op aan past. Stapje verder lichaamshouding, afwijking van normale houding/temperatuur enzo.
GEBRUIKER 4
Dit kwartiel zijn we bezig met een project over Domotica waarbij we ons focussen op de terugkoppeling van het slimme huis aan de gebruiker. Bij domotica, automatiseert je huis zich uit zichzelf aan bepaalde toestanden. Denk hierbij aan licht/temperatuur veranderingen, gordijnen open en dicht, multimedia enz.
Naam: Maartje
Leeftijd: 22
Beroep: Studente
Heb je al ervaring met domotica, zo ja, wat?
Ik weet dat mijn jongere broertje er een beetje mee bezig is, vandaar dat ik er ook wat van weet
Stel je hebt domotica geïntegreerd in je huis, wat zou je graag willen dat je huis doet bij de volgende activiteiten? Denk hierbij aan licht/temperatuur/multimedia/gordijnen etc.
- Opstaan:
Gordijnen open als al licht buiten / licht aan als nog donker buiten, multimedia aan op radio 538, waterkoker aan, lekker warm in badkamer (dus al opgewarmd voordat ik wakker wordt)
- Actief naar niet actief:
Alles mag uit als ik weg ga, mag op redelijke temperatuur blijven.
- Thuis komen:
Mag weer warmer zijn als ik thuis kom + muziek aan, na het eten mag het het warmst zijn, als donker gordijnen dicht.
- Gaan slapen:
Alles uit, mag ook langzamer kouder worden.
Als het huis verandert van toestand, wil je dat dit gebeurt op basis van jouw gedrag of dat je dit zelf aangeeft?
Beiden, je hebt niet altijd zin in muziek dus je moet het aan en uit kunnen zetten. Maar de standaard instellingen mogen op mijn gedrag aanpassen.
Als je huis verandert van toestand, wil je dat er meer terugkoppeling is dan alleen dat het verandert? Denk hierbij aan laten weten waarom het veranderd en van te voren vertellen als er iets gaat gebeuren.
Ik wil weten hoe mijn systeem ingesteld staat, dan is dat denk ik niet nodig want dan weet je zelf wat de triggers zijn. In sommige gevallen (waar ik nu zelf niet op kan komen) kan een waarschuwing wellicht handig zijn.
Meer uitleg over ons idee.
Ons idee is het ontwerpen van een interface dat, laten we zeggen, een minuut of 5 vantevoren aangeeft als de huis van toestand gaat veranderen. Dit zodat je niet verast wordt door acute drastische veranderingen in je huis. Ook zou er dan de mogelijkheid bestaan een bepaalde verandering nog even uit te stellen of volledig te annuleren.
Hoe vind je het fijn dat je systeem aan jou terugkoppeling geeft?
Is altijd goed denk ik.
Op welke manier wil je kunnen interacteren met het interface?
Liefst tegen praten, maar een touchscreen is tot die tijd ook nog prima.
Op welke manier wil je zelf invloed kunnen uitoefenen op wat er met je huis gebeurd?
Je moet alles zelf aan kunnen passen, eerder, later, wel en niet moet allemaal mogelijk zijn.
Bijlage 2 - Gebruiker Test
GEBRUIKER 1
Naam: Benoit Balmakers
Leeftijd: 26 jaar
Studie: Embedded Systems
1) Methode
Opstaan: gordijnen gingen open, lampen gingen aan.
Studeren: lampen in keuken uit
TV kijken: TV aanzetten? Lijkt donkerder te worden
Studeren: Hetzelfde, in tussentijd lamp aan bij lopen (actief)
Koken: Licht in keuken aan
Slapen: Alles gaat uit
Weergave toestanden bol:
Er lijkt wat vertraging te zijn, maar het idee lijkt me mooi. Maar waar zou de lamp zich bevinden?
Wel of niet integreren?
Op zich wel fijn, maar als je hem niet makkelijk ziet, is het onpraktisch.
Integreren in alle lampen is misschien wat te veel van het goede.
Toevoeging?
Fijn als ie van kleur verandert als er iets gebeurt.
Moet geen artificiele tijd tussen zitten.
Methode 2)
Opdracht: scenario veranderen:
Klikt op scenario.
Betwijfelt of actief scenario is.
Kijkt bij opties.
Hoeft allemaal niet bij opties te staan.
Via omweg gekomen.
Toestand terug naar studeren, overrulen:
Opties --> Overrulen --> gelukt
Terug naar optie studeren, pas huidige toestand aan zodat meer licht in woonkamer:
Kijken of er iets is dat lijkt op meer licht in woonkamer.
Wil in "studeren" blijven
Verander scenario's
Huidige aanpassen
Licht
Woonkamer
Doel bereikt
Op/aanmerkingen:
Veel knoppen menu's
Back-knop miste hij soms
Redelijk duidelijk/overzichtelijk
Willen integreren in je huis?
Ja, prettig om zelf nieuwe aan te maken
Methode 3
Scenario's aanpassen:
Opstaan, wat wil je dat er anders is?
Wel licht in de kamer, gordijnen niet open.
Aangepast: prettig.
Studeren:
Wat anders? Licht in de keuken uit, gordijnen open: super
TV kijken:
Zie niks veranderen.
Overdag prima qua licht
Bij sluimer alles dicht, afhankelijk van de zon gordijn bij bank open/dicht.
Aangepast: goed voor nu
Zou je het prettig vinden om scenario's aan te passen?
Ja
Op/aanmerkingen: een app is fijn, evt integratie met ofwel zo'n bol of een schermpje of een paar hardwareknoppen
GEBRUIKER 2
Naam: Fleur ter Huurne
Leeftijd: 23
Studie: BMT
1) Methode
BOL UIT
Studeren:
Kamer wordt lichter, keukenlamp staat aan, gordijnen zijn open.
Keuken lamp aan lijkt me overbodig.
<br
Koken:
Moet je hier ook nog iets uitzetten?
Waarom gebeurt er niks?
Omdat er nog genoeg daglicht is.
Slapen:
Naar bed.
Alle lampen uit, gordijnen dicht
BOL AAN
Opstaan:
Keuken, ontbijt pakken
Licht in keuken aan, opeten aan tafel.
Keukenlamp blijft aan staan.
Studeren:
Bol verandert van kleur.
TV kijken:
Bank.
Verandert niet veel.
Kamer door zonlicht verlicht.
Weergave toestanden via bol:
Niet erg opgevallen, wel dat kleur is veranderd.
Wel of niet integreren?
Hoeft niet echt, gaat alleen om lampen. Dat zie ik dan vanzelf wel
Voegt bol iets toe?
Eigenlijk niet, lette er niet eens op (kan ook gewenning zijn)
2) Methode
Verander toestand naar actief.
Opties, hij heeft nu een boekje.
Uitstellen lijkt me niet
Annuleren stopt met studeren
Overrulen is helemaal stoppen
Terug optie, even naar moeten zoeken
Klik op opties, o nee
Misschien toch annuleren?
Verander scenario
Studeren, onduidelijk!
Toestand studeren overrulen:
Opties
Overrulen
Nog een keer OK klikken
Als je het eenmaal doorhebt, ....
Meer licht in woonkamer:
Opties
Verander scenario was iets anders toch?
Huidige aanpassen
Licht
Bij woonkamer
Terug
Op/aanmerkingen:
Makkelijk te gebruiken?
Duidelijk dat je maar 3 knoppen hebt, benaming niet duidelijk
Driehoekje als je iets kan uitklappen (?)
Overzichtelijk?
Alleen terugknop was een beetje zo van ooh
Zou je deze vorm willen integreren?
Aan de ene kant wel makkelijk, je hoeft niet op te staan
Denk het wel, beperkte opties
3) Methode
Opstaan:
Naar keuken, ontbijten
Lampen keuken aan, gordijnen open
Op zich wel goed, al doe ik zelf gordijnen later open
Aangepast:
Lamp aan in keuken en woonkamer, woonkamer lijkt minder fel dan keuken: goed
Gordijnen dicht
Studeren:
Tafel
Keuken uit, gordijnen open
Zo lang het dag is, is het prima als er geen lampen aan staan
TV kijken:
Leuk als 's avonds de gordijnen dicht zijn, overdag niet
Prettig om zelf te kunnen veranderen?
Makkelijk als je het zelf kan doen, naar eigen wensen aanpassen
Waar kun je op letten?
Idee met lamp en gordijnen werkt prima, iets met geluiden doen (TV, muziek)
App: iets logischer
Verder prima
GEBRUIKER 3
Naam: Stefan
Leeftijd: 27
Studie: Elektro Techniek
1) Methode
Opstaan:
Licht gaat aan
Licht komt van buiten
Bol is groengekleurd, was lichter van kleur
Keuken
Licht in keuken gaat aan, bol is wit
TV kijken
Licht uit in de keuken, bol blauw
Bol uit
Studeren:
Niks gebeurd, misschien ziet ie je niet
Er is al daglicht, geen extra licht nodig
Koken
Licht aan in keuken
Slapen
Alle gordijnen dicht, licht uit
Wat vond je van weergave van de toestanden van de bol?
's Avonds zou het wel effect hebben, overdag merk je het niet echt
Stel je hebt domotica, zou je de bol willen integreren?
Ja, maar ik zou hem eerder integreren: meer in de lampen in het plafond oid zodat hij prominenter aanwezig is
Voegt bol iets toe aan de interactie met je huis?
Ja en nee: te weinig, mag meer op voorgrond. Licht is meer een toevoeging, niet echt dat het opvalt. Duidelijker.
2) Methode
Studeren, ga naar actief:
Punt 1: "die" en onderste samenvoegen.
Wat ik zou doen: meer een optiesmenu zoals de meeste app
Optiestoets of extra pictogrammetje
Grote knoppen wil je meer gebruiken om iets veranderen aan je huis
Studeren, actief
Pijltje met dropdown-menu, nu lijkt het meer de naam
Volgorde verandert, laat hem hetzelfde
Toestand terug naar studeren, overrulen:
Opties
Annuleren, kijken wat ie dan doet
Hoezo geannuleerd?
Zou ook aangeven wat het voor toestand gaat worden
Bolletjes met tijd erbij of zo
Nu lijkt het alsof hij studeren gaat annuleren, terwijl het nu actief is
Licht woonkamer
Verander scenario's
Huidige aanpassen
O, ik wil terug
Er is geen terugknop, dus je kan niet annuleren
Huidige en nieuw aanpassen, mis de optie om andere scenario's aan te passen
Typefout
Aangeven wat huidige is
Licht, woonkamer
'Bij mezelf' is apart, ongedefinieerd
Op/aanmerkingen
Je kunt wel scenario's doen, maar geen tijdschema.
Sloten verward met tijdsloten/schema.
Zou het ook niet hier neerzetten, kun je overlap krijgen.
Eerder bij scenario's aanpassen.
Zou je deze vorm willen integreren in je huis?
Ja, iets met wekkers zetten is altijd wel chill.
Snoozen is ideaal.
Dat je niet per se je bed uit hoeft om die shit uit te zetten.
"Je neemt toch niet elk woord letterlijk over he?"
3) Methode
Opstaan:
Te veel licht op bureau, gordijnen sluiten bij teveel aan zonlicht.
Er gaat nu een lampje aan, nice.
TV kijken:
Gordijnen achter bank moet dicht, anders valt er licht op je TV.
Lampje naast de bank aan.
Wat vond je van de scenario's?
Al verteld
Prettig om scenario's te veranderen?
Zeker. Film kijken is anders dan met vrienden op de bank zitten.
Op/aanmerkingen:
Geluid wil ik ook kunnen instellen
GEBRUIKER 4
Naam: Maartje Verhoek
Leefijd:22
Bedrijfskunde
1) Methode
Opstaan:
Licht aan, leuk, handig. Meestal donker in kamer dus handig als licht aan gaat.
Alle lichten om je heen gaan aan. Efficient dat licht in andere kamers niet aan gaan.
Gordijnen open, fijn.
Afhankelijk van uitzicht welke gordijnen open.
Ontbijt:
Voor mijn gevoel niks veranderd.
Douchen:
Automatisch licht aan, handig.
Op andere plaatsen licht uit, ook handig.
Tv kijken:
Licht hier aan, daar uit. Handig ook dat je je tv goed kan zien.
Slapen:
Rustgevende paarse gloed, waar moet ik de bol voorstellen?
Bij slapen hoeft er niet per se een licht te zijn.
Opstaan:
Wordt een stuk lichter, maakt wel dat je wakker wordt.
Studeren:
Licht in simulatie uit, licht wordt groen: weet niet wat voor associatie ze bij groen heeft. Kan rustgevender
Op/aanmerking:
Weet niet goed wat ie weergaf. Verwarrender dan simulatie.
Wel of niet integreren in huis?
Fijn als je niet weet wat het huis doet.
Weet niet of licht beste manier van weergeven is, kan ook anders.
2) Methode
Studeren --> Actief
Opties, nee.
Verander scenario's lijkt beter.
Huidige aanpassen.
Drukken op studeren is eigenlijk wel handiger, maar pijltje met dropdownmenu. Ook naamgeving aanpassen.
Studeren overrulen:
In 1 keer gelukt.
Studeren --> meer licht woonkamer:
Huidige aanpassen
Licht of gordijnen, ligt eraan of ze open of dicht zijn
Zou gesleept/geklikt hebben
Op/aanmerkingen:
Qua naamgeving opletten
Misschien een directe knop om te overrulen
Overrulen klinkt als nu willen stoppen.
Kon makkelijk terug, simpel (compact) genoeg.
Zou willen integreren in huis, zie het als de toekomst.
3) Methode
Opstaan:
Licht "hier" hoeft niet per se aan, kan misschien ook met sensoren.
Gordijnen veranderd. Positief.
Studeren:
Gordijnen open: logisch. Daglicht fijn. Licht ergens anders uit, dus prima.
Lichtsensor voor hoeveelheid daglicht (afgesteld op lampen).
TV kijken:
Gebeurt niet veel, dus prima.
Zou je het willen aanpassen?
Ja, graag ook structureel willen aanpassen.
Op/aanmerkingen:
Vooral gefocust op lichten/gordijnen.
Muziek/temperatuur belangrijk.
Bijlage 3 - Code in Java
Voor het gemak zijn de delen die nodig zijn voor het communiceren met de bol uitgezet.
Het kan zijn dat sommige delen alsnog als commentaar gezet moeten worden.
import gnu.io.CommPortIdentifier;
import gnu.io.SerialPort;
import gnu.io.SerialPortEvent;
import gnu.io.SerialPortEventListener;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JPanel;
import javax.*;
import java.awt.*;
import java.applet.*;
import java.awt.event.*;
import java.awt.font.*;
import java.awt.geom.*;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.util.Enumeration;
import java.util.Scanner;
import java.util.logging.Level;
import java.util.logging.Logger;
import javax.swing.*;
import static javax.swing.WindowConstants.DISPOSE_ON_CLOSE;
import sun.audio.*;
public class Grid extends JApplet implements ActionListener{
JFrame frame;
JPanel panel;
JMenuItem klikHier = new JMenuItem("Klik hier");
//JButton cell1, cell2, cell3, cell4, cell5, cell6, cell7, cell8, cell9, cell10, cell11, cell12, lamp1;
Boolean lightOn;
int length;
int width;
int i; // Voor for loops.
int j; // Voor for loops in for loops.
int k;
int celly[];
int lamps;
int l1;
int l2;
int l3;
int l4;
public int firsttime = 0;
public static String[] scenarioList = {"Opstaan", "Woning verlaten", "Woning binnenkomen", "Actief --> Inactief", "Inactief --> Actief", "Slapen"};
JComboBox scenList;
JButton save;
public static void main(String[] args){
new Grid();
}
Grid(){
length=58;
width=43;
JButton[] cell = new JButton[length*width] ;
lightOn = false;
ImagePanel panelImg = new ImagePanel(new ImageIcon("C://TEMP/kamerwit.jpg").getImage()); //Zet je plaatje in C://TEMP
frame = new JFrame("Huiskamer");
frame.setSize(993, 813); //870 x 645
panel = new JPanel(new GridLayout(length,width));
frame.getContentPane().add(panelImg);
panel.addMouseListener(panelImg.klik);
frame.add(panel);
//Menubalk, zodat we ook nog opties aan het menu toe kunnen voegen (scenario's oid)
/*JMenuBar menuBar = new JMenuBar();
JMenu menu = new JMenu("Menu");
klikHier.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JFrame scenMenu = new JFrame("Scenario's veranderen");
scenMenu.setVisible(true);
scenMenu.setSize(500, 400);
scenList = new JComboBox(scenarioList);
scenList.setSelectedIndex(0);
scenMenu.add(scenList);
scenMenu.setDefaultCloseOperation(DISPOSE_ON_CLOSE);
scenList.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JComboBox cb = (JComboBox) e.getSource();
String choice = (String) cb.getSelectedItem();
System.out.println(choice);
}
});
//save = new JButton("Opslaan");
//scenMenu.add(save);
}
});
menu.add(klikHier);
menuBar.add(menu);
frame.setJMenuBar(menuBar);*/
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
@Override
public void actionPerformed(ActionEvent e) {
//throw new UnsupportedOperationException("Not supported yet."); //To change body of generated methods, choose Tools | Templates.
}
}
class ImagePanel extends JPanel {
private Sound sound;
public int scen;
Image img1 = Toolkit.getDefaultToolkit().getImage("C://TEMP/hoofd.png");
private Image img;
Point point;
boolean isOutside = true;
boolean onToilet = false;
//Gordijnen
boolean curt1Open = false;
boolean curt2Open = false;
//Voorwerpen
boolean couchon = false;
boolean bedon = false;
boolean deskon = false;
boolean tvon = false;
//Ramen
boolean wind1Open = false;
boolean wind2Open = false;
//Movement
boolean isMoved = false;
int moveTime;
//Bol
//MyRxTx myRxTx;
MouseAdapter klik = new MouseAdapter() {
@Override
public void mouseMoved(MouseEvent e) {
redispatchMouseEvent(e, false);
}
public void mouseDragged(MouseEvent e) {
redispatchMouseEvent(e, false);
}
public void mouseClicked(MouseEvent e) {
redispatchMouseEvent(e, false);
}
public void mouseEntered(MouseEvent e) {
redispatchMouseEvent(e, false);
}
public void mouseExited(MouseEvent e) {
redispatchMouseEvent(e, false);
}
public void mousePressed(MouseEvent e) {
redispatchMouseEvent(e, false);
}
public void mouseReleased(MouseEvent e) {
redispatchMouseEvent(e, true);
}
private void redispatchMouseEvent(MouseEvent e, boolean repaint) {
if (repaint) {
isMoved = true;
moveTime = colortick;
point = e.getPoint();
if(!tv.contains(point) && !wind1.contains(point) && !wind2.contains(point) && !cur1.contains(point) && !cur2.contains(point)){
if(area5.contains(point)){
isOutside = false;
onToilet = true;
}
if(area0.contains(point) || area1.contains(point) || area2.contains(point) || area3.contains(point) || area4.contains(point)){
isOutside = false;
onToilet = false;
}
if(!area0.contains(point) && !area1.contains(point) && !area2.contains(point) && !area3.contains(point) && !area4.contains(point) && !area5.contains(point) && !cur1.contains(point) && !cur2.contains(point) && !wind1.contains(point) && !wind2.contains(point)){
isOutside = true;
onToilet = false;
}
if(bed.contains(point)){
bedon = true;
}
else{
bedon = false;
}
if(couch.contains(point)){
couchon = true;
}
else{
couchon = false;
}
if(desk.contains(point)){
deskon = true;
}
else{
deskon = false;
}
}
if(cur2.contains(point)){
if(curt2Open){
curt2Open = false;
}
else{
curt2Open = true;
}
}
if(cur1.contains(point)){
if(curt1Open){
curt1Open = false;
}
else{
curt1Open = true;
}
}
if(tv.contains(point)){
if(tvon){
tvon=false;
}
else{
tvon=true;
}
}
if(wind1.contains(point)){
if(wind1Open){
wind1Open=false;
}
else{
wind1Open=true;
}
}
if(wind2.contains(point)){
if(wind2Open){
wind2Open=false;
}
else{
wind2Open=true;
}
}
repaint();
}
}
};
//Coefficienten lampen
double k0 = 1;
double k1 = 1;
double k2 = 1;
double k3 = 1;
double k4 = 1;
double k5 = 1;
double k6 = 1;
double k7 = 1;
double oud0 = 0;
double oud1 = 0;
double oud2 = 0;
double oud3 = 0;
double oud4 = 0;
double oud5 = 0;
double oud6 = 0;
double oud7 = 0;
double fa = 7;
double f0 = 0;
double f1 = 0;
double f2 = 0;
double f3 = 0;
double f4 = 0;
double f5 = 0;
double f6 = 1;
double f7 = 1;
/*public ImagePanel(Image img) {
this.img = img;
Dimension size = new Dimension(img.getWidth(null), img.getHeight(null));
setPreferredSize(size);
setMinimumSize(size);
setMaximumSize(size);
setSize(size);
setLayout(null);
}*/
boolean time;
Rectangle rec1;
Polygon poly;
Area rect1, rect2, rect3, area0, area1, area2, area3, area4, area5, area6, area7;
Area cur1, cur2, currec, buit1, tv, couch, bed, desk, wind1, wind2;
Area room, area66, area77;
Ellipse2D.Double cureli;
int i, xx, yy;
int trans0, trans1, trans2, trans3, trans4, trans5, trans6, trans7;
double p0, p1, p2, p3, p4, p5, p6, p7;
double inten0, inten1, inten2, inten3, inten4, inten5, inten6, inten7;
int lcx[];
int lcy[];
int coorx[];
int coory[];
int raam1x;
int raam1y;
int raam1l;
int raam2x;
int raam2y;
int raam2l;
int couchx, couchy, couchw, couchh;
int bedx, bedy, bedw, bedh;
int deskx, desky, deskw, deskh;
int tvx, tvy, tvw, tvh;
int buiten1x, buiten1y, buiten1h, buiten1w;
int buiten2x, buiten2y, buiten2h, buiten2w;
int buiten3x, buiten3y, buiten3h, buiten3w;
int wind1x, wind1y, wind1h, wind1w;
int wind2x, wind2y, wind2h, wind2w;
int tempBin = 21, tempBuit = 25;
int m =10;
int n =800/m;
int p =4;
//Klok
private DigitPane hour;
private DigitPane min;
private DigitPane second;
private JLabel[] seperator;
public JButton start;
public Boolean isStarted;
public int firsttime = 0;
private int tickS = 0;
private int tickM = 0;
private int tickH = 0;
int colortick;
int beginH, beginM, beginS;
int speed = 8;
int reactionTime;
public ImagePanel(Image img) {
/*myRxTx = new MyRxTx();
myRxTx.initialize();*/
//sound = new Sound("C://TEMP/hallootjesallemaal.wav");
this.img = img;
Dimension size = new Dimension(img.getWidth(null), img.getHeight(null));
setPreferredSize(size);
setMinimumSize(size);
setMaximumSize(size);
setSize(size);
setLayout(null);
setLayout(new GridBagLayout());
hour = new DigitPane();
min = new DigitPane();
second = new DigitPane();
seperator = new JLabel[]{new JLabel(":"), new JLabel(":")};
beginH = 0;
beginM = 0;
beginS = 0;
reactionTime = 60;
colortick = 0;
add(hour);
add(seperator[0]);
add(min);
add(seperator[1]);
add(second);
isStarted = false;
start = new JButton("Start");
start.addActionListener(new ActionListener() {
Timer timer = new Timer(1000/speed, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(hour.getValue() <= 23){
hour.setValue(beginH+tickH);
}
else{
tickH = 0;
hour.setValue(0);
beginH = 0;
}
if(min.getValue() <= 59){
min.setValue(beginM+tickM);
}
else{
tickM = 0;
min.setValue(0);
beginM = 0;
tickH++;
if(beginH + tickH == 24){
beginH = 0;
tickH = 0;
}
hour.setValue(beginH+tickH);
}
if(second.getValue() < 59){
second.setValue(beginS+tickS);
}
else{
tickS = 0;
second.setValue(tickS);
beginS = 0;
tickM++;
min.setValue(beginM+tickM);
}
seperator[0].setText(":");
seperator[1].setText(":");
tickS++;
colortick++;
repaint();
}
});
@Override
public void actionPerformed(ActionEvent e) {
if(!isStarted){
/*Scanner reader = new Scanner(System.in);
System.out.println("Voer uur in: ");
beginH = reader.nextInt();
System.out.println("Voer minuut in: ");
beginM = reader.nextInt();
System.out.println("Voer seconde in: ");
beginS = reader.nextInt();*/
beginH = 9;
beginM = 59;
beginS = 0;
colortick = 3600*beginH + 60*beginM + beginS;
timer.start();
isStarted = true;
start.setText("Stop");
}
else{
timer.stop();
isStarted = false;
start.setText("Start");
}
}
});
add(start);
//timer.setRepeats(true);
//timer.setCoalesce(true);
}
Area curelii11[] = new Area[n+1];
Area curelii22[] = new Area[n+1];
Ellipse2D.Double cureli1[] = new Ellipse2D.Double[n+1];
Ellipse2D.Double cureli2[] = new Ellipse2D.Double[n+1];
Area curelii1[] = new Area[n+1];
Area curelii2[] = new Area[n+1];
Ellipse2D.Double lamp0[] = new Ellipse2D.Double[n+1];
Area lampp0[] = new Area[n+1];
Ellipse2D.Double lamp1[] = new Ellipse2D.Double[n+1];
Area lampp1[] = new Area[n+1];
Ellipse2D.Double lamp2[] = new Ellipse2D.Double[n+1];
Area lampp2[] = new Area[n+1];
Ellipse2D.Double lamp3[] = new Ellipse2D.Double[n+1];
Area lampp3[] = new Area[n+1];
Ellipse2D.Double lamp4[] = new Ellipse2D.Double[n+1];
Area lampp4[] = new Area[n+1];
Ellipse2D.Double lamp5[] = new Ellipse2D.Double[n+1];
Area lampp5[] = new Area[n+1];
int counter[] = new int[8];
int prefTime[] = new int[8];
int wekkerH = 8;
public void setScen(int s){
scen = s;
}
public int getScen(){
return scen;
}
public int getTempOut(){
return 25 - (int) (10*(Math.sin((2*Math.PI*(colortick+3600*5))/(24*3600)) + 1));
}
int countRaam1 = 0, countRaam2 = 0;
public void paintComponent(Graphics g) {
if(firsttime==0){
counter[1]=0;
prefTime[1]=10;
counter[2]=0;
prefTime[2]=10;
counter[3]=0;
prefTime[3]=10;
counter[4]=0;
prefTime[4]=10;
counter[5]=0;
prefTime[5]=5;
counter[6]=0;
prefTime[6]=10;
counter[7]=0;
prefTime[7]=2;
}
if(colortick >= wekkerH*3600 && colortick <= 20*3600){
curt1Open = true;
curt2Open = true;
}
if((colortick != p) && isStarted){
time=true;
//System.out.println(counter);
if(!(bedon && (colortick==wekkerH*3600 || getScen()==1))){
if(deskon){
counter[4]++;
if(counter[4] >= prefTime[4]){
setScen(4);
}
}
else{
counter[4]=0;
}
if(couchon){
counter[3]++;
if(counter[3] >= prefTime[3]){
setScen(3);
}
}
else{
counter[3]=0;
}
if(isOutside){
counter[2]++;
if(counter[2] >= prefTime[2]){
setScen(2);
}
}
else{
counter[2]=0;
}
if(onToilet){
counter[7]++;
if(counter[7] >= prefTime[7]){
setScen(7);
}
}
else{
counter[7]=0;
}
if(bedon){
counter[6]++;
if(counter[6] >= prefTime[6]){
setScen(6);
}
}
else{
if(colortick>25200&&colortick<82800){
counter[6]=0;
}
if(counter[6] >= prefTime[6]){
setScen(6);
}
}
if(counter[2]==0&&counter[3]==0&&counter[4]==0&&counter[6]==0&&counter[7]==0){
counter[5]++;
if(counter[5] >= prefTime[5]){
setScen(5);
}
}
else{
counter[5]=0;
}
}
else{
setScen(1);
}
}
//System.out.println(time);
p=colortick;
int coorx[] = new int [7];
int coory[] = new int [9];
coorx[0] =83;
coorx[1] =158;
coorx[2] =214;
coorx[3] =295;
coorx[4] =311;
coorx[5] =590;
coorx[6] =887;
coory[0] =75;
coory[1] =132;
coory[2] =312;
coory[3] =365;
coory[4] =326;
coory[5] =345;
coory[6] =511;
coory[7] =527;
coory[8] =673;
int lcx[] = new int [6];
int lcy[] = new int [6];
lcx[0] =594;
lcy[0] =407;
lcx[1] =339;
lcy[1] =105;
lcx[2] =864;
lcy[2] =295;
lcx[3] =576;
lcy[3] =647;
lcx[4] =146;
lcy[4] =464;
lcx[5] =195;
lcy[5] =247;
raam1x = 362;
raam1y = 75;
raam1l = 548;
raam2x = 651;
raam2y = 673;
raam2l = 838;
bedx = 608;
bedy = 82;
bedw = coorx[6]-bedx;
bedh = 261-bedy;
deskx = coorx[4];
desky = coory[0];
deskw = 359-deskx+1;
deskh = 429-desky+1;
tvx = 622;
tvy = coory[3];
tvw = 849-tvx+1;
tvh = 399-tvy+1;
couchx = 588;
couchy = 547;
couchw = coorx[6]-couchx;
couchh = coory[8]-couchy;
buiten1x = 0;
buiten1y = 0;
buiten1w = 978;
buiten1h = 56;
buiten2x = 921;
buiten2y = 56;
buiten2w = 59;
buiten2h = 639;
buiten3x = 648;
buiten3y = 694;
buiten3w = 330;
buiten3h = 59;
wind1x = raam1x;
wind1y = raam1y - 20;
wind1w = 190;
wind1h = 15;
wind2x = raam2x;
wind2y = raam2y + 5;
wind2w = 190;
wind2h = 16;
Graphics2D g2 = (Graphics2D) g;
g.drawImage(img, 0, 0, null);
g.setColor(new Color(255,255,200,10));
//System.out.println("n=");
//System.out.println(n);
/** The size the of circles to draw around a lamp*/
/** number of circles */
/*
Ellipse2D.Double lamp0[] = new Ellipse2D.Double[n+1];
Area lampp0[] = new Area[n+1];
Ellipse2D.Double lamp1[] = new Ellipse2D.Double[n+1];
Area lampp1[] = new Area[n+1];
Ellipse2D.Double lamp2[] = new Ellipse2D.Double[n+1];
Area lampp2[] = new Area[n+1];
Ellipse2D.Double lamp3[] = new Ellipse2D.Double[n+1];
Area lampp3[] = new Area[n+1];
Ellipse2D.Double lamp4[] = new Ellipse2D.Double[n+1];
Area lampp4[] = new Area[n+1];
Ellipse2D.Double lamp5[] = new Ellipse2D.Double[n+1];
Area lampp5[] = new Area[n+1];
*/
//if(true){
if(firsttime==0){
Rectangle rec1 = new Rectangle(coorx[4], coory[0], coorx[6]-coorx[4], coory[8]-coory[0]);
area0 = new Area(rec1);
poly = new Polygon(
new int[]{lcx[0], lcx[0], ((lcx[0]-coorx[4])*(coory[8]-lcy[0]))/(lcy[0]-coory[7])+lcx[0]},
new int[]{lcy[0], coory[8], coory[8]},
3);
rect1 = new Area(poly);
area0.add(rect1);
rec1.setFrame(0,0, coorx[0], coory[8]);
rect1 = new Area(rec1);
area0.subtract(rect1);
rect1 = new Area(rec1);
rec1.setFrame(coorx[4], coory[0], coorx[6]-coorx[4], coory[2]-coory[0]);
rect1 = new Area(rec1);
rec1.setFrame(coorx[4], coory[0], coorx[5]-coorx[4], coory[8]-coory[0]);
area1 = new Area(rec1);
area1.add(rect1);
rec1.setFrame(coorx[4], coory[0], coorx[6]-coorx[4], coory[2]-coory[0]);
area2 = new Area(rec1);
rec1.setFrame(coorx[4], coory[0], coorx[5]-coorx[4], coory[8]-coory[0]);
area3 = new Area(rec1);
rec1.setFrame(coorx[4], coory[3], coorx[6]-coorx[4], coory[8]-coory[3]);
rect1 = new Area(rec1);
area3.add(rect1);
rec1.setFrame(coorx[0], coory[7], coorx[6]-coorx[0], coory[8]-coory[7]);
rect1 = new Area(rec1);
area3.add(rect1);
rec1.setFrame(coorx[0], coory[5], coorx[3]-coorx[0], coory[6]-coory[5]);
area4 = new Area(rec1);
rec1.setFrame(coorx[0], coory[5], coorx[2]-coorx[0], coory[8]-coory[5]);
rect1 = new Area(rec1);
area4.add(rect1);
poly = new Polygon(
new int[]{lcx[4], lcx[4], ((lcx[4]-coorx[2])*(coory[8]-lcy[4]))/(lcy[4]-coory[7])+lcx[4]},
new int[]{lcy[4], coory[8], coory[8]},
3);
rect1 = new Area(poly);
area4.add(rect1);
rec1.setFrame(coorx[0], coory[1], coorx[3]-coorx[0], coory[4]-coory[1]);
area5 = new Area(rec1);
rec1.setFrame(coorx[1], coory[0], coorx[3]-coorx[1], coory[4]-coory[0]);
rect1 = new Area(rec1);
area5.add(rect1);
area6 = new Area(poly);
area7 = new Area(poly);
area66 = new Area(poly);
area77 = new Area(poly);
room = new Area(poly);
area6.reset();
area7.reset();
area66.reset();
area77.reset();
room.reset();
area6.add(area1);
poly = new Polygon(
new int[]{raam1x+20, raam1x+20, ((raam1x+20-coorx[5])*(coory[8]-raam1y))/(raam1y-coory[3])+raam1x+20},
new int[]{raam1y, coory[8], coory[8]},
3);
rect1 = new Area(poly);
area6.add(rect1);
area7.add(area3);
room.add(area0);
room.add(area4);
room.add(area3);
area66.add(room);
area77.add(room);
area77.subtract(area7);
area66.subtract(area6);
rect1.reset();
for(i = 1; i<n+1; i++){
lamp0[i]= new Ellipse2D.Double(lcx[0]-m*i, lcy[0]-m*i, 2*m*i, 2*m*i);
lampp0[i] = new Area(lamp0[i]);
lampp0[i].intersect(area0);
lampp0[i].subtract(rect1);
rect1.add(lampp0[i]);
}
rect1.reset();
for(i = 1; i<n+1; i++){
lamp1[i]= new Ellipse2D.Double(lcx[1]-m*i, lcy[1]-m*i, 2*m*i, 2*m*i);
lampp1[i] = new Area(lamp1[i]);
lampp1[i].intersect(area1);
lampp1[i].subtract(rect1);
rect1.add(lampp1[i]);
}
rect1.reset();
for(i = 1; i<n+1; i++){
lamp2[i]= new Ellipse2D.Double(lcx[2]-m*i, lcy[2]-m*i, 2*m*i, 2*m*i);
lampp2[i] = new Area(lamp2[i]);
lampp2[i].intersect(area2);
lampp2[i].subtract(rect1);
rect1.add(lampp2[i]);
}
rect1.reset();
for(i = 1; i<n+1; i++){
lamp3[i]= new Ellipse2D.Double(lcx[3]-m*i, lcy[3]-m*i, 2*m*i, 2*m*i);
lampp3[i] = new Area(lamp3[i]);
lampp3[i].intersect(area3);
lampp3[i].subtract(rect1);
rect1.add(lampp3[i]);
}
rect1.reset();
for(i = 1; i<n+1; i++){
lamp4[i]= new Ellipse2D.Double(lcx[4]-m*i, lcy[4]-m*i, 2*m*i, 2*m*i);
lampp4[i] = new Area(lamp4[i]);
lampp4[i].intersect(area4);
lampp4[i].subtract(rect1);
rect1.add(lampp4[i]);
}
rect1.reset();
for(i = 1; i<n+1; i++){
lamp5[i]= new Ellipse2D.Double(lcx[5]-m*i, lcy[5]-m*i, 2*m*i, 2*m*i);
lampp5[i] = new Area(lamp5[i]);
lampp5[i].intersect(area5);
lampp5[i].subtract(rect1);
rect1.add(lampp5[i]);
}
for(i = 1; i<n+1; i++){
curelii11[i] = new Area(rec1);
curelii22[i] = new Area(rec1);
curelii11[i].reset();
curelii22[i].reset();
}
rect1.reset();
for(i = 1; i<n+1; i++){
cureli= new Ellipse2D.Double(raam1x-m*i, raam1y-m*i, 2*m*i, 2*m*i);
curelii1[i] = new Area(cureli);
cureli= new Ellipse2D.Double(raam1l-m*i, raam1y-m*i, 2*m*i, 2*m*i);
rect2 = new Area(cureli);
curelii1[i].add(rect2);
rec1.setFrame(raam1x, raam1y, raam1l-raam1x+1, m*i);
rect2 = new Area(rec1);
curelii1[i].add(rect2);
curelii1[i].subtract(rect1);
curelii11[i].add(curelii1[i]);
curelii1[i].intersect(area6);
curelii11[i].intersect(area66);
rect1.add(curelii1[i]);
rect1.add(curelii11[i]);
}
rect1.reset();
for(i = 1; i<n+1; i++){
cureli= new Ellipse2D.Double(raam2x-m*i, raam2y-m*i, 2*m*i, 2*m*i);
curelii2[i] = new Area(cureli);
cureli= new Ellipse2D.Double(raam2l-m*i, raam2y-m*i, 2*m*i, 2*m*i);
rect2 = new Area(cureli);
curelii2[i].add(rect2);
rec1.setFrame(raam2x, raam2y-m*i, raam2l-raam2x+1, m*i);
rect2 = new Area(rec1);
curelii2[i].add(rect2);
curelii2[i].subtract(rect1);
curelii22[i].add(curelii2[i]);
curelii2[i].intersect(area7);
curelii22[i].intersect(area77);
rect1.add(curelii2[i]);
rect1.add(curelii22[i]);
}
//gordijnen
rec1.setFrame(raam1x, raam1y-5, raam1l-raam1x+1, 5);
cur1 = new Area(rec1);
rec1.setFrame(raam2x, raam2y, raam2l-raam2x+1, 5);
cur2 = new Area(rec1);
//Area voor buiten
rec1.setFrame(buiten1x, buiten1y, buiten1w, buiten1h);
buit1 = new Area(rec1);
rec1.setFrame(buiten2x, buiten2y, buiten2w, buiten2h);
rect1 = new Area(rec1);
buit1.add(rect1);
rec1.setFrame(buiten3x, buiten3y, buiten3w, buiten3h);
rect1 = new Area(rec1);
buit1.add(rect1);
rec1.setFrame(tvx, tvy, tvw, tvh);
tv = new Area(rec1);
rec1.setFrame(deskx, desky, deskw, deskh);
desk = new Area(rec1);
rec1.setFrame(couchx, couchy, couchw, couchh);
couch = new Area(rec1);
rec1.setFrame(bedx, bedy, bedw, bedh);
bed = new Area(rec1);
rec1.setFrame(wind1x, wind1y, wind1w, wind1h);
wind1 = new Area(rec1);
rec1.setFrame(wind2x, wind2y, wind2w, wind2h);
wind2 = new Area(rec1);
firsttime = 1;
}
switch (getScen()) {
case 1: //System.out.println("Opstaan");
curt1Open = true;
counter[5] = prefTime[5]-1;
/*try {
myRxTx.output.write(1);
} catch (IOException ex) {
System.out.println(ex.toString());
}*/
break;
case 2: //System.out.println("Weg zijn");
k0 = 0;
k1 = 0;
k2 = 0;
k3 = 0;
k4 = 0;
k5 = 0;
f0 = k0;
f1 = k1;
f2 = k2;
f3 = k3;
f4 = k4;
f5 = k5;
counter[3] = prefTime[3]-1;
counter[4] = prefTime[4]-1;
counter[5] = prefTime[5]-1;
counter[6] = prefTime[6]-1;
counter[7] = prefTime[7]-1;
/*try {
myRxTx.output.write(2);
} catch (IOException ex) {
System.out.println(ex.toString());
}*/
break;
case 3: //System.out.println("TV kijken");
//Sound.sound1.play();
if(counter[3]==prefTime[3]){
oud0 = k0;
oud1 = k1;
oud2 = k2;
oud3 = k3;
oud4 = k4;
oud5 = k5;
}
k0 = 0.2;
k1 = 0;
k2 = 0;
k3 = 1;
k4 = 0;
k5 = 0;
if(counter[3]<=prefTime[3]+fa&&counter[3]!=0){
f0=((oud0)*(fa-counter[3]+prefTime[3])+k0*(counter[3]-prefTime[3]))/fa;
f1=((oud1)*(fa-counter[3]+prefTime[3])+k1*(counter[3]-prefTime[3]))/fa;
f2=((oud2)*(fa-counter[3]+prefTime[3])+k2*(counter[3]-prefTime[3]))/fa;
f3=((oud3)*(fa-counter[3]+prefTime[3])+k3*(counter[3]-prefTime[3]))/fa;
f4=((oud4)*(fa-counter[3]+prefTime[3])+k4*(counter[3]-prefTime[3]))/fa;
f5=((oud5)*(fa-counter[3]+prefTime[3])+k5*(counter[3]-prefTime[3]))/fa;
}
else{
f0 = k0;
f1 = k1;
f2 = k2;
f3 = k3;
f4 = k4;
f5 = k5;
}
/*try {
myRxTx.output.write(3);
} catch (IOException ex) {
System.out.println(ex.toString());
}*/
break;
case 4: //System.out.println("Studeren");
if(counter[4]==prefTime[4]){
oud0 = k0;
oud1 = k1;
oud2 = k2;
oud3 = k3;
oud4 = k4;
oud5 = k5;
}
k0 = 0.8;
k1 = 1;
k2 = 0;
k3 = 0;
k4 = 0;
k5 = 0;
if(counter[4]<=prefTime[4]+fa&&counter[4]!=0){
f0=((oud0)*(fa-counter[4]+prefTime[4])+k0*(counter[4]-prefTime[4]))/fa;
f1=((oud1)*(fa-counter[4]+prefTime[4])+k1*(counter[4]-prefTime[4]))/fa;
f2=((oud2)*(fa-counter[4]+prefTime[4])+k2*(counter[4]-prefTime[4]))/fa;
f3=((oud3)*(fa-counter[4]+prefTime[4])+k3*(counter[4]-prefTime[4]))/fa;
f4=((oud4)*(fa-counter[4]+prefTime[4])+k4*(counter[4]-prefTime[4]))/fa;
f5=((oud5)*(fa-counter[4]+prefTime[4])+k5*(counter[4]-prefTime[4]))/fa;
}
else{
f0 = k0;
f1 = k1;
f2 = k2;
f3 = k3;
f4 = k4;
f5 = k5;
}
/*try {
myRxTx.output.write(4);
} catch (IOException ex) {
System.out.println(ex.toString());
}*/
break;
case 5: //System.out.println("Actief");
if(counter[5]==prefTime[5]){
oud0 = k0;
oud1 = k1;
oud2 = k2;
oud3 = k3;
oud4 = k4;
oud5 = k5;
}
k0 = 1;
k1 = 0;
k2 = 1;
k3 = 0.5;
k4 = 1;
k5 = 0;
if(counter[5]<=prefTime[5]+fa&&counter[5]!=0){
f0=((oud0)*(fa-counter[5]+prefTime[5])+k0*(counter[5]-prefTime[5]))/fa;
f1=((oud1)*(fa-counter[5]+prefTime[5])+k1*(counter[5]-prefTime[5]))/fa;
f2=((oud2)*(fa-counter[5]+prefTime[5])+k2*(counter[5]-prefTime[5]))/fa;
f3=((oud3)*(fa-counter[5]+prefTime[5])+k3*(counter[5]-prefTime[5]))/fa;
f4=((oud4)*(fa-counter[5]+prefTime[5])+k4*(counter[5]-prefTime[5]))/fa;
f5=((oud5)*(fa-counter[5]+prefTime[5])+k5*(counter[5]-prefTime[5]))/fa;
}
else{
f0 = k0;
f1 = k1;
f2 = k2;
f3 = k3;
f4 = k4;
f5 = k5;
}
/*try {
myRxTx.output.write(5);
} catch (IOException ex) {
System.out.println(ex.toString());
}*/
break;
case 6: //System.out.println("Slapen");
if(counter[6]==prefTime[6]){
oud0 = k0;
oud1 = k1;
oud2 = k2;
oud3 = k3;
oud4 = k4;
oud5 = k5;
}
k0 = 0;
k1 = 0;
k2 = 0;
k3 = 0;
k4 = 0;
k5 = 0;
if(counter[6]<=prefTime[6]+fa&&counter[6]!=0){
f0=((oud0)*(fa-counter[6]+prefTime[6])+k0*(counter[6]-prefTime[6]))/fa;
f1=((oud1)*(fa-counter[6]+prefTime[6])+k1*(counter[6]-prefTime[6]))/fa;
f2=((oud2)*(fa-counter[6]+prefTime[6])+k2*(counter[6]-prefTime[6]))/fa;
f3=((oud3)*(fa-counter[6]+prefTime[6])+k3*(counter[6]-prefTime[6]))/fa;
f4=((oud4)*(fa-counter[6]+prefTime[6])+k4*(counter[6]-prefTime[6]))/fa;
f5=((oud5)*(fa-counter[6]+prefTime[6])+k5*(counter[6]-prefTime[6]))/fa;
}
else{
f0 = k0;
f1 = k1;
f2 = k2;
f3 = k3;
f4 = k4;
f5 = k5;
}
/*try {
myRxTx.output.write(6);
} catch (IOException ex) {
System.out.println(ex.toString());
}*/
break;
case 7: //System.out.println("WC");
if(counter[7]==prefTime[7]){
oud0 = k0;
oud1 = k1;
oud2 = k2;
oud3 = k3;
oud4 = k4;
oud5 = k5;
}
k0 = 0.2;
k1 = 0;
k2 = 0;
k3 = 0;
k4 = 0.3;
k5 = 1;
if(counter[7]<=prefTime[7]+fa&&counter[7]!=0){
f0=((oud0)*(fa-counter[7]+prefTime[7])+k0*(counter[7]-prefTime[7]))/fa;
f1=((oud1)*(fa-counter[7]+prefTime[7])+k1*(counter[7]-prefTime[7]))/fa;
f2=((oud2)*(fa-counter[7]+prefTime[7])+k2*(counter[7]-prefTime[7]))/fa;
f3=((oud3)*(fa-counter[7]+prefTime[7])+k3*(counter[7]-prefTime[7]))/fa;
f4=((oud4)*(fa-counter[7]+prefTime[7])+k4*(counter[7]-prefTime[7]))/fa;
f5=((oud5)*(fa-counter[7]+prefTime[7])+k5*(counter[7]-prefTime[7]))/fa;
}
else{
f0 = k0;
f1 = k1;
f2 = k2;
f3 = k3;
f4 = k4;
f5 = k5;
}
counter[3] = prefTime[3]-1;
counter[4] = prefTime[4]-1;
counter[5] = prefTime[5]-1;
counter[6] = prefTime[6]-1;
/*try {
myRxTx.output.write(getScen());
} catch (IOException ex) {
System.out.println(ex.toString());
}*/
break;
default: k0 = 0;
k1 = 0;
k2 = 0;
k3 = 0;
k4 = 0;
k5 = 0;
/* try {
myRxTx.output.write(getScen());
} catch (IOException ex) {
System.out.println(ex.toString());
}*/
break;
}
trans0=500;
trans1=50;
trans2=50;
trans3=50;
trans4=200;
trans5=200;
trans6=1000;
trans7=1000;
if(curt1Open){
k6 = 1;
if(curt2Open){
k7 = ((127*(Math.sin((2*Math.PI*(colortick+3600*5))/(24*3600)) + 1))/255);
System.out.println(k7);
}
else{
k7 = 0;
}
}
else{
k6 = 0;
if(curt2Open){
k7 = ((127*(Math.sin((2*Math.PI*(colortick+3600*5))/(24*3600)) + 1))/255);
System.out.println(k7);
}
else{
k7 = 0;
}
}
p0=255*4*Math.PI*Math.pow(m+trans0,2)*0.7*f0;
p1=255*4*Math.PI*Math.pow(m+trans1,2)*0.4*f1; //to do
p2=255*4*Math.PI*Math.pow(m+trans2,2)*0.4*f2;
p3=255*4*Math.PI*Math.pow(m+trans3,2)*0.4*f3;
p4=255*4*Math.PI*Math.pow(m+trans4,2)*1.0*f4;
p5=255*4*Math.PI*Math.pow(m+trans5,2)*1.0*f5;
p6=255*4*Math.PI*Math.pow(m+trans6,2)*0.7*k6;
p7=255*4*Math.PI*Math.pow(m+trans7,2)*0.7*k7;
for(i = 1; i<n+1; i++){
inten0=p0/(4*Math.PI*Math.pow(m*i+trans0,2));
g.setColor(new Color(255,255,200,(int) (inten0+0.5)));
g2.fill(lampp0[i]);
}
for(i = 1; i<n+1; i++){
inten1=p1/(4*Math.PI*Math.pow(m*i+trans1,2));
g.setColor(new Color(255,255,200,(int) (inten1+0.5)));
g2.fill(lampp1[i]);
}
for(i = 1; i<n+1; i++){
inten2=p2/(4*Math.PI*Math.pow(m*i+trans2,2));
g.setColor(new Color(255,255,200,(int) (inten2+0.5)));
g2.fill(lampp2[i]);
}
for(i = 1; i<n+1; i++){
inten3=p3/(4*Math.PI*Math.pow(m*i+trans3,2));
g.setColor(new Color(255,255,200,(int) (inten3+0.5)));
g2.fill(lampp3[i]);
}
for(i = 1; i<n+1; i++){
inten4=p4/(4*Math.PI*Math.pow(m*i+trans4,2));
g.setColor(new Color(255,255,200,(int) (inten4+0.5)));
g2.fill(lampp4[i]);
}
for(i = 1; i<n+1; i++){
inten5=p5/(4*Math.PI*Math.pow(m*i+trans5,2));
g.setColor(new Color(255,255,200,(int) (inten5+0.5)));
g2.fill(lampp5[i]);
}
for(i = 1; i<n+1; i++){
inten6=p6/(4*Math.PI*Math.pow(m*i+trans6,2));
g.setColor(new Color(255,255,200,(int) inten6));
g2.fill(curelii1[i]);
g.setColor(new Color(255,255,200,(int) inten6*2/3));
g2.fill(curelii11[i]);
}
for(i = 1; i<n+1; i++){
inten7=p7/(4*Math.PI*Math.pow(m*i+trans7,2));
g.setColor(new Color(255,255,200,(int) inten7));
g2.fill(curelii2[i]);
g.setColor(new Color(255,255,200,(int) inten7*2/3));
g2.fill(curelii22[i]);
}
//Gordijn 1 (362,74)-(547,74)
if(curt1Open){
g2.setColor(Color.BLACK);
g2.fillRect(raam1x, raam1y-4, 10, 5);
g2.fillRect(raam1l-9, raam1y-4, 10, 5);
}
if(!curt1Open){
g2.setColor(Color.BLACK);
g2.fill(cur1);
}
//Gordijn 2 (651,672)-(837,672)
if(curt2Open){
g2.setColor(Color.BLACK);
g2.fillRect(raam2x, raam2y, 10, 5);
g2.fillRect(raam2l-9, raam2y, 10, 5);
}
if(!curt2Open){
g2.setColor(Color.BLACK);
g2.fill(cur2);
}
//Tekent ramen open/dicht
if(!wind1Open){
g2.setColor(Color.BLACK);
g2.fill(wind1);
}
if(!wind2Open){
g2.setColor(Color.BLACK);
g2.fill(wind2);
}
//System.out.println("Tijd: "+colortick+" sec.");
g.setColor(new Color(0, 0, 255 - (int) (127*(Math.sin((2*Math.PI*(colortick+3600*5))/(24*3600)) + 1)), 255));
g2.fill(buit1);
if(wind1Open){
countRaam1++;
if(countRaam1 == 360){
tempBin += (getTempOut()-tempBin)/2;
countRaam1 = 0;
}
}
else {
countRaam1 = 0;
}
if(wind2Open){
countRaam2++;
System.out.println(countRaam2+"; tempBin: "+tempBin);
if(countRaam2 == 360){
tempBin += (getTempOut()-tempBin)/2;
countRaam2 = 0;
}
}
else {
countRaam2 = 0;
}
if(tempBin != 21){
System.out.println("Temperatuur: "+tempBin);
}
//Tekent Rooijakkers
if (point != null) {
if(!cur2.contains(point)&&!cur1.contains(point)&&!tv.contains(point)&&!wind1.contains(point)&&!wind2.contains(point)){
xx=point.x;
yy=point.y;
}
g.drawImage(img1, xx-25, yy-37, this);
}
}
}
class DigitPane extends JPanel {
private int value;
@Override
public Dimension getPreferredSize() {
FontMetrics fm = getFontMetrics(getFont());
return new Dimension(fm.stringWidth("00"), fm.getHeight());
}
public void setValue(int aValue) {
if (value != aValue) {
int old = value;
value = aValue;
firePropertyChange("value", old, value);
repaint();
}
}
public int getValue() {
return value;
}
protected String pad(int value) {
StringBuilder sb = new StringBuilder(String.valueOf(value));
while (sb.length() < 2) {
sb.insert(0, "0");
}
return sb.toString();
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
String text = pad(getValue());
FontMetrics fm = getFontMetrics(g.getFont());
int x = (getWidth() - fm.stringWidth(text)) / 2;
int y = ((getHeight()- fm.getHeight()) / 2) + fm.getAscent();
g.drawString(text, x, y);
}
}
class Sound{
private AudioClip clip;
public static final Sound sound1 = new Sound("hallootjesallemaal.wav");
public Sound(String filename){
try{
clip = Applet.newAudioClip(Sound.class.getResource(filename));
}catch(Exception e){
e.printStackTrace();
}
}
public void play(){
try{
new Thread(){
public void run(){
clip.play();
}
}.start();
}catch(Exception ex){
ex.printStackTrace();
}
}
}
class MyRxTx implements SerialPortEventListener {
SerialPort serialPort;
/**
* The port we're normally going to use.
*/
private final String PORT_NAMES[] = {
"/dev/ttyACM0", //for Ubuntu
"/dev/tty.usbserial-A9007UX1", // Mac OS X
"/dev/ttyUSB0", // Linux
"COM3", // Windows
};
private BufferedReader input;
OutputStream output;
private static final int TIME_OUT = 2000;
private static final int DATA_RATE = 9600;
public void initialize() {
CommPortIdentifier portId = null;
Enumeration portEnum = CommPortIdentifier.getPortIdentifiers();
//First, Find an instance of serial port as set in PORT_NAMES.
while (portEnum.hasMoreElements()) {
CommPortIdentifier currPortId
= (CommPortIdentifier) portEnum.nextElement();
for (String portName : PORT_NAMES) {
if (currPortId.getName().equals(portName)) {
portId = currPortId;
break;
}
}
}
if (portId == null) {
System.out.println("Could not find COM port.");
return;
} else {
System.out.println("Port Name: " + portId.getName() + "\n"
+ "Current Owner: " + portId.getCurrentOwner() + "\n"
+ "Port Type: " + portId.getPortType());
}
try {
// open serial port, and use class name for the appName.
serialPort = (SerialPort) portId.open(this.getClass().getName(),
TIME_OUT);
// set port parameters
serialPort.setSerialPortParams(DATA_RATE,
SerialPort.DATABITS_8,
SerialPort.STOPBITS_1,
SerialPort.PARITY_NONE);
// open the streams
input = new BufferedReader(
new InputStreamReader(serialPort.getInputStream()));
output = serialPort.getOutputStream();
// add event listeners
serialPort.addEventListener((SerialPortEventListener) this);
serialPort.notifyOnDataAvailable(true);
} catch (Exception e) {
System.err.println(e.toString());
}
}
@Override
public void serialEvent(SerialPortEvent spe) {
if (spe.getEventType() == SerialPortEvent.DATA_AVAILABLE) {
try {
final String inputLine = input.readLine();
System.out.println(inputLine);
} catch (Exception e) {
System.err.println(e.toString());
}
}
}
// Ignore all the other eventTypes, but you should consider the other ones.
/**
* This should be called when you stop using the port. This will prevent
* port locking on platforms like Linux.
*/
public synchronized void close() {
if (serialPort != null) {
serialPort.removeEventListener();
serialPort.close();
}
}
}
Bijlage 4 - Arduino Code
- include <Adafruit_NeoPixel.h>
- include <avr/power.h>
- define PIN 6
- define NUMPIXELS 16
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int interval = 15; // delay for half a second
int r=0;
int g=0;
int b=0;
int r1=0;
int g1=0;
int b1=0;
int f=0;
long previousMillis=0;
String content;
int intIn[5];
byte c=3;
void setup() {
Serial.begin(9600);// initialize the serial communication
pixels.begin(); // This initializes the NeoPixel library.
}
void loop() {
if(Serial.available()){
c = Serial.read();
}
//opstaan
if(c==1){
r=255;
g=130;
b=0;
}
//weg
if(c==2){
r=0;
g=0;
b=0;
}
//tv
if(c==3){
r=0;
g=0;
b=200;
}
//studeren
if(c==4){
r=100;
g=255;
b=60;
}
//actief
if(c==5){
r=255;
g=255;
b=230;
}
//Slapen
if(c==6){
r=250;
g=30;
b=250;
}
unsigned long currentMillis = millis();//delay op basis van millis functie
if(currentMillis - previousMillis > interval) {
previousMillis = currentMillis;
if (r>r1){
r1=r1+1;}
if (r<r1){
r1=r1-1;}
if (g>g1){
g1=g1+1;}
if (g<g1){
g1=g1-1;}
if (b>b1){
b1=b1+1;}
if (b<b1){
b1=b1-1;}
} //geleidelijke verandering kleuren
for(int j =0; j<NUMPIXELS; j++){
// pixels.Color takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(j, pixels.Color(r1,g1,b1));
pixels.show(); // This sends the updated pixel color to the hardware.
}
}
Literatuur
[1] Home Automation in the Wild: Challenges and Opportunities, door A.J. Bernehim Brush, Bongshin Lee, Ratul Mahajan, Sharad Agarwal, Stefan Saroiu, Colin Dixon. In samenwerking met Microsoft Research en de University of Washington. Het artikel kan gedownload worden van onderstaande website: http://research.microsoft.com/pubs/145863/HomeOSCHI_cameraready_Final.pdf
[2] Providing an Integrated Gebruiker Experience of Networked Media, Devices, and Services Through End-Gebruiker Composition, door Mark W Newman (School of Information, University of Michigan), Ame Elliott (IDEO), Trevor F Smith (Transmutable Networks LLC). Het artikel kan gedownload worden van onderstaande website: http://www.mwnewman.people.si.umich.edu/pubs/pervasive08-newman-oscar-authVer.pdf